A business process can be confusing for anyone who is not directly involved with the process. A business process model and notation (BPMN) diagram visually represents a complex business process in a form similar to a flowchart. Such a diagram can be shared across organizations and industries to communicate the necessary information to complete a process.
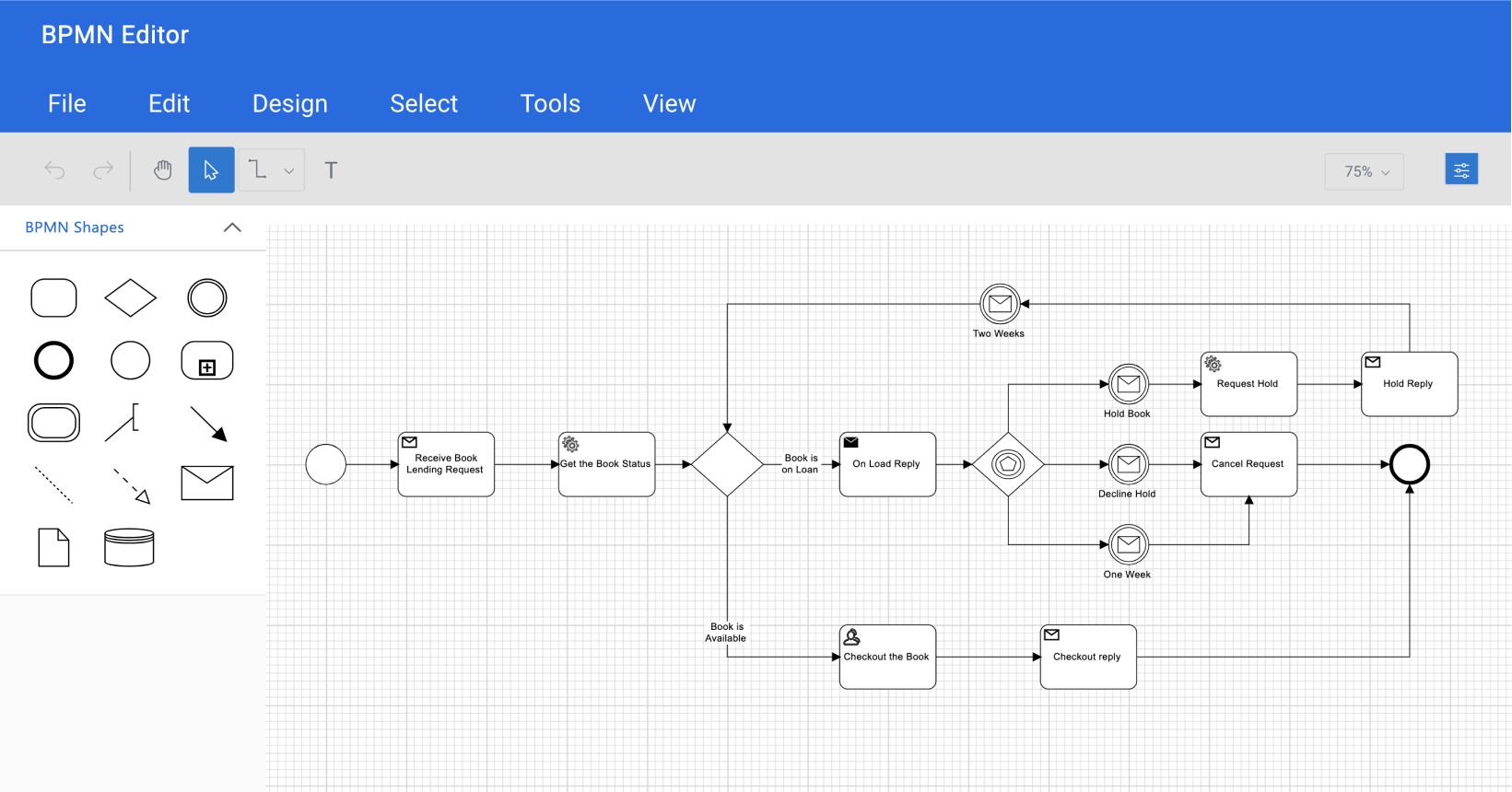
This blog will show you how to create a BPMN viewer and editor with an interactive user interface using the Syncfusion Blazor Diagram control.

BPMN shapes
BPMN shapes represent internal business processes in a graphical notation. They enable you to communicate procedures in a standard manner. These shapes are popular and intuitive graphics that are easily understood by all business stakeholders, including business users, analysts, software developers, and data architects.
Some of the commonly used BPMN shapes in the Blazor Diagram control are listed in the following table.
| Shape | Symbol | Description |
| Event |  | Represents something that happens during a business process. |
| Gateway |  | A gateway controls the flow of a process. |
| Activity |  | Explains the type of activity that occurs in a specific process occurrence. |
| Message |  | The content of a communication. |
| Data Store |  | Store or access data associated with a business process. |
| Data Object |  | This represents the flow of information within a process. For instance, it could be data that is introduced into a process, data produced as a result of the process, or data that needs to be collected or stored. |
| Text Annotation |  | Points at or references another BPMN shape. |
| Expanded Sub-Process |  | Organizes tasks or processes that are significant in the overall process. |
| Sequence Flow |  | Represents the typical path between two flow objects. |
| Conditional Sequence Flow |  | Controls the flow of a process based on certain conditions. |
| Default Sequence Flow |  | Represents the default sequence flow and that other conditional flows are not valid. The latter is indicated by a backslash at the beginning of the sequence. |
| Association |  | Represents a relationship between artifacts and flow objects. |
| Directional Association |  | A directional association is used with data objects to show that a data object is either an input or output from an activity. This is represented as a dotted graphical line with an arrow at one end. |
| Bi-Directional Association |  | A bidirectional association is used with data objects to show that a data object is both input and output from an activity. This is represented as a dotted graphical line with arrows at both ends. |
| Message Flow |  | Shows the flow of messages between two participants. |
| Initiating Message Flow |  | Represents an activity or event in one pool that can initiate a message to another pool. |
| Non-Initiating Message Flow |  | Represents an activity or event in one pool that can’t initiate a message to another pool. |
Create the BPMN editor surface
Note: Before proceeding, refer to how to create a Blazor WebAssembly app and get started with the Blazor Diagram component documentation.
Follow these steps to add the Syncfusion Blazor Diagram control to your Blazor WebAssembly app:
Step #1: First, create a Blazor WebAssembly app.
Step #2: Install the Syncfusion.Blazor.Diagram the NuGet package in the app using the NuGet package manager.
Step #3: Then, add the scripts and style resources through CDN or from the NuGet package in the head element of the ~/wwwroot/index.html page.
Refer to the following code example.
<head>
………
………
<link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" />
<script src="https://cdn.syncfusion.com/blazor/20.4.38/syncfusion-blazor.min.js" type="text/javascript"> </script>
</head>Step #4: Now, open the ~/_Imports.Blazor file and import the Syncfusion.Blazor.Diagram package into it.
@using Syncfusion.Blazor.DiagramStep #5: In the Program.cs file, add the services required for the Syncfusion components using the builder.Services.AddSyncfusionBlazor() method.
using Syncfusion.Blazor;
var builder = WebAssemblyHostBuilder.CreateDefault(args);
. . . . .
. . . . .
builder.Services.AddSyncfusionBlazor();
await builder.Build().RunAsync();Step #6: Finally, add the Blazor Diagram component to the Pages folder in the Razor file.
<SfDiagramComponent @ref="@Diagram" NodeCreating="@OnNodeCreating" ConnectorCreating= "@OnConnectorCreating" @bind-Width="@DiagramWidth" @bind-Height="@DiagramHeight" @bind-Nodes="@nodes" @bind-Connectors="@connectors">
</SfDiagramComponent>Refer to the following image.

Create reusable BPMN symbols
The Blazor Diagram control provides a gallery of reusable nodes and connectors called the symbol palette. We can drag the required nodes and connectors onto the diagram canvas any number of times.
Follow these steps to create a Diagram symbol palette with BPMN shapes.
Step #1: First, create an HTML div element as the container for the Diagram’s symbol palette.
<div class="db-palette-parent">
</div>Step #2: Initialize the Syncfusion Diagram’s symbol palette with the properties Height, Width, SymbolHeight, and SymbolWidth and the collection of symbols to be included in the palette.
<SfSymbolPaletteComponent @ref="@PaletteInstance" Width="100%" Height="100%" SymbolHeight="@symbolSizeHeight" SymbolWidth="@symbolSizeWidth" GetSymbolInfo="GetSymbolInfo" Palettes="@Palettes" SymbolDragPreviewSize="@SymbolPreview" SymbolMargin="@SymbolMargin"></SfSymbolPaletteComponent>Step #3: Define and customize your palette symbols as needed.
public DiagramObjectCollection<NodeBase> BPMNShapeSymbols { get; set; } = new DiagramObjectCollection<NodeBase>();
protected override void OnInitialized()
{
symbolSizeWidth = 60;
symbolSizeHeight = 50;
SymbolPreview = new DiagramSize();
SymbolPreview.Width = 50;
SymbolPreview.Height = 50;
//Initializes the palette.
InitializePalettes();
BpmnShapePalette = new Palette() { Symbols = BPMNShapeSymbols, Title = "BPMN Shapes", ID = "BPMN Shapes", IconCss = "e-ddb-icons e-flow" };
Palettes = new DiagramObjectCollection<Palette>();
if (Palettes != null && BpmnShapePalette != null)
{
Palettes.Add(BpmnShapePalette);
}
}
private void InitializePalettes()
{
//Initialize BPMN shapes for the symbol palette.
BPMNShapeSymbols = new DiagramObjectCollection<NodeBase>();
Node node1 = new Node()
{
ID = "Task",
Width = 35,
Height = 30,
Shape = new BpmnActivity() { ActivityType = BpmnActivityType.Task, TaskType = BpmnTaskType.None }
};
BPMNShapeSymbols.Add(node1);
Node node2 = new Node()
{
ID = "Gateway",
Width = 96,
Height = 72,
Shape = new BpmnGateway() { GatewayType = BpmnGatewayType.None }
};
BPMNShapeSymbols.Add(node2);
Node node3 = new Node()
{
ID = "IntermediateEvent",
Width = 30,
Height = 30,
Shape = new BpmnEvent() { EventType = BpmnEventType.Intermediate, Trigger = BpmnEventTrigger.None },
Tooltip = new DiagramTooltip()
{
Content = "Intermediate Event"
},
Constraints = NodeConstraints.Default | NodeConstraints.Tooltip
};
BPMNShapeSymbols.Add(node3);
Node node4 = new Node()
{
ID = "EndEvent",
Width = 30,
Height = 30,
Shape = new BpmnEvent() { EventType = BpmnEventType.End, Trigger = BpmnEventTrigger.None },
Tooltip = new DiagramTooltip()
{
Content = "End Event"
},
Constraints = NodeConstraints.Default | NodeConstraints.Tooltip
};
BPMNShapeSymbols.Add(node4);
Node node5 = new Node()
{
ID = "StartEvent",
Width = 30,
Height = 30,
Shape = new BpmnEvent() { EventType = BpmnEventType.Start, Trigger = BpmnEventTrigger.None },
Tooltip = new DiagramTooltip()
{
Content = "Start Event"
},
Constraints = NodeConstraints.Default | NodeConstraints.Tooltip
};
BPMNShapeSymbols.Add(node5);
Node node6 = new Node()
{
ID = "CollapsedSub-Process",
Width = 96,
Height = 72,
Shape = new BpmnActivity() { ActivityType = BpmnActivityType.CollapsedSubProcess },
Tooltip = new DiagramTooltip()
{
Content = "Collapsed Sub-Process"
},
Constraints = NodeConstraints.Default | NodeConstraints.Tooltip
};
BPMNShapeSymbols.Add(node6);
Node node7 = new Node()
{
ID = "ExpandedSub-Process",
Width = 96,
Height = 72,
Shape = new BpmnExpandedSubProcess()
{
SubProcessType = BpmnSubProcessType.Transaction
},
Tooltip = new DiagramTooltip()
{
Content = "Expanded Sub-Process"
},
Constraints = NodeConstraints.Default | NodeConstraints.Tooltip
};
BPMNShapeSymbols.Add(node7);
Node node8 = new Node()
{
ID = "TextAnnotation",
Width = 96,
Height = 72,
Shape = new BpmnTextAnnotation(),
Tooltip = new DiagramTooltip()
{
Content = "Text Annotation"
},
Constraints = NodeConstraints.Default | NodeConstraints.Tooltip
};
BPMNShapeSymbols.Add(node8);
Connector connector1 = new Connector()
{
ID = "SequenceFlow",
SourcePoint = new DiagramPoint() { X = 0, Y = 0 },
TargetPoint = new DiagramPoint() { X = 60, Y = 60 },
Type = ConnectorSegmentType.Straight,
Shape = new BpmnFlow() { Flow = BpmnFlowType.SequenceFlow },
Tooltip = new DiagramTooltip()
{
Content = "Sequence Flow"
},
Constraints = ConnectorConstraints.Default | ConnectorConstraints.Tooltip
};
BPMNShapeSymbols.Add(connector1);
Connector connector2 = new Connector() { ID = "Association", SourcePoint = new DiagramPoint() { X = 0, Y = 0 }, TargetPoint = new DiagramPoint() { X = 60, Y = 60 }, Type = ConnectorSegmentType.Straight, Shape = new BpmnFlow() { Flow = BpmnFlowType.AssociationFlow }, };
BPMNShapeSymbols.Add(connector2);
Connector connector3 = new Connector()
{
ID = "MessageFlow",
SourcePoint = new DiagramPoint() { X = 0, Y = 0 },
TargetPoint = new DiagramPoint() { X = 60, Y = 60 },
Type = ConnectorSegmentType.Straight,
TargetDecorator = new DecoratorSettings() { Style = new ShapeStyle() { Fill = "white" } },
Style = new ShapeStyle() { StrokeDashArray = "5 5" },
Tooltip = new DiagramTooltip()
{
Content = "Message Flow"
},
Constraints = ConnectorConstraints.Default | ConnectorConstraints.Tooltip
};
BPMNShapeSymbols.Add(connector3);
Node node9 = new Node()
{
ID = "Message",
Width = 72,
Height = 48,
Shape = new BpmnMessage()
};
BPMNShapeSymbols.Add(node9);
Node node10 = new Node()
{
ID = "DataObject",
Width = 48,
Height = 62,
Shape = new BpmnDataObject() { IsCollectiveData = false, DataObjectType = BpmnDataObjectType.None },
Tooltip = new DiagramTooltip()
{
Content = "Data Object"
},
Constraints = NodeConstraints.Default | NodeConstraints.Tooltip
};
BPMNShapeSymbols.Add(node10);
Node node11 = new Node()
{
ID = "DataStore",
Width = 96,
Height = 76,
Shape = new BpmnDataStore(),
Tooltip = new DiagramTooltip()
{
Content = "Data Store"
},
Constraints = NodeConstraints.Default | NodeConstraints.Tooltip
};
BPMNShapeSymbols.Add(node11);
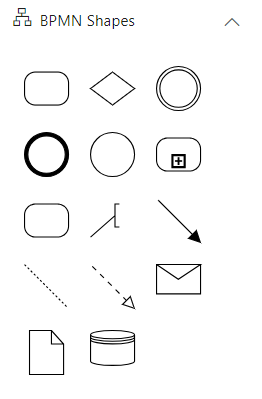
}Refer to the following image.

Create the BPMN diagram
Now, we can easily create a BPMN diagram by dragging and dropping the symbols in the symbol palette and arranging and connecting them.
