TL;DR: Syncfusion Blazor Image Editor is the perfect tool for all image editing requirements. Explore the advanced features introduced in it for the 2024 Volume 2 release, including enhanced annotation capabilities, advanced Z-Order annotation rendering, and more.
Syncfusion Blazor Image Editor is a user interface that allows users to edit images. It provides a range of built-in tools for rotating, flipping, zooming, and cropping images on user-selected areas. Additionally, it includes functionality to insert annotations, including text, freehand drawings, and various shapes like rectangles, ellipses, lines, paths, and arrows. The component also includes filters and fine-tuning options to enhance the images. It supports keyboard interactions and events and provides a user-friendly interface optimized for touch interactions.

In this blog, we’ll explore the new features added to the Blazor Image Editor component as part of the Essential Studio® 2024 Volume 2 release.
Enhanced annotation features
Our latest update to the Blazor Image Editor brings significant improvements to the annotation feature, designed to enhance your creative flexibility and streamline your workflow.
Let’s explore them in detail!
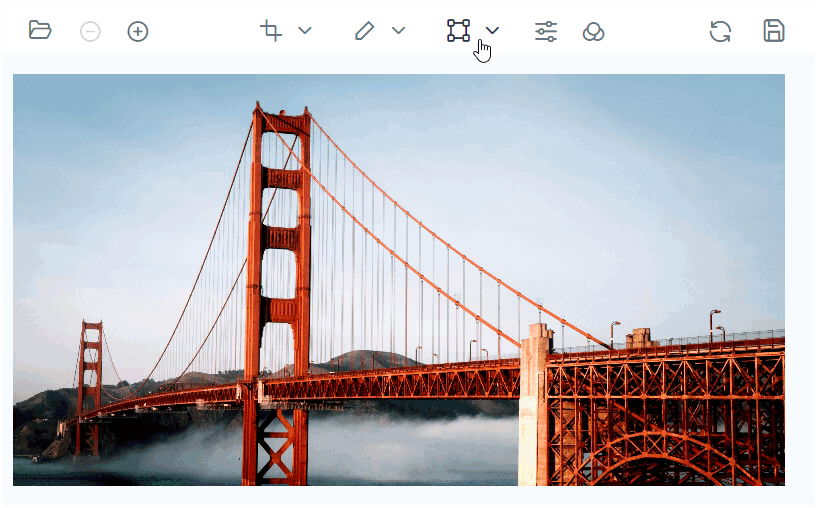
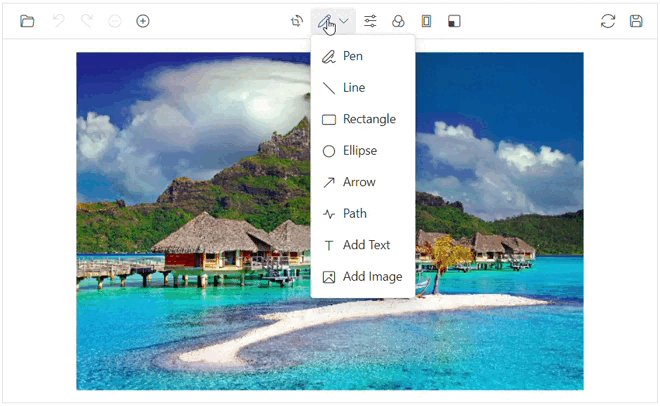
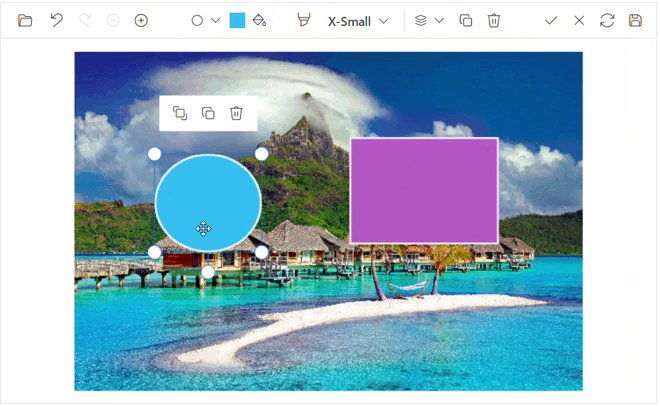
Multi-annotation drawing
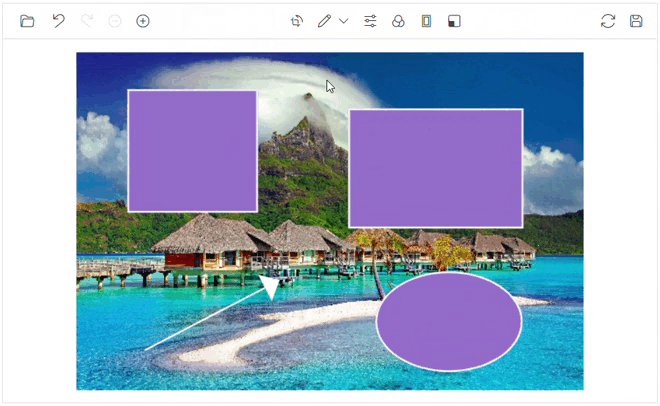
Users can now draw multiple annotations simultaneously, allowing for greater creative expression and efficiency. This means you can add text, shapes, and other elements without interruption, making your design process smoother and more intuitive.
