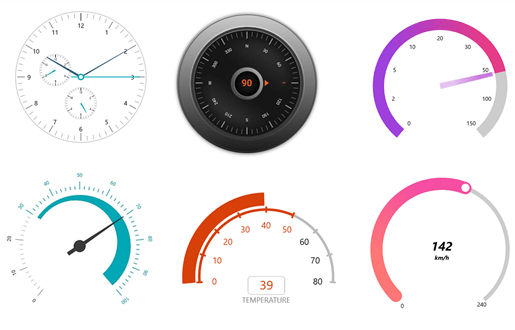
We at Syncfusion are happy to introduce our new WinUI 3 – Project Reunion Radial Gauge control in the 2021 Volume 1 release. The Radial Gauge is a multipurpose data visualization control for displaying numerical values on a circular scale. It allows users to create various application components, such as speedometers, temperature monitors, dashboards, multiaxial clocks, watches, activity gauges, compasses, and so on.

The Radial Gauge control has the following features:
These are fully customizable and extendable.
Let’s check out these features and learn how to integrate the Radial Gauge into an application.
Axis
The radial axis is a circular arc in which values are displayed along a linear or custom scale based on the design requirements. You can add any number of axes inside the Radial Gauge.
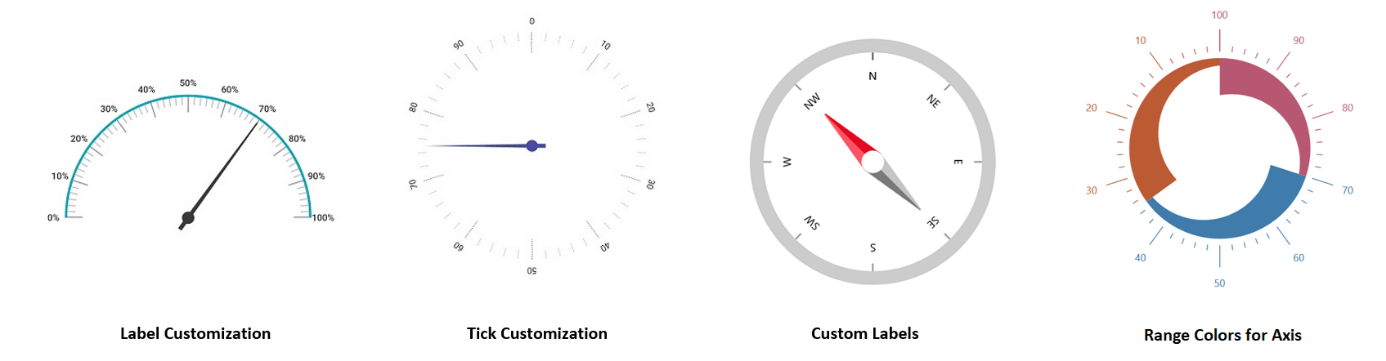
You can also further customize the following radial axis elements to enhance axis readability: scales, labels, label rotation, label style, tick style, inversed axes, outside axis position, and support for multiple axes.

Range
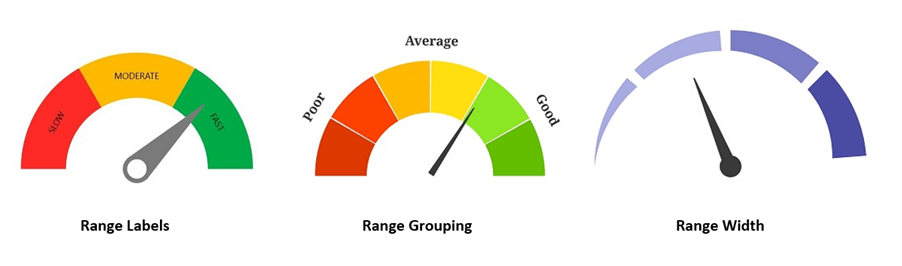
The gauge range is a visual element that helps to quickly visualize where a value falls on an axis. You can add any number of ranges inside the radial axis. You can also customize the start and end width of a range and annotate the text in it to improve readability.

