Even though Angular 9 has some extraordinary updates like improved ng update, support for TypeScript, and inline rendering support for YouTube and Google Maps, the default Ivy compiler has grabbed the attention of developers worldwide with its unbeatable features.
In this blog, we’ll dive into some interesting topics about the Ivy compiler:
- Ivy: The next-generation compiler
- How Ivy will improve your application architecture
- A whole new way to build Ivy apps
- Stronger type-checking in templates with Ivy
- The phantom of the template error
Ivy: The next-generation compiler
Angular 9 is available with the awesome features of Ivy, the next-generation compilation and rendering pipeline.
Ivy is the default compiler from Angular version 9 onwards. In the previous version, the View Engine was the default compiler, which produced larger bundle sizes. Ivy uses tree shaking to remove unused code in applications.
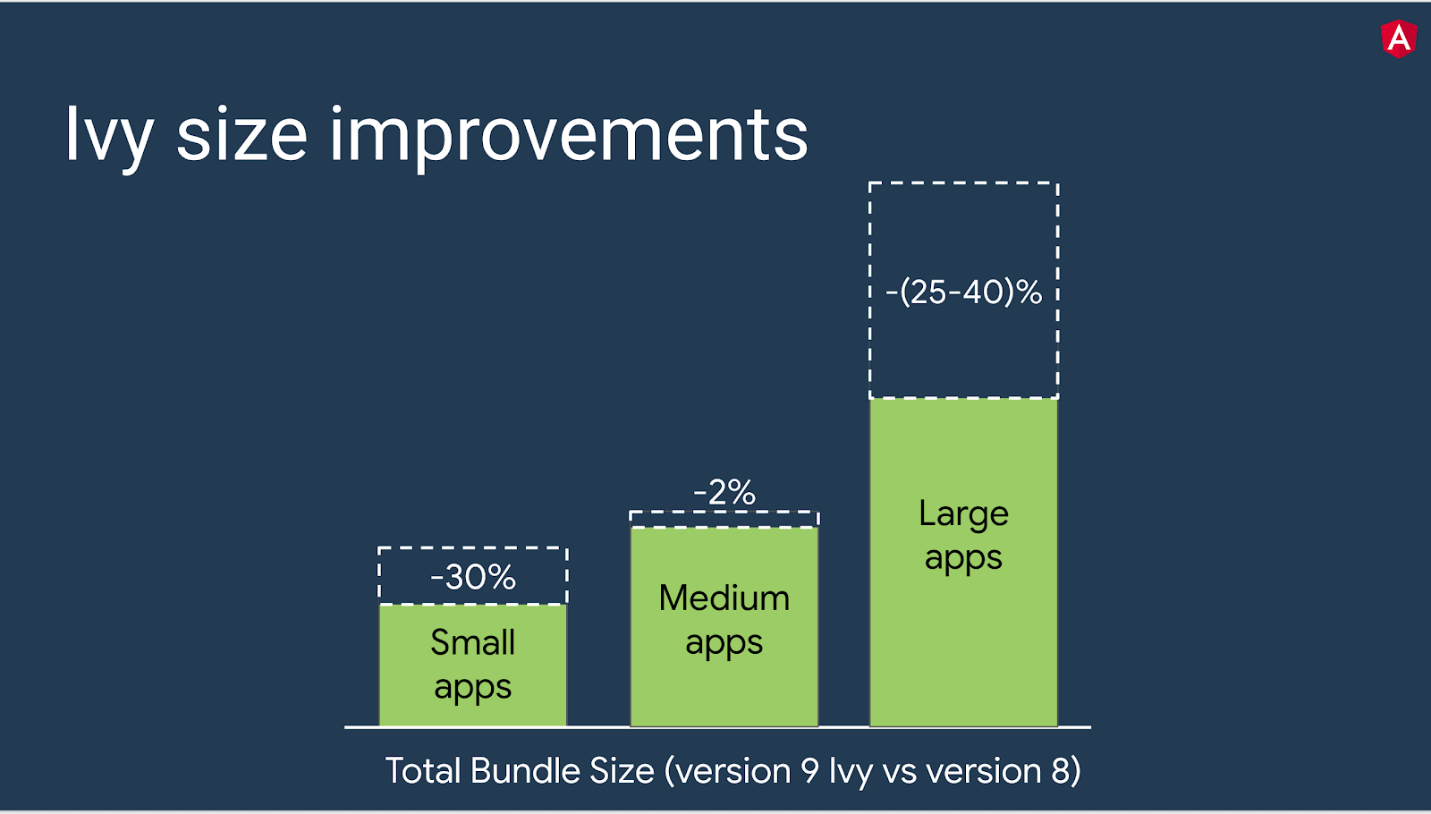
The following screenshot illustrates how Ivy improves the application bundle size in Angular 9.

