TL;DR: Are you ready to streamline your Flutter development in VS Code and unlock a new level of efficiency? Dive into 10 powerful extensions that will supercharge your workflow, from effortless package management to automatic code generation and enhanced readability. Let’s explore how to make Flutter development a breeze!
Flutter is one of the most popular cross-platform UI frameworks for creating rich mobile, desktop, and web applications. With Flutter users growing tremendously, a vast collection of plugins and extensions are available in the market to help developers increase their productivity. In this blog, I’ll walk you through the 10 finest extensions that I use in the Visual Studio Code IDE for Flutter development. They are:
- Pubspec Assist
- Error Lens
- Flutter Tree
- Bracket Pain Colorizer 2
- Dart Data Class Generator
- Flutter Stylizer
- Better Comments
- Color Highlight
- Markdownlint
- JSON to Dart Model
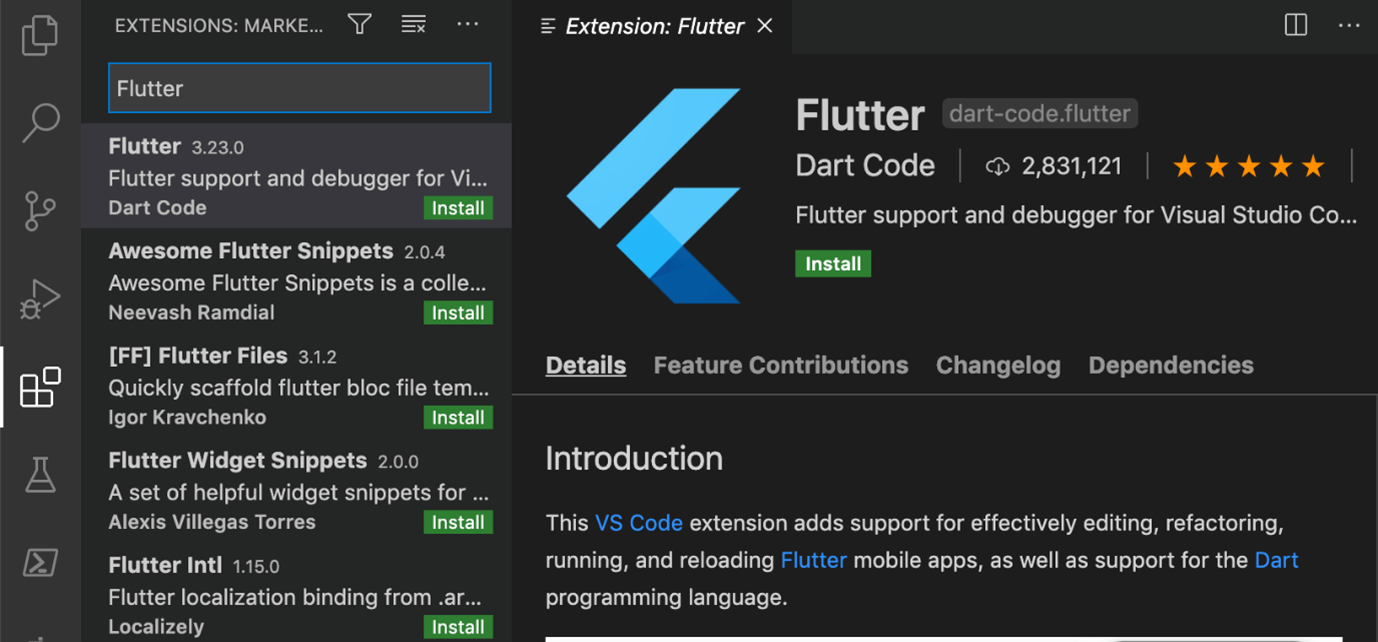
Hope you’ve already discovered and installed the Flutter and Dart extensions in Visual Studio Code for Flutter development. If you haven’t, you can get them from the Visual Studio Marketplace for Flutter and Dart.
You might be familiar with installing extensions in VS Code. However, for newbies, I have explained it here. Click on the extension icons in the left side menu, type the desired extension name in the search box, select the required extension, and then click Install. Ta-da! You’re done.

