An integrated development environment (IDE) helps developers in their work by providing comprehensive tools that boost their confidence while developing complex applications. Android Studio is a favorite IDE for Flutter developers because it provides a lot of powerful extensions to save them time and enhance their productivity.
In this blog, we will cover some of the most useful keyboard shortcuts in Android Studio for Flutter development to optimize your workflow. By using these shortcut keys, Flutter programming becomes easier and perhaps even more fun.
Let’s see them!
#1 Code snippet method shortcut for stateful and stateless widgets
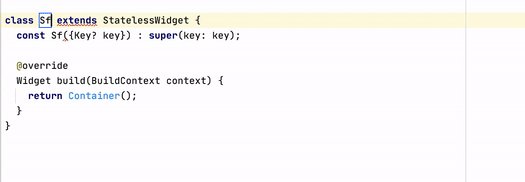
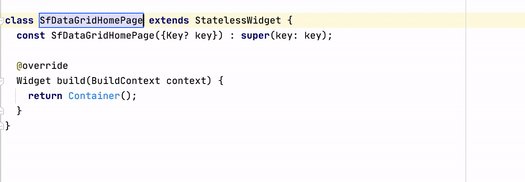
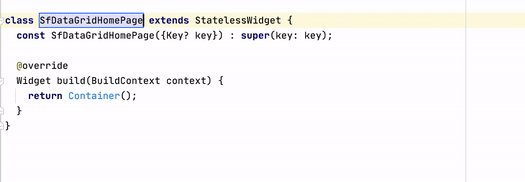
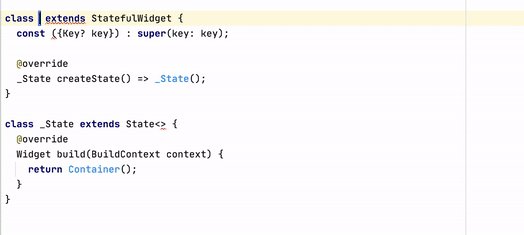
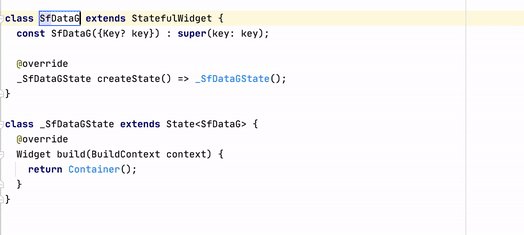
Usually, we write the entire syntax for stateful and stateless widgets while developing a Flutter application. With Android Studio, you can easily solve this issue.
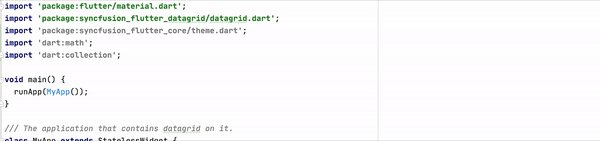
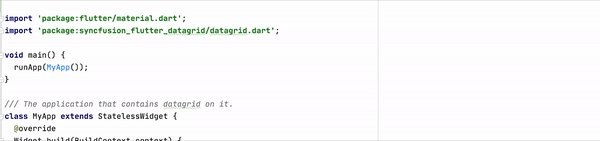
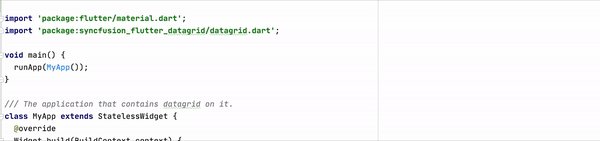
Just type st in your Dart code and the IDE will suggest the available stateful and stateless widgets. Choose the required one from the dropdown list. You can also easily customize them.
Refer to the following .gif images to see this shortcut in action.