Step #1: Add BPMN shapes to the editor
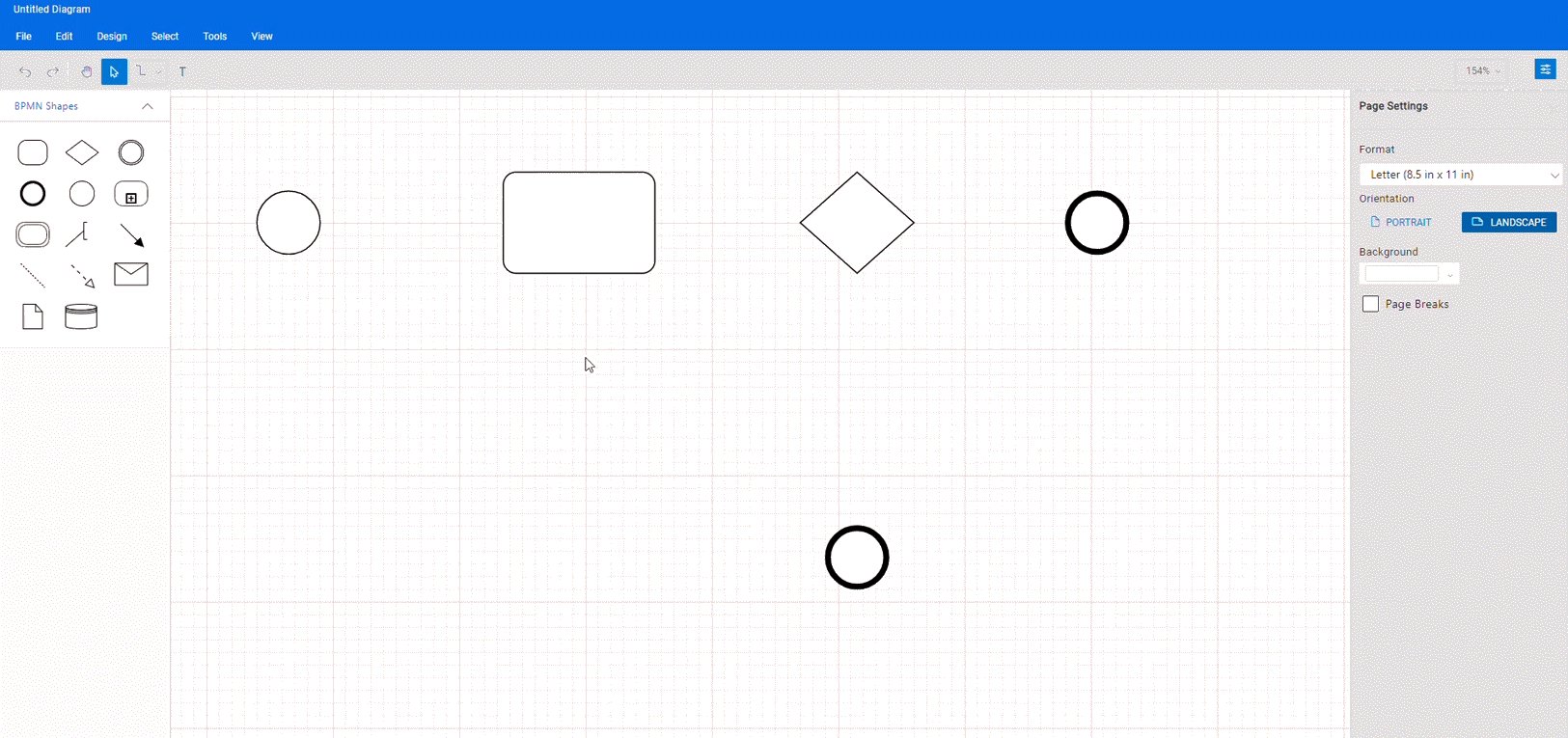
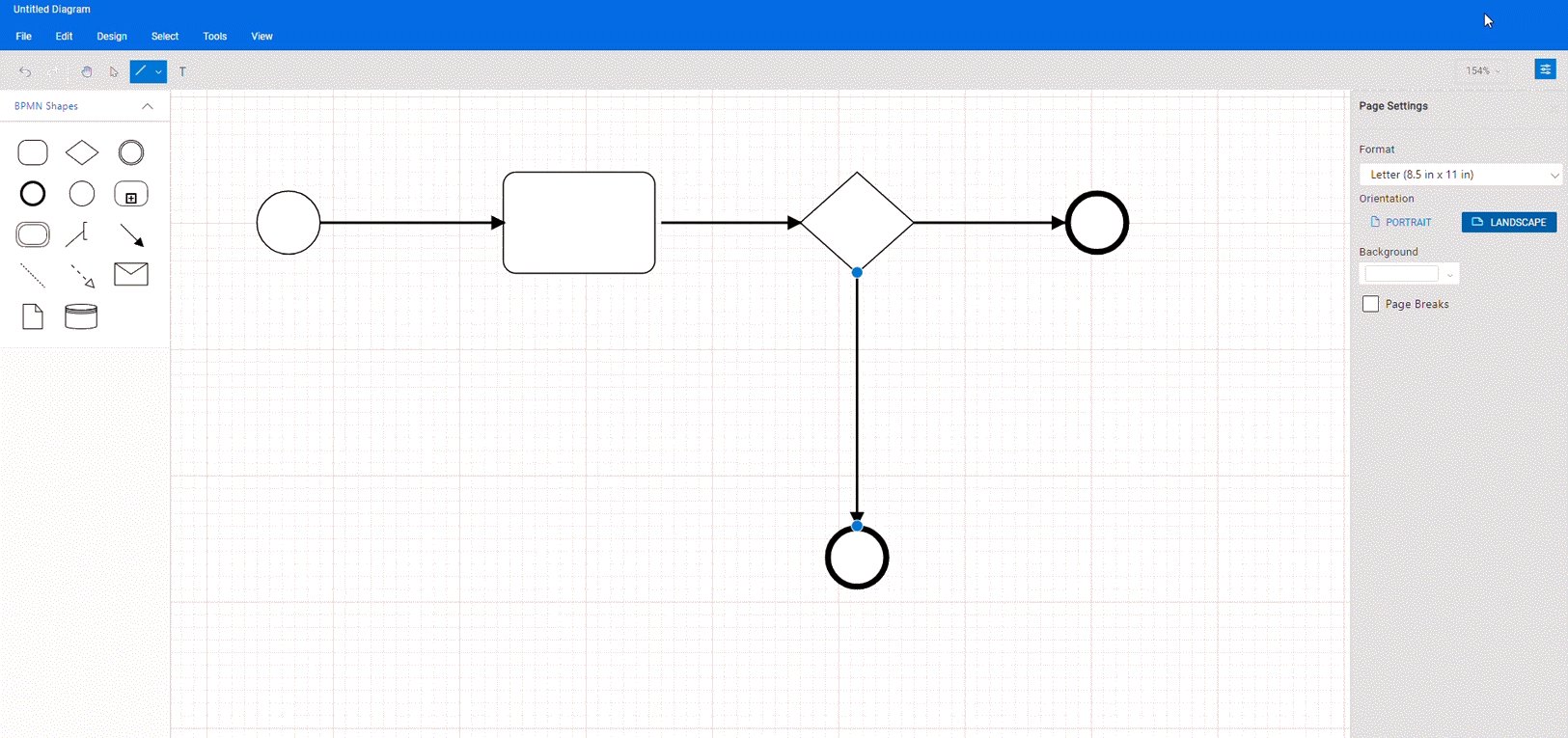
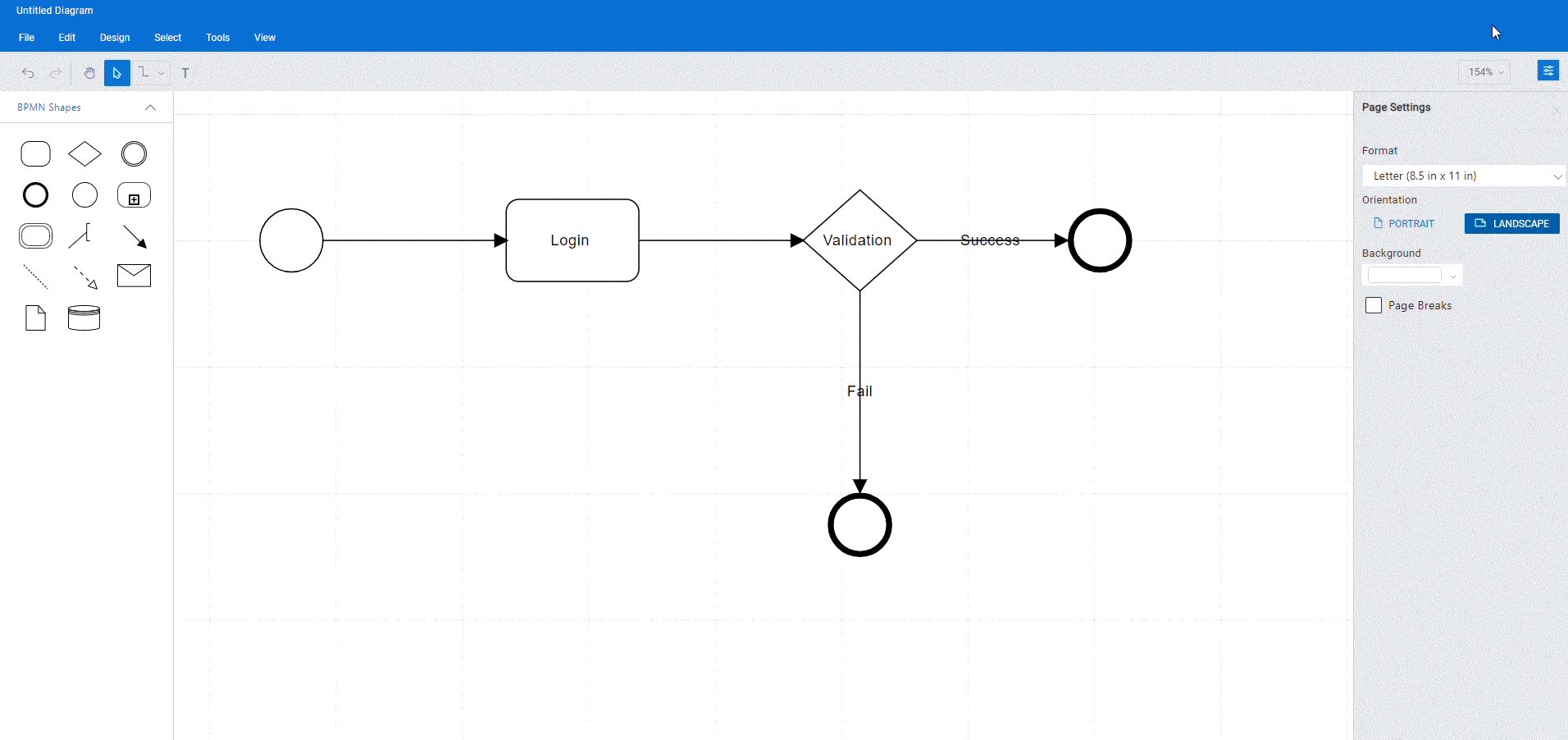
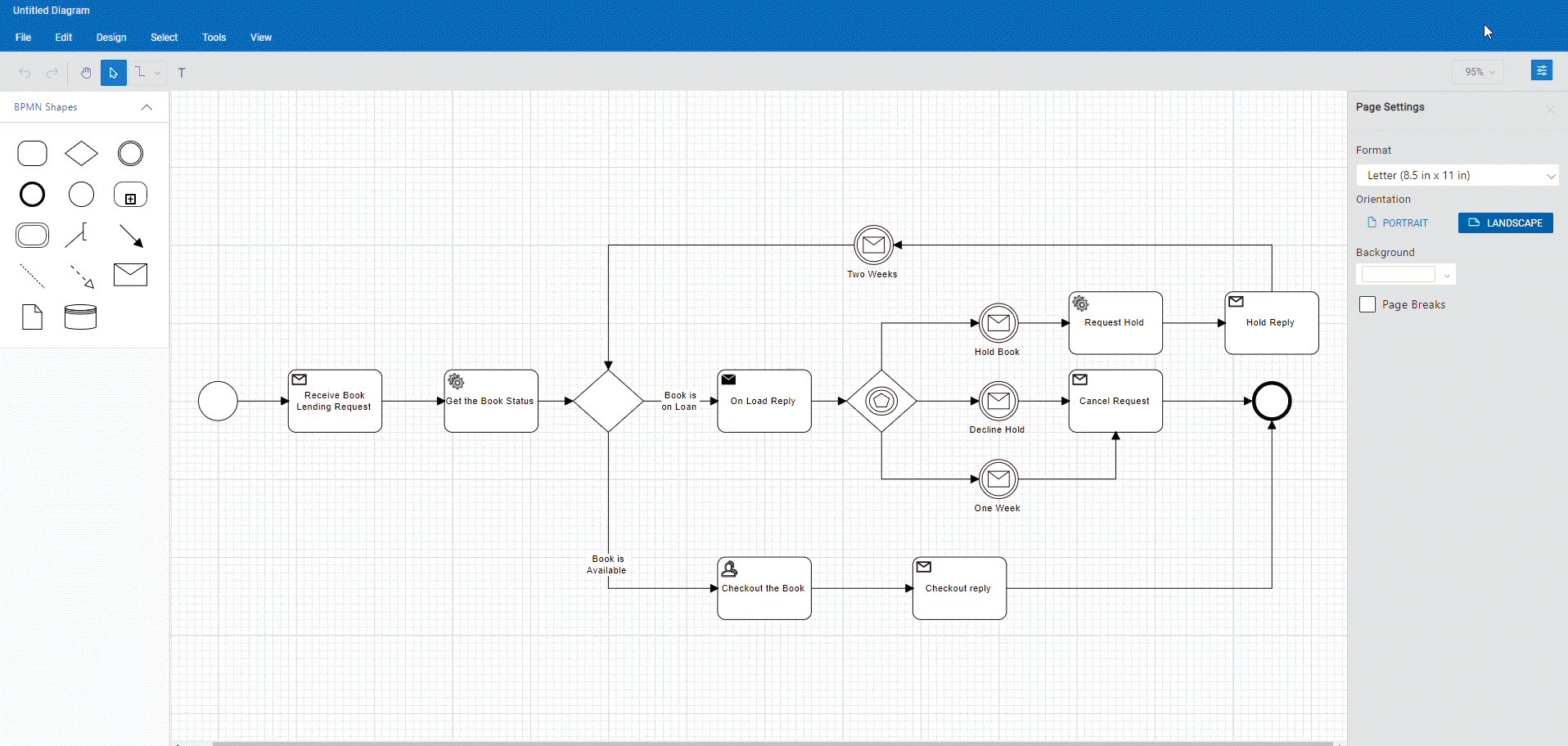
Drag the symbols from the BPMN shapes symbol palette onto the diagramming canvas to create your BPMN diagram. The symbols represent various elements of a business process, such as tasks, events, and gateways. Arrange the symbols in a way that makes it clear where the start and end points of the business process are, as well as how the various nodes are connected.
Organizing the symbols clearly and logically can help readers understand where to begin and how to follow the process flow.