Comprehensive Undo/Redo functionality
Every action, including all customizations, is now tracked in the undo/redo collection. This ensures a seamless user experience and makes it easier to experiment with different designs. Whether tweaking colors, adjusting shapes or moving elements around, you can confidently explore various design possibilities, knowing you can easily revert or reapply any changes.
Refer to the following image.

To programmatically enable the annotation feature in the Blazor Image Editor, use the EnableActiveAnnotationAsync public method with the annotation type as a parameter. To disable the active annotation, use the DisableActiveAnnotationAsync method.
Refer to the following code example.
@using Syncfusion.Blazor.ImageEditor
@using Syncfusion.Blazor.Buttons
<div style="padding-bottom: 15px">
<SfButton OnClick="EnableAnnotationDrawingAsync">Enable Annotation Drawing </SfButton>
<SfButton OnClick="DisableAnnotationDrawingAsync">Disable Annotation Drawing </SfButton>
</div>
<SfImageEditor @ref="ImageEditor" Toolbar="customToolbarItem" Height="400">
<ImageEditorEvents Created="OpenAsync"></ImageEditorEvents>
</SfImageEditor>
@code {
SfImageEditor ImageEditor;
private List<ImageEditorToolbarItemModel> customToolbarItem = new List<ImageEditorToolbarItemModel>() { };
private async void OpenAsync()
{
await ImageEditor.OpenAsync("nature.png");
}
private async void EnableAnnotationDrawingAsync ()
{
await ImageEditor.EnableActiveAnnotationAsync(ShapeType.Rectangle);
}
private async void DisableAnnotationDrawingAsync ()
{
await ImageEditor.DisableActiveAnnotationAsync();
}
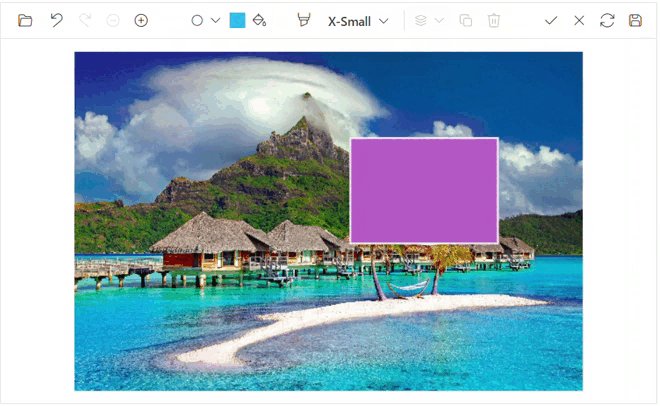
}Advanced Z-Order annotation rendering support
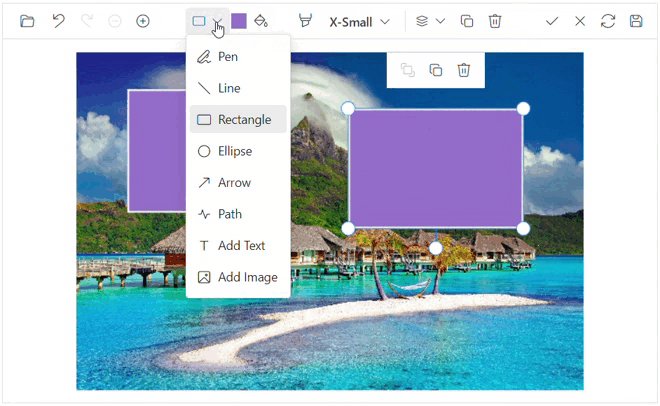
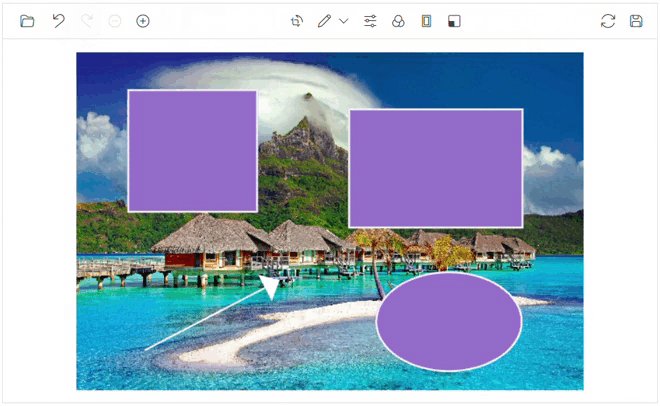
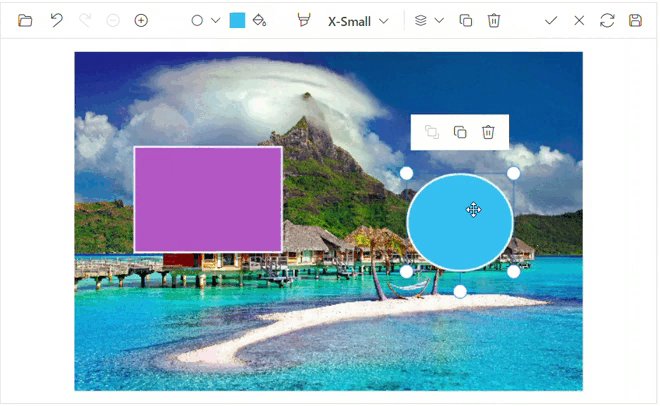
Managing the layering of multiple annotations is crucial for creating polished, professional designs. Our enhanced z-order support allows you to control the precise positioning of annotations. This is particularly useful for designing personalized templates like greeting cards or posters. We offer the following four different types of z-ordering options to manage the layering effectively:
- Send to Back: Moves the selected annotation behind all others, and you can programmatically perform the same using the SendToBackAsync method.
- Send Backward: Moves the selected annotation one layer back, and you can perform the same using the SendBackwardAsync method programmatically.