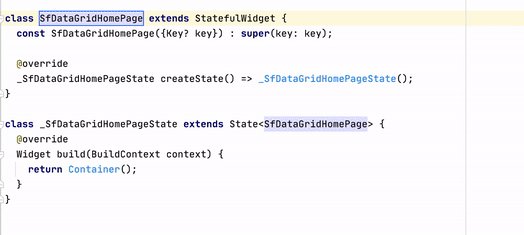
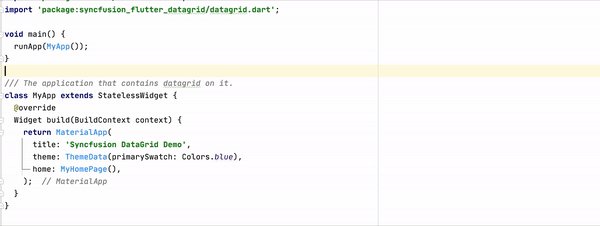
Stateless widget
 Stateful widget
Stateful widget
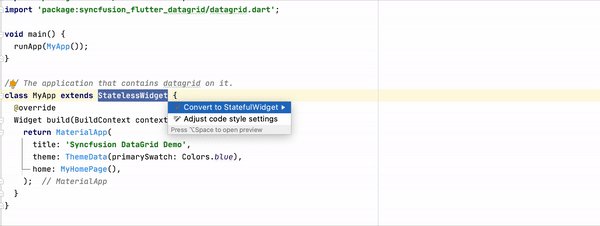
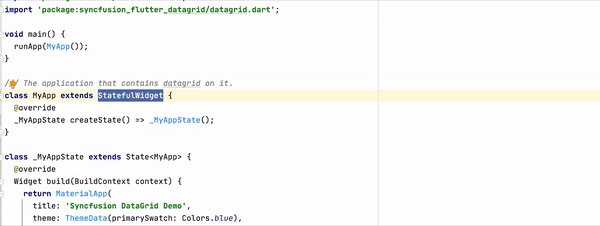
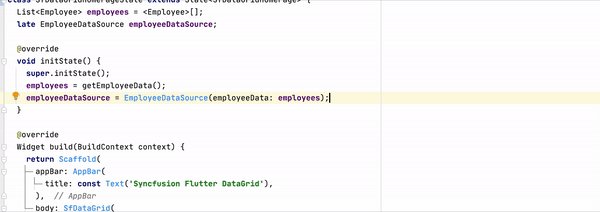
 The Android Studio IDE also enables you to switch a widget between stateless and stateful modes at runtime based on your requirements.
The Android Studio IDE also enables you to switch a widget between stateless and stateful modes at runtime based on your requirements.
To do so, just select the stateless or stateful widget and press Alt+Enter (for both Mac and Windows). A pop-up menu will appear. Choose the Convert to option to convert the widget from stateful to stateless or vice versa.
Refer to the following .gif image.
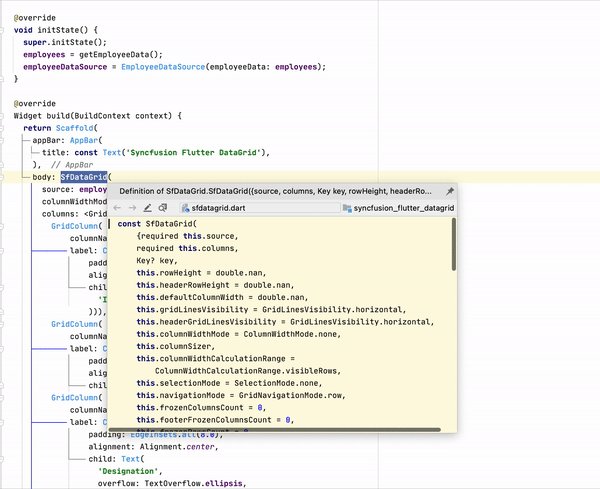
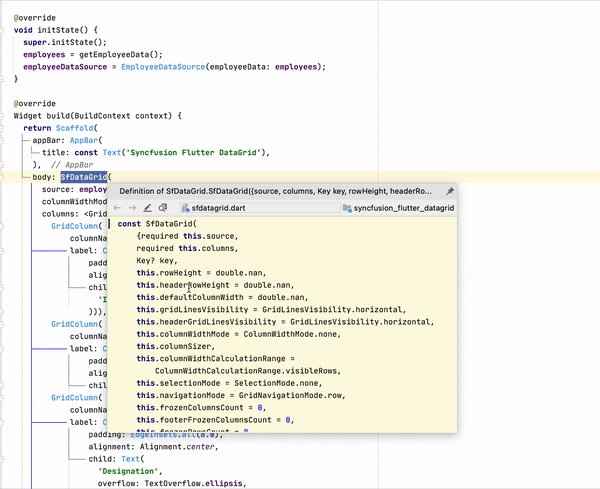
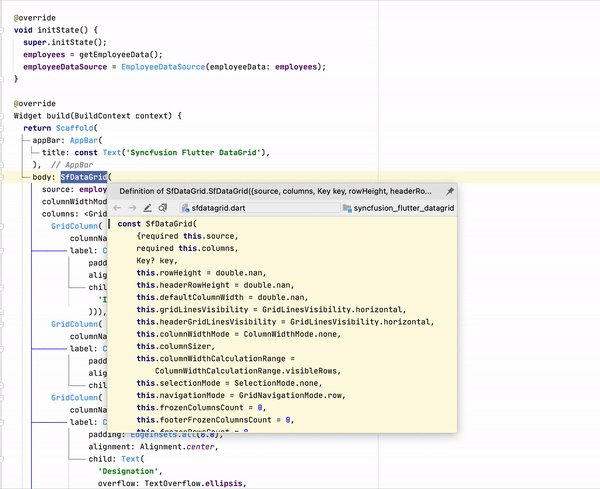
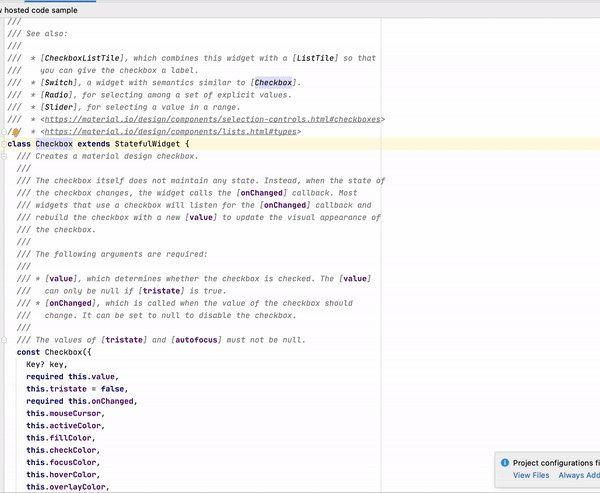
 #2 View widget definition without navigating to its source code
#2 View widget definition without navigating to its source code
Often, we use the Ctrl+B keyboard shortcut to navigate to the source code to see the definition of a widget. But there’s an easier way: just select the widget and press the Command+Y on Mac or Ctrl+Shift+I on Windows to see the definition without navigating to its source code.