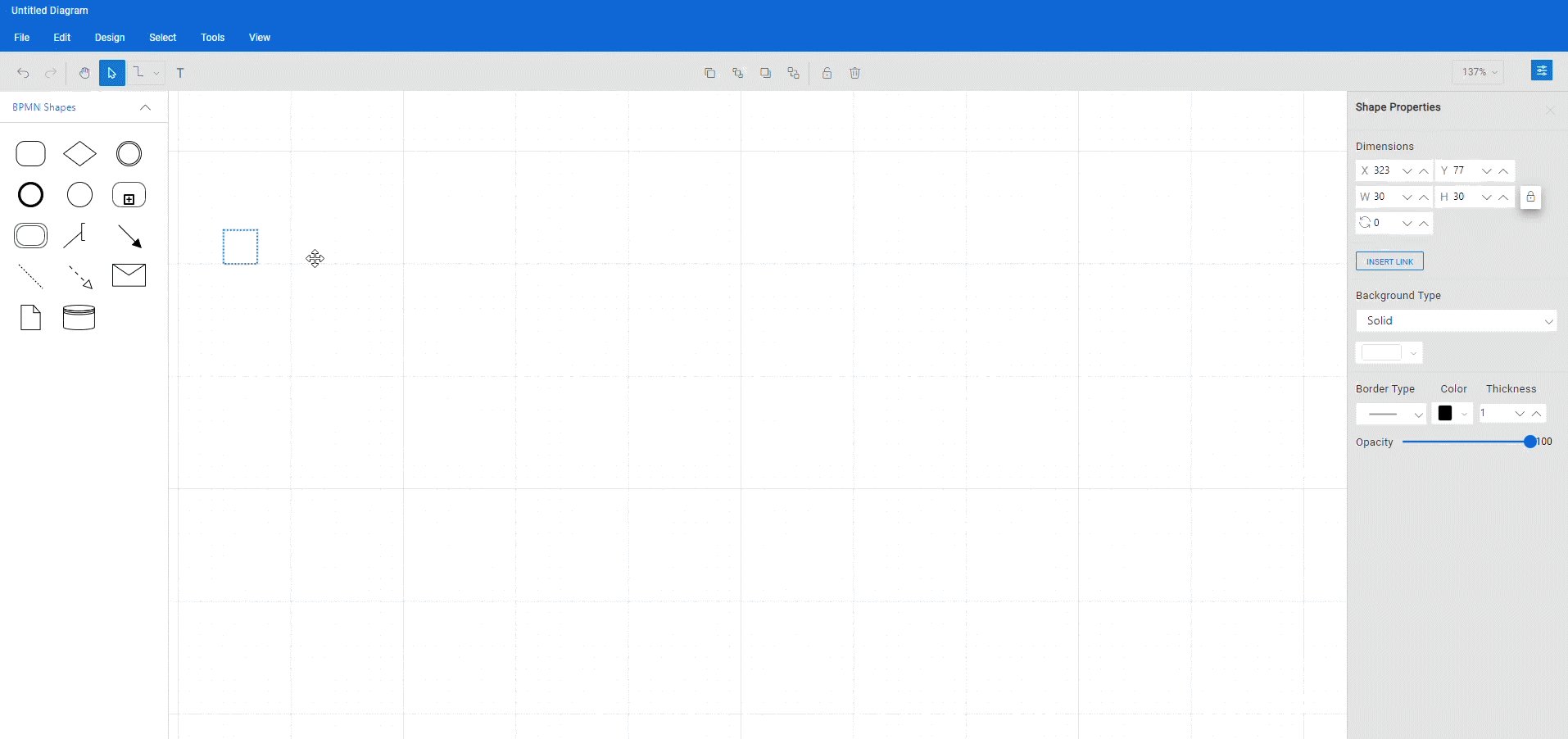
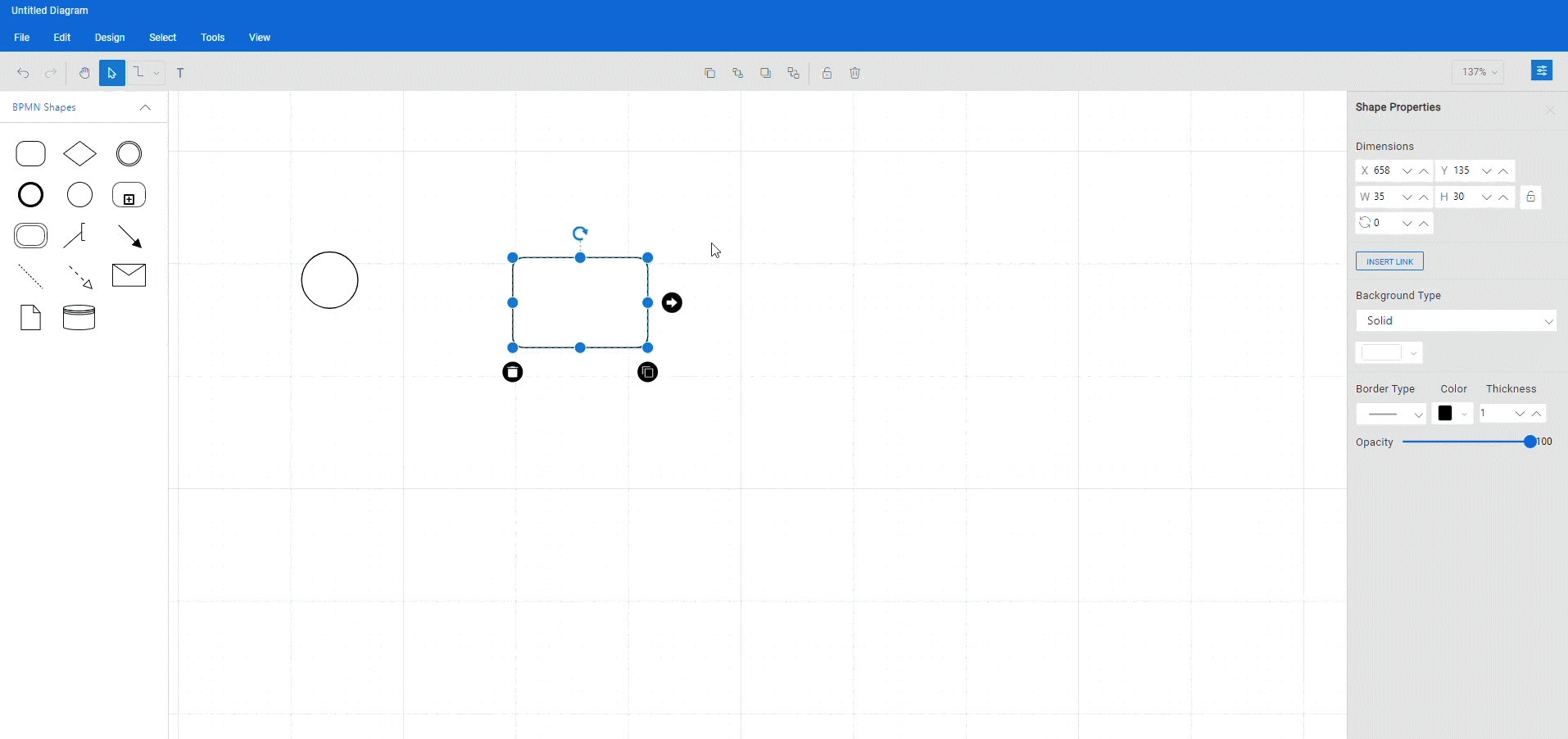
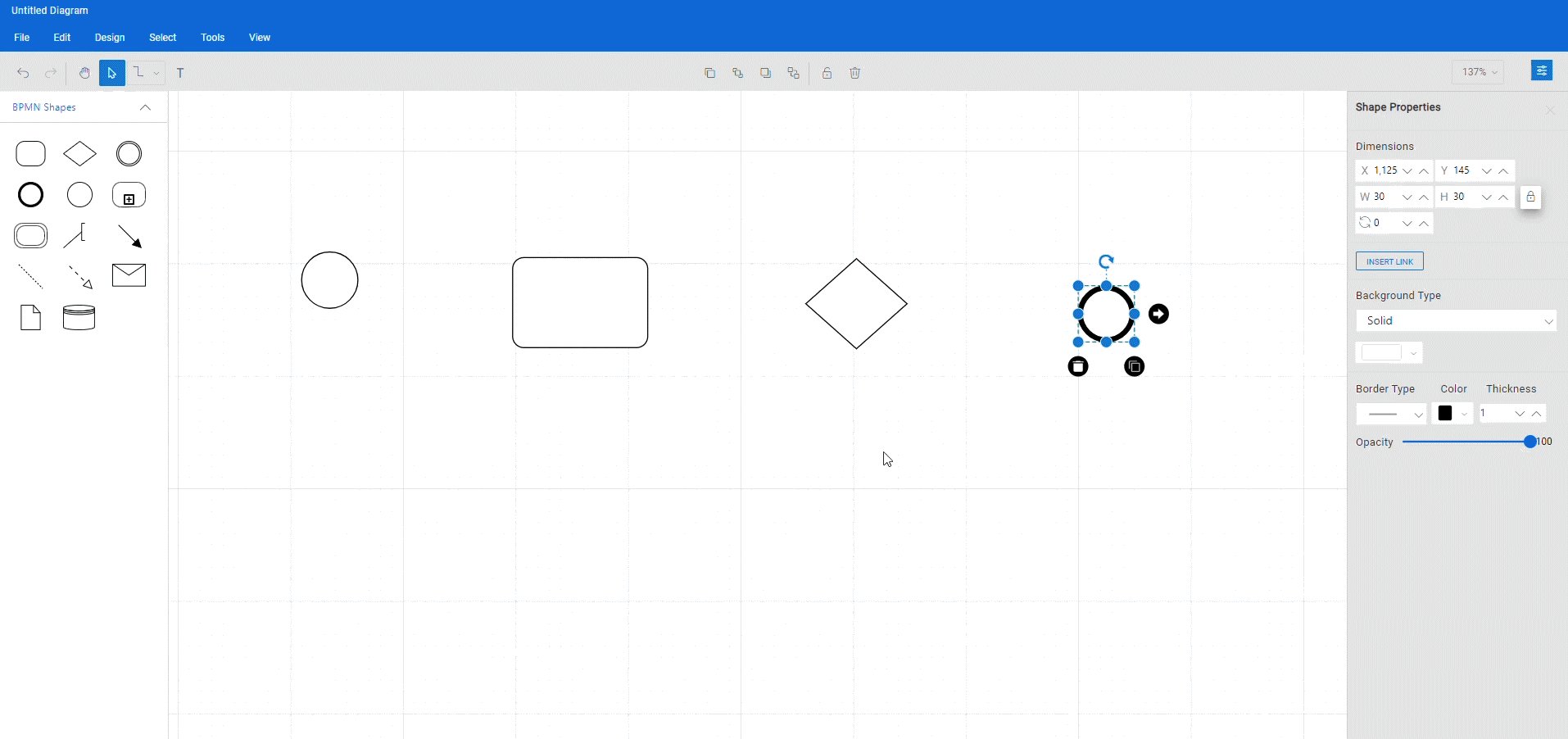
Refer to the following GIF image.

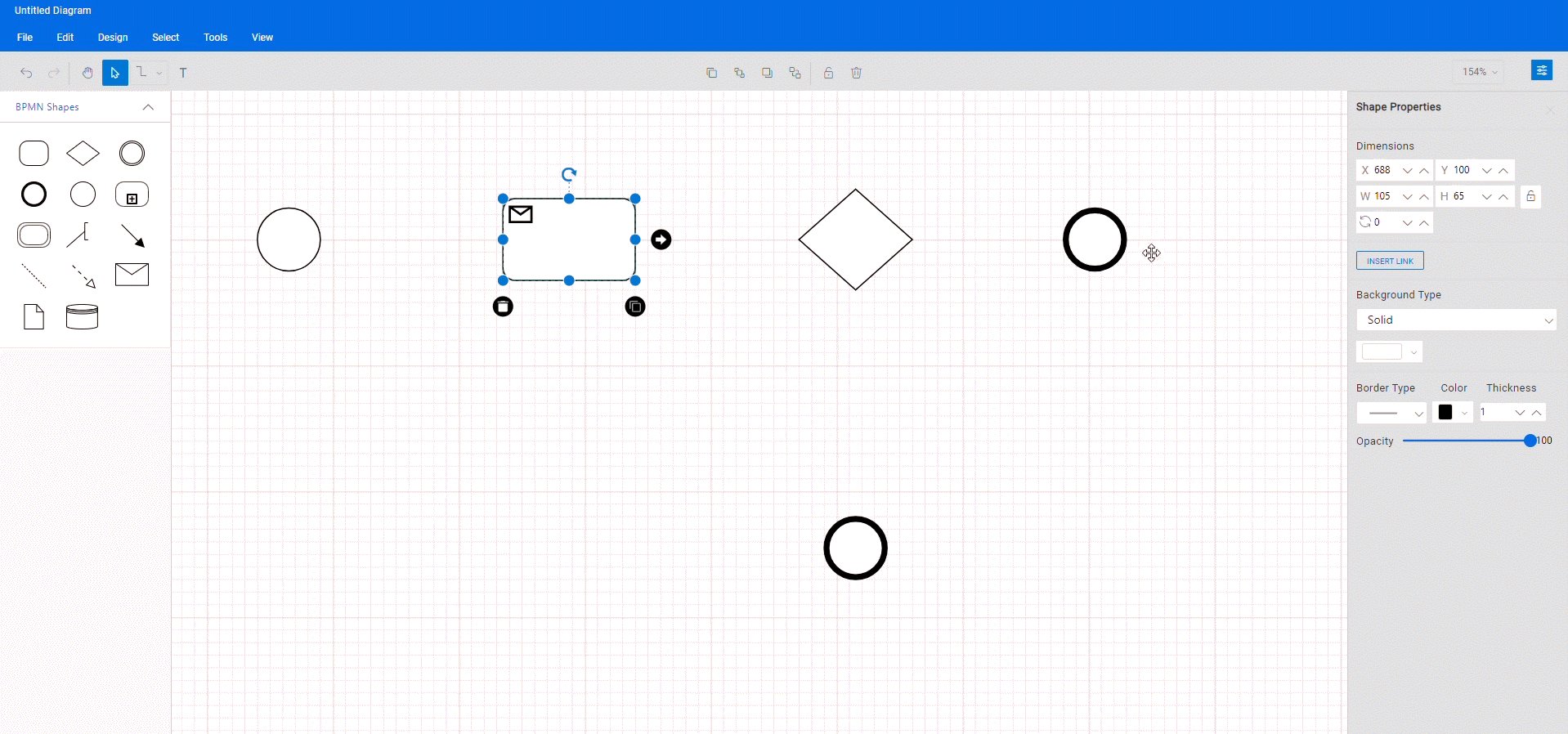
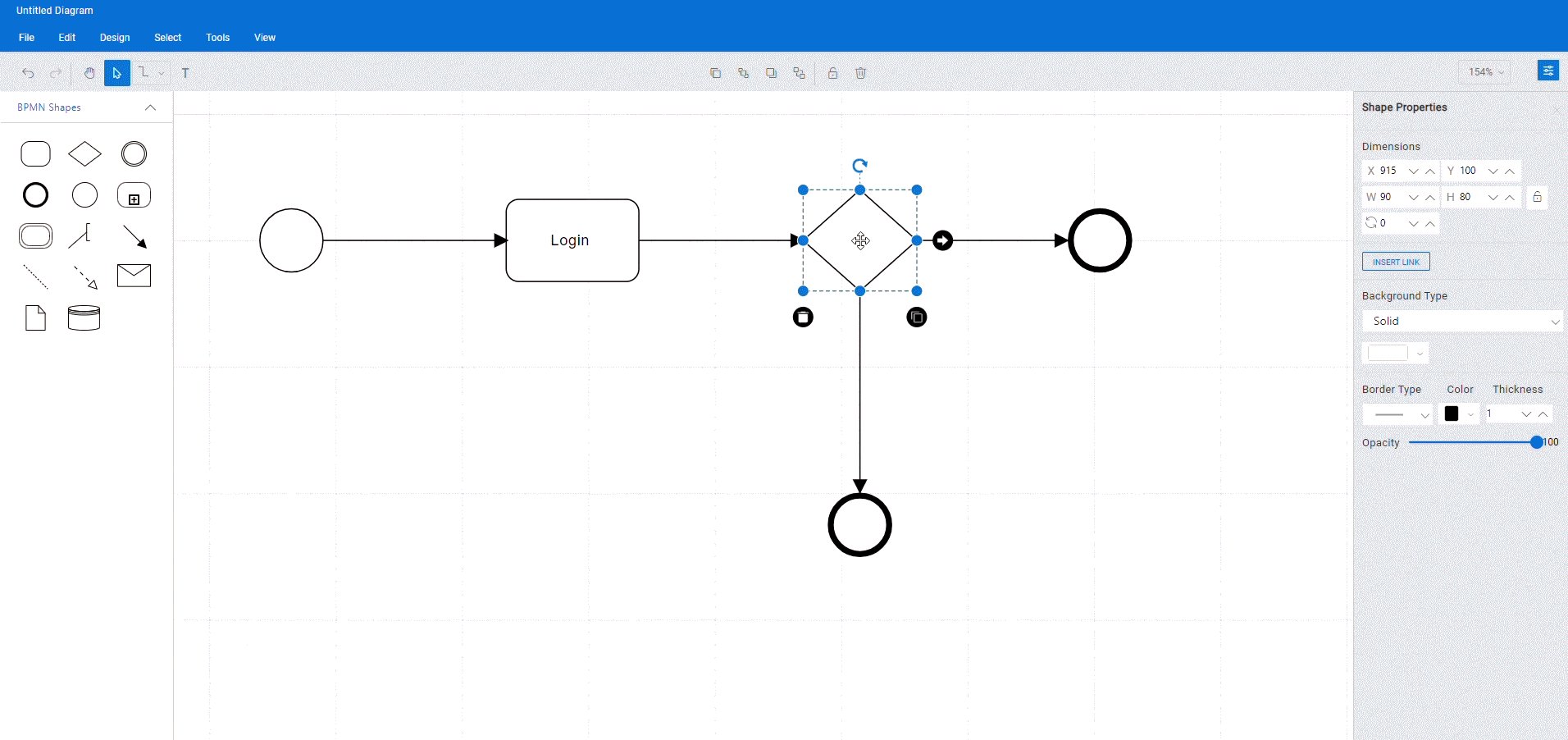
Choosing the correct symbols for each task or event is important, as each symbol represents a specific meaning in the BPMN notation. For example, a task is represented by a rectangle with rounded corners, while a circle represents an event.
