When applications are beautiful, fast, and robust at the same time, we qualify them as amazing. If you think it also means a long development process, then you have not seen applications using both SoftFluent and Syncfusion products together!
SoftFluent and Syncfusion have partnered to help you build these amazing applications in no time. CodeFluent makes the application highly functional, while Syncfusion makes the application interface elegant and user-friendly.
CodeFluent Entities is a unique product integrated into Visual Studio that allows developers to generate database scripts, code, web services, and UIs in the Microsoft .NET platform. The code generation process is model-first and continuous: from your declarative model, a meta-model will be inferred, which code generators will then translate into code. Over 20 code generators (a.k.a. producers) are provided out of the box and can be combined to create your own application following your desired architecture, using your desired technologies.
Whether you need to build applications with WinForms or WPF, or websites with WebForms or MVC, SoftFluent and Syncfusion provide all the necessary tools to help you.
To show you how it works, we have built a full application using CodeFluent Entities and Syncfusion components. Using Visual Studio 2012, we created a WPF application that consumes web services in order to communicate with a SQL Server 2008 database. The database we used is a sample database of Microsoft SQL Server, called AdventureWorks.
The application can be created in five steps:
1. Start with a CodeFluent Entities project
Create a CodeFluent Entities project in Visual Studio 2012. You also need a class library project that contains the business-object model, a class library project (proxy) that contains your web service contracts, and the WPF application.
2. Import the AdventureWorks database
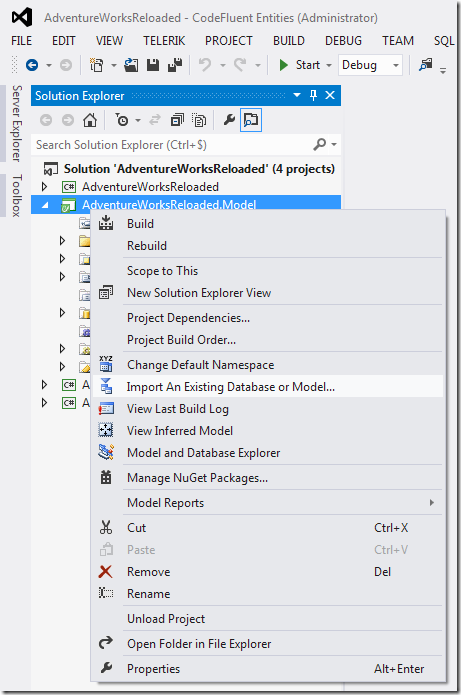
If you right-click on the CodeFluent Entities project, you will have an option to import an existing database or model, as you can see on the following screenshot.

Then follow the instructions to import the AdventureWorks database.
3. Set up the producers
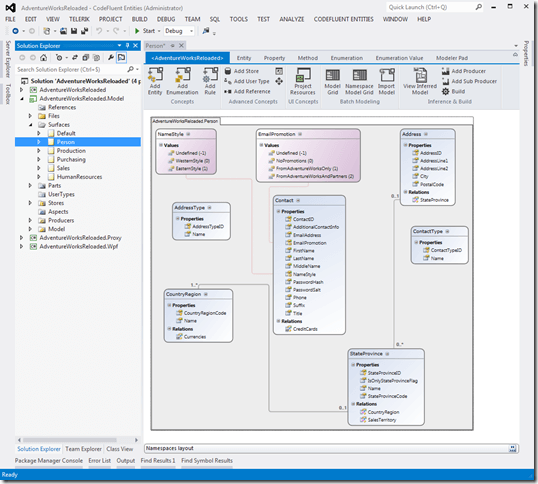
Once the database has been imported, you can view the visual model inside the CodeFluent Entities project (Surface > Default) as you can see here:

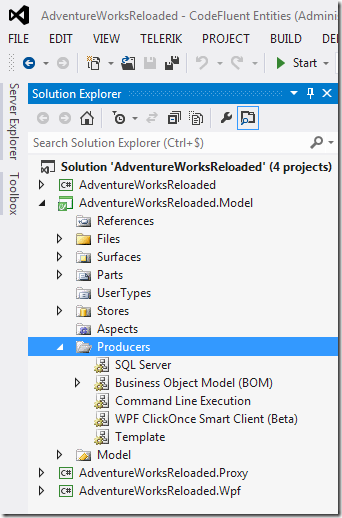
Now that you have your model, you need to add producers. These producers are responsible for generating code for your application.
The first producer is the BOM (Business Object Model) producer, which corresponds to the business logic. The generated code will contain classes for each entity of your model. This code is exceptionally readable and can be customized using partial classes, if needed. This producer also contains a sub-producer responsible for generating services.
The second producer is the SQL producer, which is responsible for generating SQL scripts, such as tables, views, and stored procedures.
The third producer is the WPF ClickOnce Smart Client, which is responsible for generating UIs. These UIs are generated using templates located in the CodeFluent folder. We will discuss this in more detail later.
The fourth producer is the template, responsible for creating a host for the web services.
The fifth is the Command Line Execution producer, responsible for running a batch file that will insert data in your database.