How Ivy improves your application architecture
Ivy improves application architecture compared to previous versions of Angular. It enhances existing applications as follows:
- Ivy makes Angular applications simpler, smaller, and faster.
- Reduces bundle sizes from Angular 8 by an average of 30%.
- Accelerates application building and compilation.
- Smarter recompilation, resulting in 40 to 50% reduction in time to compile.
- Improved speed of internationalization (i18n).
- Easy debugging mode.
- Improved build times, with AOT enabled by default.
- Faster testing.
- Improved CSS class and style binding.
- Improved strict type checking.
- Improved build errors.
A whole new way to build Ivy apps
StackBlitz is one of the most useful online code editors for deploying Angular apps. Its most recent 2020 version provides:
- Theme support
- Auto-import support
- Zen mode
- 5x faster UI bundling
- Ivy support
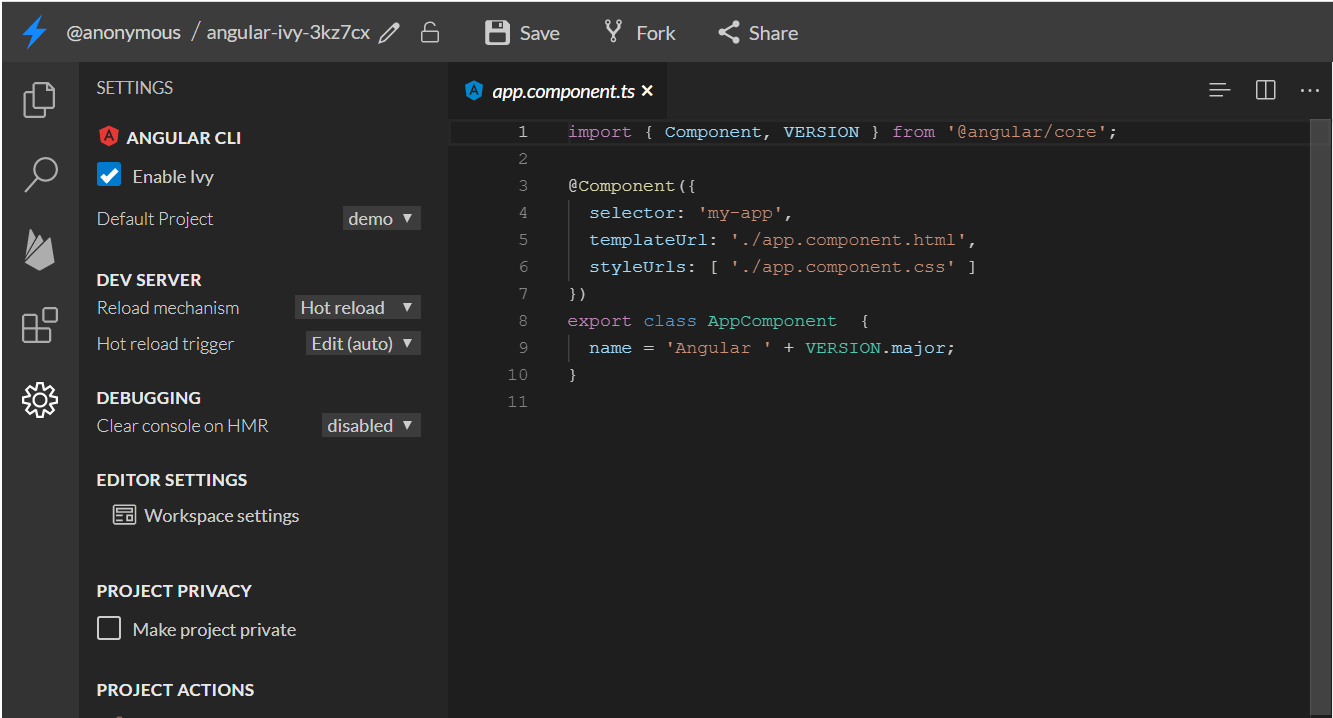
The following screenshots from the official Angular site illustrate the steps to enable the Ivy compiler in StackBlitz.
