Have you ever wondered whether generating API documentation automatically is possible while writing the code? Yes, this is possible. For developers, writing documentation is a painful part of the process. Swagger, also known as OpenAPI, solves this problem by generating useful documentation and help pages for web APIs. It not only generates read-only help pages but ones that are interactive as well, which can even be used for testing APIs.
I will walk you through the steps needed to use document generation capability for your API. We’ll be using the Swashbuckle NuGet package to add document generation ability to our ASP.Net Core project.
First, we install a NuGet package in our project. The NuGet package used here is Swashbuckle.AspNetCore.
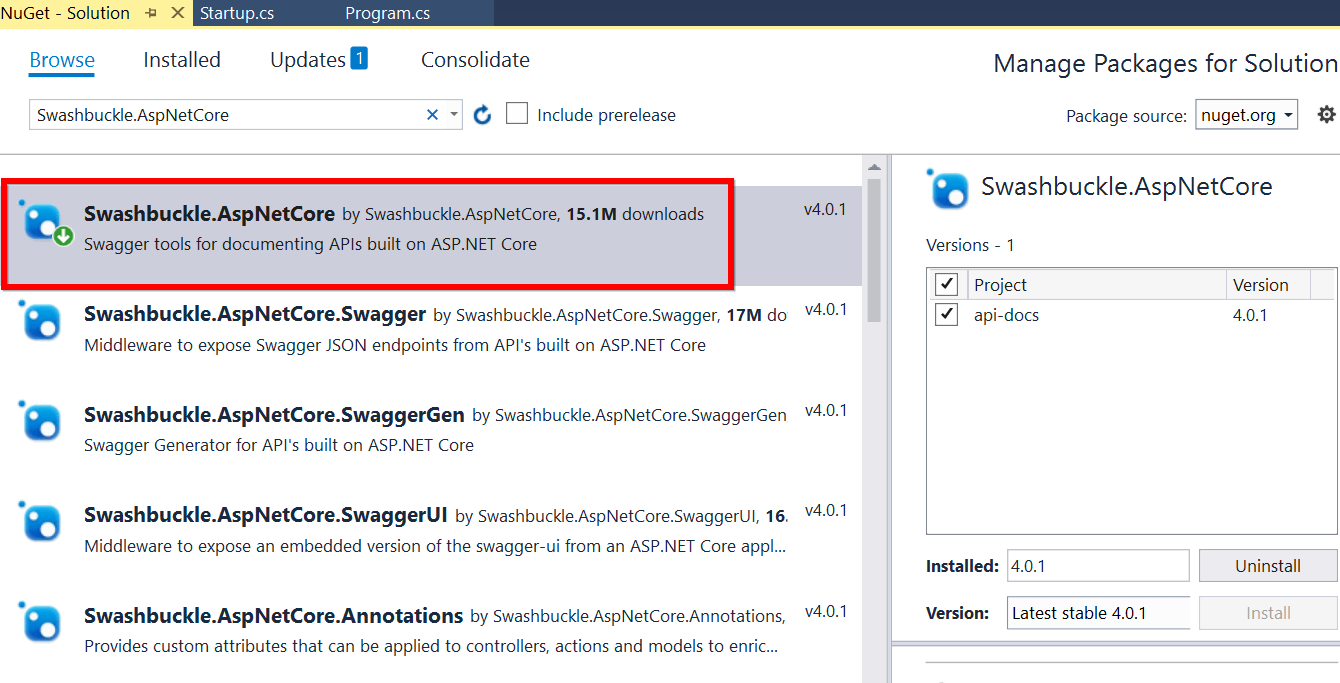
In Visual Studio, go to Tools -> NuGet Package Manager -> Manage Nuget Packages for Solution. Search for the package named Swashbuckle.AspNetCore and install it in your project.

