The Flutter Date Range Picker is a lightweight widget that allows users to easily select a single date, multiple dates, or a range of dates. It provides month, year, decade, and century views to navigate to the desired date quickly.
At Syncfusion, we are continuously reviewing the constructive comments we receive from our customers, which include various feature requests. From there, we picked the most widely requested features and made them available in the Essential Studio® 2021 Volume 3 release.
In this blog post, I’ll briefly discuss the new features included in the Flutter Date Range Picker widget for the 2021 Volume 3 release.
Today button
You can display the today button at the bottom of the view by setting the value to true in the showTodayButton property of the SfDateRangePicker. This helps us easily navigate to the current date in the Date Range Picker view.
Refer to the following code.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SfDateRangePicker(
showTodayButton: true,
),
),
);
}
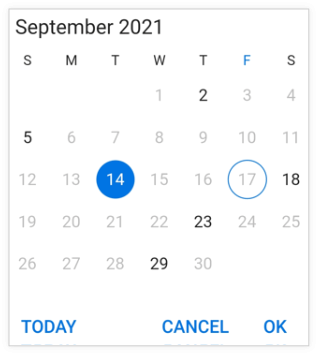
Selectable day predicate
The new SelectableDayPredicate function allows only certain days to be selected. If this callback function returns true for certain days, only those days will be selectable in the date picker. With this, you can easily disable the interaction with certain dates in the Flutter Date Range Picker when the view is loading.
For example, you can disable weekends or holidays.
You can also customize the disabled dates through the disabledDatesTextStyle and disabledDatesDecoration properties from the DateRangePickerMonthCellStyle and DateRangePickerYearCellStyle classes.
Refer to the following code.
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Card(
child: SfDateRangePicker(
selectableDayPredicate: (DateTime dateTime) {
if (dateTime == DateTime(2021, 9, 2) || dateTime == DateTime(2021, 9, 5) || dateTime == DateTime(2021, 9, 14) || dateTime == DateTime(2021, 9, 18) || dateTime == DateTime(2021, 9, 23) || dateTime == DateTime(2021, 9, 29)) {
return false;
}
return true;
},
)))
);
}
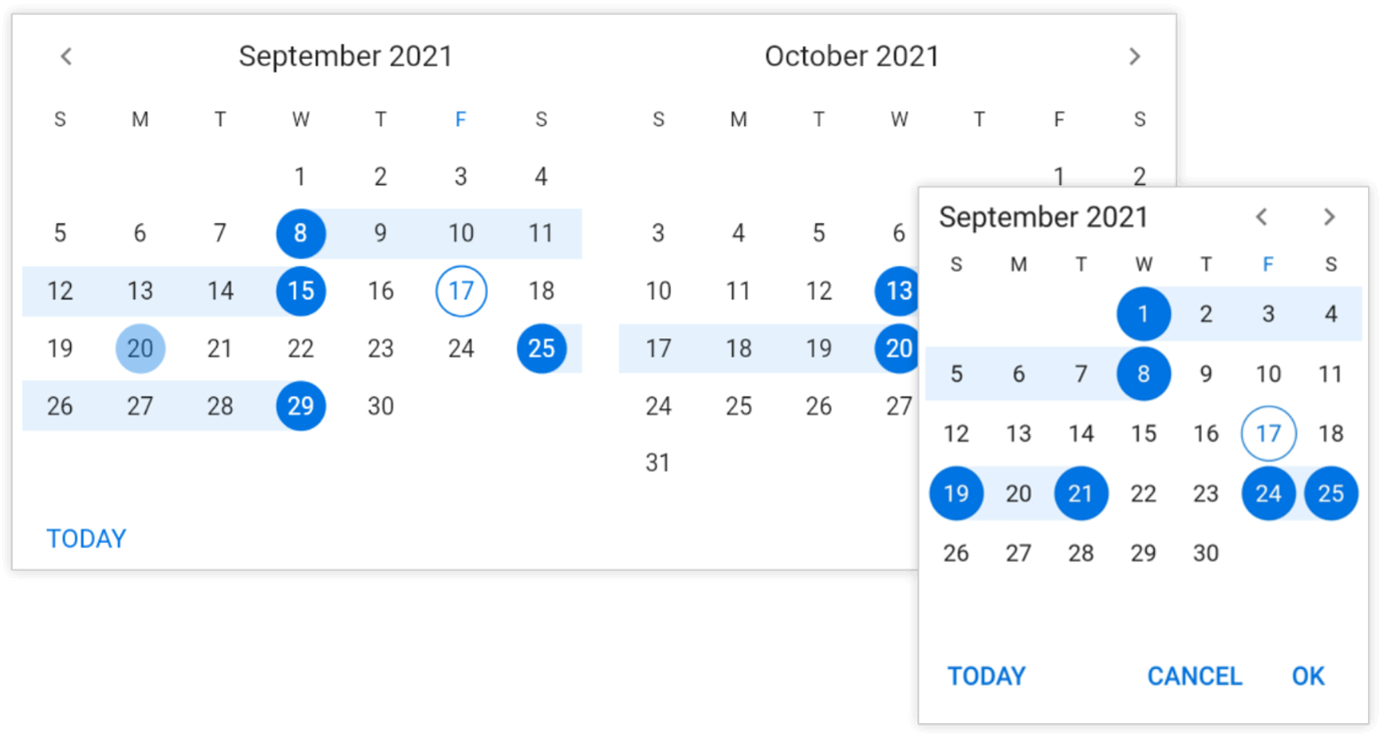
Mouse-hovering improvement
The hovering functionality for dates in a range was improved for both range and ranges selection by highlighting the current date. Also, the hovering for extendable range selection was improved to provide a better UI experience.
Conclusion
Thanks for reading! In this blog post, we walked through the new features and enhancements in the Flutter Date Range Picker available in our 2021 Volume 3 release. These features are also available in our Release Notes and What’s New pages. For more details, refer to the Flutter Date Range Picker documentation. We also encourage you to try out the Syncfusion Flutter UI widgets demos available on GitHub.
Try out these new features and leave your feedback in the comments section below!
For current customers, the newest version of Essential Studio® is available for download from the License and Downloads page. If you are not yet a Syncfusion customer, you can try our 30-day free trial to check out the available features.
You can contact us through our support forums, Direct-Trac, or feedback portal. We are always happy to assist you!