4. Generate the model
The model is now ready to be generated. In a single click, the CodeFluent Entities project will load your model in memory, and run each of the producers to generate ASP.NET code (C# in this example), SQL scripts, and WPF controls. The application is almost ready to run. The last steps are to:
- Set up the connection string in your WPF application.
- Set up the application that hosts the web services to run at the same time as the WPF application.
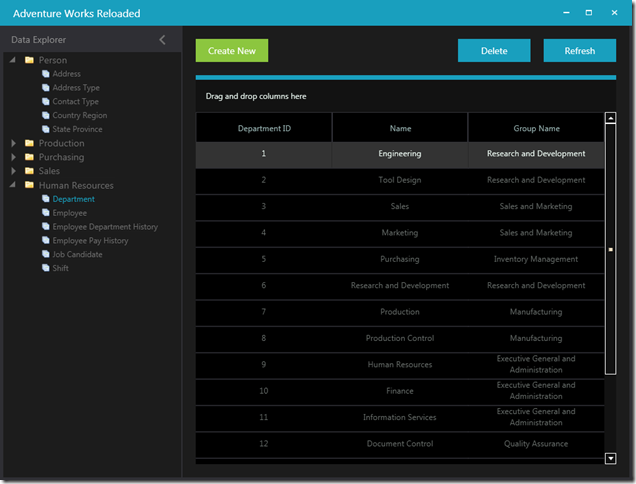
That is all you need to do in order to run the application! When you launch the application, you will have a list of all entities, and you will be able to manipulate the data of these entities with generic methods such as load, load all, update, delete, and save. Each of these actions will consume the web services hosted in the other application.
5. Syncfusion components
The complete WPF application uses standard ASP.NET controls. Though these components are functional, they are not always the best looking. This is where Syncfusion comes in to transform a functional application into an amazing application.
CodeFluent Entities generates reusable controls for the application, so one control can be used in several pages. As a result, the work involves updating these ASP.NET standard controls with Syncfusion controls to end up with a highly functional and beautiful application.

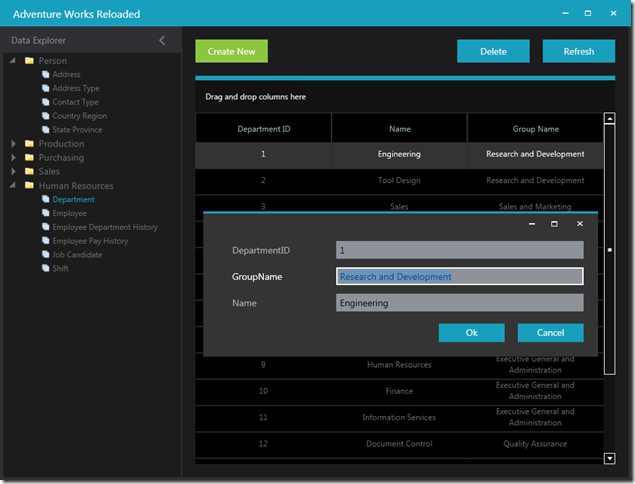
Interface displaying list of departments

Interface displaying edition of a department in a pop-up window

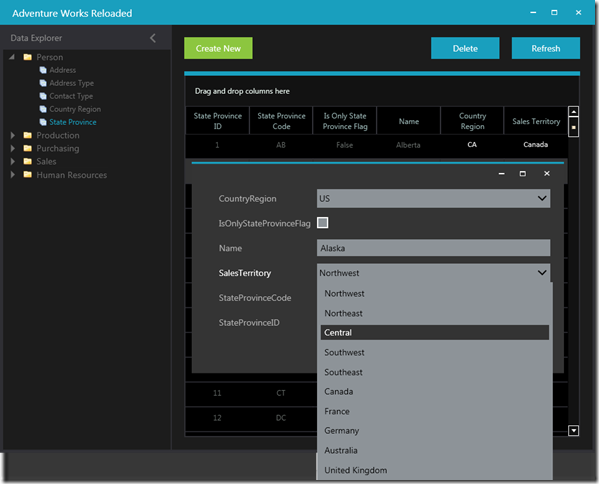
Interface displaying edition of the SalesTerritory field corresponding to a list prefilled with related entity
Using the power of CodeFluent Entities to generate functional applications quickly, and the power of Syncfusion’s beautiful components, you can create amazing applications in no time.
6. Unlimited possibilities
To go further with CodeFluent Entities and Syncfusion integration, you can reuse Syncfusion components in other applications at no cost. Indeed, CodeFluent Entities uses templates to generate components, such as the view page, the edit form, and so on. These templates are available in the CodeFluent folder (where it is usually installed at \CodeFluent\Modeler\Templates\SmartClient).
Extremely simple to read and understand, these templates can be modified to produce pages with custom components, such as the ones provided by Syncfusion. Each CodeFluent Entities project can reuse these modified templates to produce attractive and powerful applications. Although you have developed a WPF application in this example, you can also develop other types of applications, such as WinForms, WebForms, MVC, mobile, or any combination of these technologies.
See an example by downloading the SoftFluent-Syncfusion joint demo.