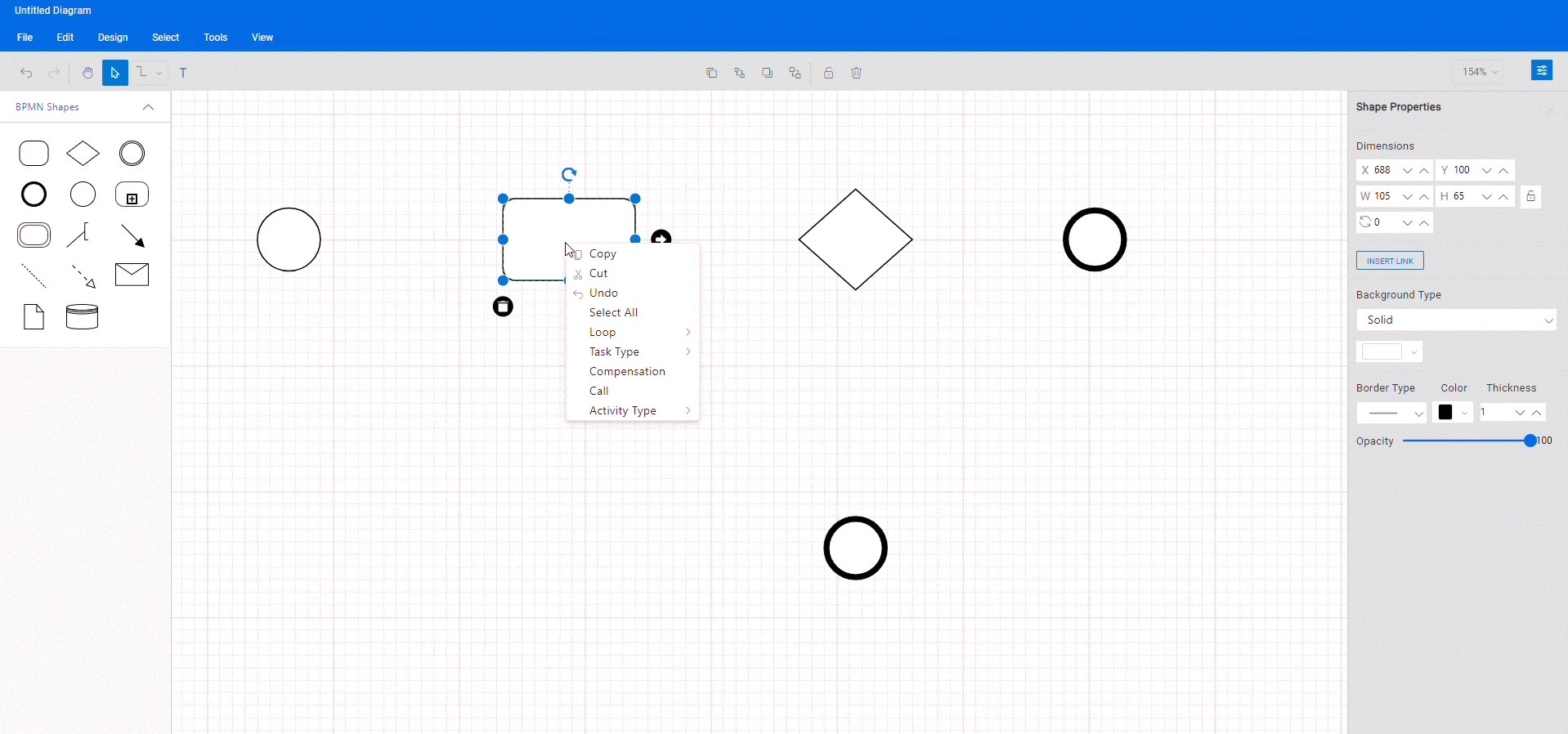
In the Blazor Diagram control, you can right-click a BPMN shape to access a shortcut menu and view or modify the shape’s underlying data or attributes. By changing the attributes of a shape, you can customize its appearance and its associated information.
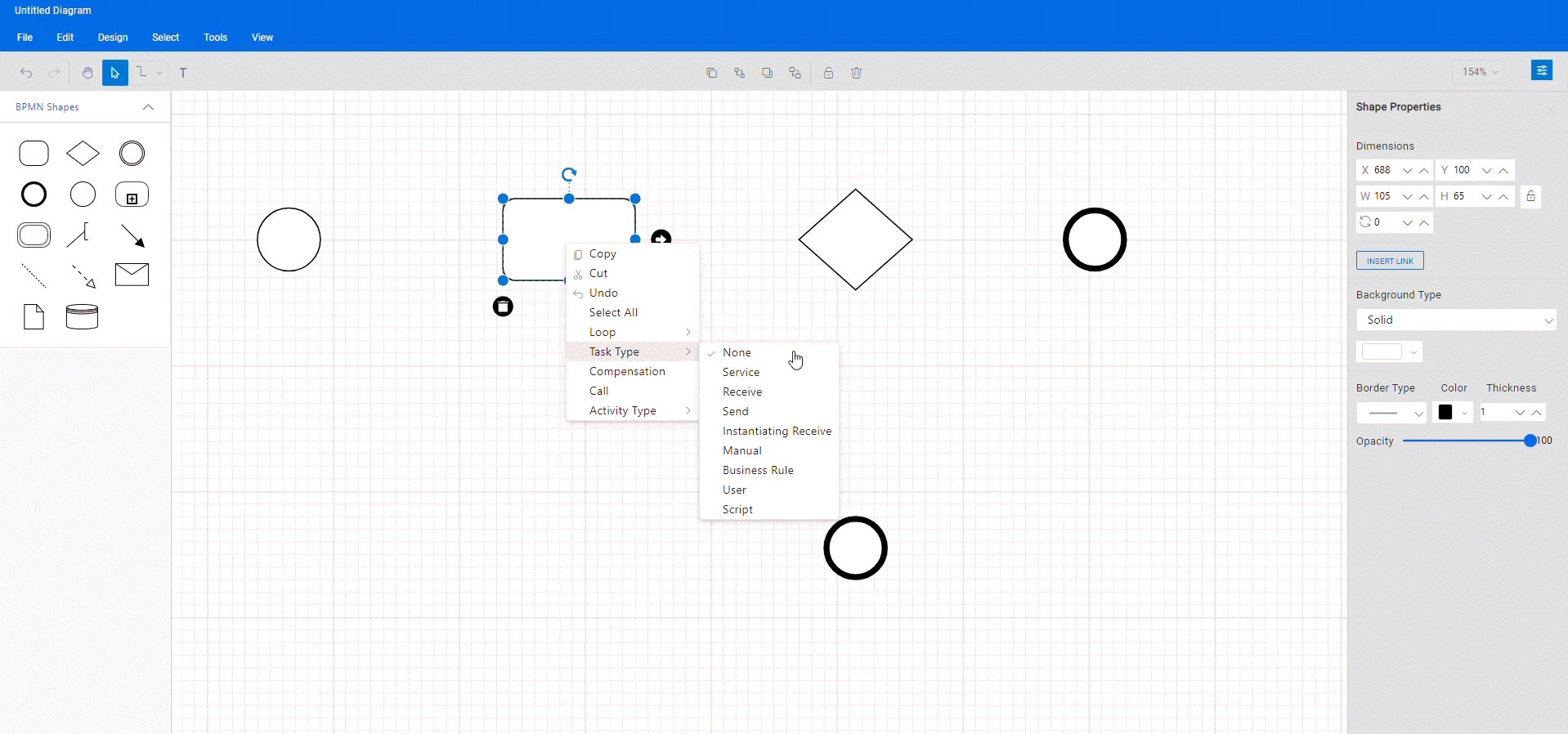
For example, you can specify the type of task that will be performed using the task shape’s properties. Several task types are available, including user, service, and receive. To change the task type for a task shape, right-click on the shape, select the Task Type option from the shortcut menu, and then choose the desired task type.
Once you have selected a new task type, the appearance of the task shape will change to reflect the selected type. For example, the user task type will have a small sketch of a person in the upper left corner, indicating that it is a user-defined task.
