Azure Maps is a map provider powered by Microsoft, offering geospatial capabilities to developers who require them. When the Syncfusion Maps component connects to the Azure Maps tile URL, the Maps component loads a collection of tile images, arranges them, and displays them as satellite, road view, geographical, and other types of maps. Azure Maps is operational for web and mobile applications.
The Syncfusion Maps component is available for:
This blog explains the features that can be achieved when using Azure Maps as the source for Syncfusion Maps.
Loading Azure Maps
To get started with the Syncfusion Maps control, refer to the getting started documentation.
We can render Azure Maps by assigning the UrlTemplate property with the appropriate tile URL provided by the Azure Maps provider. The UrlTemplate API is available on all platforms previously listed to connect to Azure Maps. In the meantime, we need a subscription key to view and interact with Azure Maps.
For example, an Azure Maps tile URL will look like the following.
https://atlas.microsoft.com/map/imagery/png?subscription-key=Your-Key &api-version=1.0&style=satellite&zoom=level&x=tileX&y=tileYLayers
We can render the Azure Maps as the main layer in the Syncfusion Maps component via tile URL. On top of the main layer, n number of additional layers can be added, resulting in a multilayer pattern. Sublayers added on top of the main layer should be shape files, i.e., in GeoJSON-like format.
For example, we can add a sublayer over the main layer to view a country’s cities, boundaries, roads, mountains, rivers, and coastlines. Additionally, we can add map elements, such as markers, bubbles, and color mapping, only to a sublayer.

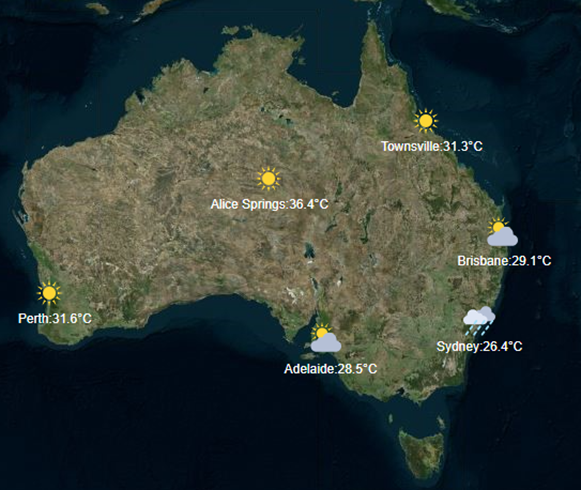
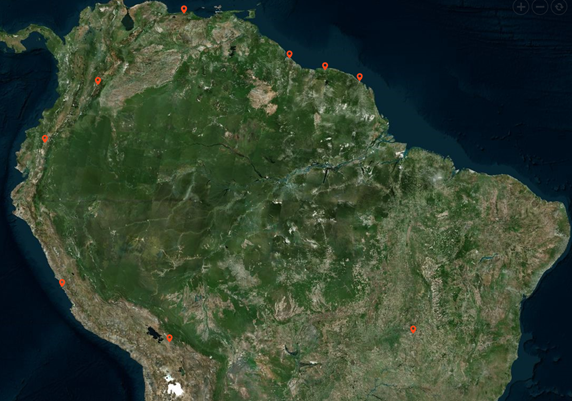
Markers
The marker is a visual representation that helps pinpoint a specific coordinate (location). A marker uses a standard shape such as a circle, rectangle, line, or balloon. For a better user experience, the marker can also display as a custom image rather than predefined shapes.
When many markers overlap, the markers are grouped in a technique known as marker clustering. The number above the cluster indicates how many overlapped markers it contains. If we perform zoom-in action on any cluster location, the number on the cluster will decrease, and the individual markers will spread out on the map. With zoom out, the markers cluster again.
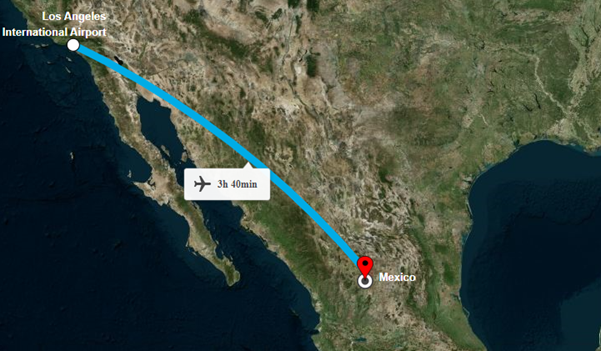
Navigation lines
Navigation lines show the path between two or more points, such as flight or sea routes, and routes from the current location to the destination location.

Navigation lines in web maps
Annotations
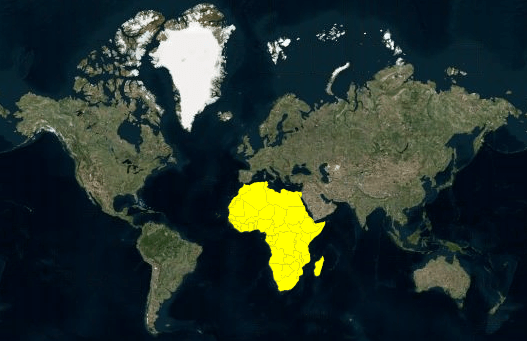
Annotations help us to draw more attention to specific characteristics of certain locations on the map and provide highlighting information about them. In a nutshell, annotations are specific overlays of information that inform the user without overcrowding the map. Including annotations in maps is becoming increasingly popular.
We can represent annotations in text or image formats, or a combination of both. Also, we can add any annotations to the map using x- and y-coordinates.

Annotations in web maps
Zooming and Panning
Zooming allows you to see the map entirely and inspect specific regions. Panning enables you to move on the zoomed map to view different areas. Use the zoom-out and reset options to return the map to its original position. Zooming options include a zooming toolbar, single-click zoom, double-click zoom, mouse wheel zoom, selection zoom, and pinch zoom.


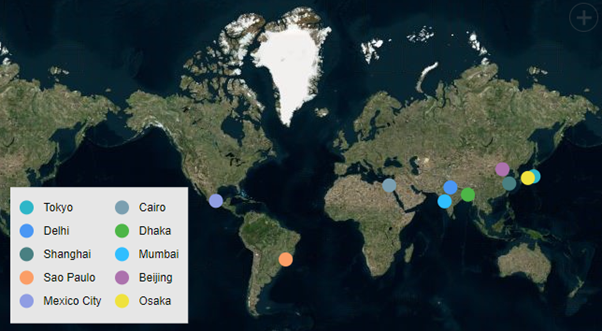
Legend
The legend is a visual collection of the map symbols followed by short text descriptions of what each symbol represents. There may be many symbols on a map, and it may be difficult for the end user to understand each one without a legend.

Tooltip
The tooltip allows you to display text information for markers when they are hovered over or touched.
References
Refer to the following user guide documentation links to render and work with Azure Maps:
Conclusion
Thanks for reading! This blog explores how to integrate Azure Maps support into Syncfusion Maps. Try out these features and elegantly visualize the world with Syncfusion Maps controls. You can leave your opinions in the comments section below.
If you have questions, contact us through our support forums, support portal, or feedback portal. We are always happy to assist you!