React is an open-source framework for building reusable UI components and apps. It is used by thousands of developers around the world to create complex and multifaceted applications. In this article, we will discuss unit testing in React and how to implement it using the Jest and Enzyme frameworks.
Let’s get started!
Unit testing
- It is an essential and integral part of the software development process that helps us ensure the product’s stability.
- It is the level of testing at which every component of the software is tested.
Significance of unit testing
- It helps us improve the quality of code.
- In a world of changing requirements, it helps us identify future breaks.
- Since bugs are found early, it helps us reduce the cost of bug fixes.
Prerequisites
Set up a React application
Follow these steps to set up a React application:
Step 1: Install the create-react-app npm package with the following command in the desired location.
npm install -g create-react-app |
Step 2: Use the following commands to set up a basic React project.
create-react-app my-app --template typescript |

Syncfusion React UI components are the developers’ choice to build user-friendly web applications. You deserve them too.
React unit testing libraries
We are going to use the following popular unit testing libraries in our React application:
Jest
Jest is a JavaScript testing framework written by Facebook. It will help us make all our assertions.
Note: We need to install Jest before writing any test cases. When we run the create-react-app command, it will automatically install Jest in our React application.
Enzyme
Enzyme is a JavaScript testing utility for easily testing React components. It helps render React components in testing mode.
Enzyme installation
To get started with Enzyme, install it via npm with the following command.
npm install –save-dev enzyme |
Writing the first test case
Follow these steps to write a test case in your React application.
Step 1: We are going to render a simple button named Click Me using the following code.
import React, { Component } from 'react';
import './App.scss';
class App extends React.Component<any, any> {
constructor(props: any) {
super(props);
this.state = {
};
}
render() {
return (
<div>
<button id="ClickMe" className="click-me">Click Me</button>
</div>
)
}
};
export default App;Step 2: Add the following code in the App.test.tsx file, which is the file where we write test cases.
import React from 'react'
import Enzyme, { shallow } from 'enzyme'
import Adapter from 'enzyme-adapter-react-16'
import App from './App'
Enzyme.configure({ adapter: new Adapter() })
describe('Test Case For App', () => {
it('should render button', () => {
const wrapper = shallow(<App />)
const buttonElement = wrapper.find('#ClickMe');
expect(buttonElement).toHaveLength(1);
expect(buttonElement.text()).toEqual('Click Me');
})
})
In the previous code example, we stored the shallow renderer of the App component in the wrapper variable. We can access the length and text of the button inside the Button tag within the component’s output, and we can also check if the text we passed matches the toEqual match function.
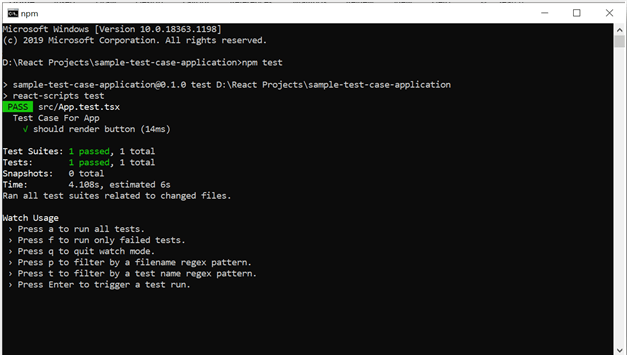
Step 3: Use the following command to run the test cases.
npm test |
The test results will be shown like in the following screenshot.


