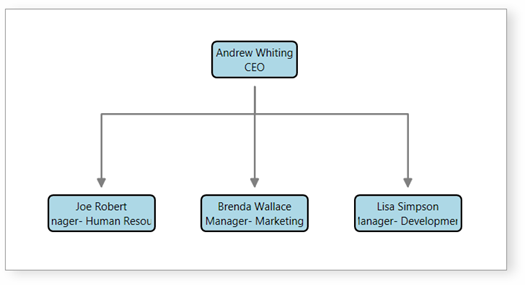
Most diagrams require users to specify the dimensions of each node object added to the drawing area. This is a big limitation given the dynamic nature of the diagram nodes and the vast extent of content that can be hosted inside them. It becomes very difficult to predetermine the dimensions of the content that is going to be hosted inside the nodes. Most of the time we may take a pessimistic approach and specify a very large width so that all the content fits in, or we may end up getting the content trimmed. For instance, consider a scenario where you want to create an organizational chart of a company and you wish to show the name of the managers and the employees under them. Let’s fix the width of the node as 120 pixels and the height as 60 pixels and see the output:

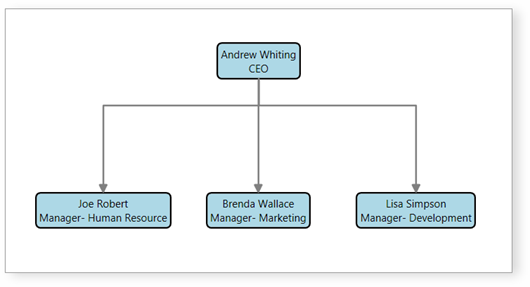
The width (120 pixels) that has been specified suits two of the four nodes; however, the designation of “Joe Robert” does not fit within the specified width and is therefore cut. Same is the case with the last node. Now one possible solution, as specified previously, is to specify a width large enough to fit all the content. So, maybe a width of 150 pixels will suffice the needs with respect to this scenario. However, clearly this is not a generic solution as we will have the same issues when more nodes with larger text are added. Therefore, practically the best solution will be not to specify any width at all and let the nodes stretch themselves to fit their content. Essential Diagram for WPF provides this support. The diagram will look something like this:

Now we see that the nodes themselves intelligently calculate the space needed to fit the content and expand just enough to fit. The same functionality has been implemented in our Silverlight version of Essential Diagram. I will blog more about the upcoming features in the Silverlight version, including the much awaited Save and Load compatibility between WPF and SL diagrams.