Refer to the following .gif image.

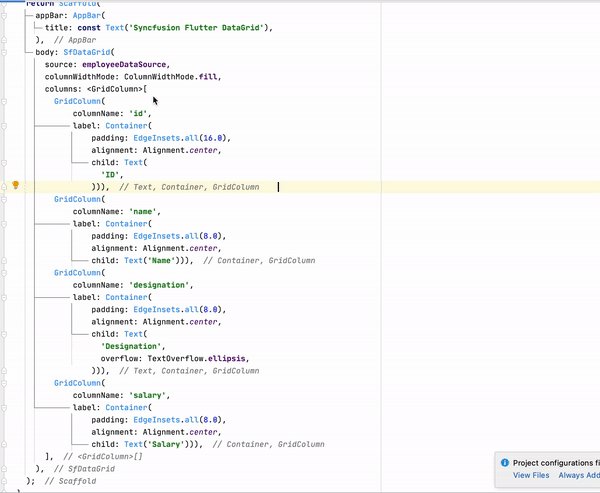
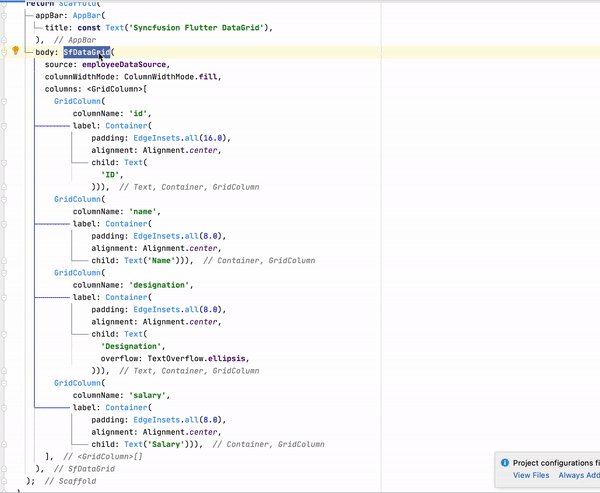
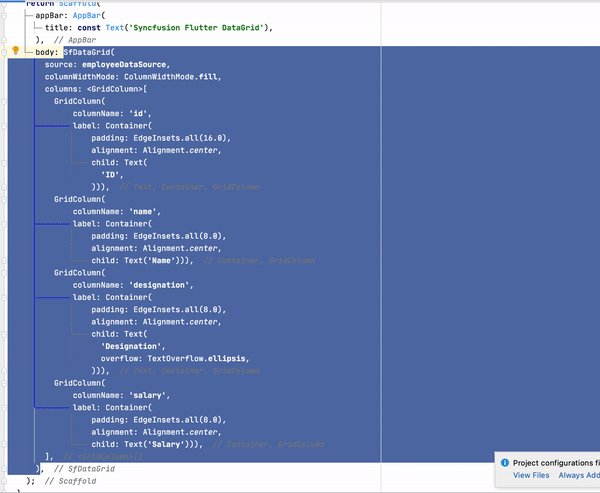
#3 Select the entire widget code snippet
Most of the time, we move the cursor from the start to the end to select a widget’s code. To simplify this tedious process, click a widget and then press Alt+Up arrow key on Mac or Ctrl+W on Windows to easily select all of the widget’s code.
Refer to the following .gif image.
