This is the continuation of the Advantages of Using Syncfusion WinUI Controls over Framework Controls: Part 1 blog. In this blog, we will look at the features and differences of Syncfusion’s Calendar, Calendar Date Picker, Date Picker, and Time Picker controls over the WinUI framework’s native CalendarView, CalendarDatePicker, DatePicker, and TimePicker control.
Calendar
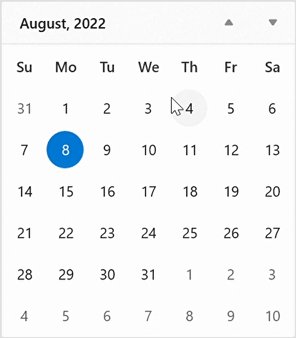
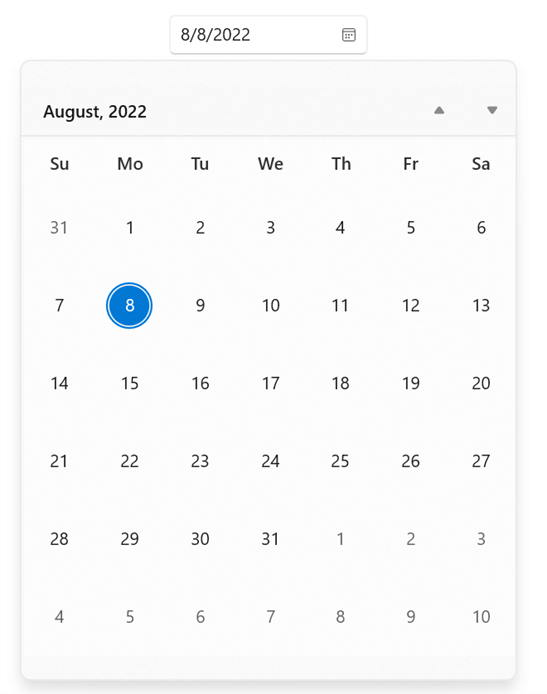
The Calendar control is used to view dates and makes it simple for users to choose a single date, multiple dates, or a range of dates. Let’s see the differences between Syncfusion’s Calendar and the WinUI framework’s native CalendarView controls.
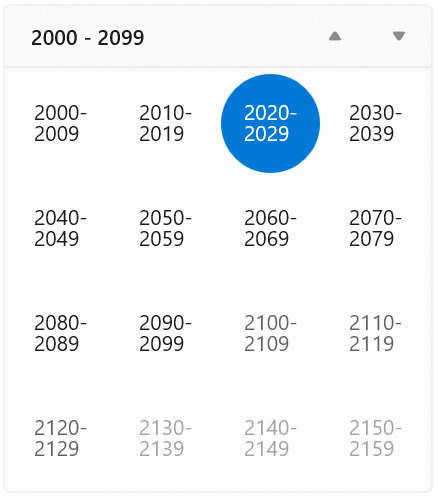
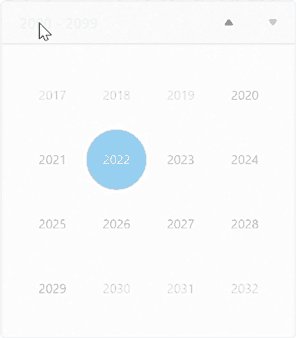
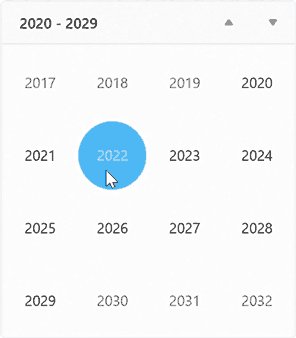
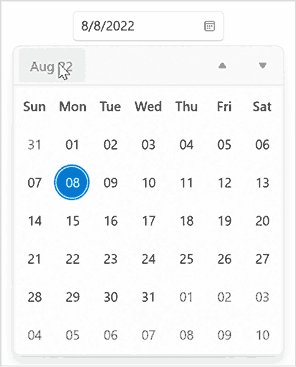
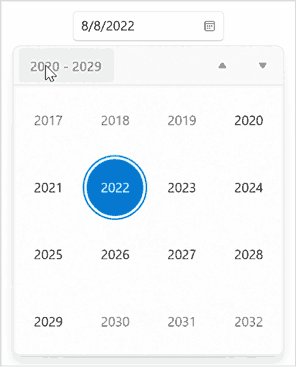
Built-in calendar views
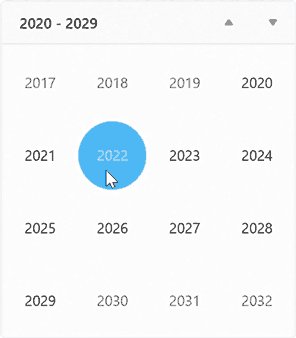
Syncfusion’s WinUI Calendar provides month, year, decade, and century views to quickly navigate to the desired date, but the WinUI framework CalendarView only has month, year, and decade views.