- Within the Settings options, you will find the Enable Ivy It is enabled by default. https://stackblitz.com/edit/angular-ivy-d9yoyf

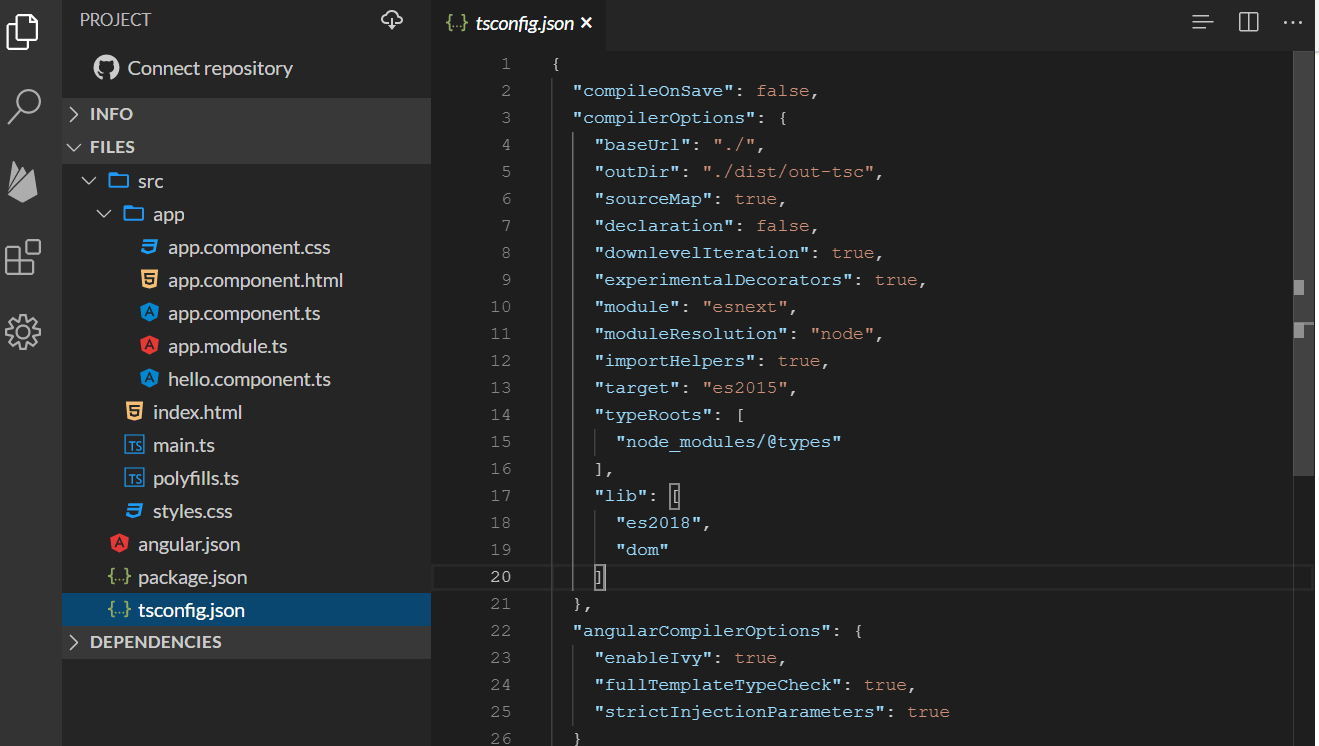
- Within the json file, you will find enableIvy set to true within angularCompilerOptions as shown in the following screenshot.

Stronger type checking in templates with Ivy
Stronger template and strict type checking are enabled in Angular version 8 and above. The strictTemplates option provides the strongest type checking in templates. It is like the typescript strict flag that checks the expressions and bindings within the templates of TypeScript applications.
