TL;DR: Enhance your Visual Studio projects effortlessly by adding custom controls to the toolbox in just 7 steps. Visual Studio automatically manages assembly referencing, so you can focus on selecting and dragging controls onto your designer for seamless integration.
You can add custom controls to the Visual Studio toolbox so that they can be used easily in Visual Studio projects just by dragging them in the designer. To do so, you don’t have to add the assembly reference manually. The reference is automatically added to the Visual Studio reference manager.
Add custom controls to Visual Studio toolbox
To add custom controls to Visual Studio, create a new project (ASP.NET Web Forms, WPF, or WinForms) and open the designer. The toolbox items will only be visible in the designer window. If the toolbox is not visible, click the View menu, and then select the Toolbox option. Now, the toolbox will be displayed. Then:
- To create a new tab for the custom controls, right-click anywhere in the Toolbox window, select Add Tab, and then provide a name for the new tab.
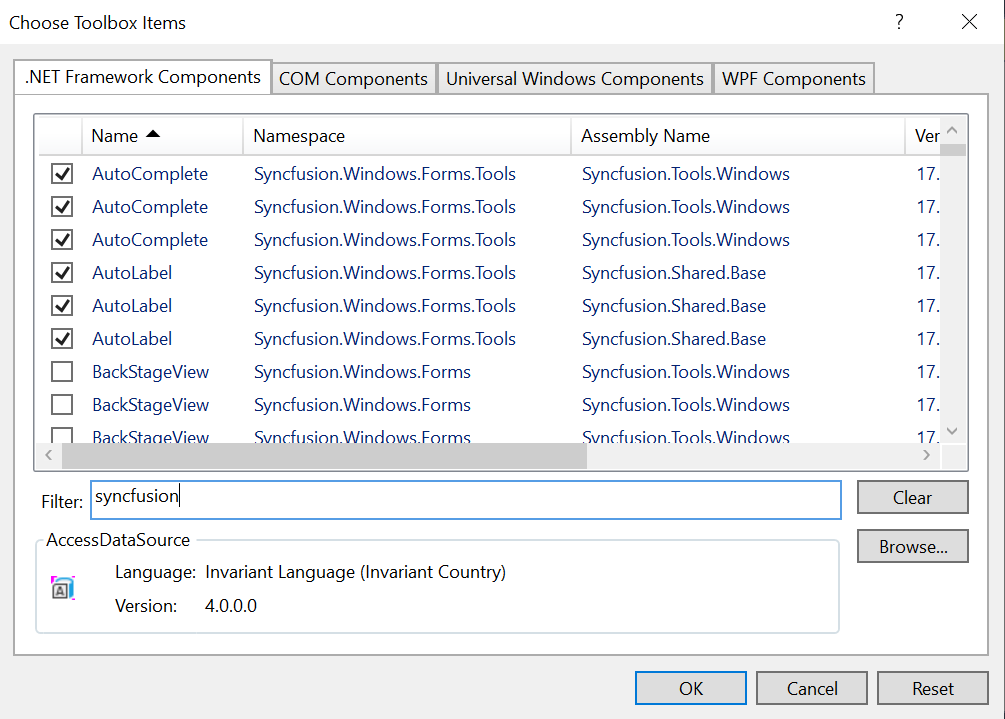
- Then, right-click anywhere inside the new tab, and then select Choose Items. The Choose Toolbox Items dialog box will be displayed.

- This dialog box shows a list of controls present in GAC that can be added to the toolbox. The check box in the selected state means those items will already be present in the toolbox.
- Select the custom controls from the available list, and then click OK.
