We are happy to introduce the new Angular Mention component in our 2022 Volume 3 release. It provides one of the most anticipated features for all our editor components.
Let’s explore the Angular Mention component, its UI design, and its features with code examples.
Overview
The new Angular Mention component provides @mention and #hashtag functionality for any editor control. It lets users tag or select a user or group name from a suggestion list. It has several out-of-the-box features such as data binding, grouping, UI customization, accessibility, and more.
Key features
The following are the key features of the Angular Mention component:
- Data binding.
- Mention character customization.
- Highlighting for matched text.
- Icons paired with suggestion list items.
- Categorizable suggestion lists.
- Sortable suggestion lists.
- UI customization with templates.
- Web accessibility and keyboard support.
Data binding
The Angular Mention component supports different types of data sources, such as arrays of primitive data, JSON data collections, and remote data sources using adapters such as OData, OData V4, URLs, JSON, and web APIs.
The following code example shows how to bind a string of array data.
[app.component.ts]
import { Component } from ‘@angular/core’;
@Component({
selector: ‘app-root’,
// Specifies the template string for the Mention component.
Template: `<div id=”commentBox” placeholder=”Type @ and tag user” ></div><ejs-mention [dataSource]=’userData’ [target]=’commentTarget’></ejs-mention>`
})
export class AppComponent {
constructor() {
}
// Defines the array of data.
Public userData: string[] = [‘Selma Rose’, ‘Russo Kay’, ‘Camden Kate’, ‘Garth’, ‘Margaret’, ‘Robert’, ‘Albert’, ‘Michael’];
// Sets target editor or editable element.
Public commentTarget: string = ‘#commentBox’;
}Customize mention character
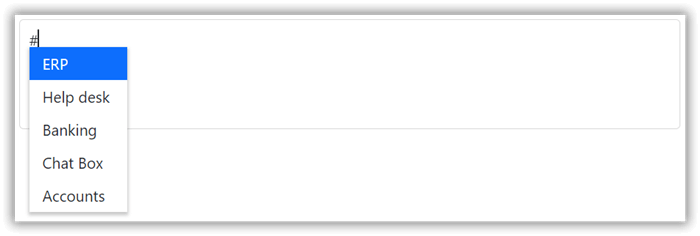
You can easily customize the mentioned character using the mentionChar property. Then, you can show or hide the mentioned character while tagging or selecting items by using the showMentionChar property. You can also use multiple mention characters that correspond to different suggestion lists within a single editor.

Note: For more details, refer to our multiple suggestion list example for the Angular Mention component.
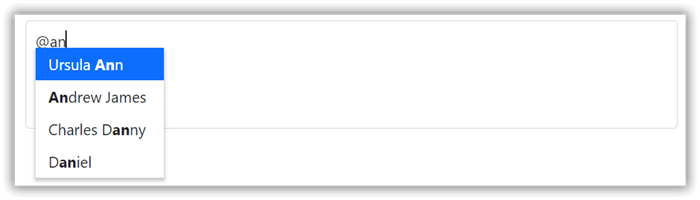
Highlight the matched text
The Angular Mention component has the option to configure different visual appearances for the matching text of each suggestion through the highlight property.