In the following code, fullTemplateTypeCheck and strictTemplates flags in the TypeScript configuration file, tsconfig.json, are set to true.
"angularCompilerOptions":
{
"fullTemplateTypeCheck": true,
"strictInjectionParameters": true
}
Here are some reasons template checking is useful:
- Faster debugging
- Fewer runtime glitches
- More meaningful tests
The phantom of the template error
Three types of template type checking are available in Ivy:
- Basic mode
- Full mode
- Strict mode
Basic mode
In basic mode, the fullTemplateTypeCheck flag is set to false in the tsconfig.json file. It validates only the top-level expressions in a template just like the following one.
"angularCompilerOptions": {
"fullTemplateTypeCheck": false,
"strictInjectionParameters": true
}
Example:
<div>{{ heroes.Id }} {{ heroes.name }}</div>heroes: Hero =
{ id: 10, name: "Landon" };Here, type checking has been done only on heroes, not in the Id. Only the first term heroes is used for checking.
Full mode
In full mode, the fullTemplateTypeCheck flag is set to true, as in the following code. Angular is more aggressive in this type checking within templates. Full mode verifies all levels to check whether an object exists.
“angularCompilerOptions”: {
“fullTemplateTypeCheck”: true,
“strictInjectionParameters”: true
}
Example:
<div>{{ heroes.Id }} {{ heroes.name }}</div>
heroes: Hero =
{ id: 10, name: "Landon" };
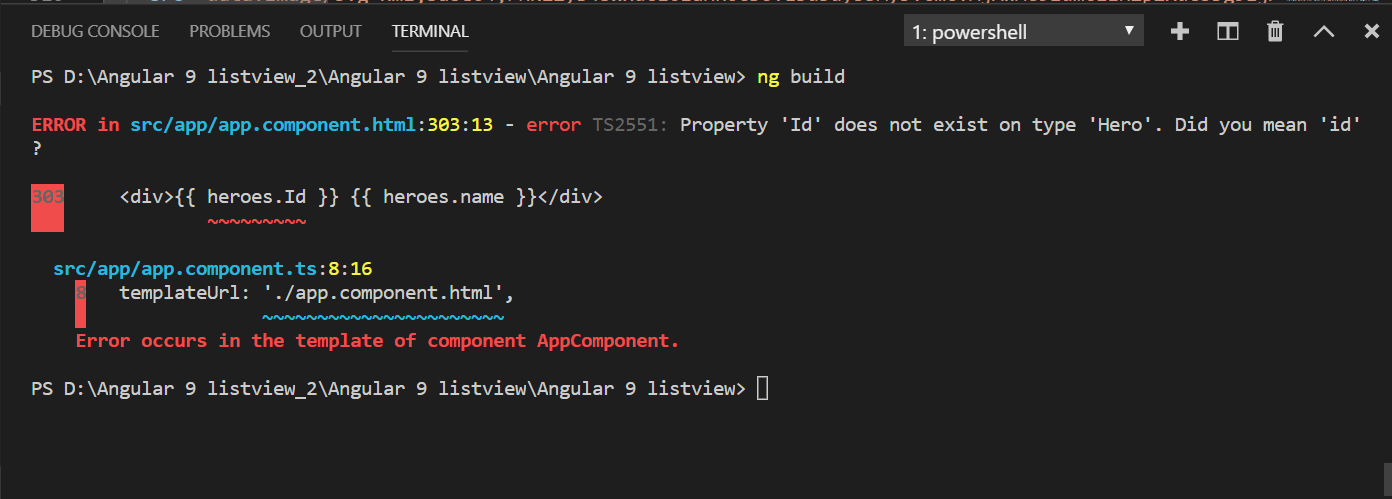
Here, type checking has been done for the entire hero.Id. The following screenshot shows an error in the template of the component AppComponent as the property Id does not exist in it.

Strict mode
In strict mode, the fullTemplateTypeCheck flag is set to true. Strict mode is a superset of full mode and can be accessed by setting the strictTemplates flag to true like in the following code.