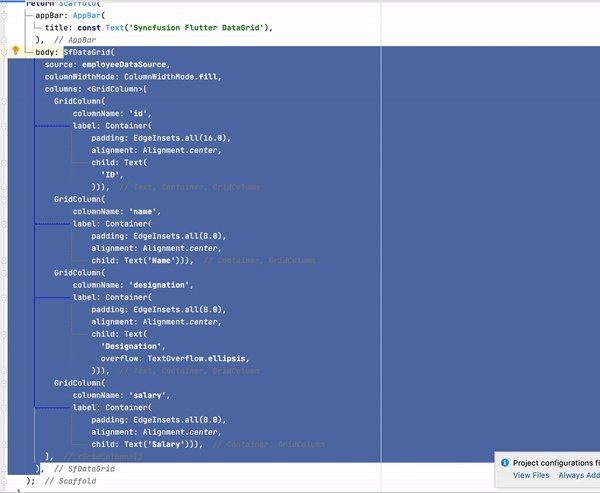
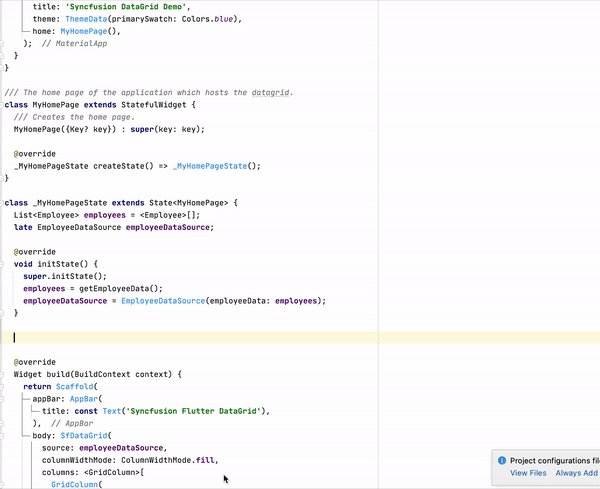
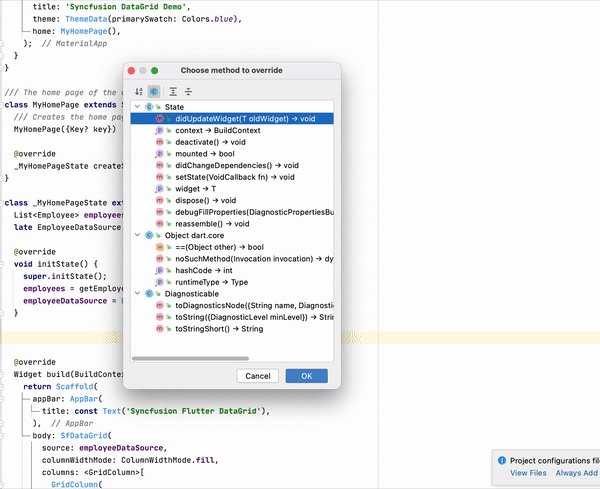
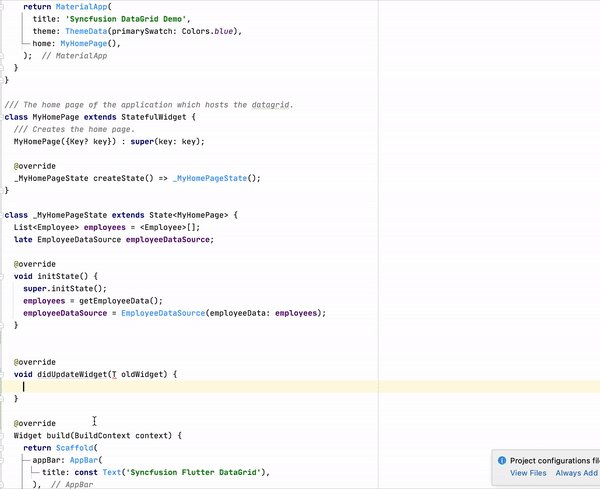
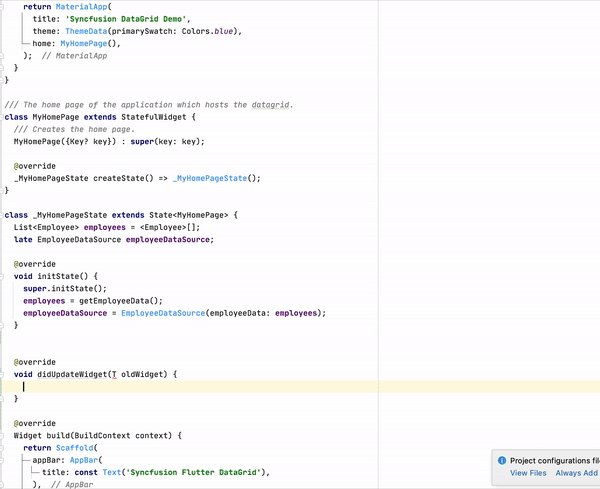
 #4 View the overridable APIs from the base class in a single click
#4 View the overridable APIs from the base class in a single click
While typing code, Android Studio will show you the available override methods and properties, but it takes some time to load all the available things based on the characters typed.
To avoid this delay, just press Ctrl+O on Mac and Windows. This will show you the available override methods and properties in a pop-up menu.
Refer to the following .gif image.
