TL;DR: The new Syncfusion Angular Smart Paste Button component, included in the 2024 Volume 3 release, automates data entry by pasting and organizing data into relevant fields, minimizing errors and boosting efficiency. Let’s see how to set up a text-generative AI model using Azure OpenAI and integrate the Angular Smart Paste Button with a feedback form, including data validation.
We’re thrilled to unveil the new Angular Smart Paste Button component in the 2024 volume 3 release.
The AI-powered Smart Paste Button component automates data entry by intelligently pasting and formatting data into the appropriate fields on various forms. This improves efficiency, minimizes manual errors, and ensures consistency in forms across different apps, such as customer information forms, surveys, orders, registrations, financial records, healthcare documents, legal contracts, and HR apps.
Key features
The Angular Smart Paste Button component comes with a range of features designed to boost productivity and provide extensive customization options for easy automation:
- Clipboard integration: Pulls data from the clipboard, reducing the need for manual typing.
- Autofill capability: Automatically populates multiple form fields with one click, saving time and effort.
- Smart data parsing: Intelligently recognizes and formats clipboard data to match the form’s required fields.
Why use AI-powered Smart Paste?
Retail companies often collect feedback through emails, surveys, and social media, necessitating manual entry into a centralized system. With the Smart Paste Button, customer service representatives can swiftly paste this feedback into a form where AI automatically organizes text, ratings, and other relevant details into the correct fields.
This automation enhances the speed and accuracy of data collection, facilitating quicker insights and more timely responses based on customer feedback.
Integrating AI service into your application
Step 1: Installing the AI service package
We can use the Vercel AI package to configure various AI services under a unified API context. Here, we’ll use Azure OpenAI as an example. However, you can install other AI packages from your preferred service provider, such as Google or OpenAI.
Run the following command to install the Azure package:
npm i ai @ai-sdk/azureStep 2: Configuring the AI service
Ensure you have access to the Azure OpenAI service and have set up a deployment in the Azure portal. Once ready, configure the AI service by adding the resource name and API key to your code.
Refer to the following code example.
import { generateText } from "ai";
import { createAzure } from '@ai-sdk/azure';
// Warning - Do not expose your API keys in the client-side code. This is just for demonstration purposes.
const azure = createAzure({
resourceName: 'RESOURCE_NAME',
apiKey: 'API_KEY',
});
// Update the model here.
// const aiModel = azure('MODEL_NAME');
export async function getChatAIRequest(options: any) {
try {
const result = await generateText({
model: aiModel,
messages: options.messages,
topP: options.topP,
temperature: options.temperature,
maxTokens: options.maxTokens,
frequencyPenalty: options.frequencyPenalty,
presencePenalty: options.presencePenalty,
stopSequences: options.stopSequences
});
return result.text;
} catch (err) {
console.error("Error occurred:", err);
return null;
}
}Getting started with the Angular Smart Paste Button component
The Angular Smart Paste Button component integrates seamlessly with other components and frameworks, making it easy to incorporate into your existing web apps.
Let’s go through the steps to create a product feedback form and include the Angular Smart Paste Button component.
Step 1: Installing the Smart Paste and Form components
To begin, install the Syncfusion Angular form components and the Smart Paste Button component using the following command:
npm i @syncfusion/ej2-angular-buttons @syncfusion/ej2-angular-inputs
Step 2: Create the feedback form
Next, create a feedback form with the necessary fields: Name, Email, Product Name, Product Version, Rating, and Comments.
Refer to the following code example for the feedback form in the app.component.html file.