- Bring to Front: Brings the selected annotation to the front, above all others, and you can perform the same using the BringToFrontAsync method programmatically.
- Bring Forward: Moves the selected annotation one layer forward, and you can perform the same using the BringForwardAsync method programmatically.
Refer to the following image.

To reorder images programmatically, you can use the public methods we specified earlier. Each of which requires one parameter: the ID of the annotation to be reordered. The ID is a unique identifier assigned to each shape annotation within the Blazor Image Editor.
To retrieve the inserted shapes, you can use the GetShapesAsync method. This method provides a collection of annotations represented by ShapeSettings, allowing you to access and manipulate the annotations inserted into the image.
The following code example demonstrates how to render annotations in z-order programmatically.
@using Syncfusion.Blazor.ImageEditor
@using Syncfusion.Blazor.Buttons
<div style="padding-bottom: 15px">
<SfButton OnClick="AddAnnotationAsync">Add Annotations</SfButton>
<SfButton OnClick="SendToBackAsync">Send to Back</SfButton>
<SfButton OnClick="BringToFrontAsync">Bring to Front</SfButton>
</div>
<SfImageEditor @ref="ImageEditor" Toolbar="customToolbarItem" Height="400">
<ImageEditorEvents Created="OpenAsync"></ImageEditorEvents>
</SfImageEditor>
@code {
SfImageEditor ImageEditor;
private List<ImageEditorToolbarItemModel> customToolbarItem = new List<ImageEditorToolbarItemModel>() { };
private async void OpenAsync()
{
await ImageEditor.OpenAsync("nature.png");
}
private async void AddAnnotationAsync()
{
ImageDimension dimension = await ImageEditor.GetImageDimensionAsync();
await ImageEditor.DrawLineAsync(dimension.X.Value + 100, dimension.Y.Value + 100, 400, 400, 5, "brown");
await ImageEditor.DrawRectangleAsync(dimension.X.Value + 100, dimension.Y.Value + 100, 120, 120, 4, "#fff", "blue");
await ImageEditor.DrawEllipseAsync(dimension.X.Value + 100, dimension.Y.Value + 100, 70, 70, 4, "#fff", "green");
}
private async void SendToBackAsync()
{
ShapeSettings[] settings = await ImageEditor.GetShapesAsync();
await ImageEditor.SendToBackAsync(settings[2].ID);
}
private async void BringToFrontAsync()
{
ShapeSettings[] settings = await ImageEditor.GetShapesAsync();
await ImageEditor.BringToFrontAsync(settings[0].ID);
}
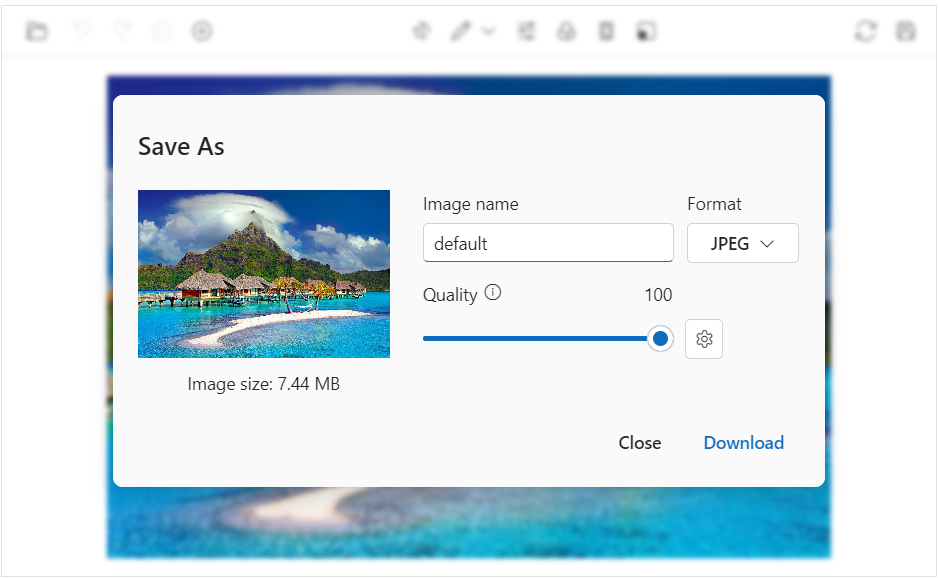
}Enhanced Save As feature with file compression support