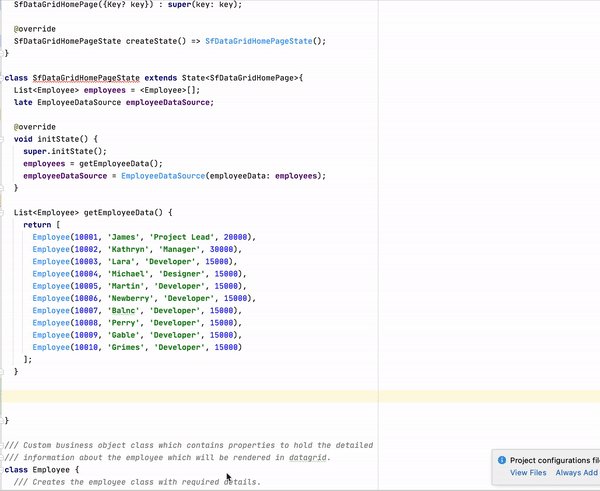
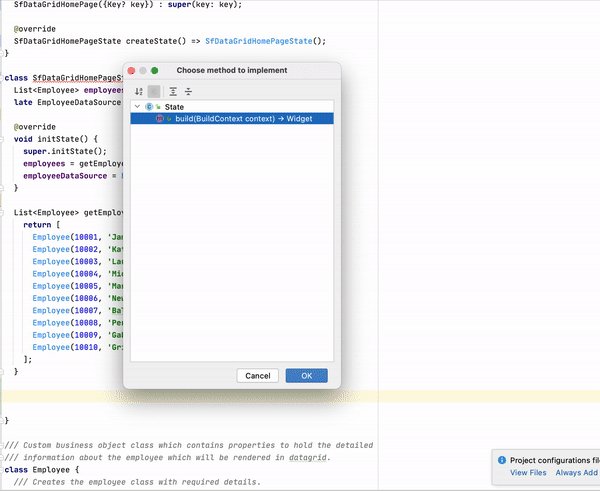
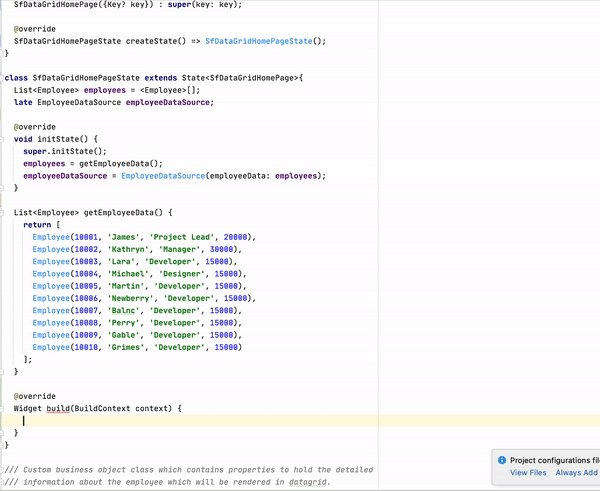
 #5 View the implementable APIs in a single click
#5 View the implementable APIs in a single click
Just press Ctrl+I on Mac and Windows to display the list of APIs that can be implemented from the base class. Choose the required one for your widget.
Refer to the following .gif image.

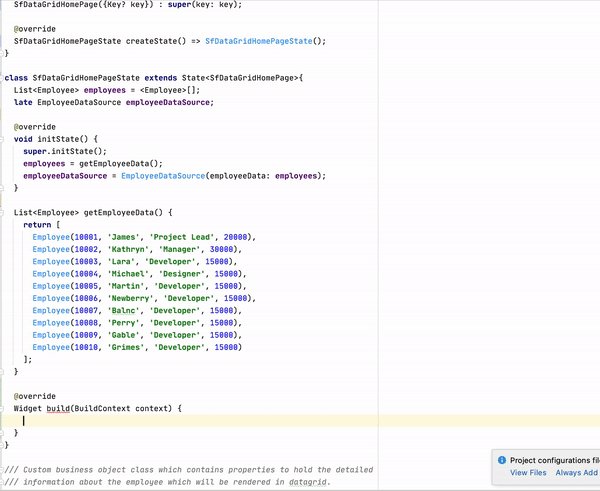
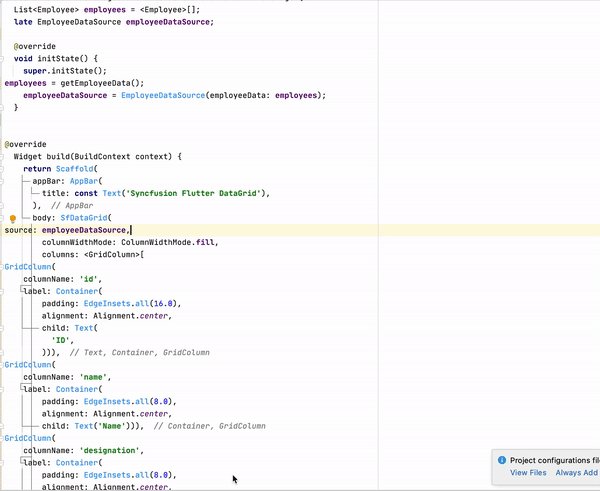
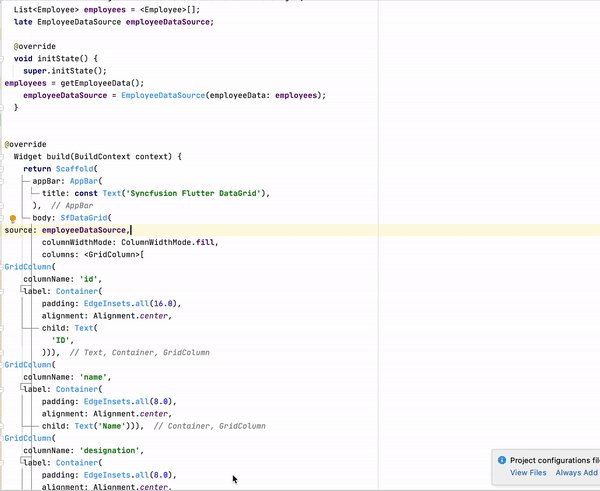
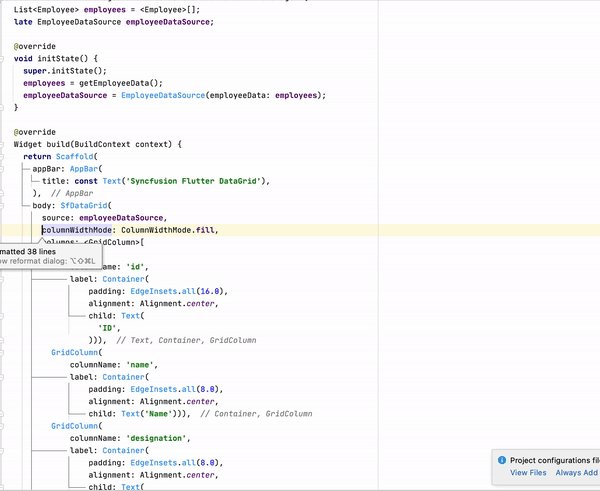
#6 Reformat code
We often forget to align the code as we go and use the Reformat Code option in the context menu to align it neatly.