<div class="feedback-form">
<form id="ai-feedback-form" class="form-container container feedback-form-container">
<div class="form-title">
<span>Product Feedback Form</span>
</div>
<div class="single-row-group">
<label for="user-name" class="e-form-label">Name</label>
<ejs-textbox id="user-name" name="userName" formControlName="userName" cssClass="form-input" placeholder="Enter your name"></ejs-textbox>
</div>
<div class="single-row-group">
<label for="user-email" class="e-form-label">Email</label>
<ejs-textbox id="user-email" name="userEmail" formControlName="userEmail" cssClass="form-input" placeholder="Enter your email"></ejs-textbox>
</div>
<div class="single-row-group">
<label for="product-name" class="e-form-label">Product Name</label>
<ejs-textbox id="product-name" name="productName" formControlName="productName" cssClass="form-input" placeholder="Example: Calendar Control"></ejs-textbox>
</div>
<div class="single-row-group">
<label for="product-version" class="e-form-label">Product Version</label>
<ejs-textbox id="product-version" name="productVersion" formControlName="productVersion" cssClass="form-input" placeholder="Example: 25.3.1"></ejs-textbox>
</div>
<div class="single-row-group">
<label for="rating" class="e-form-label">Rating</label>
<ejs-numerictextbox id="rating" name="rating" formControlName="rating" cssClass="form-input" placeholder="Rating between 0 and 5"></ejs-numerictextbox>
</div>
<div class="single-row-group">
<label for="feedback-description" class="e-form-label">Feedback</label>
<ejs-textarea id="feedback-description" name="feedbackDescription" cssClass="form-textarea" multiline="true" placeholder="Describe your feedback"></ejs-textarea>
</div>
<div class="form-footer">
<button #smart ejs-smart-paste-button type="button" id="smart-paste" iconCss="e-icons e-paste" cssClass="form-button" isPrimary="true" (created)="onCreated()">Smart Paste</button>
<button ejs-button type="submit" id="submit" cssClass="form-button" isPrimary="true" (click)="onSubmit()">Submit</button>
</div>
</form>
</div>Step 3: Integrating AI service with the Angulart Smart Paste Button
The aiAssistHandler property allows you to define a callback function that sends a request to the AI model and updates the form based on the AI’s response. This function enables you to pass chat parameters to customize the AI response according to your preferences before sending the request.
Refer to the following code example.
import { Component, OnInit, ViewChild } from '@angular/core';
import { RouterOutlet } from '@angular/router';
import { SmartPasteButtonModule, ButtonModule, ChatOptions, ButtonComponent } from '@syncfusion/ej2-angular-buttons';
import { TextBoxModule, TextAreaModule, NumericTextBoxModule } from '@syncfusion/ej2-angular-inputs';
import { getChatAIRequest } from './ai-model';
@Component({
selector: 'app-root',
standalone: true,
imports: [RouterOutlet, SmartPasteButtonModule, TextBoxModule, TextAreaModule, NumericTextBoxModule, ButtonModule],
templateUrl: './app.component.html',
styleUrl: './app.component.css'
})
export class AppComponent implements OnInit {
@ViewChild('smart') public smartPaste: any;
onCreated(): void {
this.smartPaste.aiAssistHandler = this.serverAIRequest;
}
public serverAIRequest = async (settings: ChatOptions) => {
let output: string = '';
try {
console.log(settings);
output = await getChatAIRequest(settings) as string;
} catch (error) {
console.error("Error:", error);
}
return output;
};
}Step 4: Validate the feedback form data
After creating the feedback form; the next step is to implement validation to ensure that the input data meets specific criteria.
Refer to the following code example to validate the form fields in the app.component.ts file.