The new Save As feature provides greater control over your final image output. You can easily save an image with the required file name, format, and quality.
The supported file formats for saving include PNG, JPEG, and SVG, giving you the flexibility to choose the best format for your needs.
Additionally, file compression options, which are available only in JPEG format, ensure that you can manage the quality and size of your images, optimizing them for different uses, such as web, print, or storage.
These enhancements collectively ensure that our Blazor Image Editor is more powerful and user-friendly, catering to both casual users and professional designers. Enjoy a smoother, flexible, and more efficient design process with our latest update.
Refer to the following image.

The image downloading can be performed programmatically using the ExportAsync public method. This method requires the following parameters:
- File type: Specifies the format of the image file.
- File name: Defines the name of the image file.
- Quality (optional): Allows for image compression.
The following code example demonstrates how to download the edited image with file compression support programmatically.
@using Syncfusion.Blazor.ImageEditor
@using Syncfusion.Blazor.Buttons
<div style="padding-bottom: 15px">
<SfButton OnClick="ExportAsync">Export</SfButton>
</div>
<SfImageEditor @ref="ImageEditor" Toolbar="customToolbarItem" Height="400">
<ImageEditorEvents Created="OpenAsync"></ImageEditorEvents>
</SfImageEditor>
@code {
SfImageEditor ImageEditor;
private List<ImageEditorToolbarItemModel> customToolbarItem = new List<ImageEditorToolbarItemModel>() { };
private async void OpenAsync()
{
await ImageEditor.OpenAsync("nature.png");
}
private async void ExportAsync()
{
await ImageEditor.ExportAsync("Syncfusion", ImageEditorFileType.PNG, 0.5); // To compress the image quality by 50%.
}
}Note: For more details, refer to the Blazor Image Editor demos and documentation.

Syncfusion Blazor components can be transformed into stunning and efficient web apps.
Conclusion
Thanks for reading! We hope you enjoyed this quick introduction to the new features of our Blazor Image Editor component. If you want to try it, please download the latest version of Essential Studio® 2024 Volume 2. Experience outstanding image editing with this component and provide valuable feedback in the comments below.
You can also contact us through our support forums, support portal, or feedback portal. We are always happy to assist you!