You can also use Command key+Alt+L on Mac or Ctrl+Alt+L on Windows to format the code.
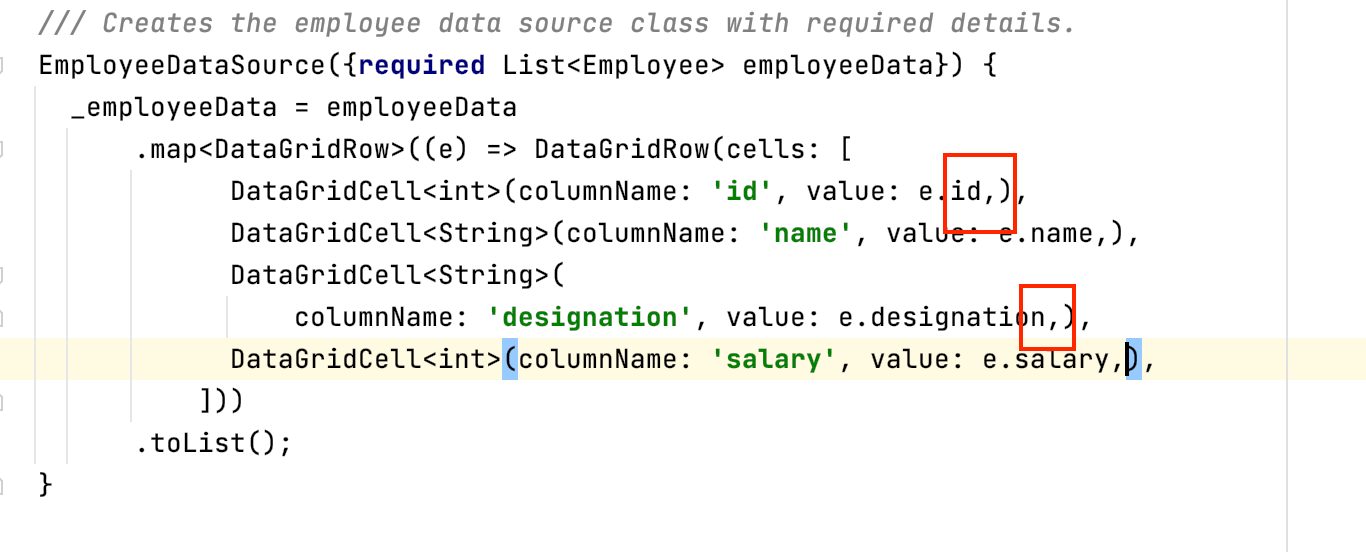
 In the same way, you can also easily format the code by placing a comma (,) where you want to include a new line and then pressing Ctrl+S as shown in the following screenshot. The code will automatically be formatted and saved.
In the same way, you can also easily format the code by placing a comma (,) where you want to include a new line and then pressing Ctrl+S as shown in the following screenshot. The code will automatically be formatted and saved.


#7 Remove unwanted imports
The Dart Analyzer will show you unwanted and unused imports in your file. Press Ctrl+Alt+O on Mac and Windows to easily remove them before saving the file.
