Using high quality images is an effective way to keep users’ attention and build their interest in reading the content of webpages and applications. However, the images should be lightweight for quick responsiveness and look crisp on high resolution displays. The best solution is to use icon fonts instead of images.
Key reasons to use icon fonts
- Icons are scalable, without loss of quality in high resolution display.
- Icons are sharp and crisper.
- Icons are lightweight and they all can be loaded in a single file.
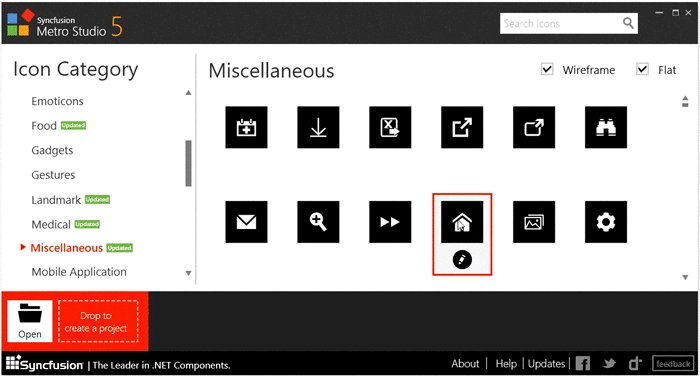
Creating a metro project
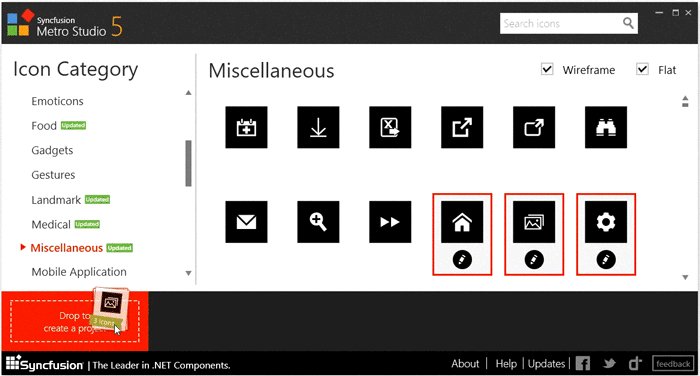
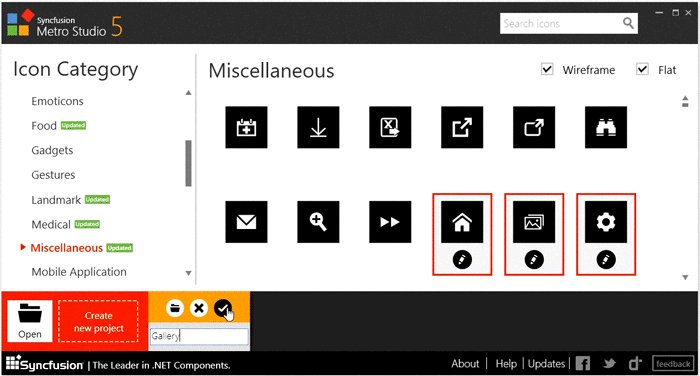
- Select the required icons to create an icon font.
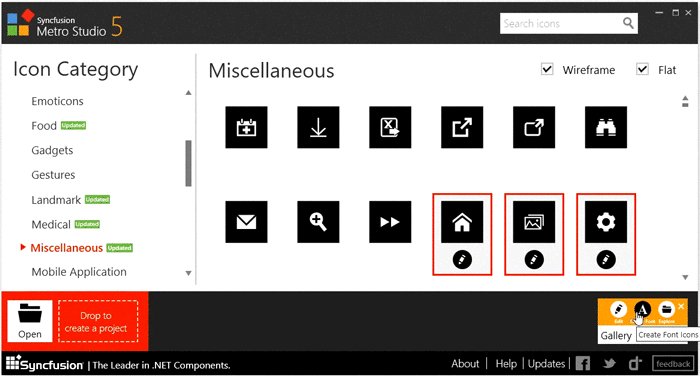
- Drag the required icons to the “Drop to create a project” option on bottom left of application.
- Name your project.