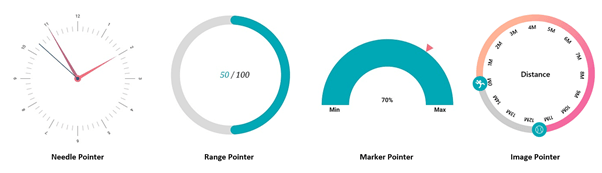
Pointers
Pointers help to indicate values on the radial axis. The Radial Gauge control supports three types of pointers:
- Needle
- Marker
- Range
You can customize all these pointers as needed.
The needle pointer is used to indicate a value with a highly customizable needle-type element. One end of the needle is positioned at the middle of the Radial Gauge, and the other end points to the value on the radial axis. Use the knob and tail elements in the needle pointer to enhance the pointer appearance.
The marker pointer is used to indicate a value with built-in shapes, such as a circle, diamond, triangle, inverted triangle, or rectangle. You can also use custom text or an image as a marker pointer.
The range pointer is an arc element that is used to indicate a value from the starting value of the radial axis. You can also customize the pointer corner style to be rounded or curved.

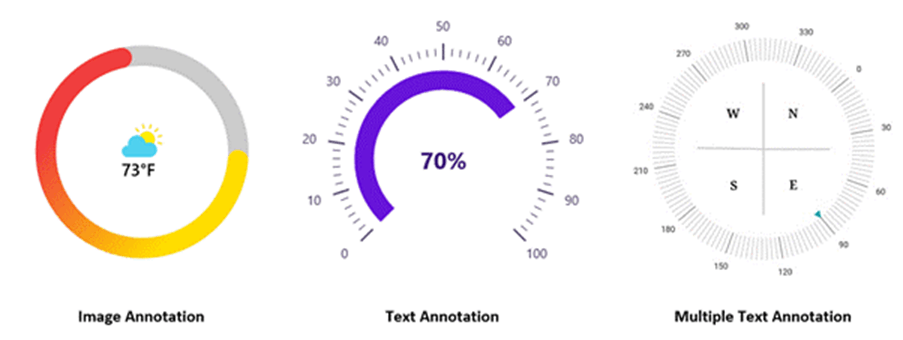
Annotation
You can add multiple elements – such as text, images and other custom elements – as annotations inside the Radial Gauge control. You can also customize the position of the annotation inside the gauge.

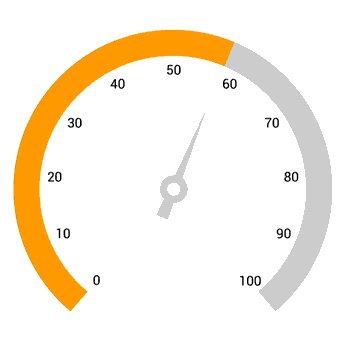
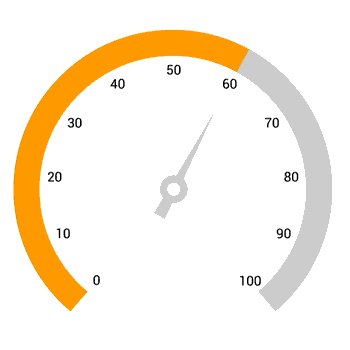
Pointer animation
You can animate the pointer in a visually appealing way when it moves from one value to another.