Refer to the following GIF image.

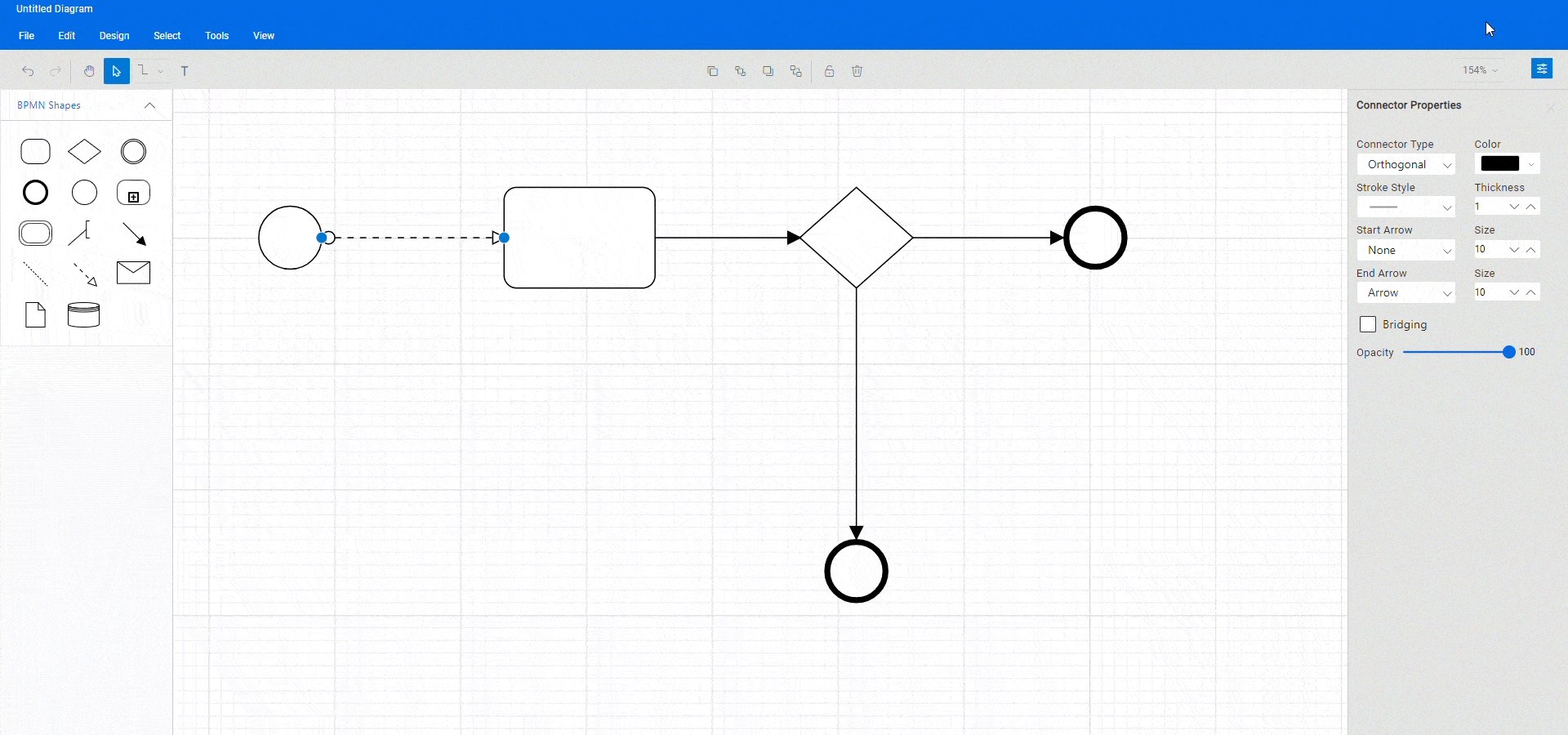
Step #2: Connect the BPMN shapes
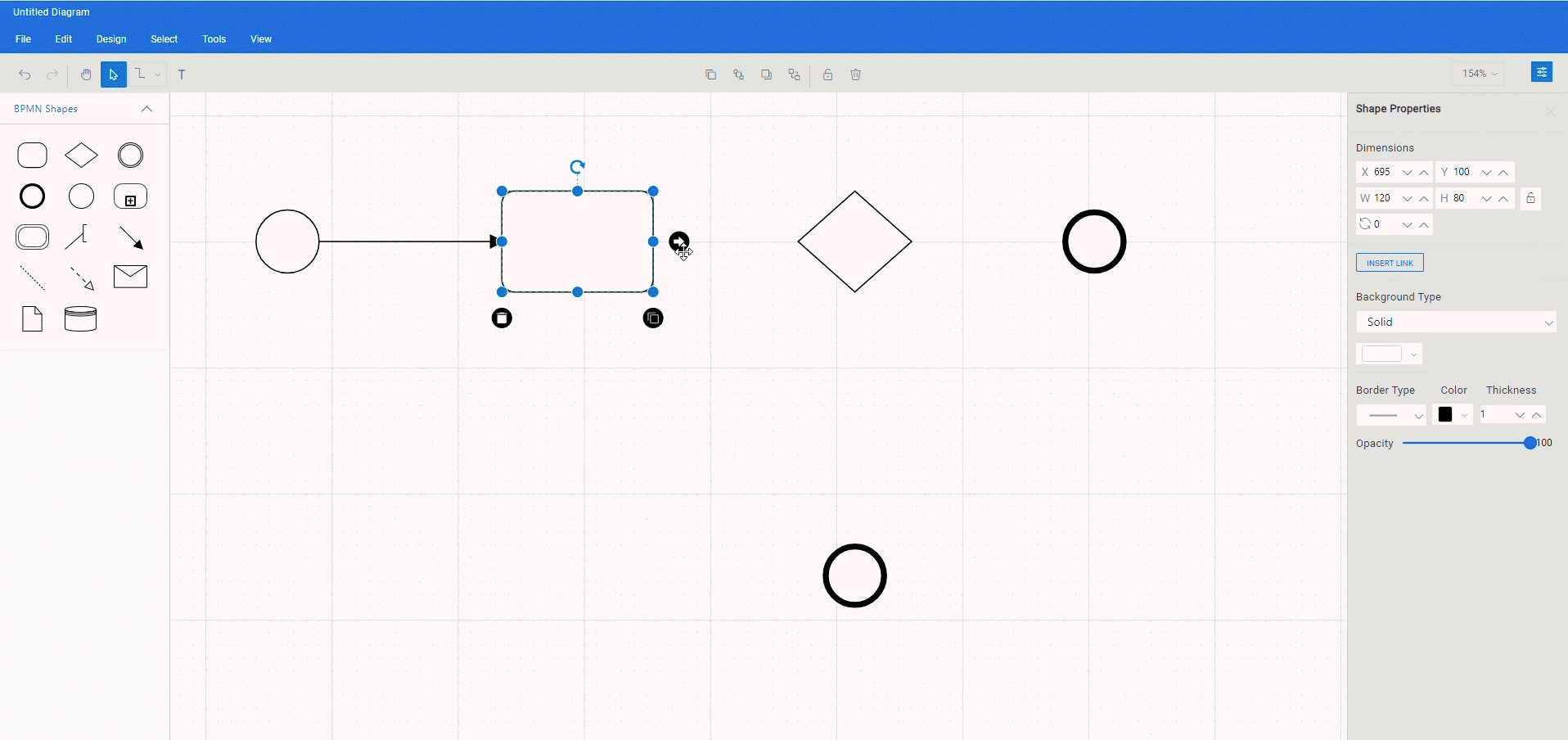
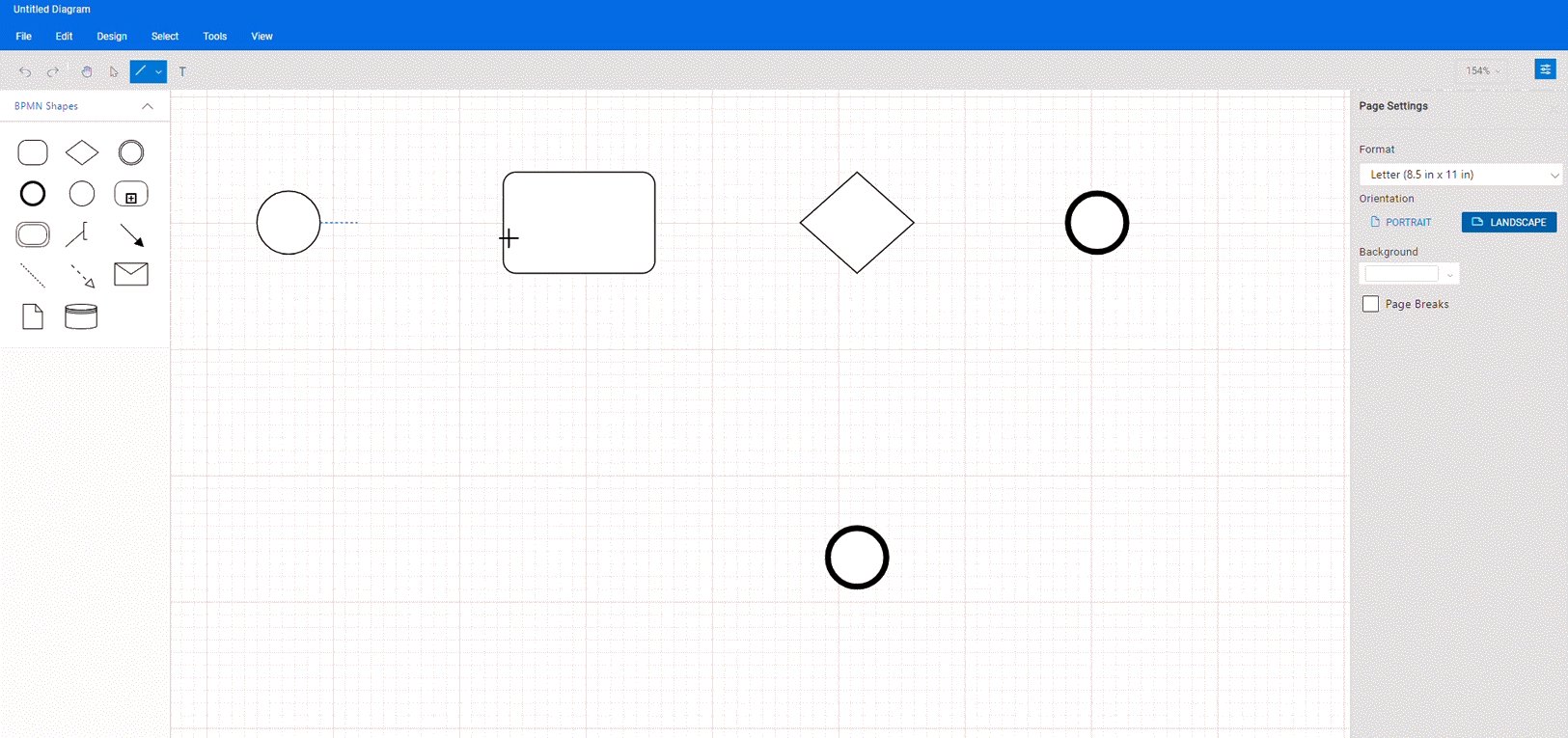
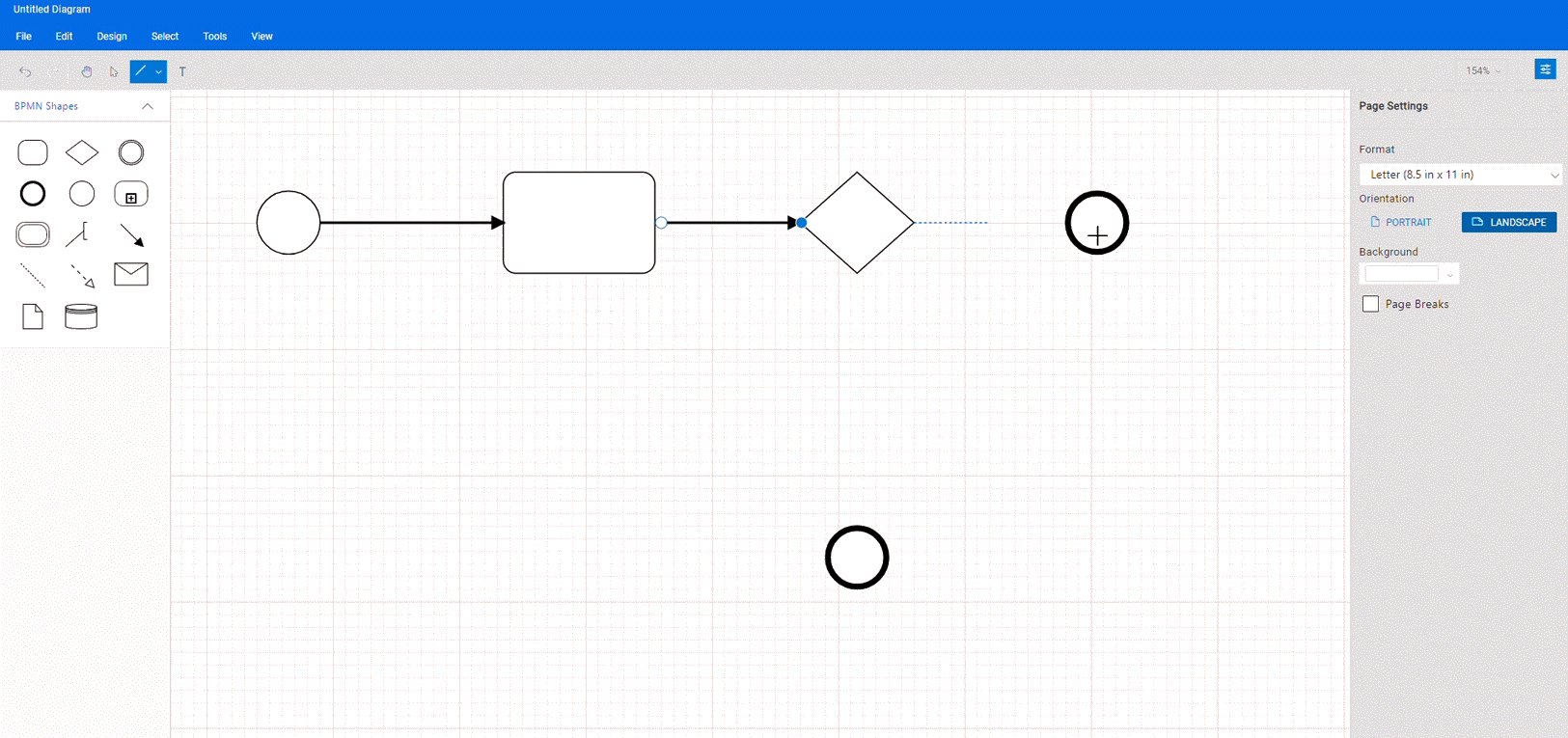
While creating a BPMN diagram, connecting diagram shapes to demonstrate their relationships is essential. The Blazor Diagram control supports the draw user handle and connector tools to simplify this process.
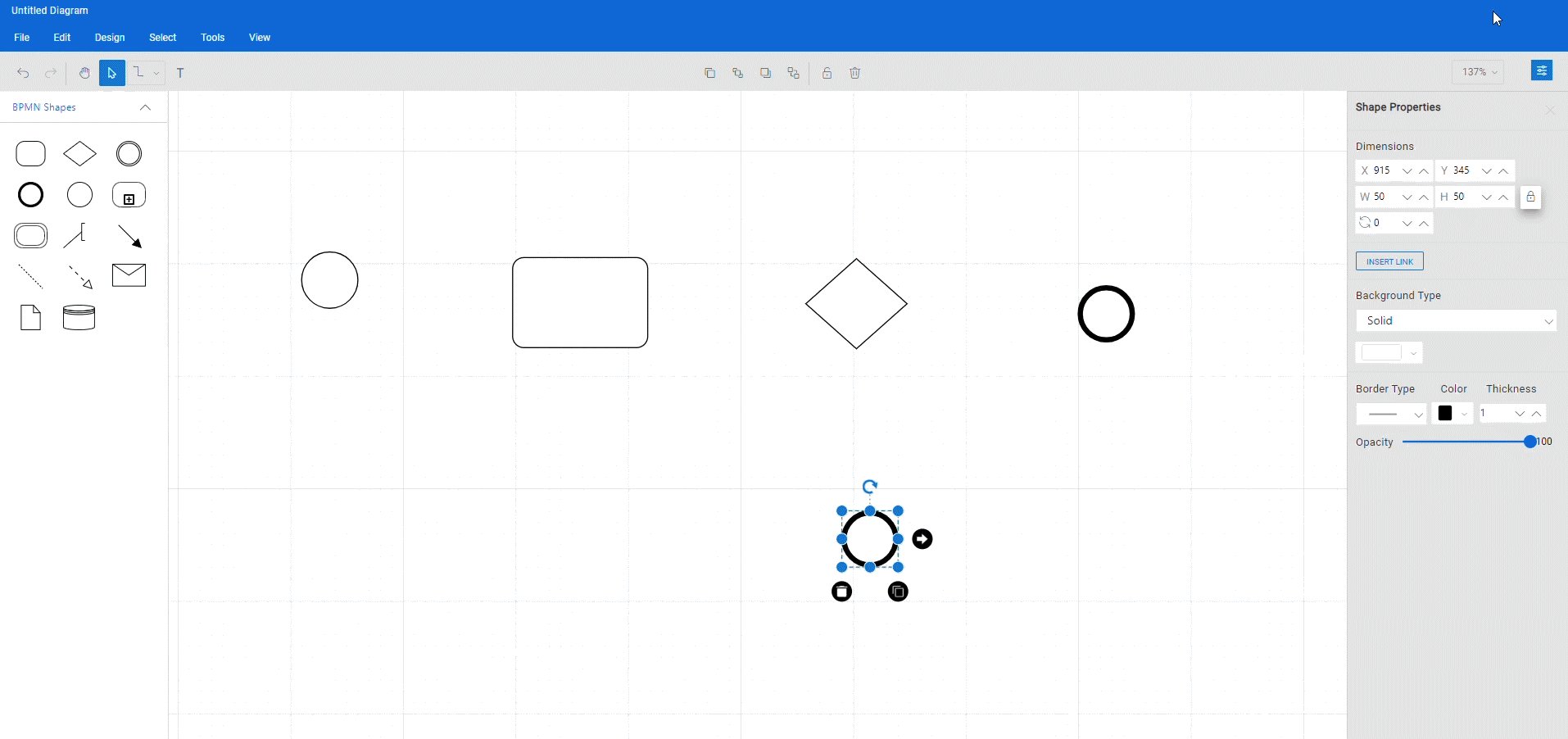
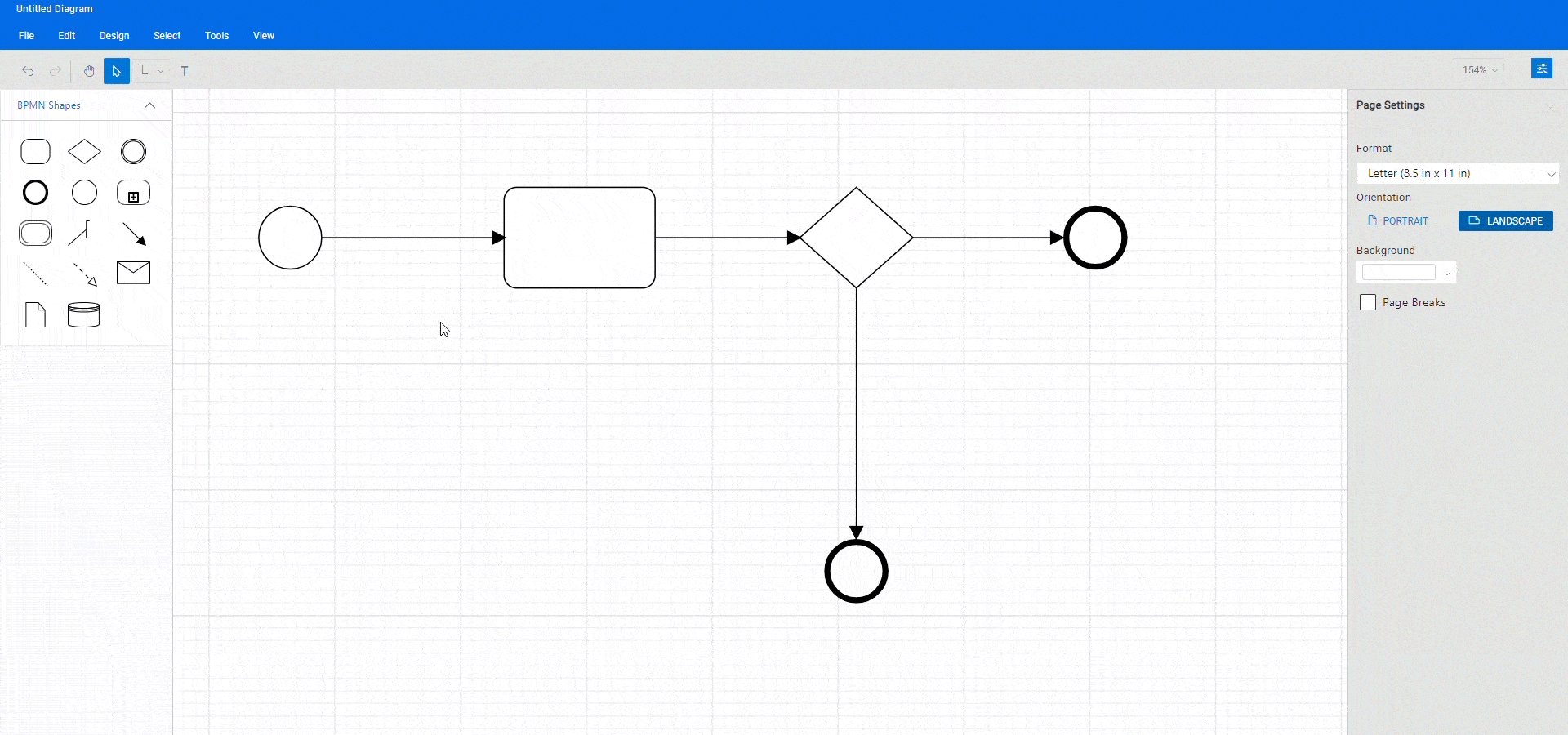
When we select a shape, the draw user handle appears as a small icon on the diagram. Click and drag the draw user handle from the first shape and drop it onto the second shape to connect them quickly.
