TL;DR: Enhance your project management with advanced custom editing in the JavaScript Gantt Chart. This blog covers powerful customization options, efficient undo/redo functionality, and professional export capabilities to streamline your workflow. Learn how to tailor dialog fields, manage tasks seamlessly, and create polished PDF reports.
In our continuous effort to provide you with the most versatile and user-friendly tools, we’re excited to share more advanced custom editing features in our Syncfusion JavaScript Gantt Chart component. These features are incremental improvements and transformative changes to elevate your project management.
This blog explores the advanced custom editing features in the JavaScript Gantt Chart designed to streamline your project management.
Effortless corrections: Enhancing JavaScript Gantt Chart with undo/redo capabilities
The undo/redo feature enhances user control by allowing quick reversals and reinstatements of actions on the Gantt Chart. This feature is crucial for managing complex projects. It aids in swiftly correcting both accidental and intentional entries, boosting overall workflow efficiency.
Immediate error correction
Imagine a project manager reassigning tasks, inadvertently causing task overlaps. With the undo feature (Ctrl+Z), we can instantly revert these changes or reapply them with redo (Ctrl+Y) after reassessment, ensuring optimal task alignment without permanent errors.
Activating undo/redo functionality
The following code explains how to enable the undo/redo feature in the JavaScript Gantt Chart.
let gantt: Gantt = new Gantt({
enableUndoRedo: true,
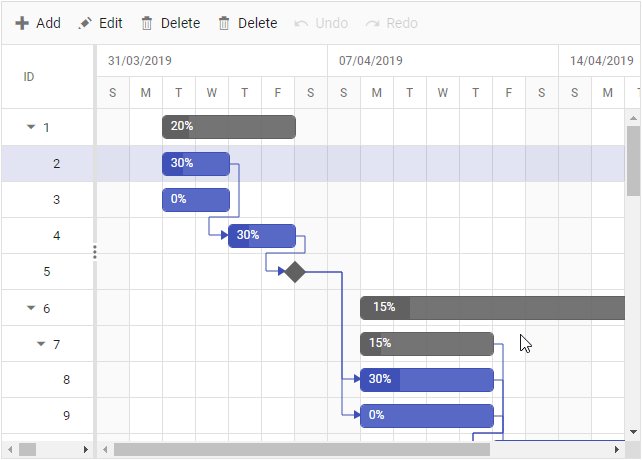
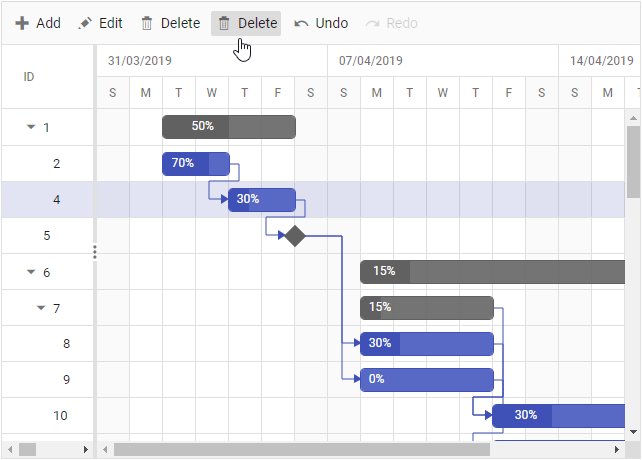
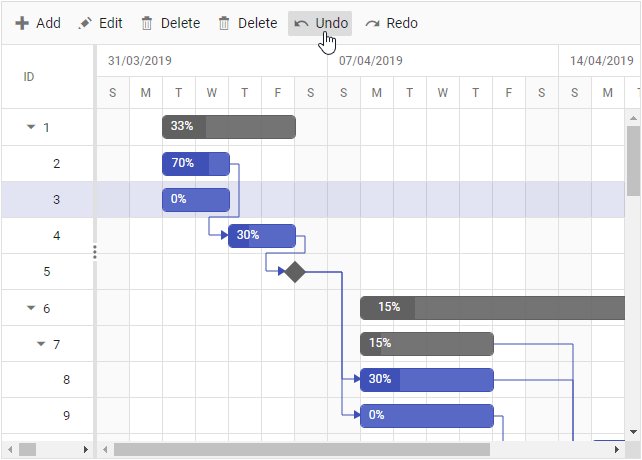
});We can also include the Undo and Redo buttons in the toolbar, as demonstrated in the following code example.
let gantt: Gantt = new Gantt({
toolbar: ['Undo', 'Redo'],
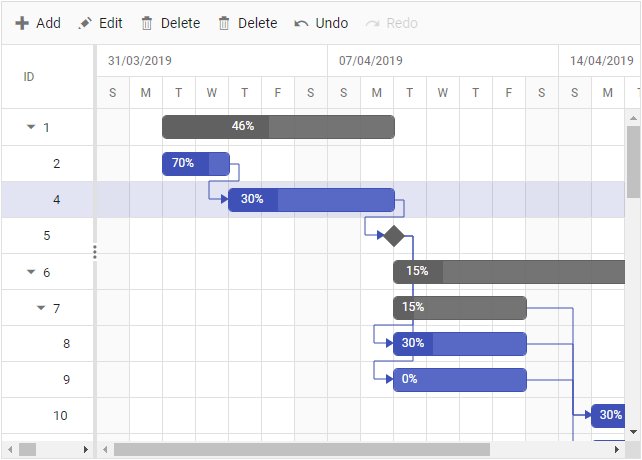
});Refer to the following image.

