TL;DR: The newest features in Chrome DevTools for 2024 include improved performance profiling, streamlined autofill capabilities, scroll-driven animations, enhanced network throttling for WebRTC, and better CSS nesting.
Chrome DevTools are essential to designing and fine-tuning websites and web apps. They allow you to peek under a webpage’s hood, modify its elements, monitor network activity, and diagnose performance issues. Mastering DevTools boosts your workflow and improves the overall developer experience.
This article will look at the top five features recently released in Chrome DevTools.

Syncfusion JavaScript UI controls are the developers’ choice to build user-friendly web applications. You deserve them too.
1. Enhanced Performance panel
The Performance panel has been significantly improved to integrate features from Google’s auditing tools and the Performance Insights panel. This integration makes it easier for developers to identify and reproduce performance issues, offering a more powerful and user-friendly interface for all performance data and insights. The focus on UX and usability enhances the effectiveness of the Performance panel as a web performance optimization tool.
To open the enhanced Performance panel in Chrome DevTools, follow these steps:
- Open Chrome DevTools by right-clicking anywhere on a webpage, selecting Inspect, or by pressing Ctrl+Shift+I (Windows/Linux) or Cmd+Option+I (Mac).
- Navigate to the Performance tab within the DevTools window.
- Click Start Profiling and reload the page.
This action will initiate a performance recording session, in which DevTools records performance metrics as the page loads and then automatically stops the recording a couple of seconds after the load finishes.
DevTools will automatically zoom in on the recording portion where most of the activity occurred, showing the activity during a page load in the Performance panel.

Every property of the Syncfusion JavaScript controls is completely documented to make it easy to get started.
2. New Autofill panel
The Autofill panel in Chrome DevTools provides a convenient way to fill forms automatically on websites with saved addresses. This feature allows developers to inspect the mapping between form fields, predicted autofill values, and saved data, streamlining the process of testing and debugging form autofill functionalities.
To utilize the autofill feature in Chrome DevTools, follow these steps:
- Navigate to a webpage with a form. Click any of the Fill form buttons, then click Submit.
- A dialog titled Save address? will appear. Click Save to save the address information.
- Return to the form page.
- Open Chrome DevTools.
- Within a form field, select the address from the dropdown list that appears due to the previously saved address information. This action triggers an autofill event.
The Autofill panel in DevTools automatically opens. This panel displays the form fields detected, those inferred by autofill, and the saved values associated with them.
3. Scroll-driven animations
The newly added scroll-driven animation support in the Animations panel allows developers to analyze and debug animations triggered by scrolling. This feature is particularly useful for optimizing performance and ensuring a smooth user experience on webpages with complex animations.
To access the Animations panel in Chrome DevTools, either:
- Navigate to Customize and Control DevTools -> More tools -> Animations.
- Open the Command Menu by pressing Command + Shift + P on macOS or Control + Shift + P on Windows, Linux, or ChromeOS. Then, enter Show Animations and select the corresponding drawer panel.