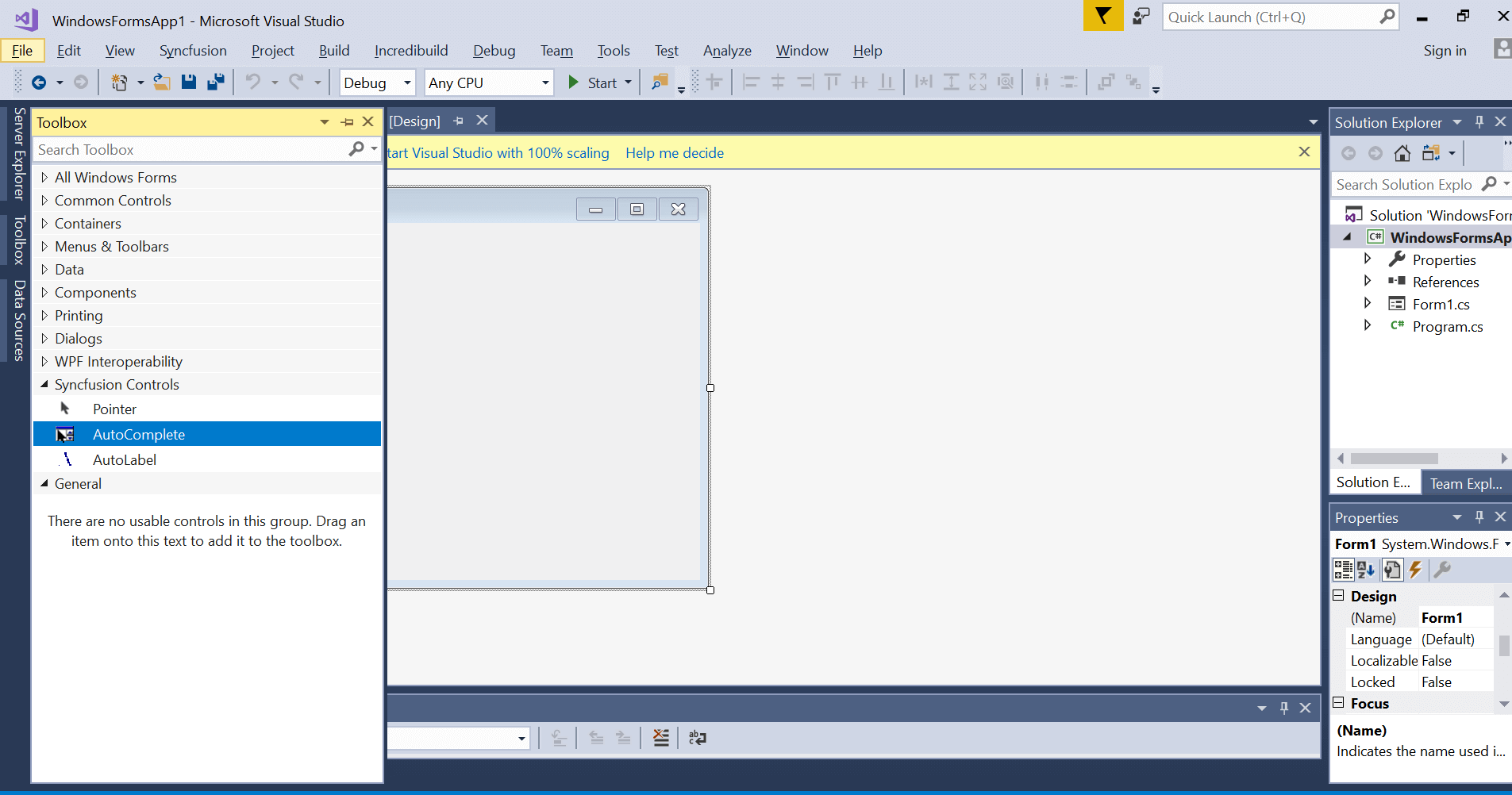
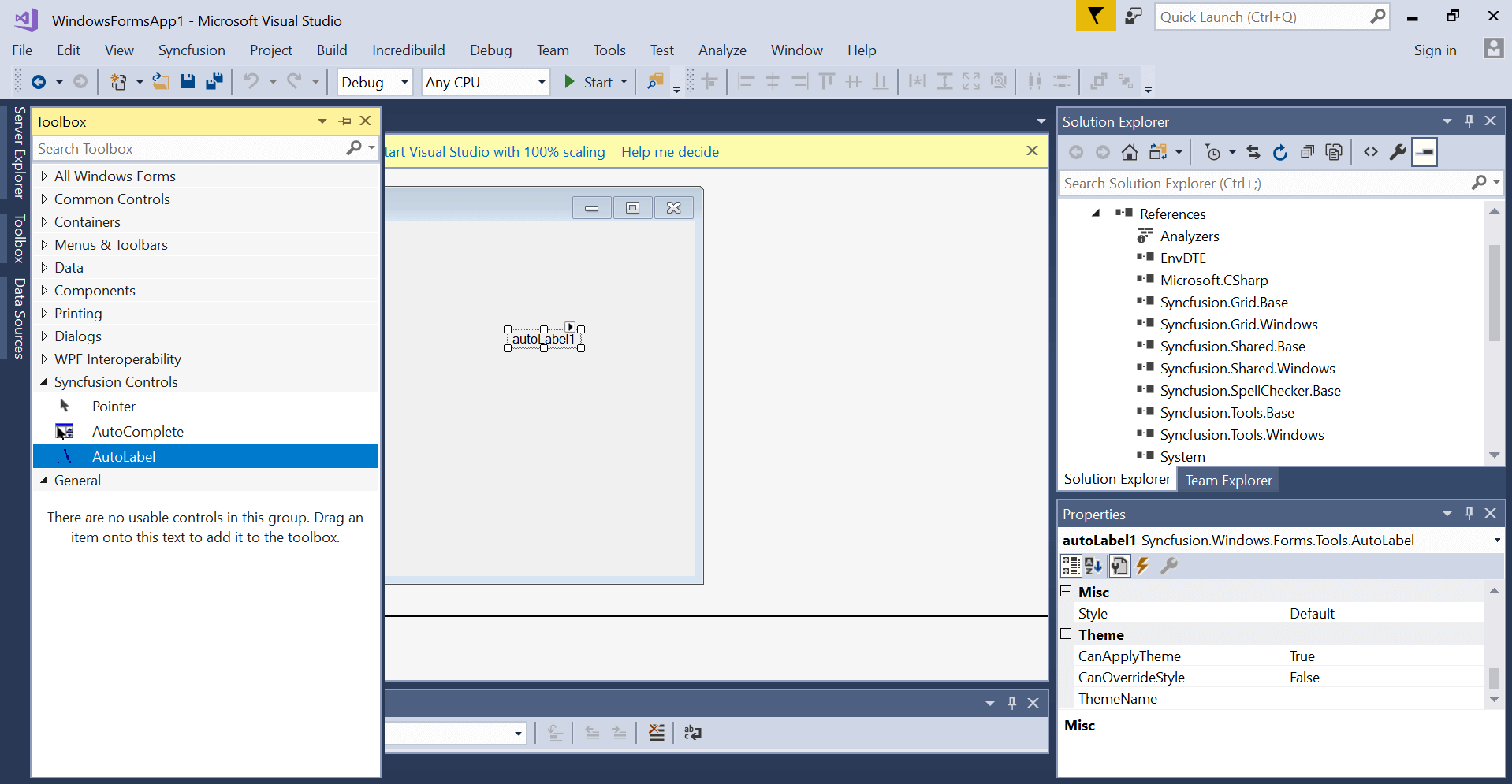
- The selected controls will now be displayed in Visual Studio toolbox.

- Alternatively, you can also add tools by navigating to the assembly location, and dragging the assembly directly to the newly created tab.
- Once the controls are added, you can drag the control to the designer from the Visual Studio Toolbox and start using it. The assembly reference will automatically be added in the reference manager.

To configure Syncfusion’s custom controls in your Visual Studio toolbox, refer to this documentation.
Conclusion
In this blog post, we’ve seen how to add custom controls to the Visual Studio toolbox. We hope this blog could help you to configure Visual Studio toolbox easily, to drag the custom controls to the designer.
Syncfusion provides around 1800 custom controls to ease the work of the developers on various platforms. Please have a look and make use of them in your application development.
If you have any questions or require clarification about our applications, please let us know in the comments below. You can also contact us through our support forum, support portal, or feedback portal. We are happy to assist you!




Comments (4)
How Can I Add The Controls To The ToolBox As Syncfusion Registers The Controls To Visual Studio, How To Achieve That Programatically?