Refer to the following GIF image.

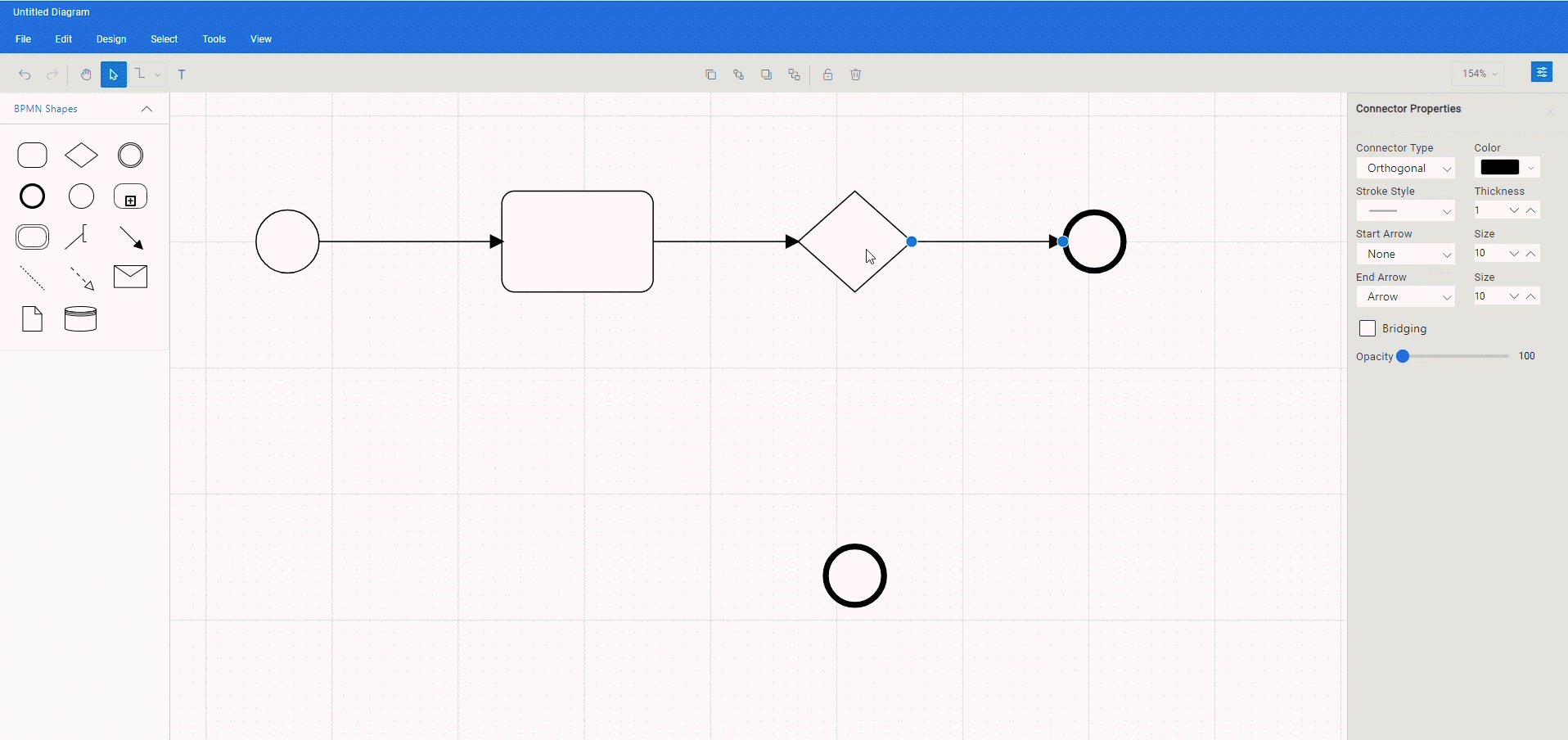
If you prefer to use the connector tool, it can be easily accessed from the toolbar or by navigating to the Tools -> Connector Tool menu option. Select the tool, click on the first shape you want to connect, and then drag your mouse to the second shape. When you release the mouse, a connector will be created between the two shapes.
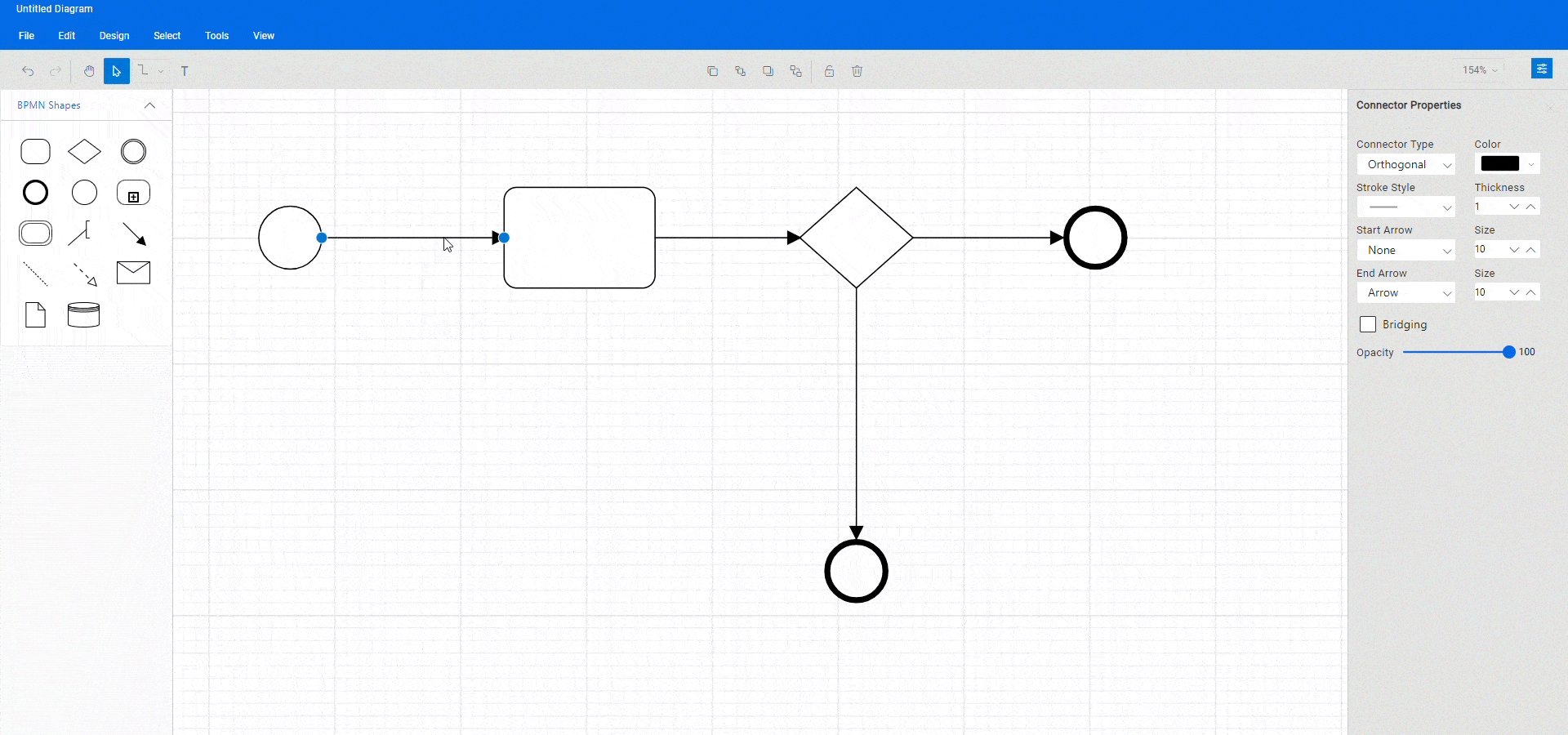
After creating the connectors, you can customize their appearance by changing the line’s style, color, and thickness. Use the pointer tool from the toolbar to move the shapes and connectors in the BPMN diagram.

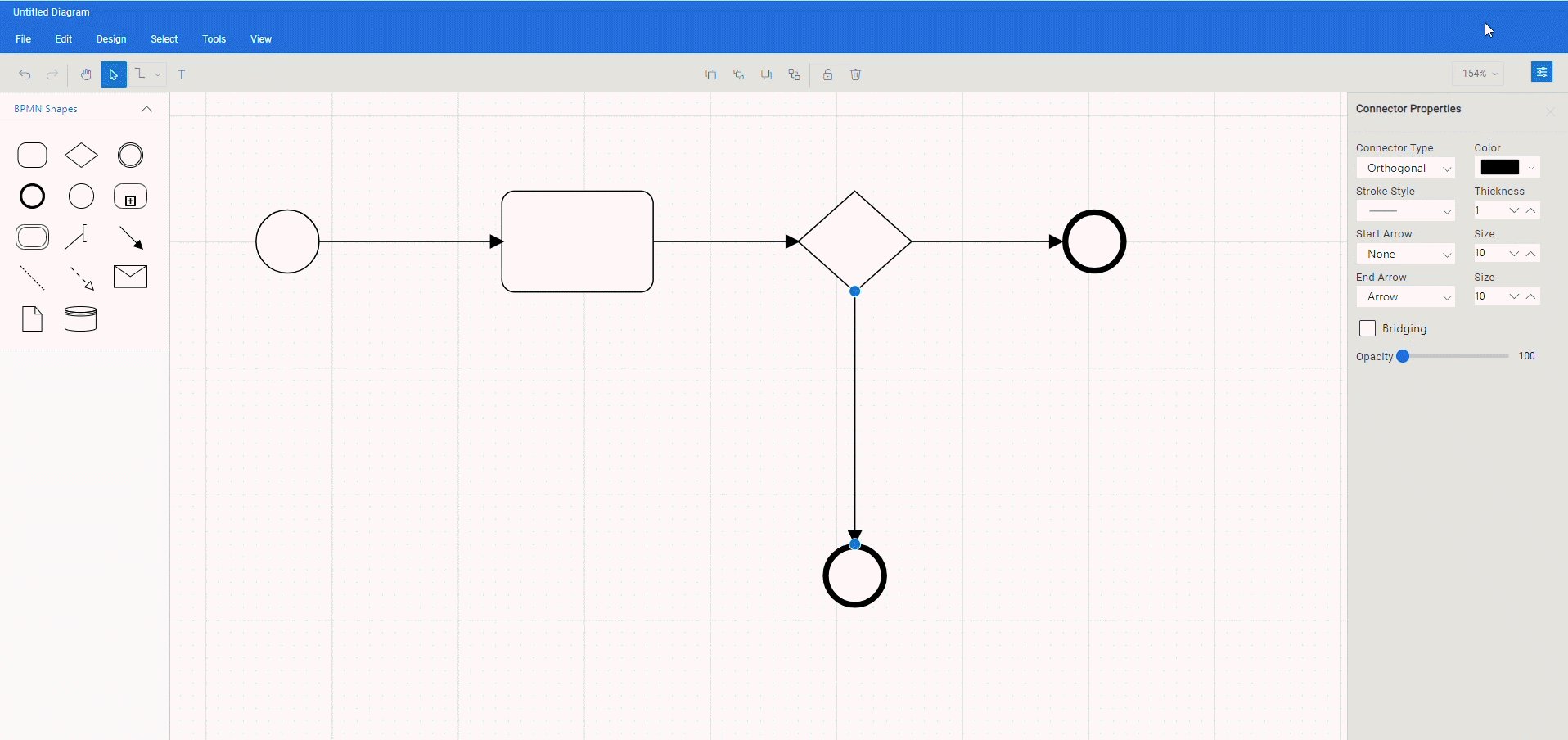
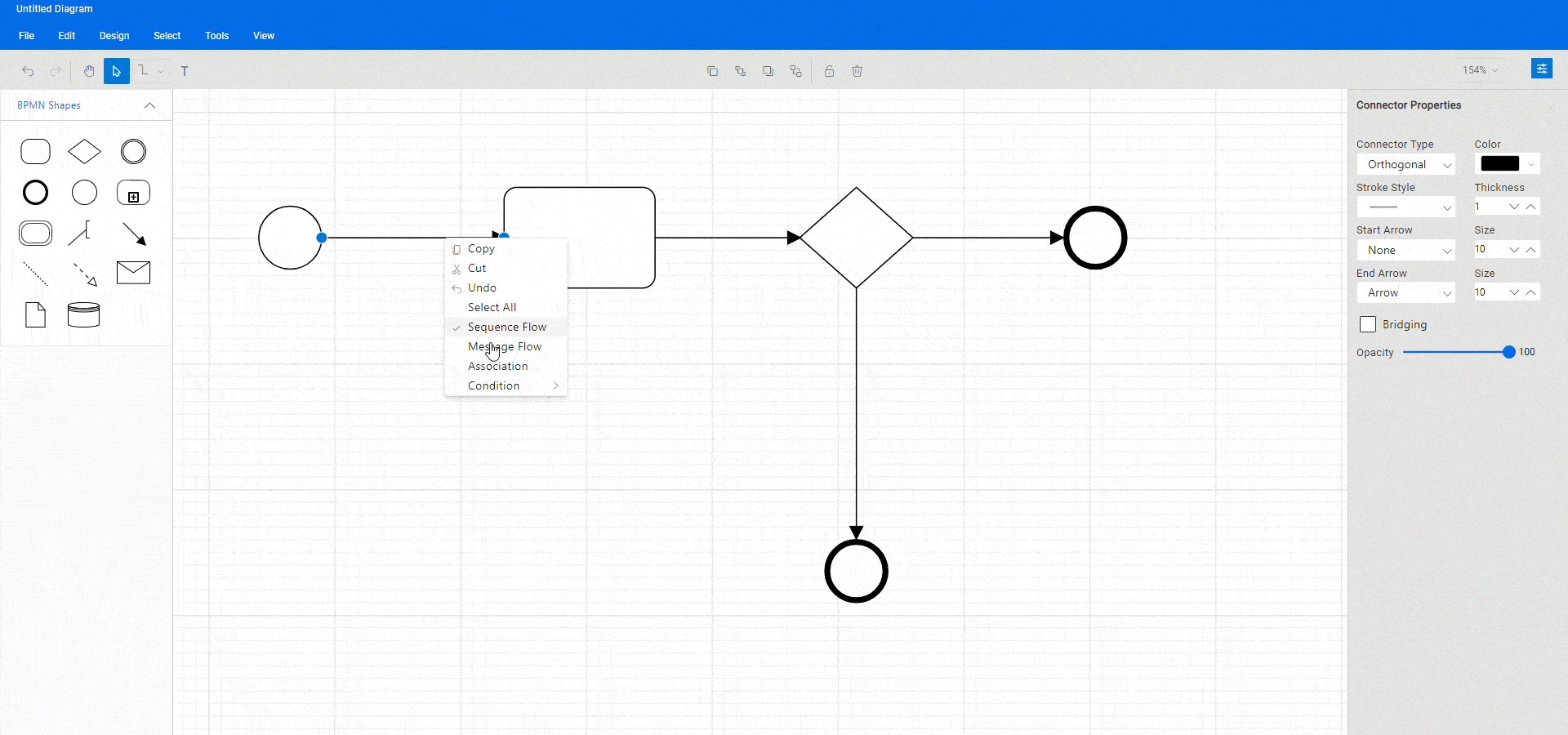
All the connectors created using the draw user handle or connector tool are sequence flow connectors by default. To change the connector type, right-click on the connector and select the desired type from the shortcut menu.