Now let’s dive into the list of extensions.
#1 Pubspec Assist
Do you get bored searching for required Flutter and Dart packages in pub.dev? Then, you should try this Pubspec Assist extension. This extension allows you to search for packages without having to leave the editor and then adds them to the pubspec.yaml file. In addition, it allows you to search for multiple packages simultaneously by separating the names with commas.

#2 Error Lens
Errors and warnings are normal during development, but the methods we use to handle them are unique. In the VS Code editor, the errors and warnings are usually shown at the bottom, and we must scroll through the list to see if there are additional problems.
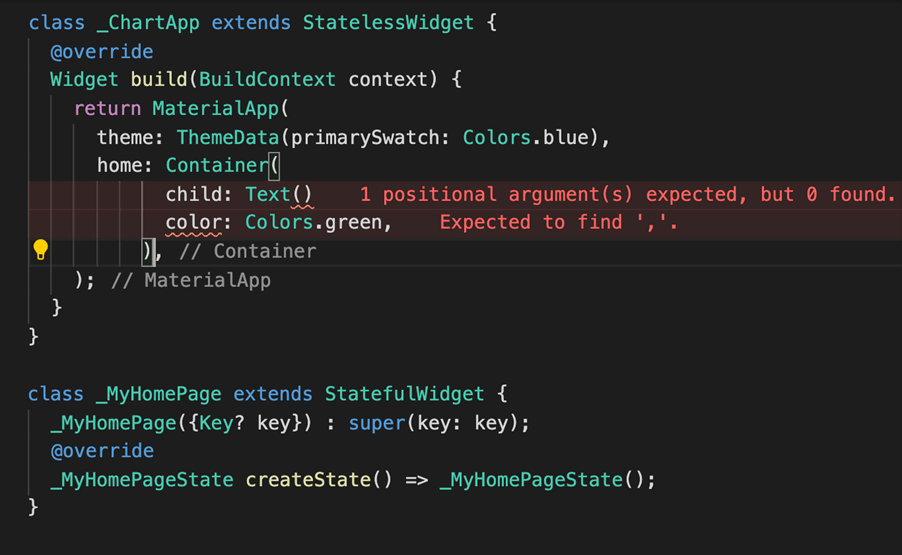
The Error Lens extension highlights the error lines in the code and appends the error details at the end of the line. Error icons are also displayed in the gutter.
Also, you can customize the color of the error highlight in the settings.json file. This will make your mistakes appear more enticing.