"angularCompilerOptions": {
"fullTemplateTypeCheck": true,
"strictInjectionParameters": true,
"strictTemplates": true
}
Example:
<ul>
<li *ngFor="let hero of heroes; trackBy: trackByHero">
<div>{{ hero.Id }} {{ hero.name }}</div>
</li>
</ul>
heroes: Hero[] = [
{ id: 10, name: "Landon" },
{ id: 20, name: "Ella" },
{ id: 30, name: "Madelyn" },
{ id: 40, name: "Haley" }
];
trackByHero(hero: Hero) { return hero.id; }
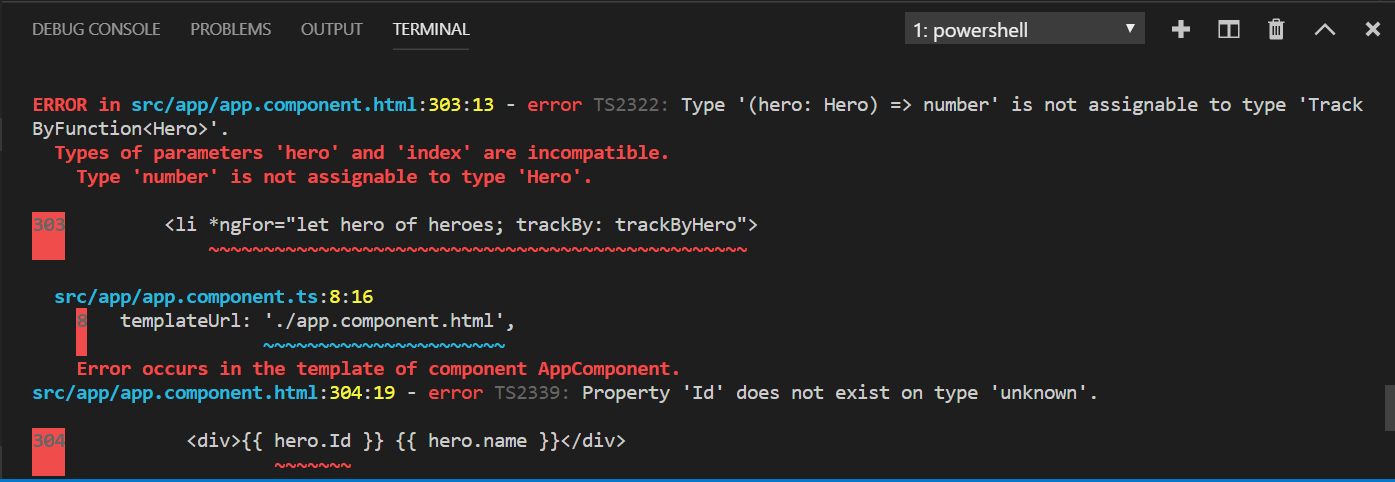
While compiling the template, you will see the template type checking. As shown in the following screenshot, the error appears when you compile the template.

Improved CSS class and style binding
In Angular version 9, within the HTML template itself, you will be able to use style variables like in the following code example.
https://stackblitz.com/edit/class-and-style-binding?file=app%2Fsub.component.html
<!--Class Binding -->
<h2>{{tittle1}}</h2>
<div [class.myclass]="applyclass">Apply Class</div><br>
<!-- Style Binding -->
<h2>{{tittle2}}</h2>
<div [style.color]="applystyle? 'blue':'orange'">Style binding</div>`
public tittle1="This is Class Binding";
public applyclass= true;
public tittle2="This is Style Binding";
public applystyle= true;
Note: Strict mode helps to reduce runtime errors by 15%.
Conclusion
In this blog, we have discussed some important features and concepts of the Ivy compiler in Angular version 9 and have seen how it differs from the previous version of the Angular framework.
For Angular developers, Syncfusion provides over 65+ high-performance, lightweight, modular, and responsive Angular components to speed up your development.
If you are already a customer, you can download our Angular package from the License and Downloads page. If you are not yet a customer, you can try our 30-day free trial to check out all our Angular components have to offer. You can also explore samples in our GitHub repository and ask any questions in the issues section.
Please share your feedback in the comments section below. If you have any questions about Syncfusion Angular products, you can contact us through our support forum, Direct-Trac, or feedback portal. We are always happy to assist you!