Note: For more details, refer to the undo/redo feature in JavaScript Gantt Chart documentation.
Precision editing: Customizing dialog fields for error-free Gantt Chart
Integrating custom dialog fields into the JavaScript Gantt Chart gives flexibility to your project management tools. This feature enables you to add both predefined and unique fields to the general tab and extend these customizations to other tabs, offering extensive personalization options throughout the dialog.
Complex project data management
Consider a project manager overseeing a large construction project with multiple overlapping phases and a diverse team. The standard fields in a Gantt Chart might not capture all the necessary details, such as specific material requirements, subcontractor information, or custom milestones that are crucial for this project.
How do custom dialog fields help?
1. Expanding the general tab
By introducing additional fields into the General tab, project managers can enter and access specific project-related data directly within the Gantt Chart. This customization allows for immediate viewing and modification of critical information, enhancing the manageability of complex projects.
Refer to the following code example to add a template field called newInput into the general tab.
let gantt: Gantt = new Gantt({
addDialogFields: [
{ type: 'General', headerText: 'General add', fields: ["TaskID", "TaskName", "newInput"] },
],
editDialogFields: [
{ type: 'General', headerText: 'General edit', fields: ["TaskID", "TaskName", "newInput"] },
],
});
2. Enhancing other tabs with additional functionalities
Beyond just adding fields, you can also add sorting, filtering, and customized column arrangements in tabs like Resources or Dependencies by using the Grid / Treegrid model properties.
Refer to the following code example to enable advanced features in the Dependencies tab.
let gantt: Gantt = new Gantt({
addDialogFields: [
{
type: 'Dependency',
additionalParams: {
allowPaging: true,
allowSorting: true,
toolbar: ["Search", "Print"]
}
},
{
type: 'Resources',
additionalParams: {
allowSorting: true,
allowPaging: true,
toolbar: ["Search", "Print"],
columns: [{ field: "newData" }]
}
},
{
type: "Segments",
additionalParams: {
columns: [{ field: "segmenttask", width: "170px", headerText: "Segment Task" }]
}
},
],
editDialogFields: [
{
type: 'Dependency',
additionalParams: {
allowPaging: true,
allowSorting: true,
toolbar: ["Search", "Print"]
}
},
{
type: 'Resources',
additionalParams: {
allowSorting: true,
allowPaging: true,
toolbar: ["Search", "Print"],
columns: [{ field: "newdata" }]
}
},
{
type: "Segments",
additionalParams: {
columns: [{ field: "segmenttask", width: "170px", headerText: "Segment Task" }]
}
},
],
});3. Customizing the Notes tab for rich content management
Tailoring the Notes tab with the Rich Text Editor (RTE) model customizations not only enriches the tab’s functionality but also enhances the content creation and editing experience, perfect for managing detailed project notes and documentation.
let gantt: Gantt = new Gantt({
addDialogFields: [
{
type: 'Notes',
additionalParams: {
inlineMode: {
enable: true,
onSelection: true
}
}
},
],
editDialogFields: [
{
type: 'Notes',
additionalParams: {
inlineMode: {
enable: true,
onSelection: true
}
}
},
],
});By integrating these features into the JavaScript Gantt Chart, you can unleash a new level of customization and efficiency, elevating the user experience to new heights.
Streamlined reporting: Using templates for professional PDF exports in JavaScript Gantt Chart
Exporting your Gantt Chart to PDF using customizable templates ensures stakeholders receive clear, concise, and visually appealing reports highlighting critical project information and timelines.
Professional stakeholder reporting
Consider a scenario where project managers must regularly update stakeholders on project progress. These stakeholders may range from team members and internal management to external clients and investors. To enhance readability and professionalism, these reports must be accurate and professionally formatted.
How to use custom templates for PDF exports?
- Header template: Start by crafting a customized header for your grid part of Gantt that introduces the project and sets the professional tone of the document.
- Label templates: Depending on the detail level required, choose right-, left-, or task-specific labels that render around the taskbar in Gantt.
- Taskbar template: Use different visual styles for phases or tasks to provide a quick overview of the project timeline.
The pdfQueryTaskbarInfo event facilitates the integration of base64-format images and customized text into PDFs for the templates mentioned above, enhancing your reports’ visual appeal and information density. This customization capability ensures that your Gantt Chart exports meet your audience’s specific needs and preferences.
Note: For more details, refer to the PDF export in JavaScript Gantt Chart documentation.

Easily build real-time apps with Syncfusion’s high-performance, lightweight, modular, and responsive JavaScript UI components.
Conclusion
Thanks for reading! In this blog, we’ve explored the advanced editing features in the Syncfusion JavaScript Gantt Chart. They contribute to a more robust and feature-rich tool, empowering project managers with advanced functionalities for effective planning and execution. Try out these features and leave your feedback in the comments section given below!
These features are also available in our Essential JS 2 platforms. We encourage you to check out the Gantt Chart demos for them:
- JavaScript Gantt Chart
- Angular Gantt Chart
- React Gantt Chart
- Vue Gantt Chart
- ASP.NET MVC Gantt Chart
- ASP.NET Core Gantt Chart
The new version of Essential Studio® is available for existing customers on the License and Downloads page. If you’re new, sign up for our 30-day free trial to explore our features.
Feel free to contact us through our support forum, support portal, or feedback portal. We’re always here to assist you!