Refer to the following .gif image.
 #8 Quickly add conditional statements
#8 Quickly add conditional statements
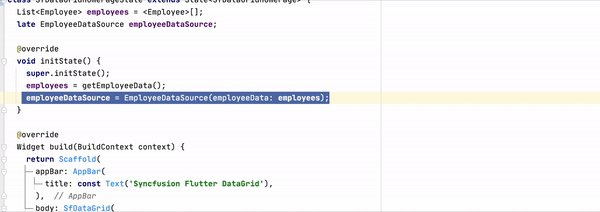
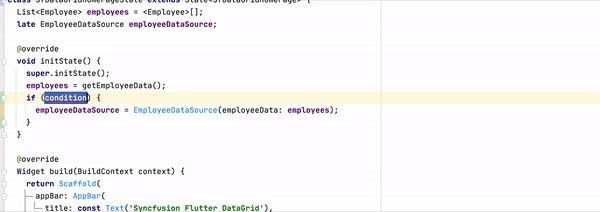
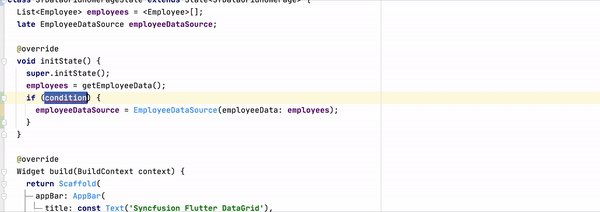
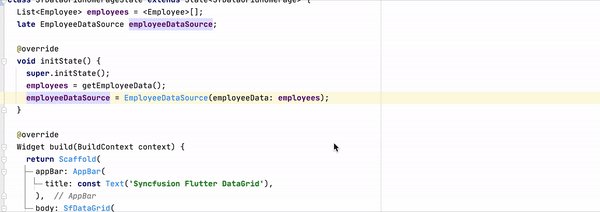
Don’t waste your time writing the entire syntax for conditional statements like if, while, and so on. Just select the code where you want to include a conditional statement and then press Alt+Enter on Mac or Ctrl+Alt+T on Windows. The available conditional statements will be listed. Just choose the one you want from them.
Refer to the following .gif image.

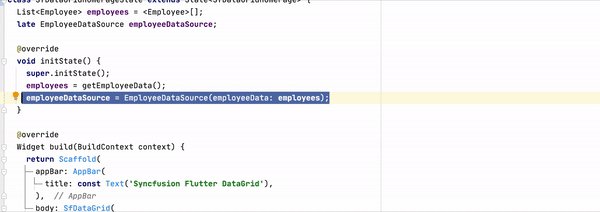
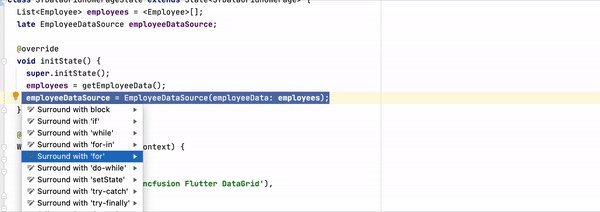
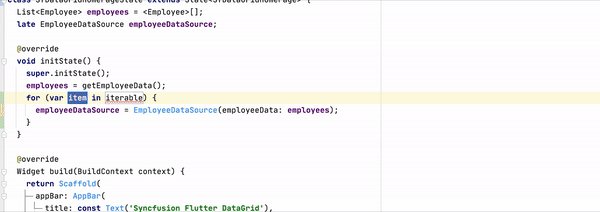
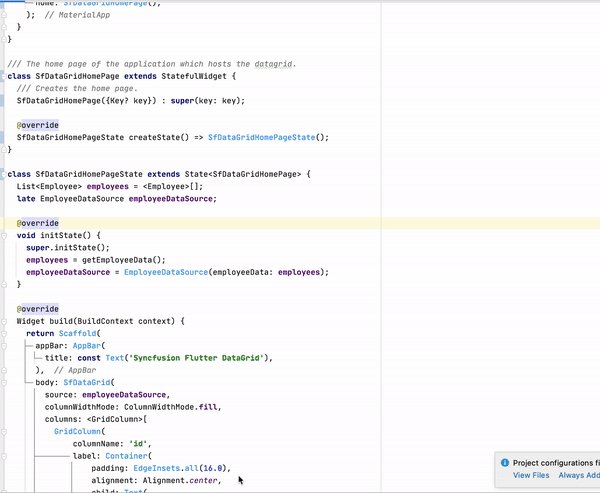
#9 Quickly add iteration statements
Just as we can easily add conditional statements, we can quickly add iteration statements such as for, while, and so on by selecting the code and pressing Alt+Enter on Mac or Ctrl+J on Windows.
Refer to the following .gif image.