Installing Swashbuckle.AspNetCore NuGet package
The next few steps will show you how to configure Swagger by adding a few lines of code in your project Startup.cs file.
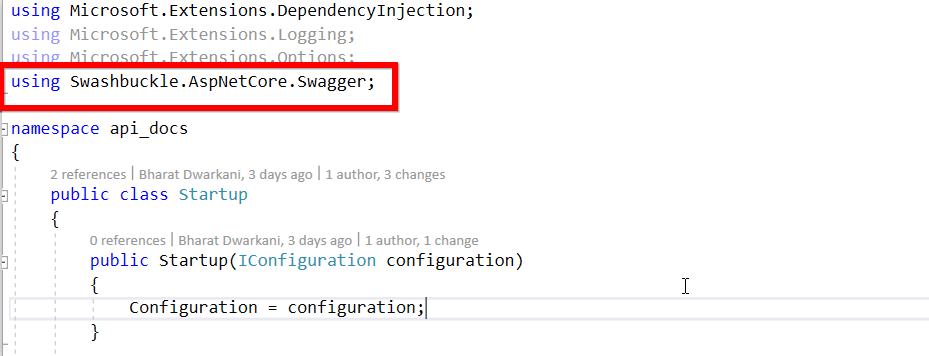
Step 1: Include the Swagger namespace.

Including Swagger namespace
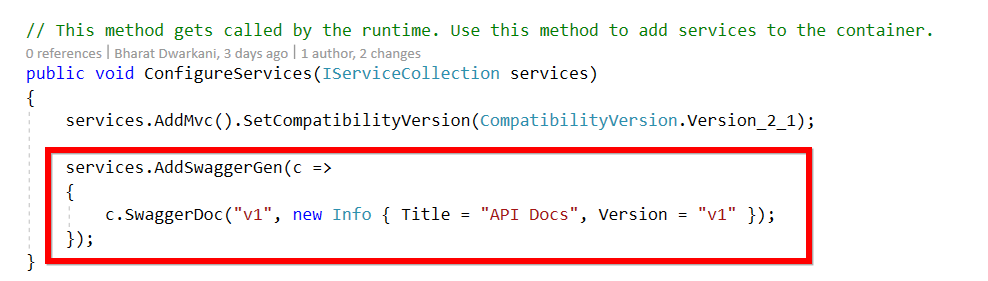
Step 2: Then, register the Swagger service in the ConfigureServices method.

Configuring Swagger service
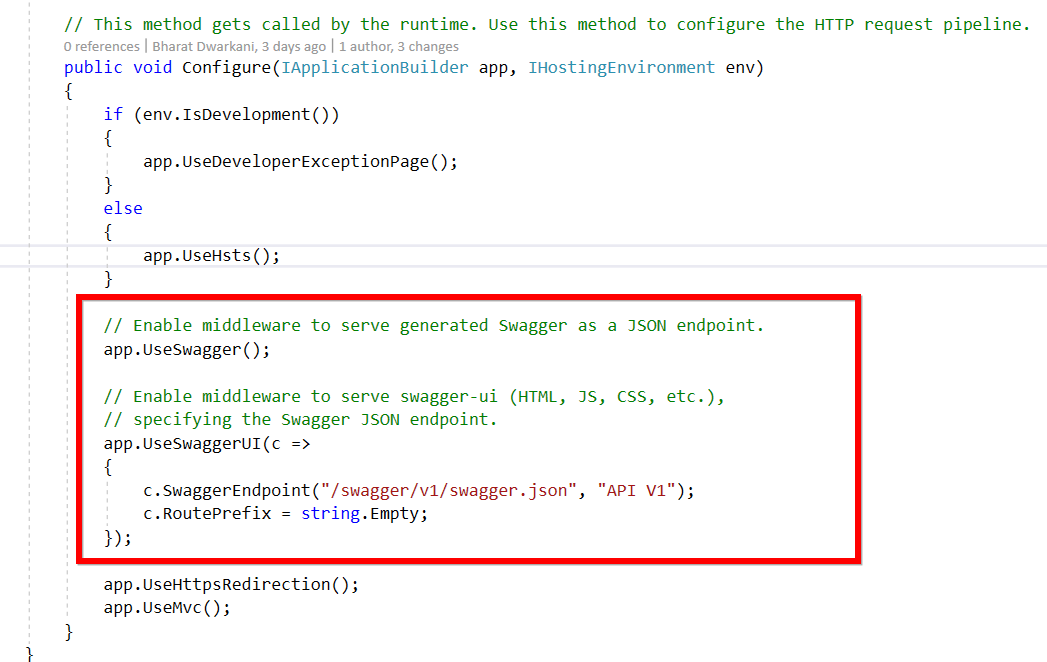
Step 3: Enable Swagger middleware in the Configure method to configure Swagger UI. That’s it, the configuration is now over.

