Introduction
Silverlight Docking Manager new version which will be coming in our Volume 3 enables us to use the similar and complete docking functionality what we see in Visual Studio. We can customize the behavior of Docking Manager using many useful Properties and Events found in our class libraries. Main important thing to be notified is, we provide several new events to determine the behavior of a particular docking window at runtime.
You can listen each state changes and you can allow or cancel the each and every transition at runtime also. We can restrict a window from docking, dragging, resizing and autohiding directly or depending upon certain conditions. This post completely describes about the various possibilities of behavior customization with our Silverlight Docking Manager.
DockAbility
Indicates where the user can dock a window inside another window. It is flagged enumeration. By default, DockAbility will be set as DockAbility.All. So all drag indicators appear for all windows. It contains the following values,
| Position | Description |
| Left | Left drag indicator will appear. |
| Right | Right drag indicator will appear |
| Tabbed | Center drag indicator will appear |
| Top | Top drag indicator will appear |
| Bottom | Bottom drag indicator will appear |
| None | No drag indicator will appear |
Following code illustrates the DockAbility,
<syncfusion:dockingmanager name="”dockingManager”">
<!--—DockAbility of Solution Explorer window is set to Left, Right, Top and Bottomà
<system:TreeView syncfusion:DockingManager.Header=”Solution Explorer” syncfusion:DockingManager.SideInDockedMode=”Right” syncfusion:DockingManager.DockAbility=”Left,Right,Top,Bottom” syncfusion:DockingManager.DockState=”Dock” syncfusion:DockingManager.WindowName=”solutionexplorer” syncfusion:DockingManager.DesiredWidthInDockedMode=”150”-->
...
</syncfusion:dockingmanager>
[c#]
DockingManager.SetDockAbility(this.treeView, DockAbility.Left | DockAbility.Right | DockAbility.Top | DockAbility.Bottom);
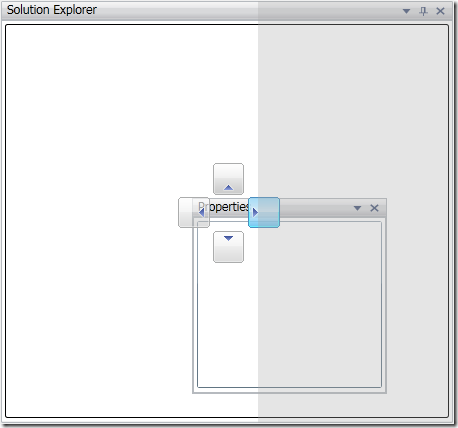
In the image, center drag indicator does not appear in the Solution Explorer window since its DockAbility is set only for Left, Right, Top and Bottom.

Left, Right, Top and Bottom Drag Indicator
OuterDockAbility
Controls the visibility of outer drag providers. It is a flagged enumeration. By default, OuterDockAbility will be set as OuterDockAbility.All so all the outer drag indicators appear. It contains the following values,
| Position | Description |
| Left | Left drag indicator will appear. |
| Right | Right drag indicator will appear |
| Top | Top drag indicator will appear |
| Bottom | Bottom drag indicator will appear |
| None | No drag indicator will appear |
Following code illustrates the OuterDockAbility to allow only for Left & Right side of the application,
<!--—OuterDockAbility is set to Left and Right---->
<syncfusion:dockingmanager name="dockingManager" outerdockability="Left,Right">
...
</syncfusion:dockingmanager>
this.dockingManager.OuterDockAbility = OuterDockAbility.Left | OuterDockAbility.Right;
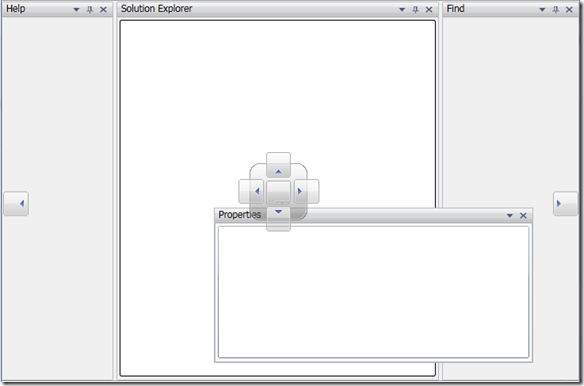
In the below image, only left and right outer drag indicators are displayed since OuterDockAbility is set only for Left and Right.