All Syncfusion’s 70+ React UI components are well-documented. Refer to them to get started quickly.
Test with user interaction
Let’s write a new test case that simulates clicking a button component and confirms its dependent actions.
Step 1: Add the following code in the App.tsx file.
import React, { Component } from 'react';
import './App.scss';
class App extends React.Component<any, any> {
constructor(props: any) {
super(props);
this.state = {
ClickCount:0
};
this.ClickMe = this.ClickMe.bind(this);
}
ClickMe(){
this.setState({
ClickCount:this.state.ClickCount + 1
});
}
render() {
return (
<div>
<button id="ClickMe" className="click-me" onClick={this.ClickMe}>Click Me</button>
<p>You clicked me :: {this.state.ClickCount}</p>
</div>
)
}
};
export default App;Step 2: Add the following code snippet in the App.test.tsx file.
import React from 'react'
import Enzyme, { shallow } from 'enzyme'
import Adapter from 'enzyme-adapter-react-16'
import App from './App'
Enzyme.configure({ adapter: new Adapter() })
describe('Test Case For App', () => {
it('should render button', () => {
const wrapper = shallow(<App />)
const buttonElement = wrapper.find('#ClickMe');
expect(buttonElement).toHaveLength(1);
expect(buttonElement.text()).toEqual('Click Me');
}),
it('increments count by 1 when button is clicked', () => {
const wrapper = shallow(<App />);
const buttonElement = wrapper.find('#ClickMe');
buttonElement.simulate('click');
const text = wrapper.find('p').text();
expect(text).toEqual('You clicked me :: 1');
});
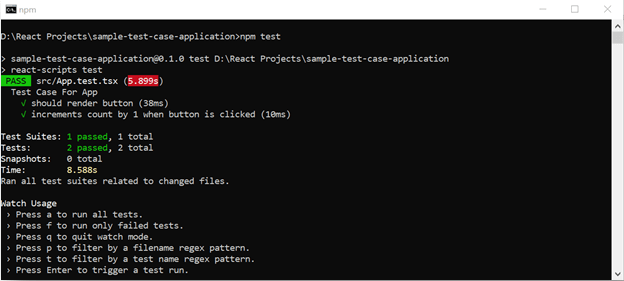
})Step 3: Run the npm test command to run the test cases in the desired application location. Then, we will get the test results as shown in the following screenshot.

Test case for state variable
Let’s create a new test case to check the button’s disabled/enabled state using the state variable.
Step 1: Add the below code snippet in the App.tsx file.
import React, { Component } from 'react';
import './App.scss';
class App extends React.Component<any, any> {
constructor(props: any) {
super(props);
this.state = {
ClickCount:0,
IamDisabled : true
};
this.ClickMe = this.ClickMe.bind(this);
}
ClickMe(){
this.setState({
ClickCount:this.state.ClickCount + 1
});
}
render() {
return (
<div>
<button id="ClickMe" className="click-me" onClick={this.ClickMe}>Click Me</button>
<p>You clicked me :: {this.state.ClickCount}</p>
<button id=" IamDisabled " className="click-me" disabled={this.state.IamDisabled}>Disabled</button>
</div>
)
}
};
export default App;Step 2: Add the following code snippet in the App.test.tsx file.
import React from 'react'
import Enzyme, { shallow } from 'enzyme'
import Adapter from 'enzyme-adapter-react-16'
import App from './App'
Enzyme.configure({ adapter: new Adapter() })
describe('Test Case For App', () => {
it('should render button', () => {
const wrapper = shallow(<App />)
const buttonElement = wrapper.find('#ClickMe');
expect(buttonElement).toHaveLength(1);
expect(buttonElement.text()).toEqual('Click Me');
}),
it('increments count by 1 when button is clicked', () => {
const wrapper = shallow(<App />);
const buttonElement = wrapper.find('#ClickMe');
buttonElement.simulate('click');
const text = wrapper.find('p').text();
expect(text).toEqual('You clicked me :: 1');
});
})
describe('Test Case for App Page', () => {
test('Validate Disabled Button disabled', () => {
const wrapper = shallow(
<App />
);
expect(wrapper.state('IamDisabled')).toBe(true);
});
});
Be amazed exploring what kind of application you can develop using Syncfusion React components.
Test with router
Let’s assume we have a router option in our React application.
The following code shows how to deal with the router, label text, button availability, and enabled/disabled state using a state variable and an input box value passing event.
describe('Test Case for Create Customer Page', () => {
test('Validate Create Customer Label render', () => {
const wrapper = render(
<MemoryRouter>
<CreateCustomerComponent/>
</MemoryRouter>
);
const linkElements = wrapper.queryAllByText('Create Customer');
expect(linkElements).toHaveLength(1);
});
});
describe('Test Case for Create Customer Page', () => {
test('Validate Create Button render', () => {
const wrapper = render(
<MemoryRouter>
<CreateCustomerComponent/>
</MemoryRouter>
);
const linkElements = wrapper.queryAllByText('Create');
expect(linkElements).toHaveLength(1);
}),
test('Validate Create Button disabled', () => {
const {queryAllByText} = render(
<MemoryRouter>
<CreateCustomerComponent/>
</MemoryRouter>
);
expect(queryAllByText(/Create/i)[1].closest('button') as HTMLElement).toHaveAttribute('disabled');
});
});
describe('Test Case for Create Customer Page', () => {
test('Validate Form fields', () => {
const wrapper = shallow(
<MemoryRouter>
<CreateCustomerComponent/>
</MemoryRouter>
);
console.log(wrapper.find('Enter first name'));
wrapper.find('#first_name').simulate('change', { target: { name: 'name', value: 'admin' } });
})
});Reference
You can also reference the following articles to learn more about the use of Jest and Enzyme to test a React app:
- How to unit test React applications with Jest and Enzyme
- Unit Testing in ReactJS using Jest and Enzyme
- Unit Testing in ReactJS GitHub demo