Refer to the following code example to display the century view.
xmlns:calendar="using:Syncfusion.UI.Xaml.Calendar"
<calendar:SfCalendar DisplayMode="Century" />
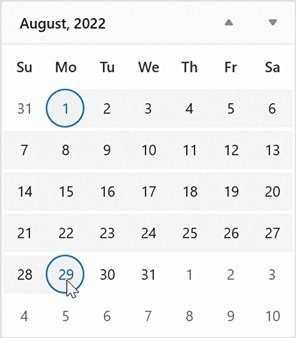
Selection mode
Syncfusion’s Calendar supports single, multiple, and date range selection modes whereas the WinUI native CalenderView only supports single and multiple selection modes.
In addition, Syncfusion’s Calendar has support to change the selection highlight mode and selection shape, but the WinUI framework does not support these customizations.
Refer to the following code example of a date range selection.
xmlns:calendar="using:Syncfusion.UI.Xaml.Calendar"
<calendar:SfCalendar SelectionMode="Range" SelectionShape="Rectangle" SelectionHighlightMode="Outline"/>
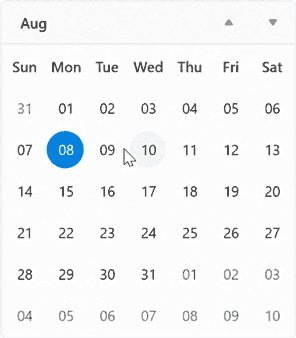
Navigation
Syncfusion’s WinUI Calendar supports restricting view navigation by using the MinDisplayMode and MaxDisplayMode properties, and it also supports changing the navigation direction to be either horizontal or vertical. On the other hand, the WinUI framework CalendarView does not have these view navigation restriction and direction features.
Refer to the following code example of view navigation restriction.
xmlns:calendar="using:Syncfusion.UI.Xaml.Calendar"
<calendar:SfCalendar MinDisplayMode="Month"
MaxDisplayMode="Decade"
DisplayMode="Month" NavigationDirection="Horizontal"/>
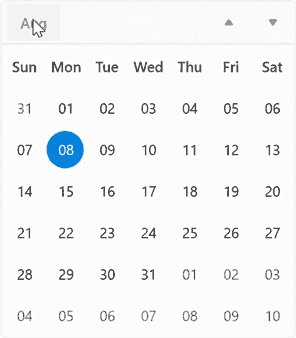
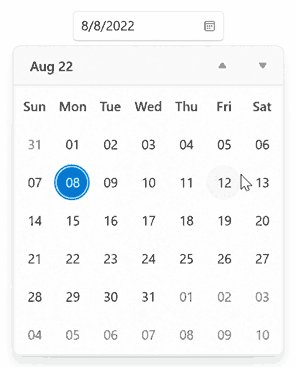
Calendar date formats
Syncfusion’s Calendar supports setting different date formats, such as abbreviated or full names for a day, month, or week, as well as for the header of a month or year. The WinUI framework’s Calendar supports only a DayOfWeekFormat property to customize dates.
Refer to the following code example of date formatting.
xmlns:calendar="using:Syncfusion.UI.Xaml.Calendar"
<calendar:SfCalendar DayFormat="{}{day.integer(2)}"
MonthFormat="{}{month.full}"
DayOfWeekFormat="{}{dayofweek.abbreviated(3)}"
MonthHeaderFormat="{}{month.abbreviated} {year.abbreviated}"/>
Show week number
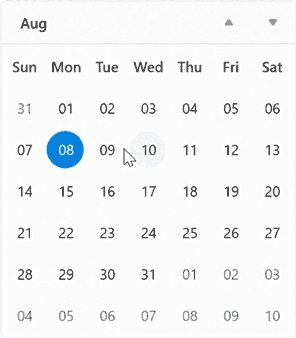
Syncfusion’s Calendar supports displaying week numbers in the month view and customizing the week number rule and format. The WinUI framework does not have week number rule format customization support.