Configuring Swagger UI
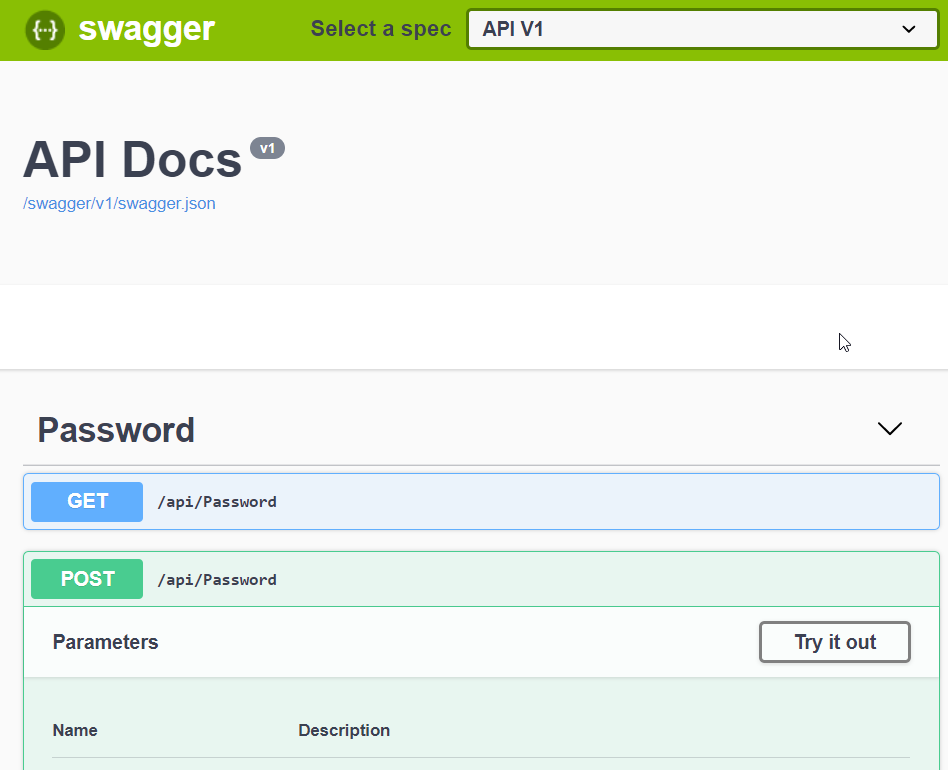
Step 4: Now run your API in a browser and navigate to your API base URL. In my case, it is localhost:44314. You will see an interactive docs page for your API up and running in no time without you writing even a single line for the document.
 Check out this working sample project here.
Check out this working sample project here.
Conclusion
So, get started and add docs to your existing API following these simple steps. Using this, you can even create version-based docs for your API. Also, be sure to add authorization to your API docs to prevent outsiders from misusing them.
Additional reference: https://docs.microsoft.com/en-us/aspnet/core/tutorials/web-api-help-pages-using-swagger?view=aspnetcore-2.2




Comments (8)
[…] 4 Steps to Automatically Generate API Documentation for ASP.NET Core Projects (Bharat Dwarkani) […]
Hi actually no one gives solution , can u tell how to make angular code to hit API in server?
Hope you’re looking for this, it’s going to help you start connecting the angular app to the API.
https://medium.com/craft-academy/connecting-an-api-to-an-angular-4-front-end-application-e0fc9ea33202
You can refer this guide for a more detailed reference – https://angular.io/guide/http
Or you could use a first world tool like Postman and let it automatically generate the documentation for you. Work smarter, not harder!
Don’t you need to implement your API under the OpenAPI standard format in order for this to work?
What happens if you just developed your API code without any OpenAPI adherence? Will this still work?
Thanks
Hi Gilad,
Implementing an API using the OpenAPI standard is good practice but not a necessity for generating the swagger documentation. If you follow simple REST principles and decorate your API controllers with attributes, you will get well-documented docs.
You can also check out this https://github.com/domaindrivendev/Swashbuckle.AspNetCore to get more detailed information about the capability of swagger docs.
Thanks,
Bharat
Hi Bharat, thank you for the awesome article.
I have been playing with swagger UI for some time now. It provides three authentication schemes. Basic, Bearer and OAuth.
I have a requirement to implement HMAC. So far I haven’t found anything that can automate the hash generation for the requests created by swagger UI. Most of the solutions insist on adding a custom header with a static value. However, I am looking for a way to inject the hash in a custom header dynamically.
is there any model to a an article that can help me to create an API using django rest framework and react synfusion component. I will be appriciate it