#3 Flutter Tree
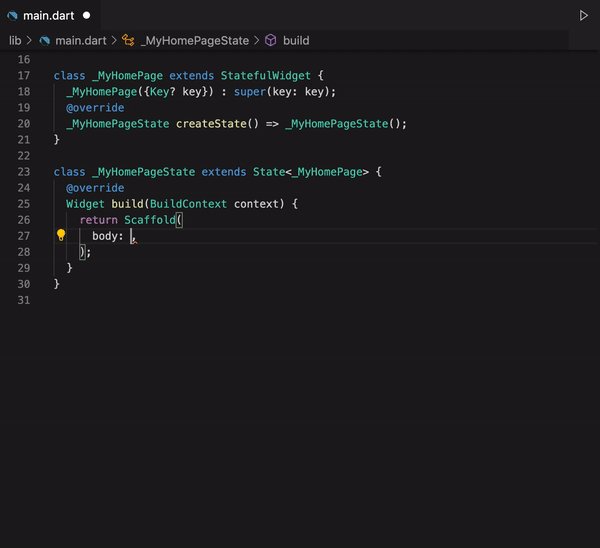
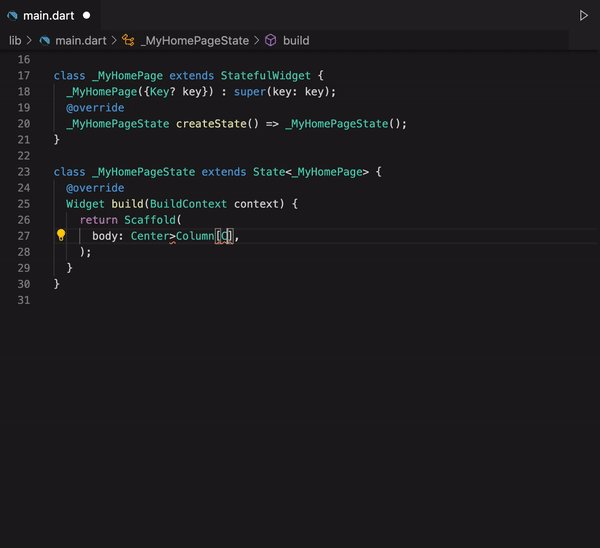
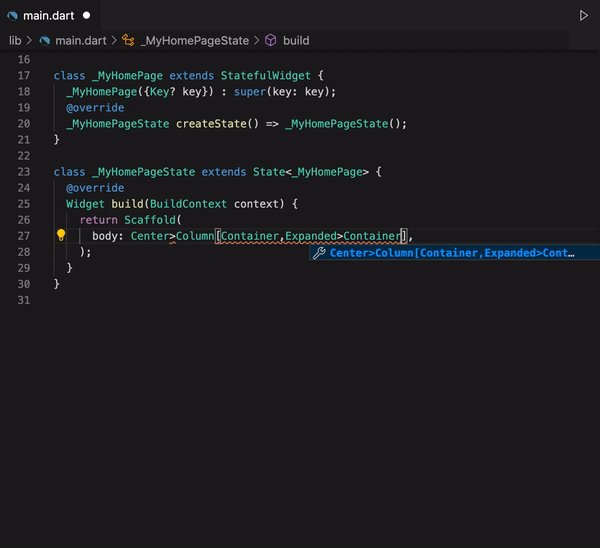
It’s difficult to recognize widgets in a tree when you construct an application with a large number of widgets. The Flutter Tree extension creates the desired widget tree with simplified syntax. This makes the creation of widget trees much easier, but you have to use its own syntax to do so, which is as follows.
Syntax
OneChild>MultipleChild[OneChild,MultipleChild[OneChild,OneChild],OneChild>OneChild]
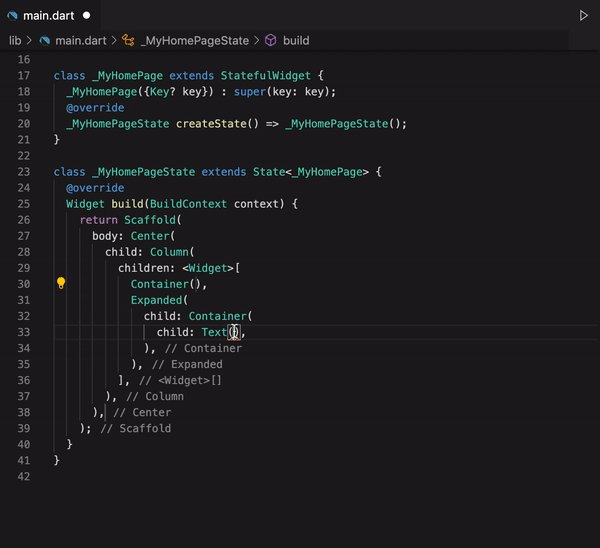
Code generated
OneChild(
child: MultipleChild(
children: <Widget>[
OneChild(),
MultipleChild(
children: <Widget>[
OneChild(),
OneChild(),
]
),
OneChild(
child: OneChild(),
),
]
),
)

#4 Bracket Pair Colorizer 2
We are frequently lost in the maze of nested classes and widgets, wasting a lot of time and effort attempting to find the correct bracket pair. Bracket Pair Colorizer 2 is a lifesaver when it comes to locating misplaced brackets.
You can also customize the color of bracket pairs.