Refer to the following code example to show week numbers in the month view.
xmlns:calendar="using:Syncfusion.UI.Xaml.Calendar"
<calendar:SfCalendar ShowWeekNumbers="True"
WeekNumberRule="FirstFullWeek" />
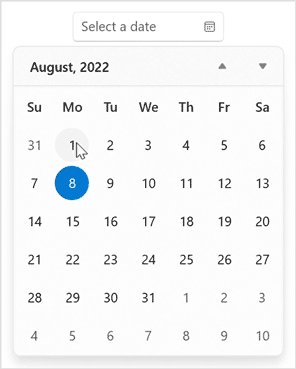
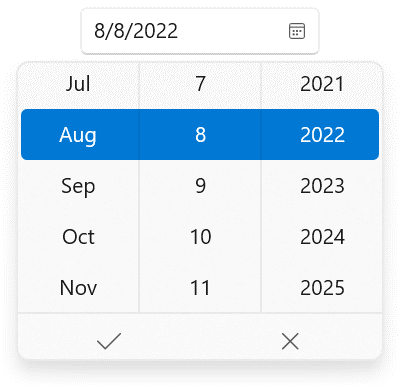
Calendar Date Picker
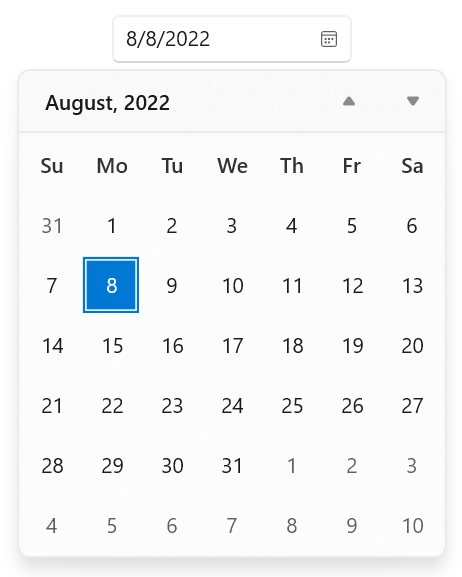
The Syncfusion Calendar Date Picker allows users to pick a date from a calendar display. Let’s see the differences between Syncfusion’s and the WinUI framework’s controls.
Built-in calendar views
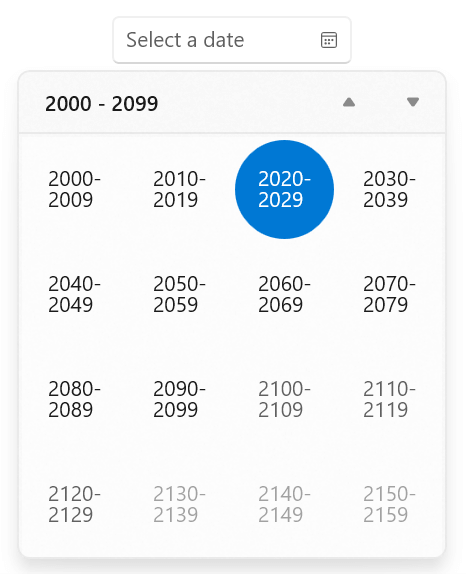
Syncfusion’s WinUI Calendar Date Picker provides month, year, decade, and century views to quickly navigate to the desired date, but the WinUI native control only has month, year, and decade views.

Refer to the following code example to display the century view.