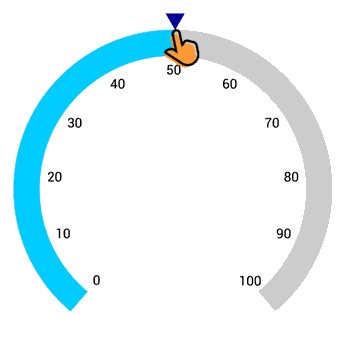
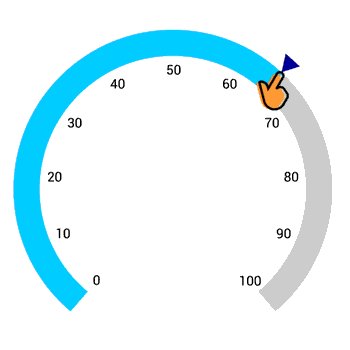
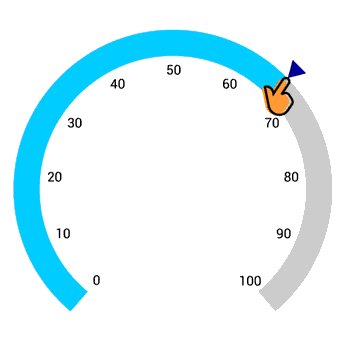
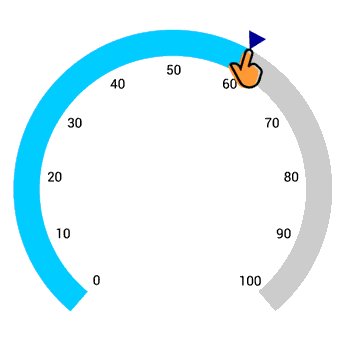
Pointer interaction
The Radial Gauge provides an option to drag a pointer from one value to another. Use it to change the value at run time.

Add the WinUI Radial Gauge to your application
This section covers how to create a simple WinUI 3 application with the Radial Gauge control to demonstrate its basic usage.
Step 1: Create a WinUI application
First, create a simple project using the instructions provided in Get started with WinUI 3 for UWP apps or Get started with WinUI 3 for desktop apps and follow the Get started with Project Reunion documentations.
Step 2: Install the necessary NuGet package
Then, install the Syncfusion.Gauge.WinUI NuGet package to the application from nuget.org or from the installed location, C:\Program Files (x86)\Syncfusion\Essential Studio®\WinUI\xx.x.x.xx\NuGetPackages.
Note: xx.x.x.xx denotes the version of the Syncfusion WinUI 3 – Project Reunion Radial Gauge package.
Step 3: Add the namespace and initialize the Radial Gauge
Import the control’s namespace Syncfusion.UI.Xaml.Gauges in the XAML file and initialize the Radial Gauge control as shown in the following code example.
xmlns:gauge="using:Syncfusion.UI.Xaml.Gauges"
...
<gauge:SfRadialGauge>Step 4: Add an axis to the Radial Gauge
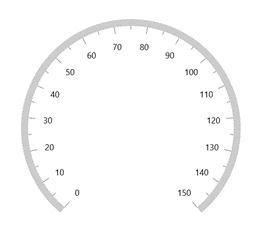
Axes contain a variety of elements, and you can add any number of radial axes to the gauge. You can specify the minimum and maximum values of an axis using the Minimum and Maximum properties demonstrated in the following code.
<gauge:SfRadialGauge>
<gauge:SfRadialGauge.Axes>
<gauge:RadialAxis Minimum="0" Maximum="150"
Interval="10">
</gauge:RadialAxis>
</gauge:SfRadialGauge.Axes>
</gauge:SfRadialGauge>
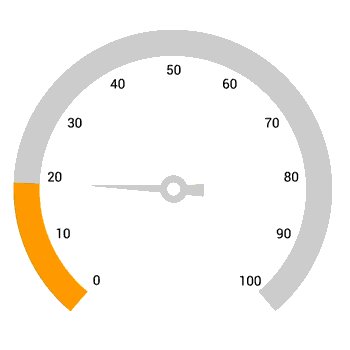
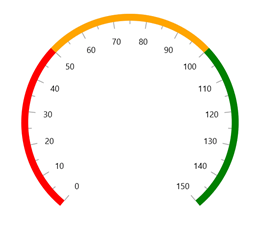
Step 5: Add a range to the Radial Gauge
Ranges contain a variety of range elements, and you can add any number of ranges to an axis. You can specify the start value, end value, and background color for a range using the StartValue, EndValue, and Background properties demonstrated in the following code.
<gauge:SfRadialGauge >
<gauge:SfRadialGauge.Axes>
<gauge:RadialAxis Maximum="150"
Interval="10">
<gauge:RadialAxis.Ranges>
<gauge:GaugeRange StartValue="0"
EndValue="50"
Background="Red" />
<gauge:GaugeRange StartValue="50"
EndValue="100"
Background="Orange" />
<gauge:GaugeRange StartValue="100"
EndValue="150"
Background="Green" />
</gauge:RadialAxis.Ranges>
</gauge:RadialAxis>
</gauge:SfRadialGauge.Axes>
</gauge:SfRadialGauge>