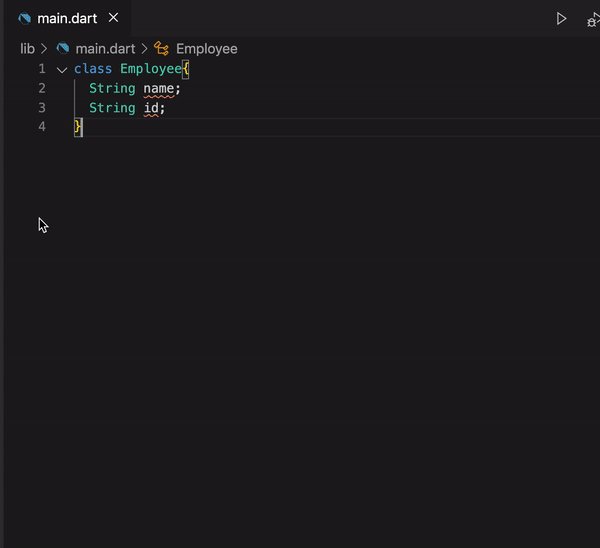
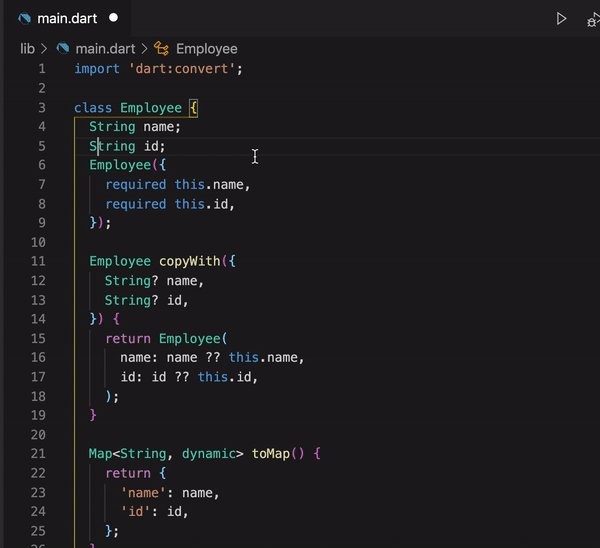
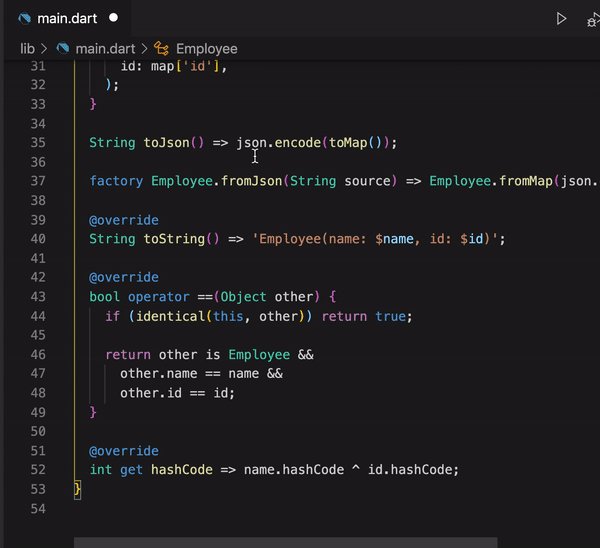
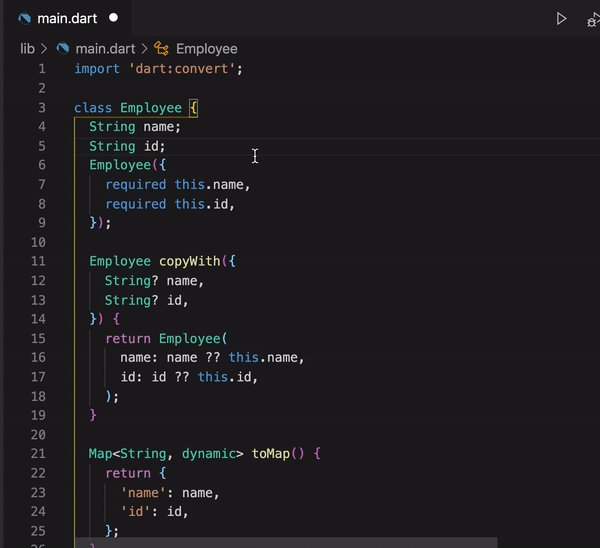
#5 Dart Data Class Generator
Often, we overlook the creation of required methods in a class. VS Code has a feature that allows you to add missing methods, but you can only add one at a time. The Dart Data Class Generator overcomes this by building Dart data classes with the constructor, copyWith, toMap, fromMap, toJson, fromJson, toString, operator ==, and hashCode methods based on class attributes or raw JSON, as the name implies.
This extension also sorts the imports alphabetically and converts them to a proper format.