xmlns:calendar="using:Syncfusion.UI.Xaml.Calendar"
<calendar:SfCalendarDatePicker DisplayMode="Century" />Selection highlight mode
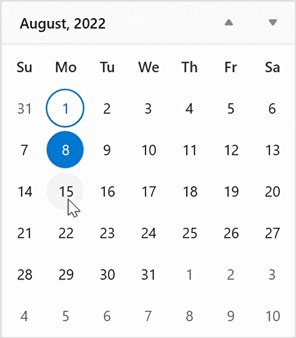
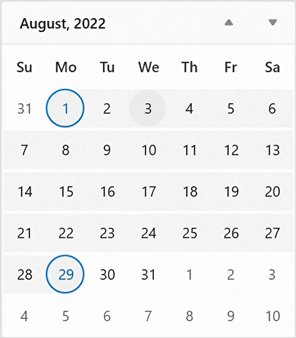
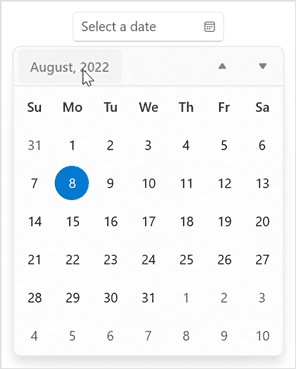
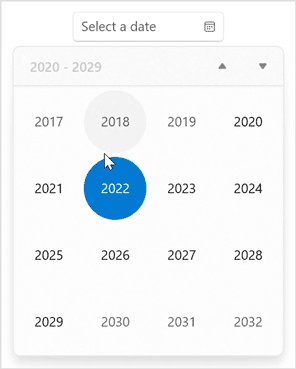
Syncfusion’s Calendar Date Picker supports changing the selection highlight mode and shape, but the WinUI framework does not.

Refer to the following code example to customize the selection highlight mode.
xmlns:calendar="using:Syncfusion.UI.Xaml.Calendar"
<calendar:SfCalendarDatePicker
SelectionHighlightMode="Filled"
SelectionShape="Rectangle" />Restrict date selection
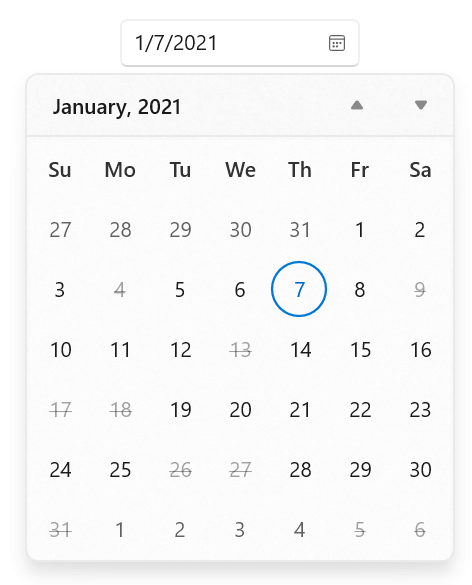
Syncfusion’s WinUI Calendar Date Picker supports restricting date selection by adding blackout dates for the month view, but the WinUI framework does not have this support.

Navigation
Syncfusion’s Calendar Date Picker supports restricting view navigation by using the MinDisplayMode and MaxDisplayMode properties, but the WinUI framework control does not have this support.
Refer to the following code example to restrict the view navigation.
xmlns:calendar="using:Syncfusion.UI.Xaml.Calendar"
<calendar:SfCalendarDatePicker x:Name="sfCalendarDatePicker"
MinDisplayMode="Month"
MaxDisplayMode="Decade"
DisplayMode="Month"/>
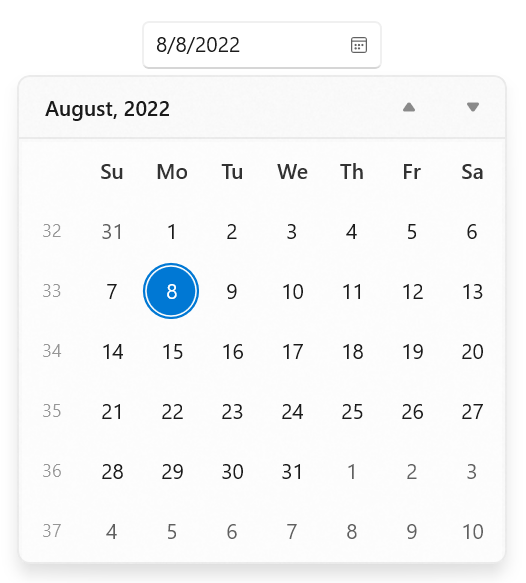
Show week number
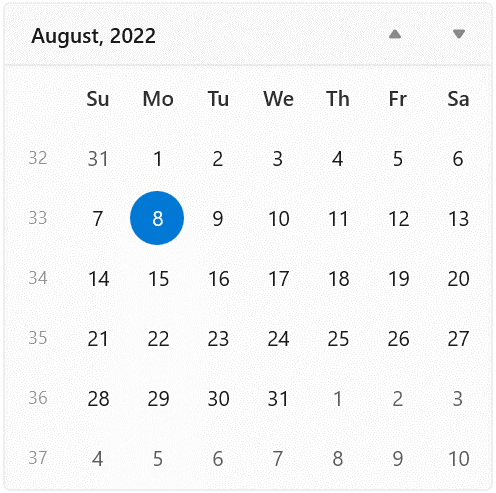
Syncfusion’s Calendar Date Picker supports displaying week numbers in the month view and changing the week number rule with format customization, but the WinUI framework does not support similar customization.