For example, if you want to change a sequence flow connector to a message flow connector, you can right-click on the connector and select Message Flow from the options.

Note: For more details, refer to the BPMN connectors in the Blazor Diagram control documentation.
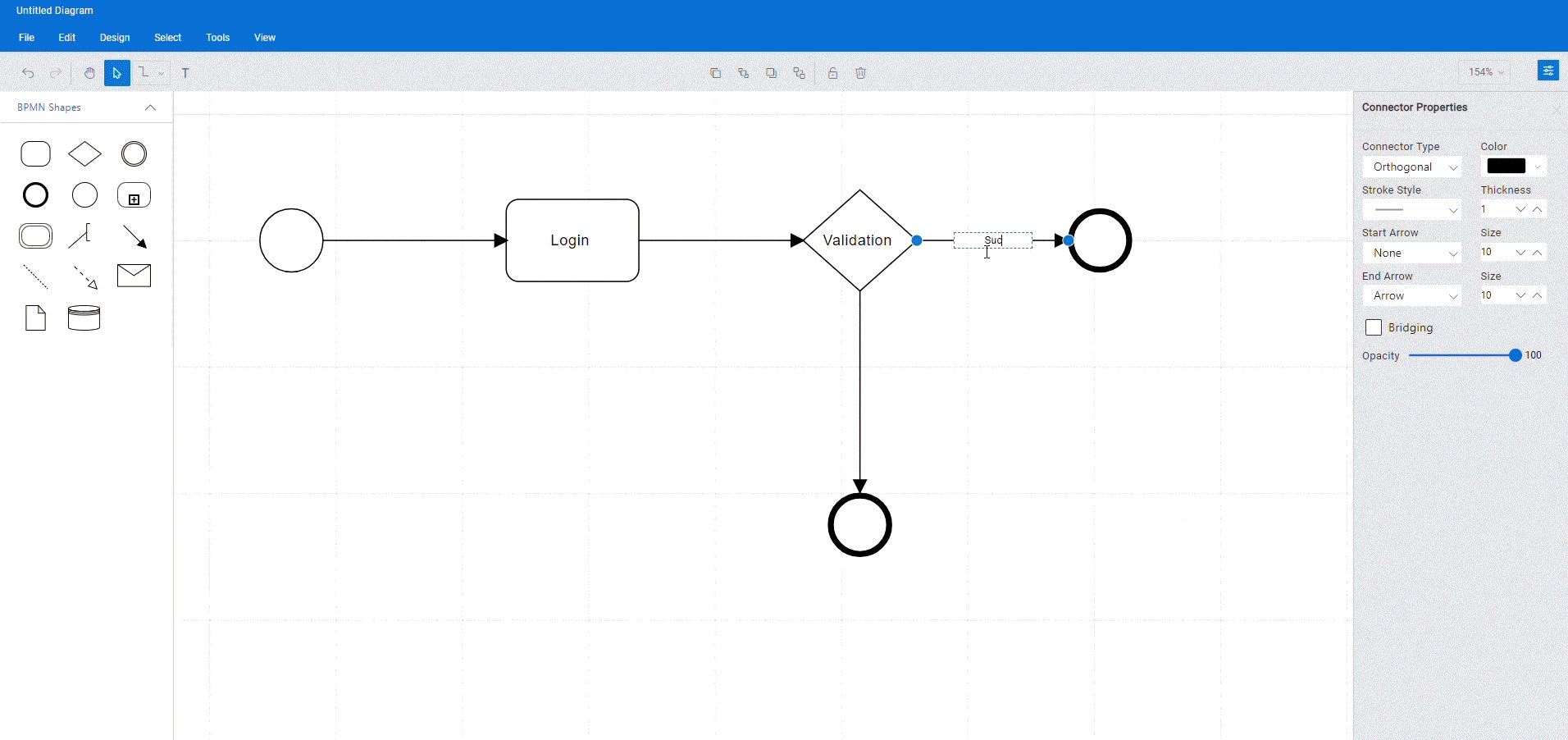
Step #3: Add labels to BPMN shapes
Adding labels to the shapes can provide additional information and make the diagram more informative.
To add labels to a BPMN shape, double-click on a shape or select it and press the F2 key. This will open a text box where you can type the required text. After entering the text, press the Esc key or deselect the node to close the text box.
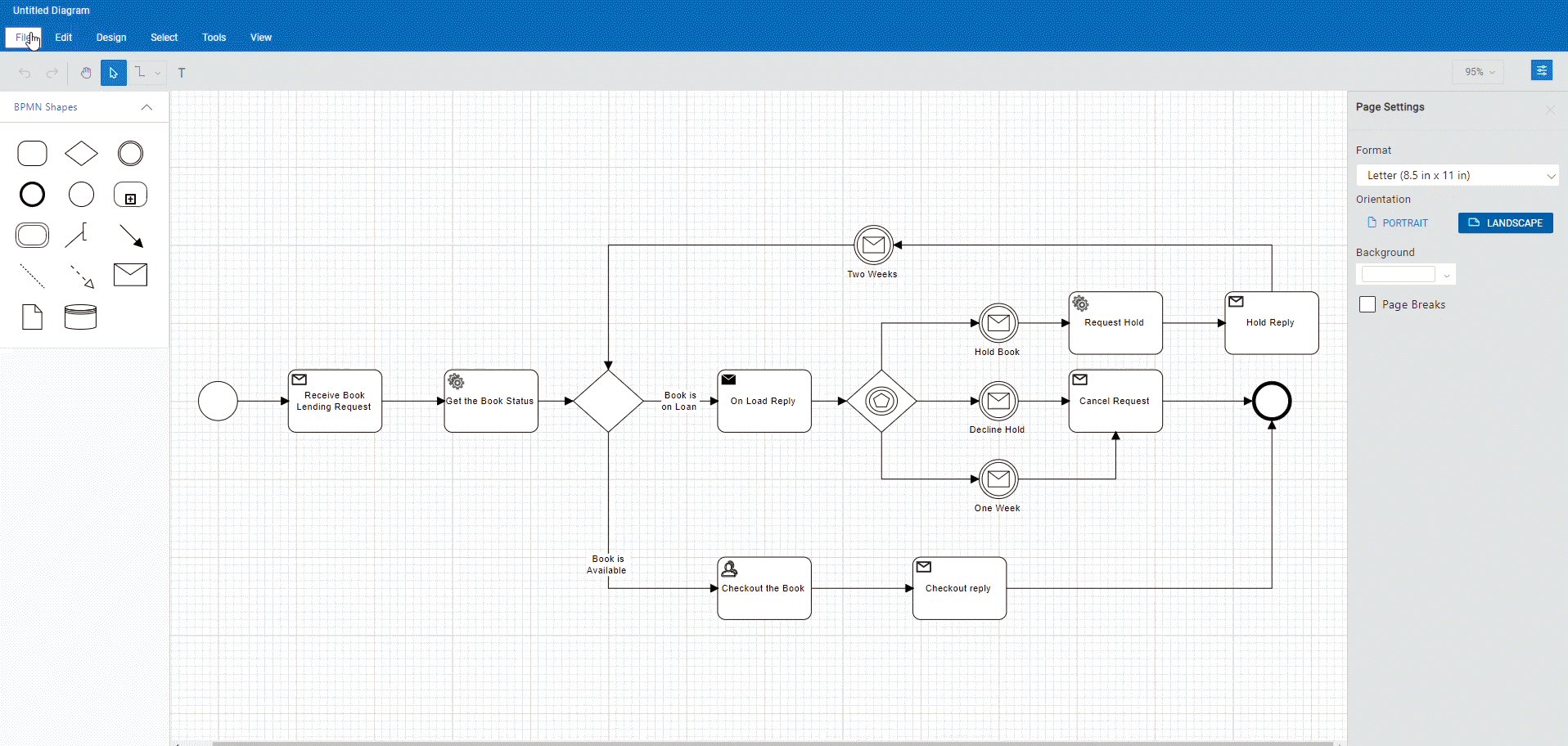
Refer to the following GIF image.

Step #4: Load and save a diagram
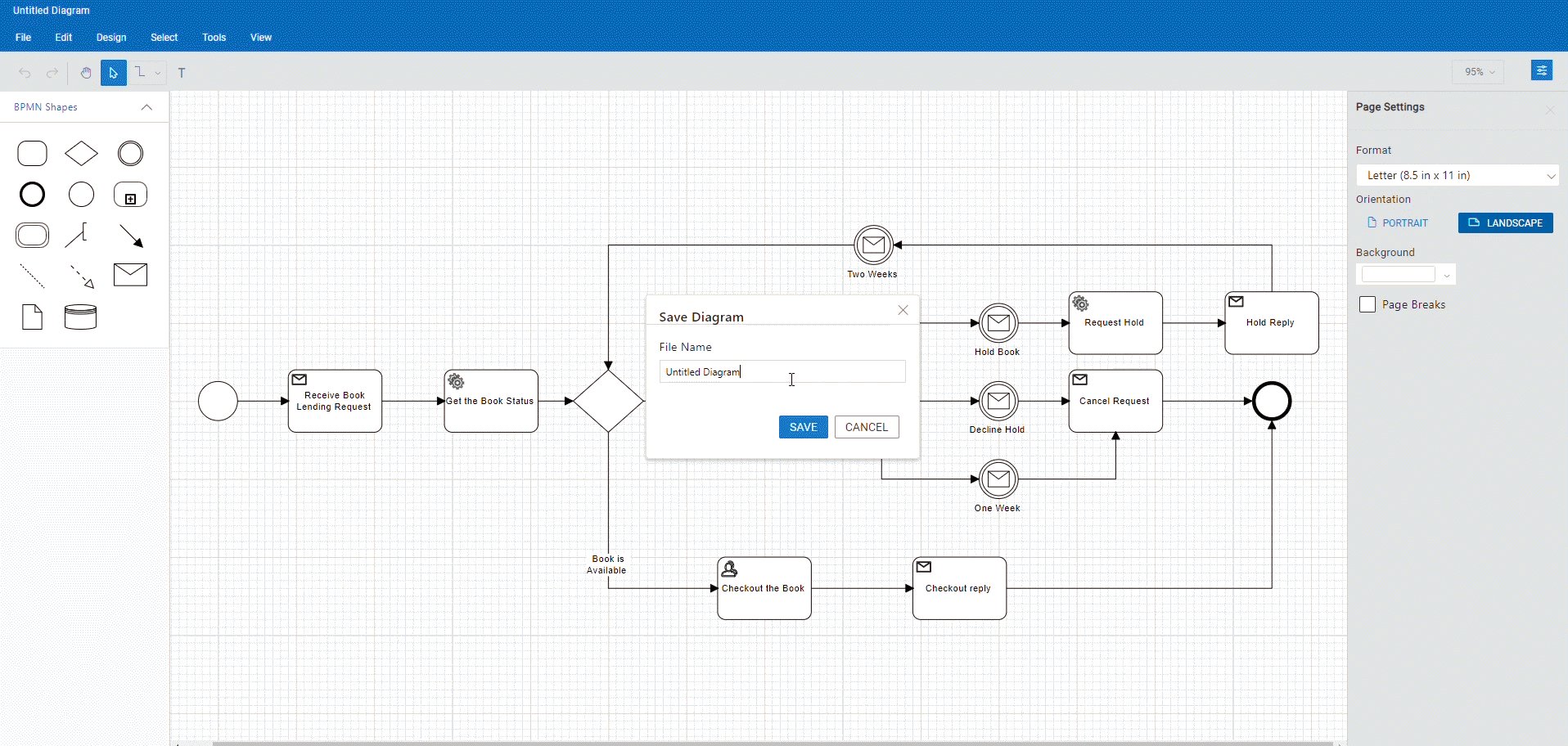
The Blazor Diagram control provides a useful feature that allows you to save your work and resume it later by loading the saved diagram back onto the diagram canvas.
To save your current diagram, select Save from the File menu. This will save your diagram as a file on your local drive.
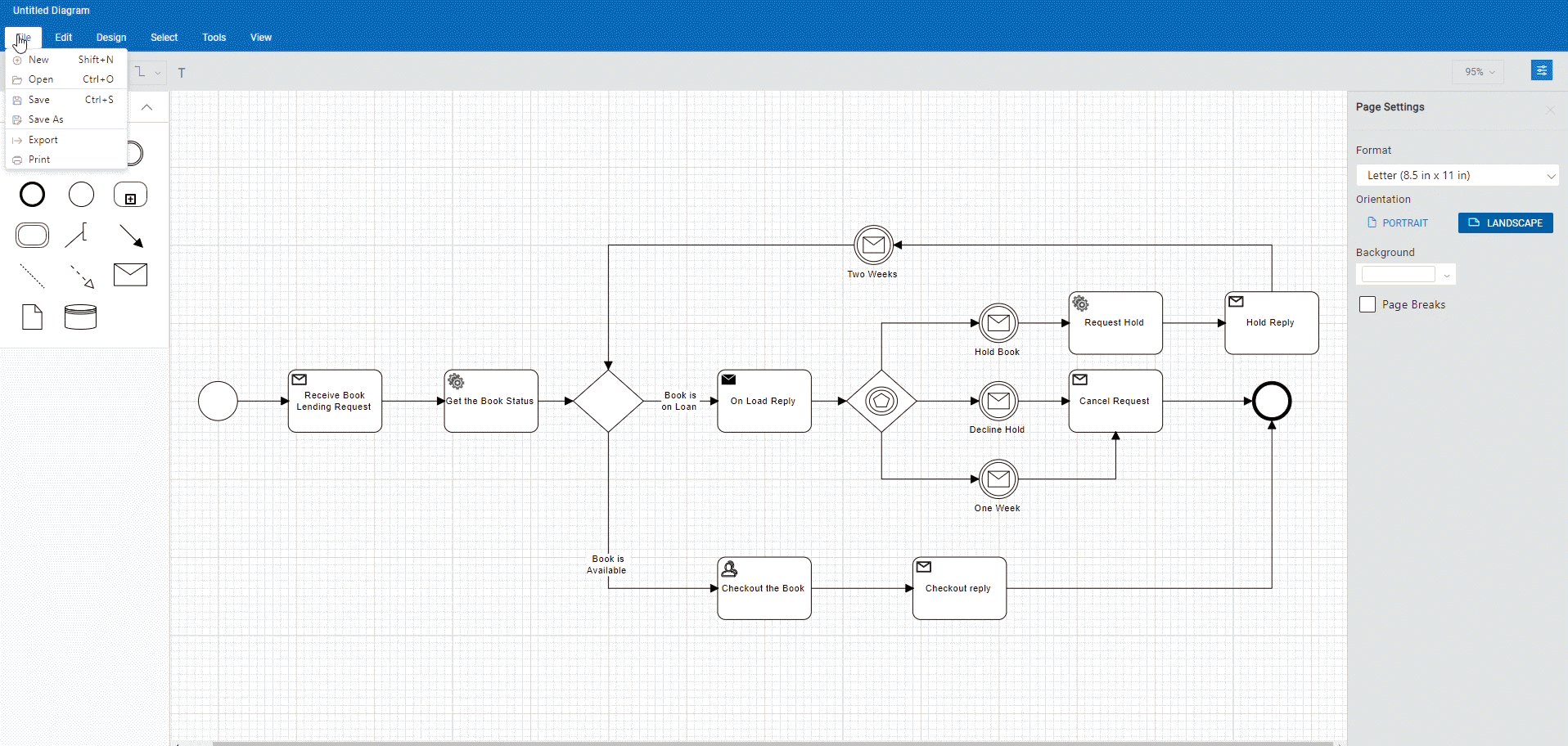
To load an existing diagram file, navigate to the File -> Open menu. This will open the file dialog box. From there, you can browse and select the saved diagram file that you want to load.