Creating the icon font
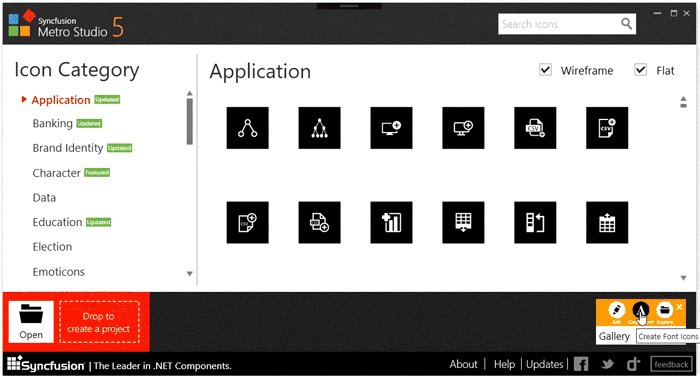
- Click the Create Font option in your metro project.
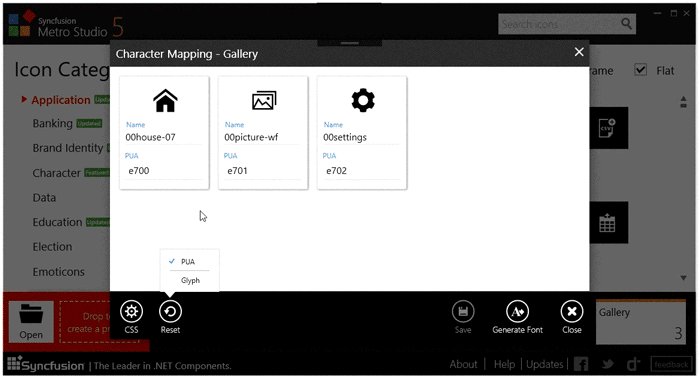
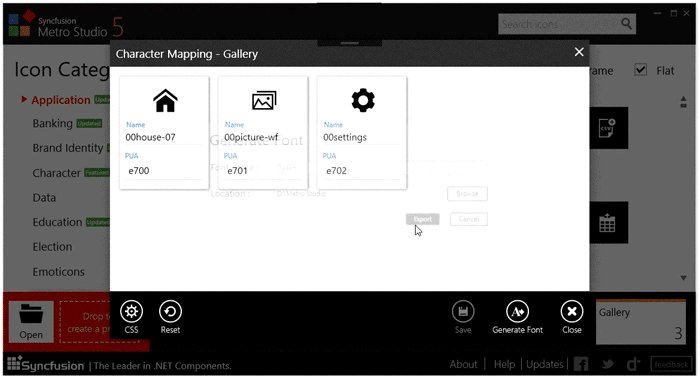
- By default, each icon is assigned with Unicode. Before downloading the icon fonts, you can rename the icons and define Unicode character for each. Also, you can reset the Unicode of icons using the option on the bottom left of the dialog window.
- Once character mapping is done, you can create your icon font with the Generate Font option on bottom right of dialogue.
- Name the icon font and choose the location to which to download the icon font.


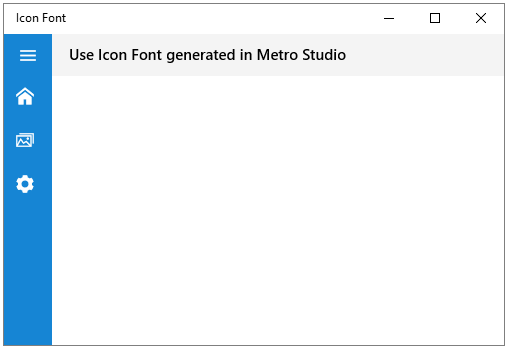
How to use icon font
Once the font file containing icons is embedded in your application, you can use it in different controls that support font family changes. If you had a UWP project, for instance, you’d follow these steps to embed the font file in your project and use our icons in your control:
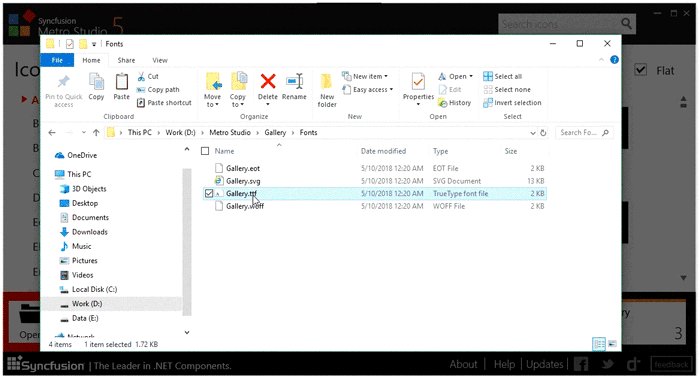
- Copy the true type font file (ttf file) from the fonts folder to your application location.
- Include the font file in your project.
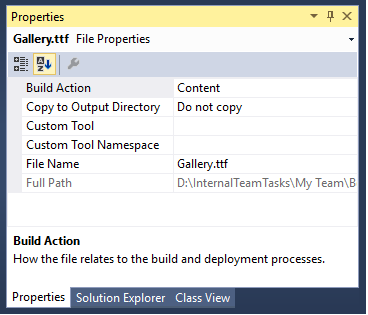
- Set the Build Action as “Content” for the font file.

FontFamily ="[PathToTTF]#[NameOfFontFamily]"
We can define our font family in code behind also, as in the following code samples.
string fontFilePath = "ms-appx:///Gallery.ttf#Gallery";
fontIcon.FontFamily = new FontFamily(fontFilePath);
Use the Unicode or Glyph of corresponding icon as text or content value of the control to display the icon.
<TextBlock Foreground="White" FontFamily = "Gallery.ttf#Gallery" Text="" FontSize="18" />
<TextBlock Foreground="White" FontFamily = "Gallery.ttf#Gallery" Text="" FontSize="18" />
<TextBlock Foreground="White" FontFamily = "Gallery.ttf#Gallery" Text="" FontSize="18" />