Refer to the following code example to show the week number in the month view.
xmlns:calendar="using:Syncfusion.UI.Xaml.Calendar"
<calendar:SfCalendarDatePicker ShowWeekNumbers="True"
WeekNumberRule="FirstFullWeek" />
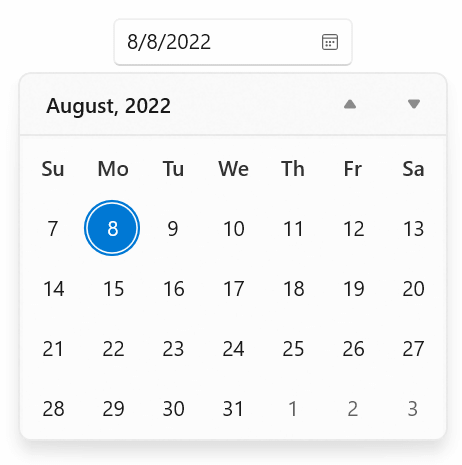
Number of weeks in view
Syncfusion’s Calendar Date Picker supports changing the number of weeks displayed in the month view, but the WinUI framework does not have this support.
Refer to the following code example to change the number of weeks in the month view.
Xmlns:calendar=”using:Syncfusion.UI.Xaml.Calendar”
<calendar:SfCalendarDatePicker NumberOfWeeksInView=”4”/>
Calendar date formats
Syncfusion’s Calendar Date Picker supports setting different date formats, such as abbreviated or full names for a day, month, or week, and header names for a month and year. The WinUI framework’s Calendar supports only a DayOfWeekFormat property to customize dates.
Refer to the following code example of date formatting.
xmlns:calendar="using:Syncfusion.UI.Xaml.Calendar"
<calendar:SfCalendarDatePicker DayFormat="{}{day.integer(2)}"
MonthFormat="{}{month.full}"
DayOfWeekFormat="{}{dayofweek.abbreviated(3)}"
MonthHeaderFormat="{}{month.abbreviated} {year.abbreviated}" />
Customize the editor view
Syncfusion’s Calendar Date Picker supports showing or hiding a clear button in the editor view and also supports customizing the dropdown alignment and height.
Refer to the following code example to change the dropdown height.
xmlns:calendar="using:Syncfusion.UI.Xaml.Calendar"
<calendar:SfCalendarDatePicker DropDownWidth="400"
DropDownHeight="500">
Date Picker
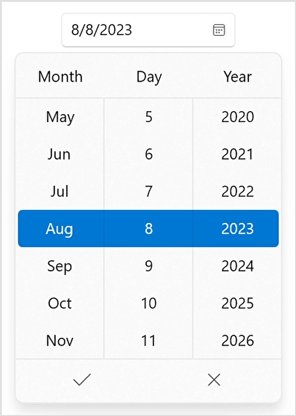
The date picker allows the user to pick the date from the spinner. Let’s see the differences between Syncfusion’s Date Picker and the WinUI framework’s native DatePicker controls.
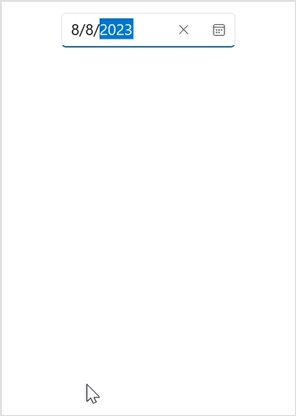
Edit mode
Syncfusion’s Date Picker supports mask and normal edit modes, but the WinUI framework does not have mask edit mode support.