Left and Right Drag Indicator
FreezeLayout
The entire layout can be frozen by setting FreezeLayout property. When this property is set to false we cannot resize all the windows. This allows us to maintain the same layout.
[XAML]
<syncfusion:dockingmanager name="dockingManager" freezelayout="True">
<!--Text window is Autohidden at top-->
<textbox syncfusion:dockingmanager.header="Text" syncfusion:dockingmanager.sideindockedmode="Top" syncfusion:dockingmanager.canresize="False" syncfusion:dockingmanager.dockstate="AutoHidden" syncfusion:dockingmanager.windowname="text"></textbox>
</syncfusion:dockingmanager>
[c#]
this.dockingManager.FreezeLayout = true;
Prevent docking of a window into another docking window
A window can be prevented from docking in to another window in two ways.
1. Using CanDock property
2. Using DockAllow event
CanDock
If this property is set to false, a window cannot be docked to the side of other window. By default, this property will be set to True.
[XAML]
<textbox x_name="textBox" syncfusion:dockingmanager.header="Text" syncfusion:dockingmanager.sideindockedmode="Top" syncfusion:dockingmanager.candock="False" syncfusion:dockingmanager.dockstate="AutoHidden" syncfusion:dockingmanager.windowname="text"></textbox>
[c#]
DockingManager.SetCanDock(this.textBox, false);
DockAllow
This event will be fired when a control is about to be docked by mouse. This event can be cancelled. The event handler will have two parameters- sender and DockAllowEventArgs.
DockAllowEventArgs will have the following properties,
| Property | Description |
| DraggedElement | It contains the control that is currently being dragged. |
| TargetElement | It contains the control on which the dragged control will be docked |
Following code shows that when an element is about to be docked to TreeView element, event is cancelled.
[c#]
void dockingManager_DockAllow(object sender, DockAllowEventArgs args)
{
if (args.TargetElement == this.treeView)
{
args.Cancel = true;
}
}
Cancel the floating of docking window
We can cancel the floating of docked window in two ways,
1. Using CanFloat
2. Using DockStateChanging event.
CanFloat
When this property is set to false, a window can be dragged but it won’t allow it to float if we release the mouse. By default this property will be set to True.
[XAML]
<textbox x_name="textBox" syncfusion:dockingmanager.header="Text" syncfusion:dockingmanager.sideindockedmode="Top" syncfusion:dockingmanager.canfloat="False" syncfusion:dockingmanager.dockstate="AutoHidden" syncfusion:dockingmanager.windowname="text"></textbox>
[c#]
DockingManager.SetCanFloat(this.textBox, false);
DockStateChanging
We can cancel the floating of a window by cancelling this event whenever a DockState is changing to Float .
[c#]
void dockingManager_DockStateChanging(object sender, DockStateChangingEventArgs args)
{
if ((DockState)args.NewState == DockState.Float)
{
args.Cancel = true;
}
}
Cancel state transition completely
State transition can be cancelled using DockStateChanging event. This event can be cancelled. The event handler has two parameters- sender object and DockStateChangingEventArgs.
DockStateChangingEventArgs has three properties,
| Properties | Description |
| UIElement | The element which changes the state |
| OldState | It contains the previous DockState of the element |
| NewState | It contains the new DockState to which the element is going to be changed. |
[c#]
void dockingManager_DockStateChanging(object sender, DockStateChangingEventArgs args)
{
args.Cancel = true;
}
Prevent a window from Autohiding
If we set CanAutoHide property to false for a window, the window cannot be autohidden. It can also be achieved by cancelling DockStateChanging event when the window’s state is changing to Autohide.