import { Component, OnInit, ViewChild } from '@angular/core';
import { RouterOutlet } from '@angular/router';
import { FormValidator, FormValidatorModel } from '@syncfusion/ej2-angular-inputs';
@Component({
selector: 'app-root',
standalone: true,
imports: [RouterOutlet],
templateUrl: './app.component.html',
styleUrl: './app.component.css'
})
export class AppComponent implements OnInit {
public formObject: FormValidator | undefined;
ngOnInit(): void {
const options: FormValidatorModel = {
rules: {
userName: { required: [true] },
userEmail: { required: [true] },
productName: { required: [true] },
productVersion: { required: [true] },
rating: { required: [true] },
feedbackDescription: { required: [true] }
},
};
this.formObject = new FormValidator('#ai-feedback-form', options);
}
onSubmit(): void {
if (this.formObject?.validate()) {
alert('Feedback form submitted successfully');
}
}
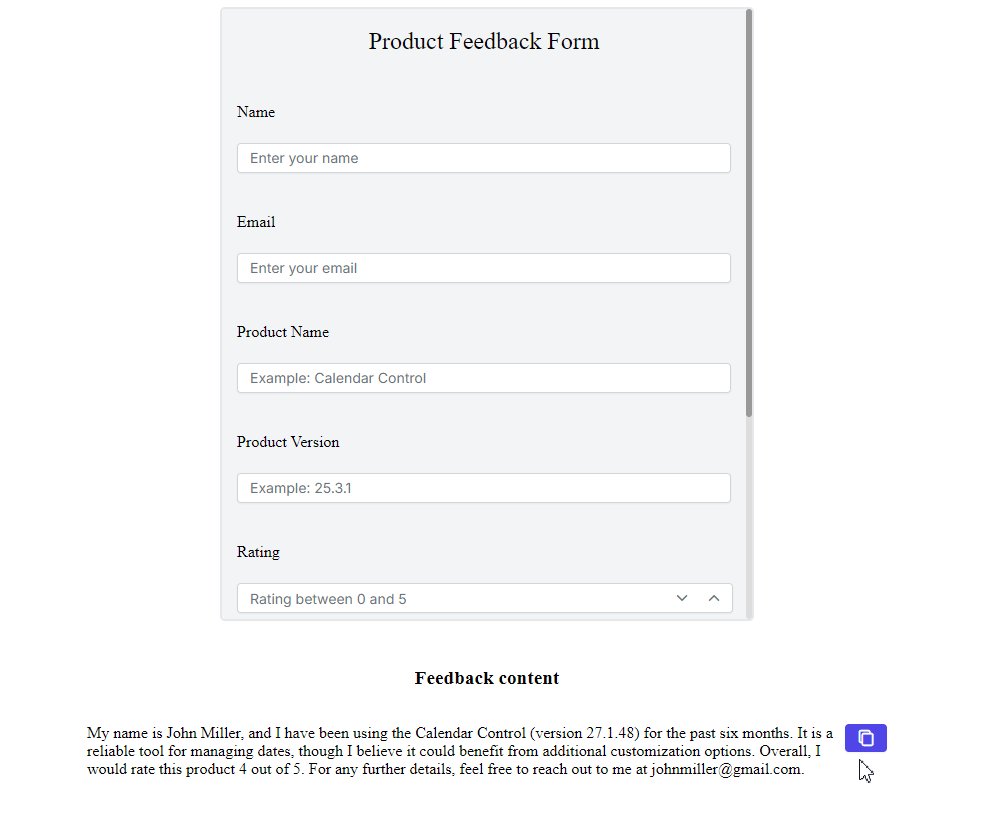
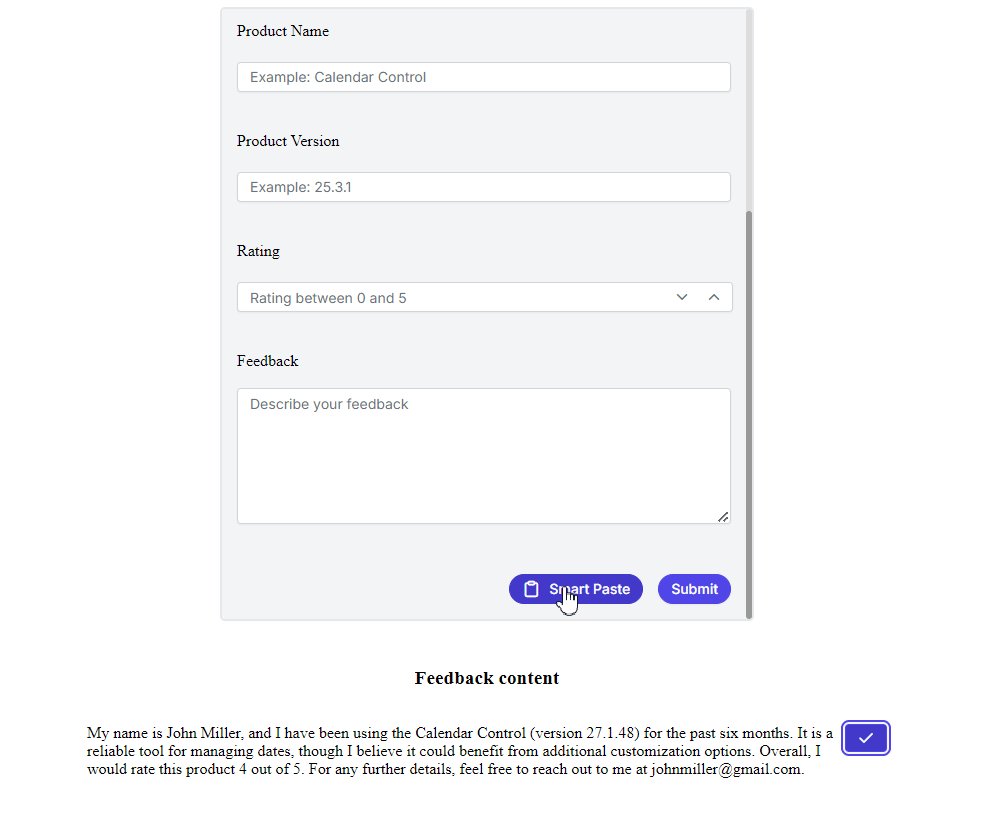
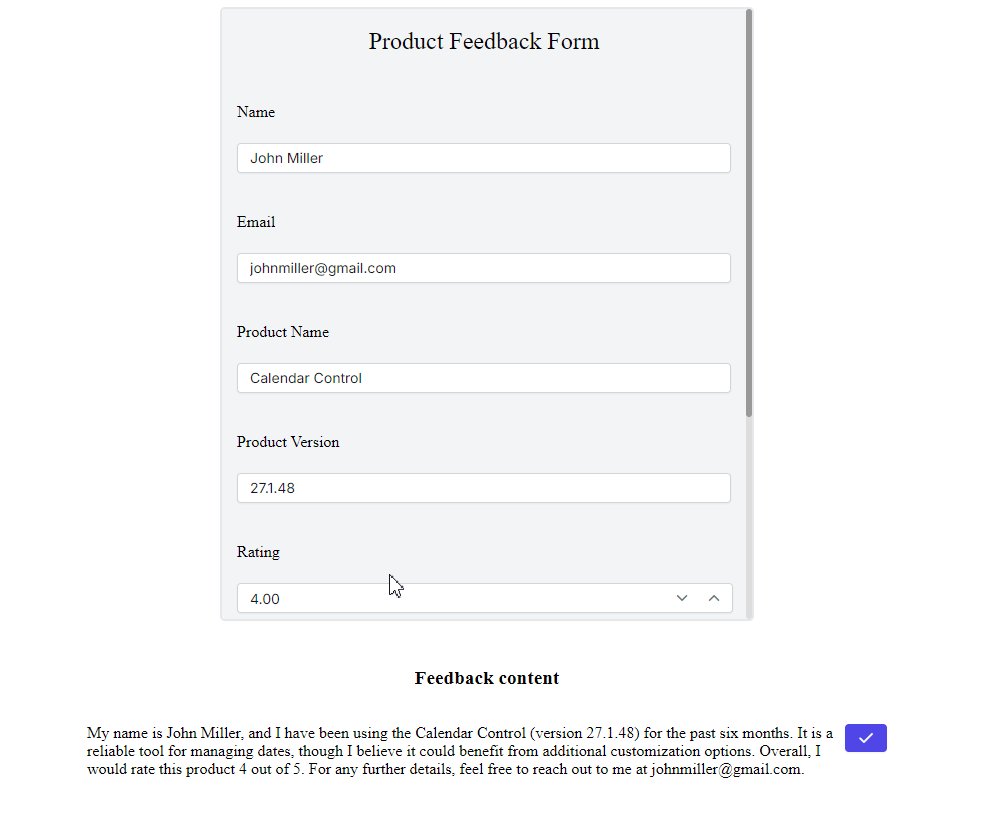
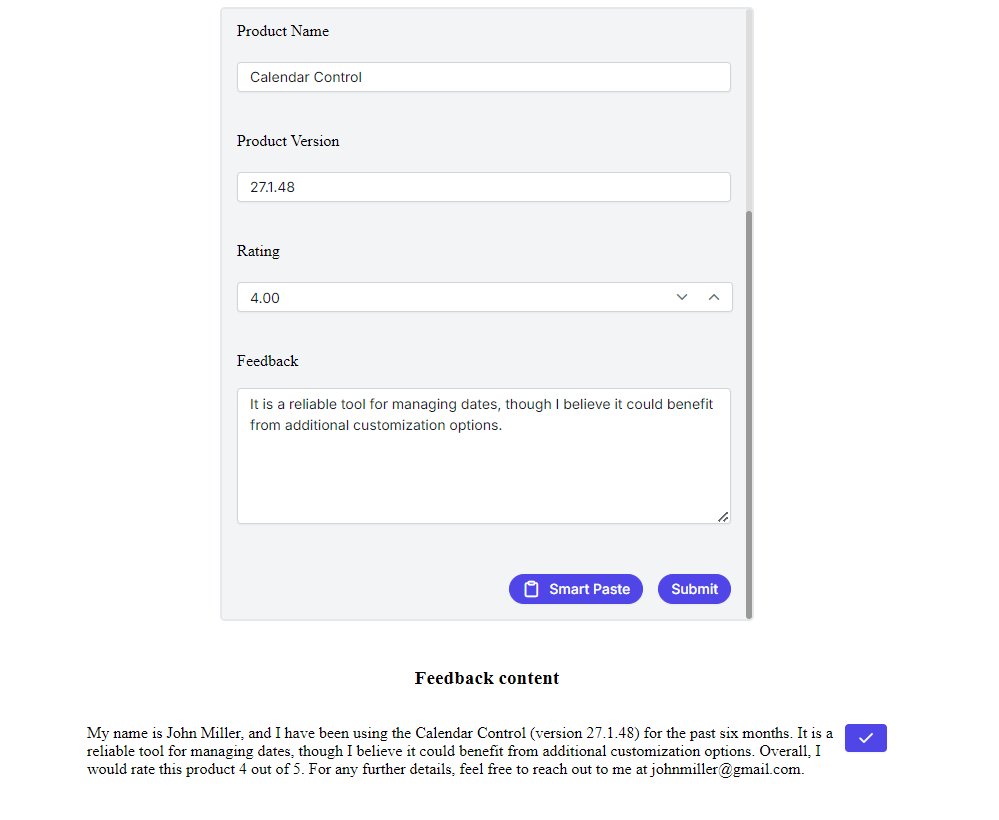
}After executing the above code examples, we’ll get the output that resembles the following image.

GitHub reference
For more details, refer to the complete sample in our GitHub demo.

Harness the power of Syncfusion’s feature-rich and powerful Angular UI components.
Conclusion
Thank you for reading! In this blog, we’ve covered how to get started with the Syncfusion Angular Smart Paste Button component, which is available in our 2024 Volume 3 release. Try this smart feature and share your feedback in the comments section below!
If you’re not a customer yet, take advantage of our 30-day free trial to explore these new features.
For questions, you can contact us through our support forum, feedback portal, or support portal. We are always happy to assist you!