Refer to the following code example to enable the mask edit mode.
xmlns:editors="using:Syncfusion.UI.Xaml.Editors"
<editors:SfDatePicker EditMode="Mask" />
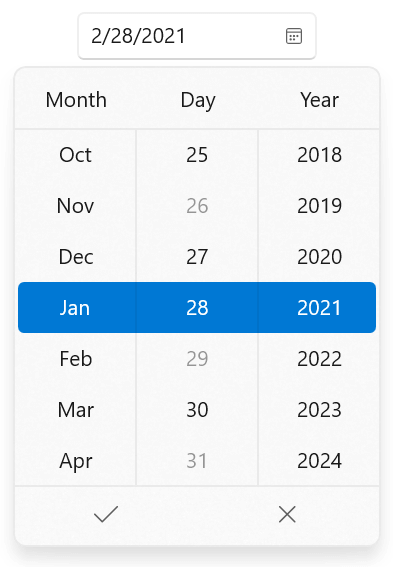
Restrict date selection
Syncfusion’s Date Picker supports restricting the date selection by adding blackout dates, but the WinUI native control does not support this.

Refer to the following code example to add blackout dates.
xmlns:editors="using:Syncfusion.UI.Xaml.Editors"
<editors:SfDatePicker BlackoutDates="{Binding BlockedDates}">
<editors:SfDatePicker.DataContext>
<local:ViewModel/>
</editors:SfDatePicker.DataContext>
</editors:SfDatePicker>public class ViewModel
{
public DateTimeOffsetCollection BlockedDates { get; set; }
public ViewModel()
{
BlockedDates = new DateTimeOffsetCollection();
BlockedDates.Add(new DateTimeOffset(new DateTime(2018, 1, 28)));
BlockedDates.Add(new DateTimeOffset(new DateTime(2021, 1, 26)));
BlockedDates.Add(new DateTimeOffset(new DateTime(2021, 1, 29)));
BlockedDates.Add(new DateTimeOffset(new DateTime(2021, 1, 31)));
BlockedDates.Add(new DateTimeOffset(new DateTime(2023, 1, 28)));
BlockedDates.Add(new DateTimeOffset(new DateTime(2024, 1, 28)));
}
}
Navigation
Syncfusion’s Date Picker supports minimum and maximum date range restrictions, but the native WinUI control does not have this support.

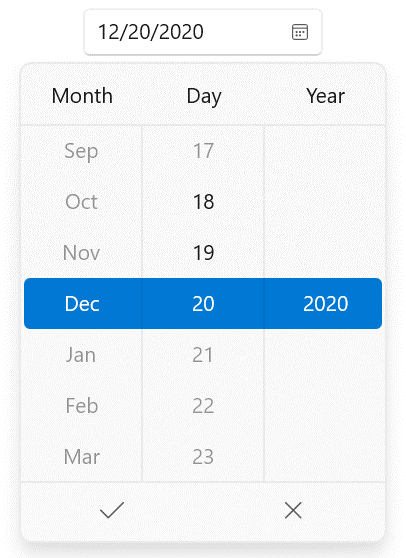
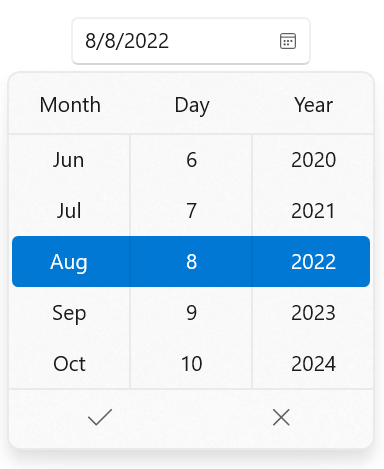
Change the number of dates to be shown
Syncfusion’s Date Picker supports customizing the number of dates to be displayed in the spinner, but the WinUI framework does not have this support.
Refer to the following code example to change the number of dates displayed.
xmlns:editors="using:Syncfusion.UI.Xaml.Editors"
<editors:SfDatePicker VisibleItemsCount="5" />
Dropdown customization
Syncfusion’s Date Picker supports showing or hiding the dropdown button in the editor view and also supports customizing the drop-down alignment and height. But the WinUI framework’s date picker doesn’t have this support.