Hi Tribid,
We are configuring the Visual Studio toolbox for .NET Framework, .NET Core\.NET 5.0 Frameworks projects by following the steps suggested by Microsoft.
Find below the details for this,
To configure toolbox controls for .NET Framework follow the below guidelines,
https://github.com/microsoft/xaml-designer-extensibility/blob/main/documents/toolbox-population.md#toolbox-items-from-unreferenced-assemblies
For .NET Core\.NET 5.0 – using referenced Nuget Packages follow the below guidelines,
https://github.com/microsoft/xaml-designer-extensibility/blob/main/documents/toolbox-population.md#toolbox-items-from-referenced-nuget-packages
For .NET Core\.NET 5.0 – using unreferenced Nuget Packages follow the below guidelines,
https://github.com/microsoft/xaml-designer-extensibility/blob/main/documents/toolbox-population.md#toolbox-items-from-unreferenced-nuget-packages
Please let us know if you’ve any concerns for this.
Regards,
Manoj
Hi Tribid,
The installation routine to add controls described above by you works with full functionality also when using Visual Studio 2019 Community edition?
Regards,
Thomas
Hi Thomas,
Yes, toolbox configuration will work in Visual Studio community edition too. There is no difference between configuring in Professional, Enterprise and Community Edition.
Regards,
Manoj