#6 Flutter Stylizer
Dealing with a huge code base that is not organized properly decreases developer productivity. The Flutter Stylizer extension erases this problem by organizing your methods in a consistent and opinionated way.
This tool organizes the classes within the file in the following manner:
Constructor – named constructor – public static variables – public instance variables – public override variables – private static variables – private instance variables – public override methods – other public methods – build method.
Flutter itself provides formatting choices, however, it only formats Dart files and it doesn’t re-order the code. Flutter formats the code based on these formatting rules.

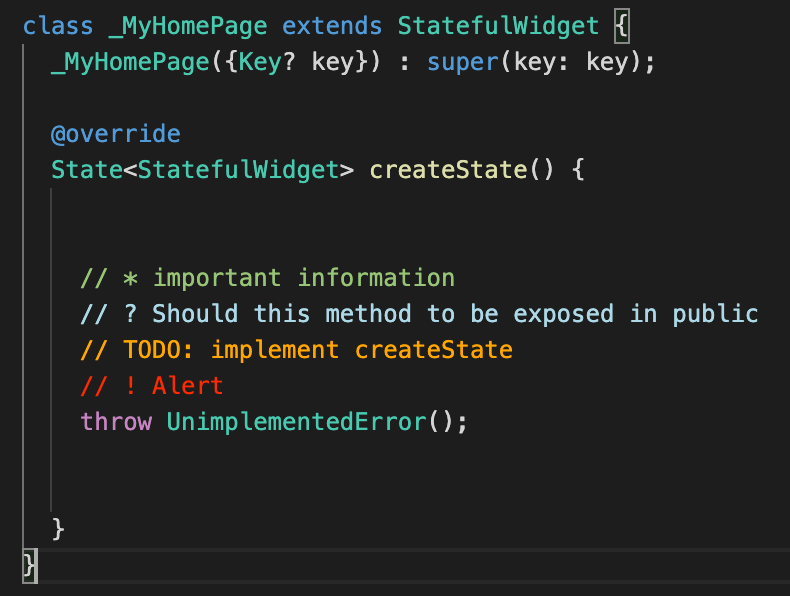
#7 Better Comments
If all comments are in the same format, we won’t be able to prioritize the job, and there’s a risk of ignoring important tasks. The Better Comments extension aids in the creation of colorful comments, which makes them more readable. This makes it easier to keep track of the code comments.
All you have to do is start a comment with *, !, ?, or TODO, and it will be colored in an assigned way. You can also create your own comment styles using the settings.json file.

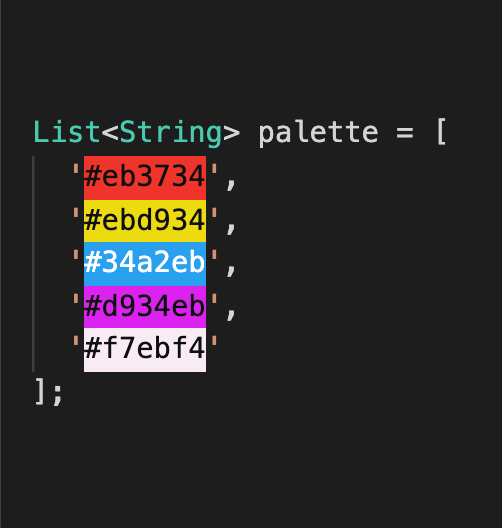
#8 Color Highlight
We deal with a wide range of colors when designing an application, but what if the colors we’re coding were visible in the code editor? This would be very productive by showing us the application colors without having to run the application. The Color Highlight add-on makes it possible to view the colors that are specified by styling the color in our code.