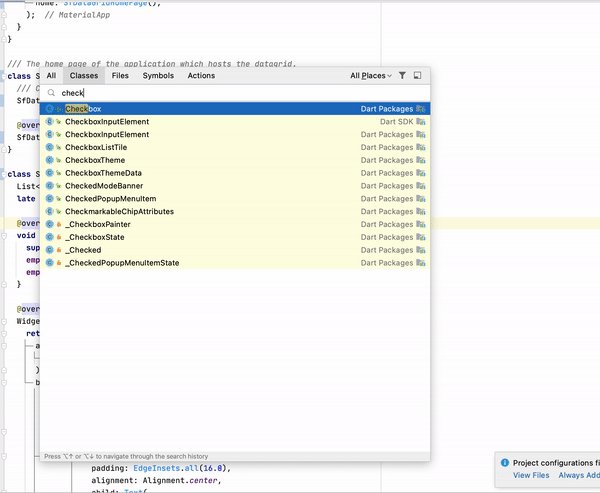
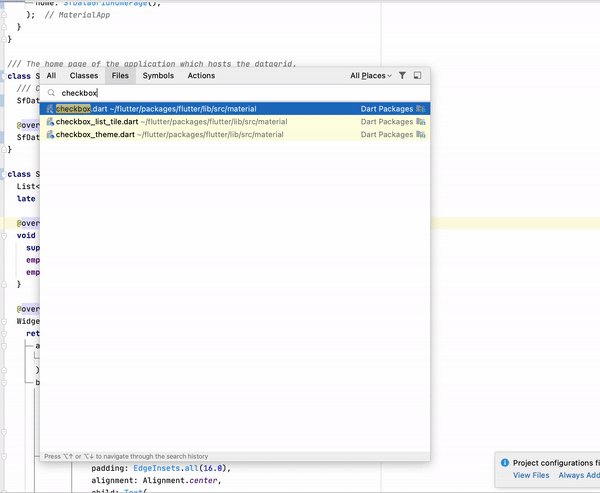
#10 Shortcut to easily search files and classes
We often search for classes and files through the folder pane which displays all the matching content.
Instead, just press Command key+O on Mac or Ctrl+N on Windows. A dialog will open with separate tabs for files, classes, symbols, and so on. From there, you can easily search your files or classes.
Refer to the following .gif image.

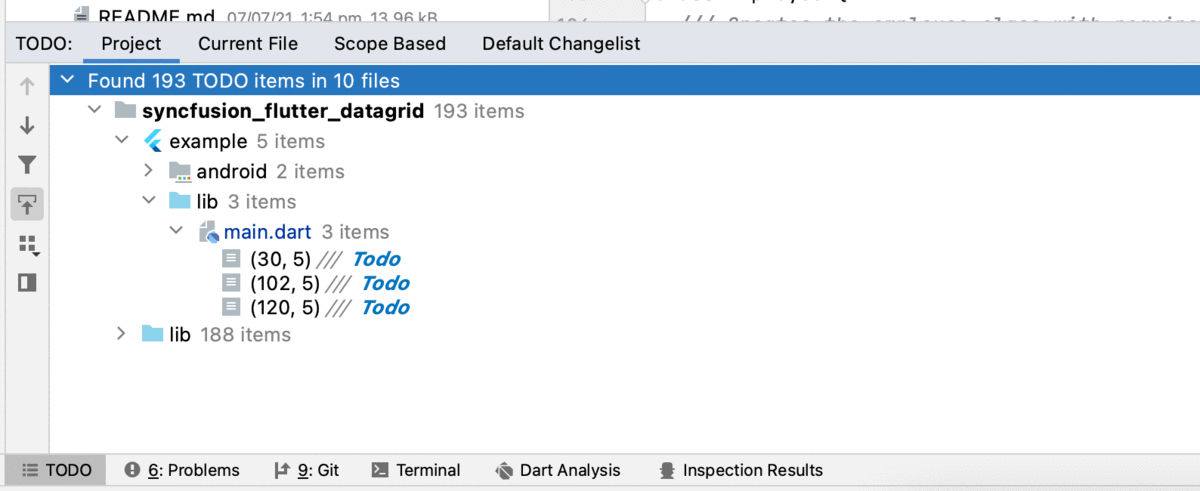
#11 List out the Todo items in API comments quickly
Android Studio has built-in support to find the TODO API comments and shows the list in a single window with a folder tree structure.
To use this feature, click the TODO menu in the tool window bar as shown in the following screenshot.
 Conclusion
Conclusion
Thanks for reading! I hope you are keen to use these 11 useful tips to improve your productivity in Flutter app development using the Android Studio IDE. If you are using any other extensions or shortcuts in your day-to-day Flutter development and find them to be useful, please share them with us in the comments section below.
Browse our documentation to learn about our Syncfusion Flutter widgets. You can also see our Flutter app project demos. Don’t miss our demo app on Google Play, App Store, the web, Windows Store, macOS, and Snapcraft (Linux).
If you aren’t a customer yet, you can try our 30-day free trial to check out our Flutter features.
Finally, if you wish to send us feedback or would like to submit any questions, please feel free to post them in the comments section of this blog post. You can also contact us through our support forums, feedback portal, or Direct-Trac support system. We are always happy to assist you!