Explore the endless possibilities with Syncfusion’s outstanding React UI components.
Conclusion
In this blog, we have learned how to do unit testing in React with the Jest and Enzyme frameworks. With this in your toolkit, you can check the stability of your app and also enhance the quality of the code. Try out the tests demonstrated in this blog post and share your feedback in the comments section below!
The Syncfusion React UI components library is the only suite you will ever need to build a charming web application. It contains over 65 high-performance, lightweight, modular, and responsive UI components in a single package.
For existing customers, the newest version is available for download from the License and Downloads page. If you are not yet a Syncfusion customer, you can try our 30-day free trial to check out the available features. Also, check out our samples on GitHub.
You can contact us through our support forums, support portal, or feedback portal. We are always happy to assist you!
If you like this blog post, we think you’ll like the following articles too:




Comments (5)
Although a nice coverage for unit testing a react app, do you also have scenarios where syncfusion components can be tested together with react (maybe even vue).
describe(‘Can save to backend’, () => {
test(‘click will call api’, () => {
const wrapper = shallow(syncfusionComponent);
wrapper.find(‘.some-class-of-syncfusion’).simulate(‘click’);
expect(apiCallSpy).toHaveBeenCalled()
})
});
Hi,
We can use syncfusion controls for unit test cases. Here i am going to show CheckBoxComponent . Find the below sample UI and test case.
UI : Add below code under render() block. Then find id=”CheckBoxTest” for CheckBoxComponent.
{ this.checkboxObj = scope; }} change={ this.onChange.bind(this) } >
Test Case : We can find the checkbox component length and trigger click event.
describe(‘Test case for Checkbox Component’, () => {
let customers: any = [
{
“id”: 1,
“first_name”: “Customer1”,
“last_name”: “Name1”,
“email”: “customer1@mail.com”,
“phone”: “9444321211”,
“address”: “Xyz Street”,
“description”: “Welcome”
},
{
“first_name”: “Sangeetha”,
“last_name”: “Periyaiah”,
“email”: “sangeesangee93@gmail.com”,
“phone”: “8220867882”,
“address”: “XYZ Street”,
“description”: “Welcor”,
“id”: 2
}
]
let props: any = {
history: {
push: () => { }
}
};
test(‘Validate grid has records’, () => {
const wrapper = shallow(
);
wrapper.setState({ customers: customers });
let checkBoxTest: any = wrapper.find(‘#CheckBoxTest’);
expect(checkBoxTest).toHaveLength(1);
checkBoxTest.simulate(‘click’);
});
});
Thanks,
Sangeetha P.
Could you please provide any sample test case cover for pivot view control? We are using onQuerycell, fieldlist refresh, afterPopulate and onHeader cell events
Could you please give an example of mocking syncfusion related library. I am using a grid which will be assigned with a in the app. On the grid, there are few templates for the columns. To test it, I am mocking (syncfusion component) which now returns array of object. when I ran the test case, i cannot find the content in the js-dom. Thanks
Hi,
We can use syncfusion controls for unit test cases. Here i am going to show GridComponent . Find the below sample UI and test case.
UI : Add below code under render() block. Then find id=”CustomerGrid” for GridComponent.
Test Case : We can find the Gridcomponent length.
describe(‘Test case for Grid Component’, () => {
let customers: any = [
{
“id”: 1,
“first_name”: “Customer1”,
“last_name”: “Name1”,
“email”: “customer1@mail.com”,
“phone”: “9444321211”,
“address”: “Xyz Street”,
“description”: “Welcome”
}]
let props: any = {
history: {
push: () => { }
}
};
test(‘Validate grid has records’, () => {
const wrapper = shallow(
);
wrapper.setState({ customers: customers });
let customerGridTest: any = wrapper.find(“#CustomerGrid”);
expect(customerGridTest).toHaveLength(1);
});
});
Thanks,
Sangeetha P.