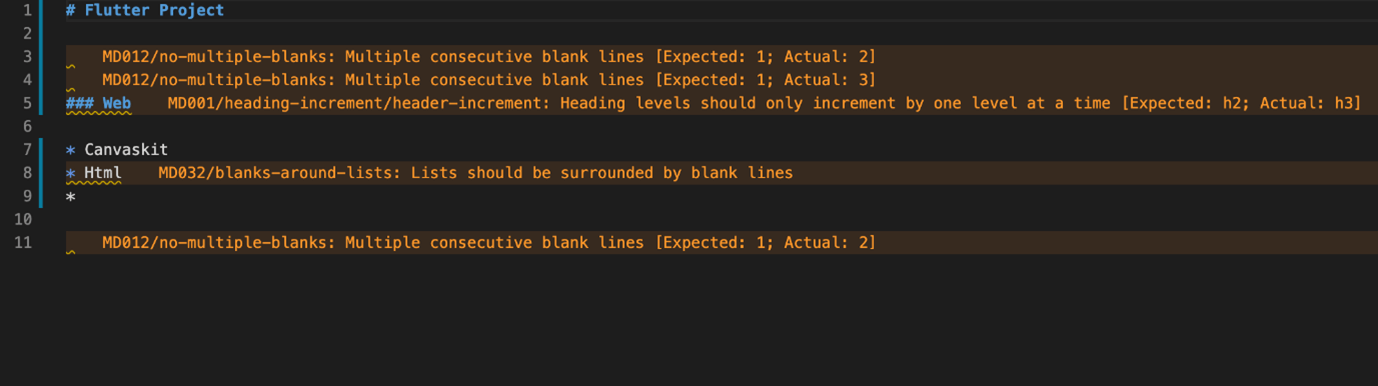
#9 Markdownlint
There are no compilers in the Flutter project that guarantee to find issues in README.md or CHANGELOG.md files. To remedy this, the Markdownlint plugin provides a set of guidelines to encourage Markdown file standards and uniformity. You can use this extension to check for problems locally and verify the content before publishing it live. Browse the user manual to learn more about rules.
In the following image, you can see errors like multiple consecutive blank lines, heading levels should increment by one, and the list should be surrounded by blank lines. On a related note, I would like to remind you that you can preview Markdown files in VS Code by using the Preview button.

#10 JSON to Dart Model
When working with n number of JSON files, creating Dart models for all of them is time-consuming. JSON to Dart Model creates a Dart class for the given JSON string. It’s possible to make JSON values required or default by adding r@ or d@ to your JSON key, and JSON to Dart Model will produce Dart models for you.
In the following figure, the JSON file is shown on the left, and the required classes and properties are shown on the right, which are produced from the JSON file using the JSON to Dart Model extension.

Special mention: Syncfusion® Document Viewer Extension
If you often find yourself switching between apps just to check a Word or Excel file, this handy tool is for you. The Syncfusion® Document Viewer Extension for Visual Studio Code lets you open and view documents like Word, Excel, and more; right inside your coding environment.
You can preview high-fidelity files and even make light edits such as text changes and formatting tweaks, all without leaving VS Code. It’s a simple way to stay focused and keep your project documentation within reach.
Available for free download on the Visual Studio Code Marketplace.

Unlock the power of Syncfusion’s highly customizable Flutter widgets.
Conclusion
Thanks for reading! I hope you will be keen to use these Visual Studio Code extensions for Flutter. If you are using any other extensions in your day-to-day Flutter development and find them to be useful, please share them with us in the comments section below.
Browse our documentation to learn more about Syncfusion Flutter widgets. You can also see our Syncfusion Flutter app with many examples in this GitHub repo. Don’t miss our demo app in Google Play, App Store, the web, Windows Store, macOS, and Snapcraft (Linux).
If you aren’t a customer yet, you can try our 30-day free trial to check out our Flutter features.
Finally, if you wish to send us feedback or would like to submit any questions, please feel free to post them in the comments section of this blog post. You can also contact us through our support forums, feedback portal, or support portal. We are always happy to assist you!





Comments (4)
Are you try https://marketplace.visualstudio.com/items?itemName=gornivv.vscode-flutter-files? It’s a quick and flexible way to generate new features in the project.
Hi KRAVCHENKO,
Yes, the Flutter Files plugin is useful in generating new features in the project, and thanks for your suggestion. We will use this in our day-to-day development process.
Thanks,
Dharani.
Kindly check the below extenstion,
https://marketplace.visualstudio.com/items?itemName=circlecodesolution.ccs-flutter-color
Hi NILESH,
Thanks for suggesting this plugin. This plugin is very much useful in predicting the colors, this converts our color codes and shows the color box. We will use this in our development environment.
Thanks,
Dharani.