To make it easy for developers to include Syncfusion JavaScript controls in their projects, we have shared some working ones.
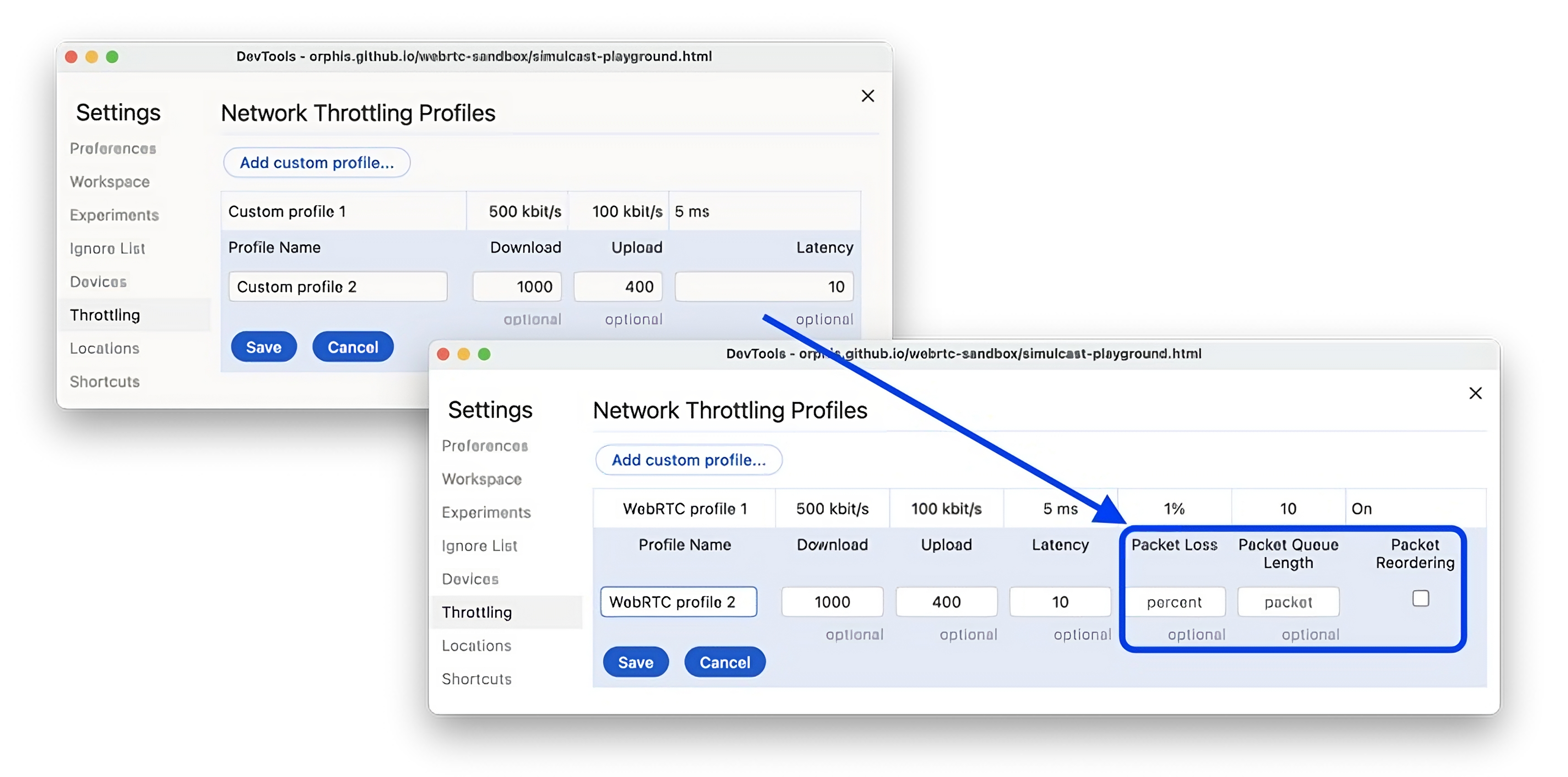
4. Enhanced network throttling for WebRTC
The latest upgrade in Chrome DevTools introduces enhanced packet-related parameters, allowing you to have direct control over your WebRTC app’s performance. This enhancement is especially valuable for testing real-time communication setups independently, without the need for external tools.
The newly introduced parameters include:
- Packet Loss (percentage)
- Packet Queue Length (number of packets)
- Packet Reordering (checkbox)
These additions allow for more granular control over network conditions, simulating various real-time communication scenarios.
To apply these settings to a WebRTC connection, follow these steps:
- Go to Settings –> Throttling in DevTools.
- Create or modify a custom profile to include the packet-related parameters.
- Apply this custom profile in the Network panel.
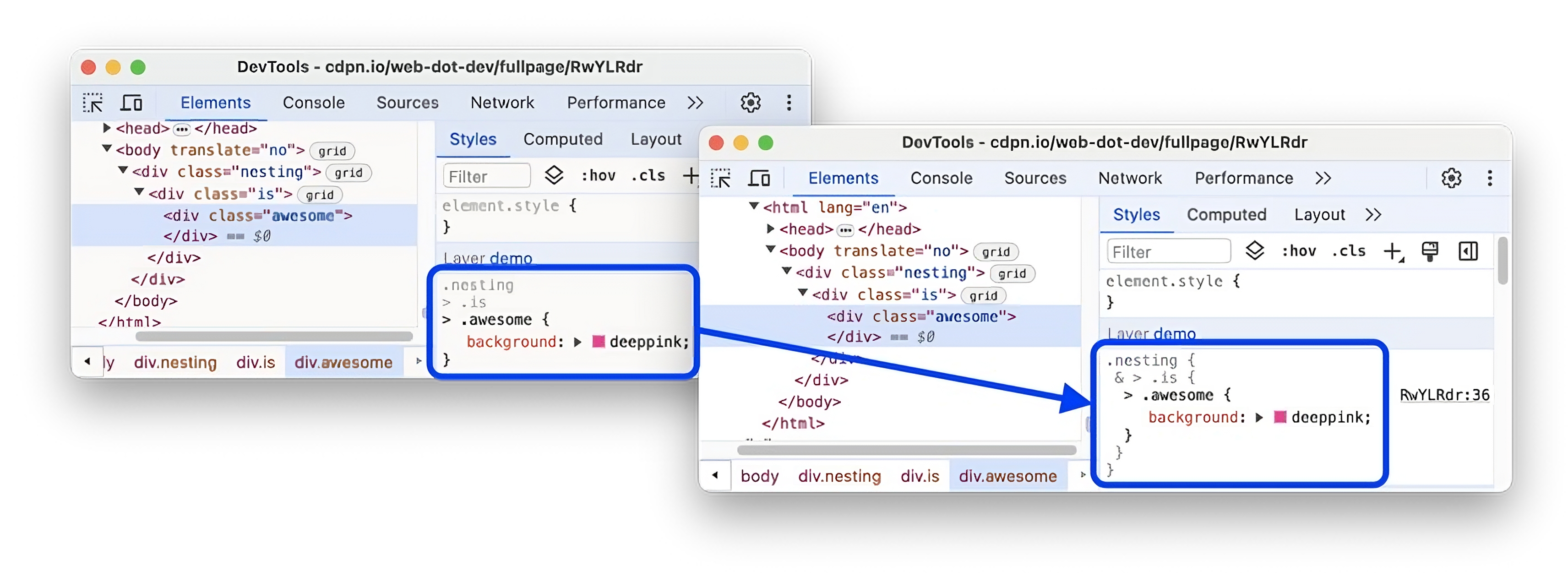
5. Enhanced CSS nesting support
Chrome DevTools now make working with complex CSS easier. With better nesting support in the Elements –> Styles section, editing nested CSS rules becomes simpler. This enhancement helps you make styling adjustments faster and more accurately.

Easily build real-time apps with Syncfusion’s high-performance, lightweight, modular, and responsive JavaScript UI components.
Final thoughts
Thanks for reading! This blog explored how Chrome DevTools can boost efficiency and help you build better, bug-free websites. The highlighted features will transform your debugging process and enhance your workflow. Keep in mind that mastering these tools requires a shift in how you think about and approach debugging. Happy developing!
The Syncfusion JavaScript suite is a comprehensive solution for app development, offering high-performance, lightweight, modular, and responsive UI components. We encourage you to download the free trial and assess these controls.
If you have any questions, you can reach us through our support forums, support portal, or feedback portal. We’re always here to assist you!