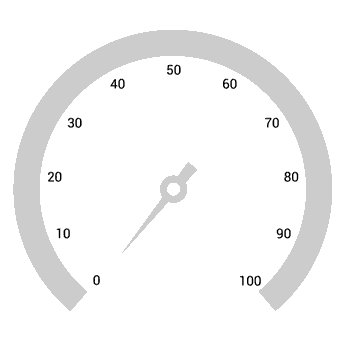
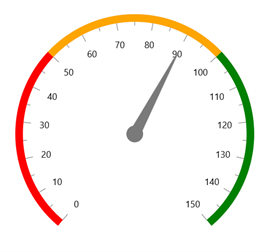
Step 6: Add a pointer to the Radial Gauge
Pointers contain a variety of pointer elements, and you can add any number of pointers – such as needle pointers, range pointers, and marker pointers – to the radial axis to indicate a value. The Value property is used to specify the value of the pointer.
<gauge:SfRadialGauge >
<gauge:SfRadialGauge.Axes>
<gauge:RadialAxis Maximum="150"
Interval="10">
<gauge:RadialAxis.Pointers>
<gauge:NeedlePointer Value="90" />
</gauge:RadialAxis.Pointers>
</gauge:RadialAxis>
</gauge:SfRadialGauge.Axes>
</gauge:SfRadialGauge>
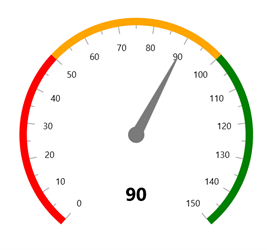
Step 7: Add annotation to the Radial Gauge
You can add custom content – such as text or images- as annotations inside the axis. You can also customize the position of annotation using the DirectionUnit, DirectionValue and PositionFactor properties demonstrated in the following code.
<gauge:SfRadialGauge >
<gauge:SfRadialGauge.Axes>
<gauge:RadialAxis Maximum="150"
Interval="10">
<gauge:RadialAxis.Pointers>
<gauge:NeedlePointer x:Name="needlePointer" Value="90" />
</gauge:RadialAxis.Pointers>
<gauge:RadialAxis.Annotations>
<gauge:GaugeAnnotation DirectionUnit="Angle"
DirectionValue="90"
PositionFactor="0.5">
<gauge:GaugeAnnotation.Content>
<TextBlock Text="{Binding ElementName=needlePointer, Path=Value}"
FontSize="25"
FontWeight="Bold" />
</gauge:GaugeAnnotation.Content>
</gauge:GaugeAnnotation>
</gauge:RadialAxis.Annotations>
</gauge:RadialAxis>
</gauge:SfRadialGauge.Axes>
</gauge:SfRadialGauge>
GitHub reference
For more information, refer to our WinUI Radial Gauge Getting Started demo project.
Conclusion
Thanks for reading! I hope you enjoyed learning about the new Syncfusion WinUI 3 – Project Reunion Radial Gauge control and its features. This control is available in the 2021 Volume 1 release. Also, refer our WinUI Radial Gauge user guide and GitHub demos. Additionally, you can download and check out our demo app in the App Center.
If you aren’t a customer yet, you can try our 30-day free trial to check out these features.
Also, if you need a specific feature in our WinUI Radial Gauge control, please let us know in the comments section below. You can also contact us through our support forums, Direct-Trac, or feedback portal. We are always happy to assist you!