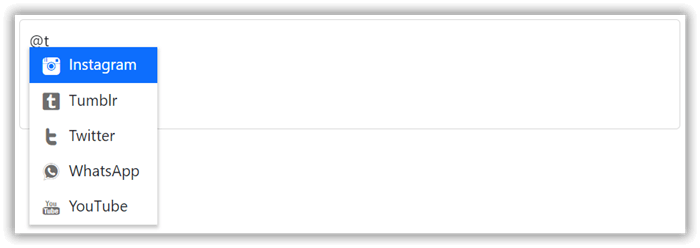
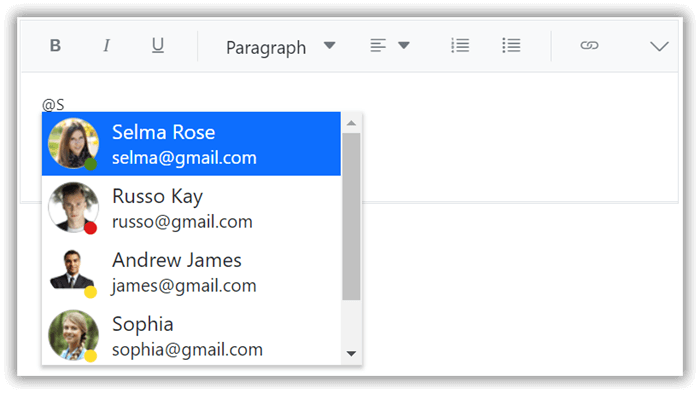
Suggestion list items with icons
The Angular Mention component comes with built-in icon support for visual representations of the suggestion items. To enable this feature, configure the CSS class name through the data source and map the fields.iconCss property for each item.

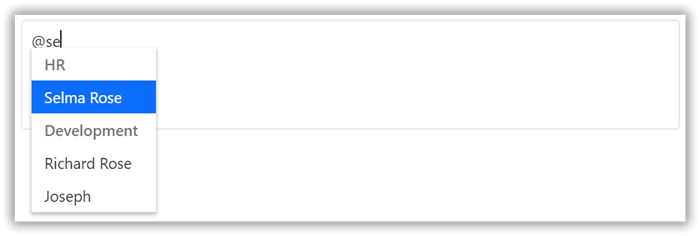
Categorize the suggestions list items
You can organize suggestions into groups based on different categories. The category for each list item can be mapped through the groupBy field in the data source.

Sorting the suggestions list items
The Angular Mention component has built-in support to display the suggestion list items in ascending or descending order using the sortOrder property.
UI customization with templates
To create custom user experiences, use the template option in the Angular Mention component. You can customize the suggestion list items, selection display text, no-record display, and data loading spinner using the template support.

Note: For more details, refer to the example for the Angular Mention component template.
Web accessibility and keyboard support
The Angular Mention component supports keyboard interaction and web accessibility standards based on the WAI-ARIA specifications, roles, and states. The supported keyboard shortcuts are as follows:
- Down arrow: After the pop-up list opens, press the Down arrow key to move to the next list item. If it is the last item, then the selection will focus on the first item in the list.
- Up arrow: After the pop-up list opens, press the Up arrow key to move to the previous list item. If it is the first item, then the selection will focus on the last item in the list.
- Home/Page up: Moves to the first item in the list after the pop-up list opens.
- End/Page down: Moves to the last item in the list after the pop-up list opens.
- Esc: Closes the pop-up list if it is in the open state.
- Enter: Selects the focused item, and when the pop-up list is in an open state it closes.
- Tab: Focuses on the next TabIndex element on the page when the pop-up list is closed. Otherwise, inserts the selected pop-up list item and close the pop-up list.
How to use it
You can include the Mention component in the rich text editor, text area, text box, or other editable components. It has a huge set of resources for developers, including source code on GitHub, live demos, and thoroughly explained customization features in its documentation.
Supported platforms
The Mention component is also available on the following platforms.

Harness the power of Syncfusion’s feature-rich and powerful Angular UI components.
Conclusion
Thanks for reading! In this blog, we have seen the features of the new Angular Mention component that rolled out in our 2022 Volume 3 release. These features are also listed on our Release Notes and the What’s New pages. Try out the component and share your feedback as comments on this blog.
You can also reach us through our support forums, support portal, or feedback portal. We are always happy to assist you!
Related blogs
- Top 7 Features of Angular 14
- What’s New in 2022 Volume 3: Essential JS 2
- Syncfusion Essential Studio®2022 Volume 3 Is Here!
- Introducing Skeleton Loading Indicator in Syncfusion Essential JS 2 DataGrid