[c#]
void dockingManager_DockStateChanging(object sender, DockStateChangingEventArgs args)
{
if ((DockState)args.NewState == DockState.AutoHidden)
{
args.Cancel=true;
}
}
Prevent closing of a docking window
We can prevent docking window from closing in three ways,
CanClose
When this property is set to false, we will not be able to close a window.
[XAML]
<textbox x_name="textBox" syncfusion:dockingmanager.header="Text" syncfusion:dockingmanager.sideindockedmode="Top" syncfusion:dockingmanager.canclose="False" syncfusion:dockingmanager.dockstate="AutoHidden" syncfusion:dockingmanager.windowname="text"></textbox>[c#]
DockingManager.SetCanClose(this.textBox, false);
PreviewWindowClosed
This event will be raised before a window is getting closed. CloseEventArgs contains two properties,
| Properties | Description |
| Element | The element which is being closed |
| Canceled | Event can be cancelled by setting true. |
If the event is cancelled we cannot close the window.
[c#]
void dockingManager_PreviewWindowClosed(object sender, CloseEventArgs args)
{
args.Canceled = true;
}
DockStateChanging
This event is raised when DockState is changing for a window. If the DockState is changing to Hidden state it indicates that window is closing. Here we can cancel the window.
[c#]
void dockingManager_PreviewWindowClosed(object sender, CloseEventArgs args)
{
args.Canceled = true;
}
Maximize a particular window on load itself
Particular window can be maximized on load by specifying its maximized state using MaximizedState property. It accepts two values MaximizedState.Maximized and MaximizedState.Restored. Only one window can be maximized at a time.
[XAML]
<syncfusion:dockingmanager name="dockingManager" dockfill="True" showmaximizebutton="True">
<!-- Solution Explorer window is Maximized-->
<system:treeview syncfusion:dockingmanager.header="Solution Explorer" syncfusion:dockingmanager.sideindockedmode="Right" syncfusion:dockingmanager.maximizedstate="Maximized" syncfusion:dockingmanager.dockstate="Dock" syncfusion:dockingmanager.windowname="solutionexplorer" syncfusion:dockingmanager.desiredwidthindockedmode="150">
</system:treeview>
...
</syncfusion:dockingmanager>
[c#]
DockingManager.SetMaximizedState(this.treeView, MaximizedState.Maximized);

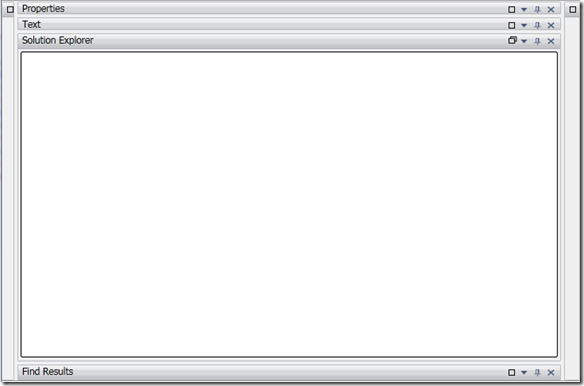
Solution Explorer window is Maximized
Prevent a particular window from maximizing
We can prevent a particular window from maximizing by setting MaximizeButtonVisible property to false or we can cancel the Maximizing event. This event will be raised when a particular window is maximizing. In the below example it checks whether the window containing TreeView is Maximizing. If so, event is cancelled.
[c#]
this.dockingManager.Maximizing += new MaximizingEventHandler(dockingManager_Maximizing);
void dockingManager_Maximizing(object sender, MaximizingEventArgs args)
{
if (args.UIElement == this.treeView)
{
args.Cancel = true;
}
}
Conclusion
I hope you would have enjoyed with these features since we provide maximum extent possibilities of behavior customization with our Silverlight Docking manager. We welcome more feedback from you to enhance this feature based on real time experience.