This feature provides great flexibility and convenience, allowing you to pick up where you left off on a diagram or to make changes to a previously saved diagram.
Refer to the following GIF image.

Note: For more details, refer to loading and saving diagrams in the Blazor Diagram control documentation.
Step #5: Undo or redo the diagram action
The Blazor Diagram control supports undo and redo operations for tracking the changes made to a diagram. You can use these features to delete a mistake quickly or restore an action you previously undid.
To undo an action, use the Ctrl + Z keyboard shortcut, click the Undo button on the toolbar, or use the Undo commands from the Edit menu. This will undo the most recent action that was performed.
To redo an action, use the Ctrl + Y keyboard shortcut, click the Redo button on the toolbar, or use the Redo commands from the Edit menu. This will redo the most recently undone action.
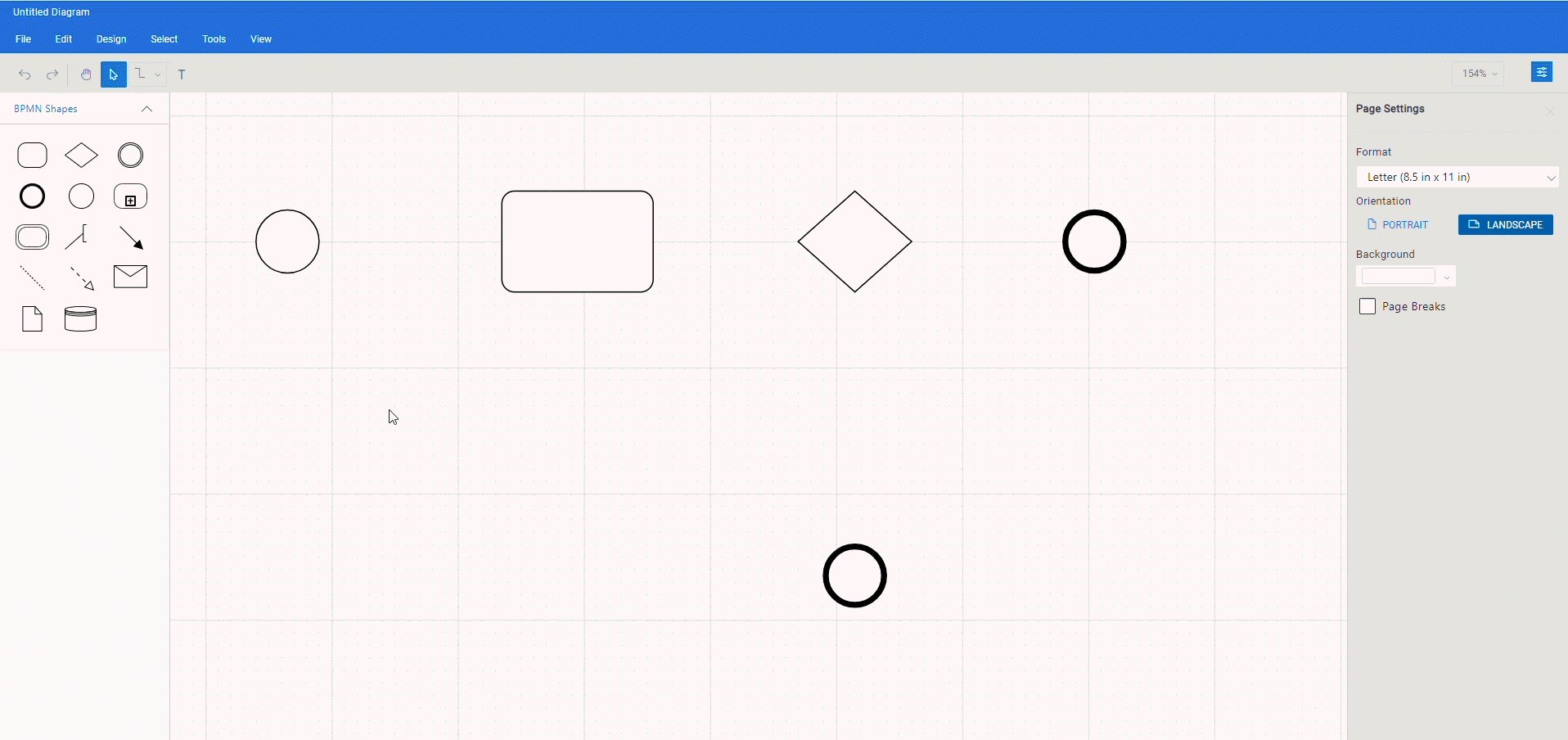
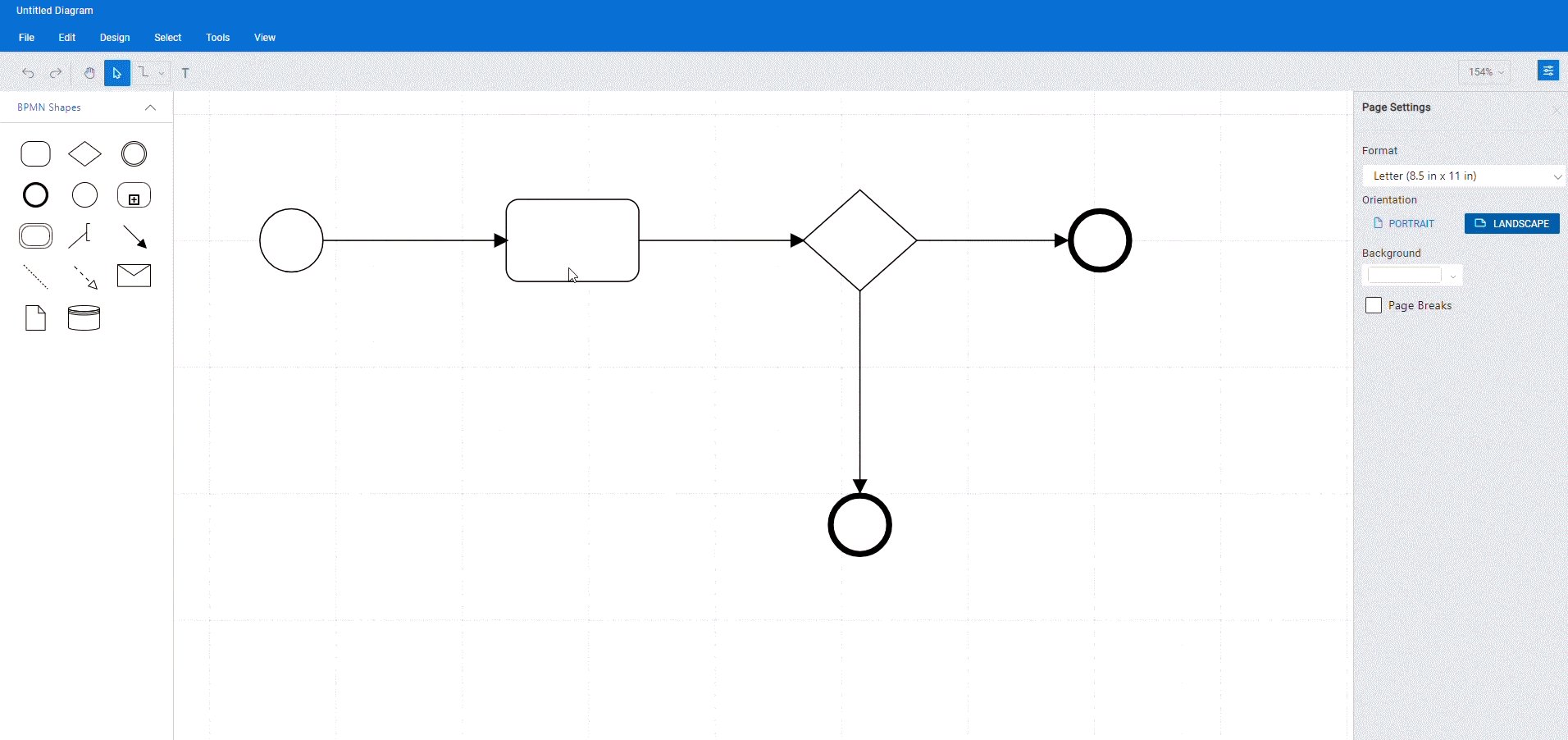
Step #6: Export the BPMN diagram
You can export the created BPMN diagram as an image file in different formats such as JPEG, PNG, and SVG. By exporting the diagram as an image file, you can easily share it via email or other digital means or embed it in a document or presentation.
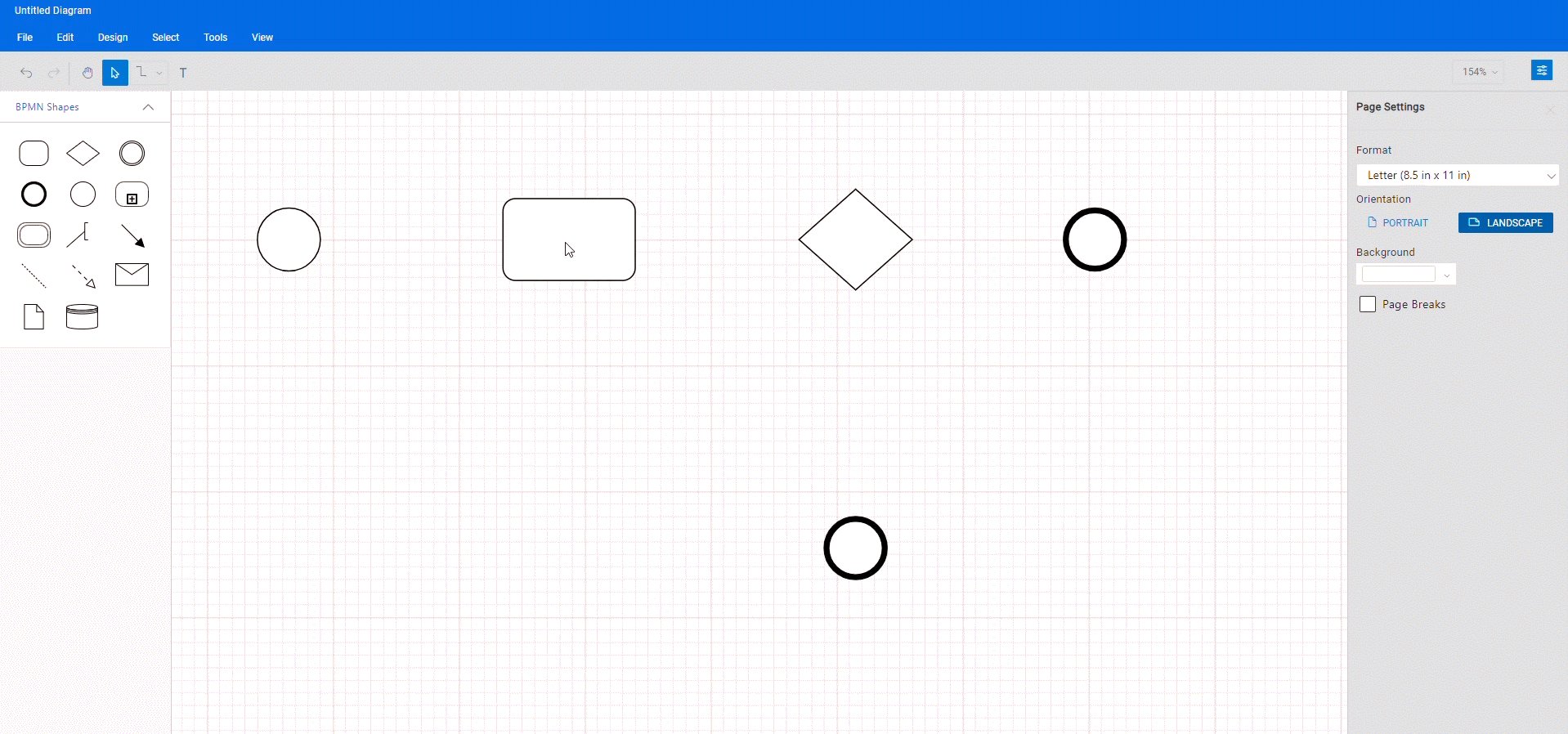
To do this, click the File menu and select Export. A dialog box will appear where you can specify the name and image file format to save the BPMN diagram. You can also export only the content area of the diagram by excluding the blank areas or export the entire diagram (including blank areas) based on the width and height specified in the page settings.
Step #7: Print the BPMN diagram
To print a diagram, click the File menu and select Print. This will open the Print dialog box, where you can select your printer and customize the print settings, such as orientation, paper size, and page margins. Then, click Print to print the BPMN diagram.
Step #8: Pan and zoom the BPMN diagram
The Blazor Diagram control supports the following panning and zooming options:
- Pan using the scrollbars: The most straightforward way to pan a diagram is by using the scrollbars on the right side and bottom.
- Pan using the mouse wheel: You can also pan a diagram by using the mouse wheel. To scroll up or down, rotate the mouse wheel forward or backward; to scroll left or right, hold the Shift key while rotating the scroll wheel forward or backward.
- Pan using the pan tool: You can also pan a diagram by selecting the pan tool from the toolbar. Then, hold down the left mouse button and drag the mouse to move the diagram in any direction.
- Zoom using keyboard shortcuts: The most efficient way to zoom in and out of the diagram is to use the Ctrl + mouse wheel shortcut.
- Zoom using the toolbar option: You can also zoom in or out in a diagram using the zoom dropdown in the upper-right corner of the app window. In the Zoom dropdown, you can select the Zoom to Fit option to fit the entire diagram into the window.
References
For more details, refer to the live and GitHub demos for the Blazor Diagram BPMN editor and viewer.
Conclusion
Thanks for reading! In this blog, we’ve explored how to create an interactive BPMN viewer and editor using the versatile features of the Syncfusion Blazor Diagram control. With this, you can now demonstrate complex business workflows with ease.
You can also use the Diagram control to create organizational charts, flowcharts, mind maps, floor plans, network diagrams, or logic circuit diagrams. Try it out and leave your feedback in the comments section below!
If you’re an existing Syncfusion user, the newest version of Essential Studio® is available from the License and Downloads page. If you’re new to Syncfusion, you can take advantage of our 30-day free trial to explore the features and capabilities of our controls.
For questions, you can reach us through our support forum, support portal, or feedback portal. We are always happy to assist you!
Related blogs
- Enhancing Data Visualization with a Nested Grid UI in Blazor TreeGrid
- Smartly Customize the Blazor Linear Gauge to Reproduce a Step Progress Bar
- Seamlessly Perform Batch CRUD Operations in Blazor Scheduler with OData Adaptor
- Seamlessly Export Blazor Rich Text Editor Content to PDF