Refer to the following code example to change the dropdown height.
xmlns:editors="using:Syncfusion.UI.Xaml.Editors"
<editors:SfDatePicker DropDownHeight="200"/>
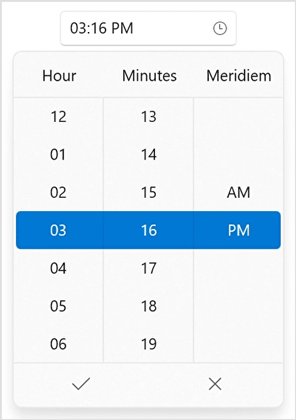
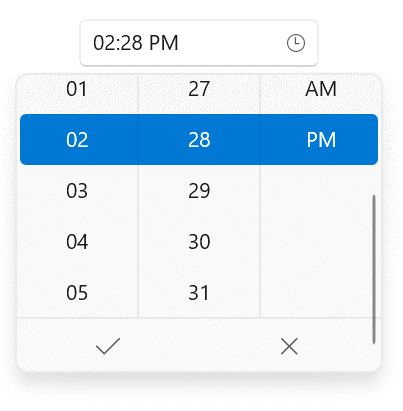
Time Picker
The Time Picker allows users to pick a time from a spinner. Let’s see the differences between Syncfusion’s Time Picker and the WinUI framework’s TimePicker control.
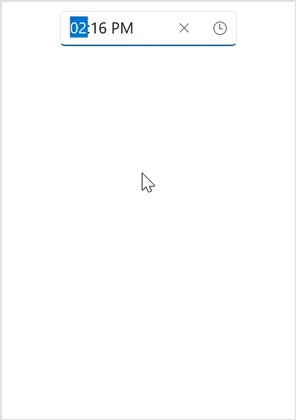
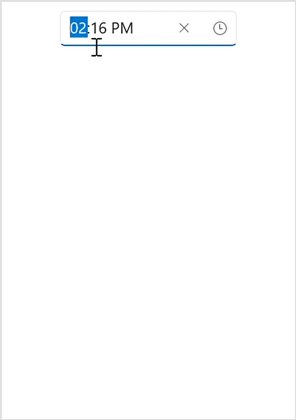
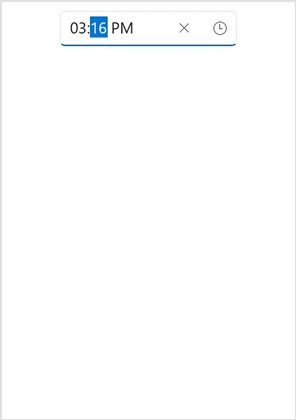
Edit mode
Syncfusion’s Time Picker supports mask and normal edit modes, but the WinUI framework does not have mask edit support.
Refer to the following code example to enable the mask edit mode.
xmlns:editors="using:Syncfusion.UI.Xaml.Editors"
<editors:SfTimePicker EditMode="Mask" />
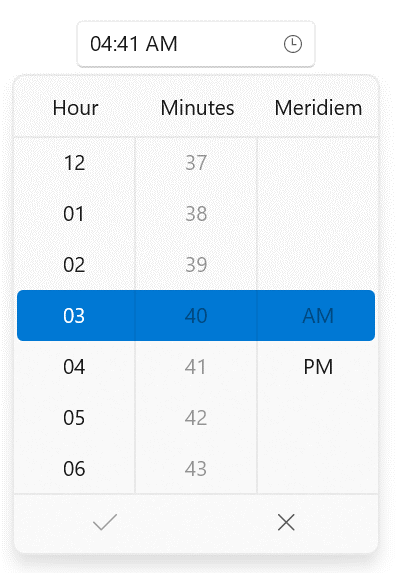
Restrict time selection
Syncfusion’s Time Picker supports restricting the time selection by adding blackout times, but the WinUI framework does not have this support.

Refer to the following code example to add blackout times.
<editors:SfTimePicker BlackoutTimes="{Binding BlackoutTimes}"
SelectedTime="{Binding SelectedTime}"
x:Name="sfTimePicker">
<editors:SfTimePicker.DataContext>
<local:ViewModel/>
</editors:SfTimePicker.DataContext>
</editors:SfTimePicker>public class ViewModel
{
public DateTimeOffset? SelectedTime { get; set; }
public DateTimeOffsetCollection BlackoutTimes { get; set; }
public ViewModel()
{
SelectedTime = DateTimeOffset.Now.Date;
BlackoutTimes = new DateTimeOffsetCollection();
BlackoutTimes.Add(new DateTimeOffset(DateTimeOffset.Now.Year, DateTimeOffset.Now.Month, DateTimeOffset.Now.Day, 0, 3, 0, DateTimeOffset.Now.Offset));
BlackoutTimes.Add(new DateTimeOffset(DateTimeOffset.Now.Year, DateTimeOffset.Now.Month, DateTimeOffset.Now.Day, 0, 58, 0, DateTimeOffset.Now.Offset));
BlackoutTimes.Add(new DateTimeOffset(DateTimeOffset.Now.Year, DateTimeOffset.Now.Month, DateTimeOffset.Now.Day, 1, 0, 0, DateTimeOffset.Now.Offset));
BlackoutTimes.Add(new DateTimeOffset(DateTimeOffset.Now.Year, DateTimeOffset.Now.Month, DateTimeOffset.Now.Day, 3, 0, 0, DateTimeOffset.Now.Offset));
BlackoutTimes.Add(new DateTimeOffset(DateTimeOffset.Now.Year, DateTimeOffset.Now.Month, DateTimeOffset.Now.Day, 9, 0, 0, DateTimeOffset.Now.Offset));
BlackoutTimes.Add(new DateTimeOffset(DateTimeOffset.Now.Year, DateTimeOffset.Now.Month, DateTimeOffset.Now.Day, 10, 0, 0, DateTimeOffset.Now.Offset));
}
}Navigation
Syncfusion’s Time Picker supports minimum and maximum time range restrictions, but the native WinUI control does not have this support.

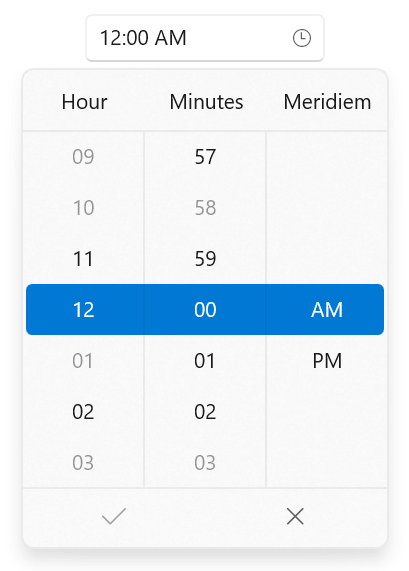
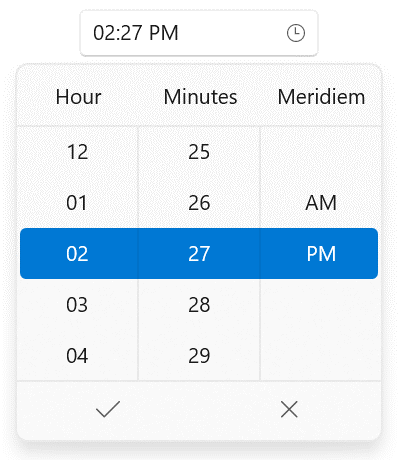
Change the number of time cells shown in the dropdown
Syncfusion’s Time Picker supports displaying a specific number of time cells in the spinner, but the WinUI framework control does not support this.
Refer to the following code example to change the number of time cells displayed.
xmlns:editors="using:Syncfusion.UI.Xaml.Editors"
<editors:SfTimePicker VisibleItemsCount="5" />
Dropdown customization
Syncfusion’s Time Picker supports showing and hiding the dropdown button in the editor view and also supports customizing the dropdown alignment and height. The WinUI framework’s time picker doesn’t have this support.
Refer to the following code example to change the dropdown height.
xmlns:editors="using:Syncfusion.UI.Xaml.Editors"
<editors:SfTimePicker DropDownHeight="200" />
Conclusion
Thanks for reading! We saw the differences between Syncfusion’s WinUI Calendar, Calendar Date Picker, Date Picker, and Time Picker controls and their WinUI framework counterparts. To see more of our WinUI controls’ features, you can download and check out our demo app in the Windows Store.
For current Syncfusion customers, the newest version of Essential Studio®is available from the license and downloads page. If you are not yet a customer, you can try our 30-day free trial to check out these new features.
If you have questions, contact us through our support forums, feedback portal, or support portal. We are always happy to assist you!
Related blogs
If you liked this blog, we think you’ll enjoy the following articles as well:
- Design a Car Dashboard Like a Pro Using the WinUI Radial Gauge
- Design an Airfare Calendar to Display the Lowest Fares Using the WinUI Scheduler
- Introducing the New WinUI Shadow Control