TL;DR: This blog post explains how to enable row drag-and-drop functionality between a Blazor Tree Grid and a nested Data Grid. This allows users to easily manage and rearrange hierarchical data structures, such as tasks and subtasks in a project management application. This guide provides step-by-step instructions and code examples for implementing this feature.
Introduction
The ability to efficiently organize tasks and subtasks is paramount in project management. This article explores how to implement row drag-and-drop functionality between a tree grid and a data grid, effectively serving as a detailed template within the tree grid. By enabling users to rearrange tasks hierarchically, we empower them to manage their project structures easily.
Typically, built-in support for drag-and-drop operations between one-to-many relationships is lacking. However, we can effectively manage these operations by utilizing the grid’s RowDragStarting event. This article will guide you through the essential steps to implement this valuable feature.
Advantages of Implementing Row Drag and Drop
- Comprehensive Data Handling: Supports one-to-many and many-to-one relationships across all data grids within detail templates. Easily drag and drop rows between two data grids.
- Enhanced User Experience: In project management applications, users can intuitively reorder tasks and subtasks, improving overall project organization and workflow efficiency.
- Streamlined Inventory Management: Administrators can effortlessly rearrange product categories and items in inventory systems, simplifying inventory updates.
- Seamless Reordering: Facilitates the reordering of child items across different parent entities.
- User-Friendly Interface: Provides visual cues, such as border suggestions, during drag-and-drop actions for improved clarity.
Why is this Functionality Needed?
The need for drag-and-drop functionality arises in scenarios where hierarchical data structures contain parent and child items. Efficiently managing these relationships allows users to seamlessly reorder child data between different parent entities. Moreover, sub-child items often appear as flat lists within grid components in detail templates, necessitating intuitive drag-and-drop capabilities for better organization.
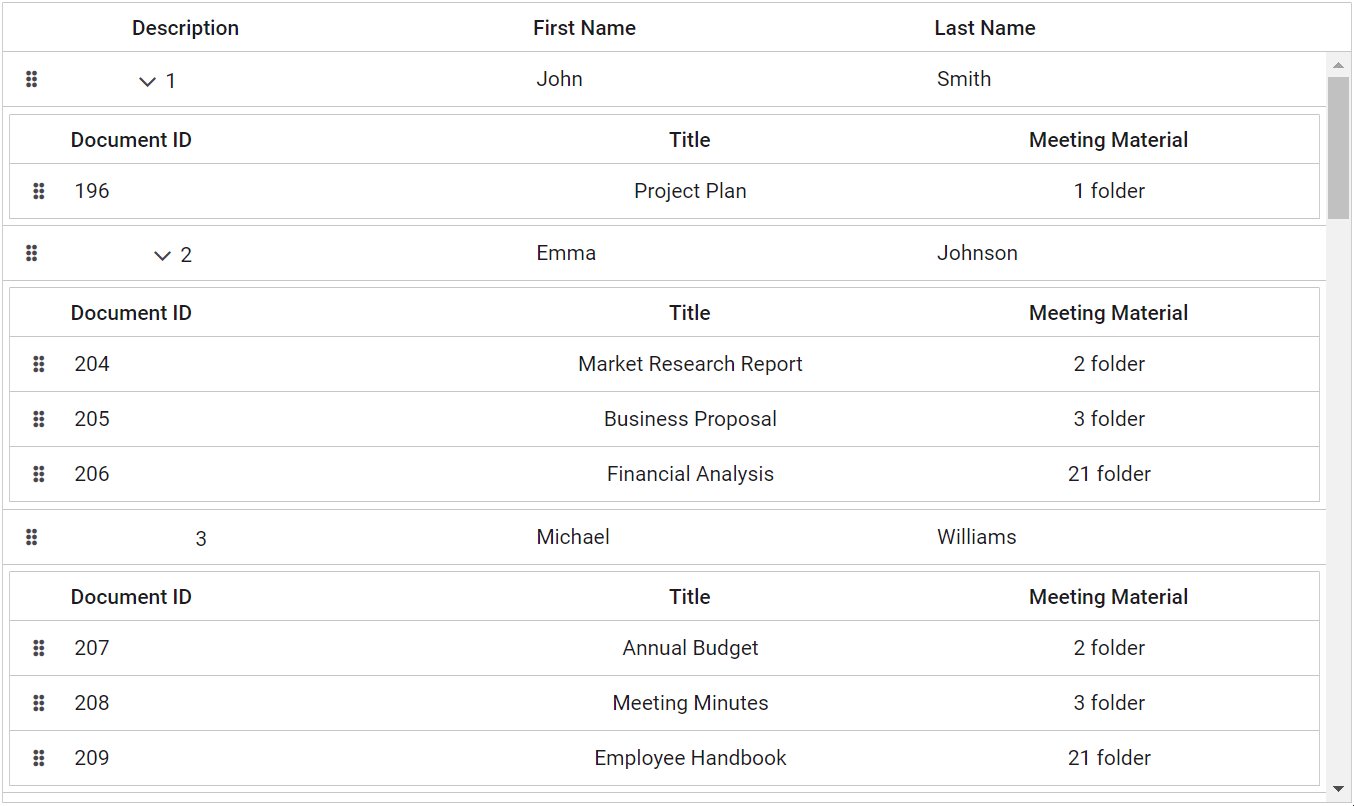
Implementing the Data Grid Inside the Tree Grid Detail Template
To implement the detail template inside the tree grid, utilize the DetailTemplate tag within the TreeGridTemplate tag as shown below:
<SfTreeGrid @ref="tree">
<TreeGridTemplates>
<DetailTemplate>
@{
<SfGrid ID="@GridID">
. . .
</SfGrid>
}
</DetailTemplate>
</TreeGridTemplates>
</SfTreeGrid>Enabling Drag and Drop Logic
In our application, we need to configure the necessary properties and parameters to enable row drag and drop for the SfGrid inside the detail template. By setting the AllowRowDragAndDrop property of SfGrid to true and specifying the TargetID as a string value, this configuration enables row drag and drop actions to function seamlessly between data grids.
<SfGrid ID="@GridID" Width="1000" @ref="grid[ID]" DataSource="@ParentMember.Documents" AllowRowDragAndDrop="true">
<GridSelectionSettings Type="Syncfusion.Blazor.Grids.SelectionType.Multiple"></GridSelectionSettings>
<GridRowDropSettings TargetID="@target"></GridRowDropSettings>
<GridColumns>
<GridColumn Field="@nameof(Document.Id)" IsPrimaryKey="true" HeaderText="Document ID"
TextAlign="Syncfusion.Blazor.Grids.TextAlign.Left" Width="50">
</GridColumn>
<!-- Additional GridColumn definitions here -->
</GridColumns>
</SfGrid>Setting Unique ID reference for the Data Grid
Unique IDs for the detail template’s data grid can be established using the tree grid’s parent row IDs:
<DetailTemplate Context="Parent">
@{
var ParentMember = (Parent as Member);
int ID = ParentMember.Id;
GridID = "DestGrid" + ID;
<SfGrid ID="@GridID">
. . .
</SfGrid>
}
</DetailTemplate>Handling Row Drag and Drop between Data Grid
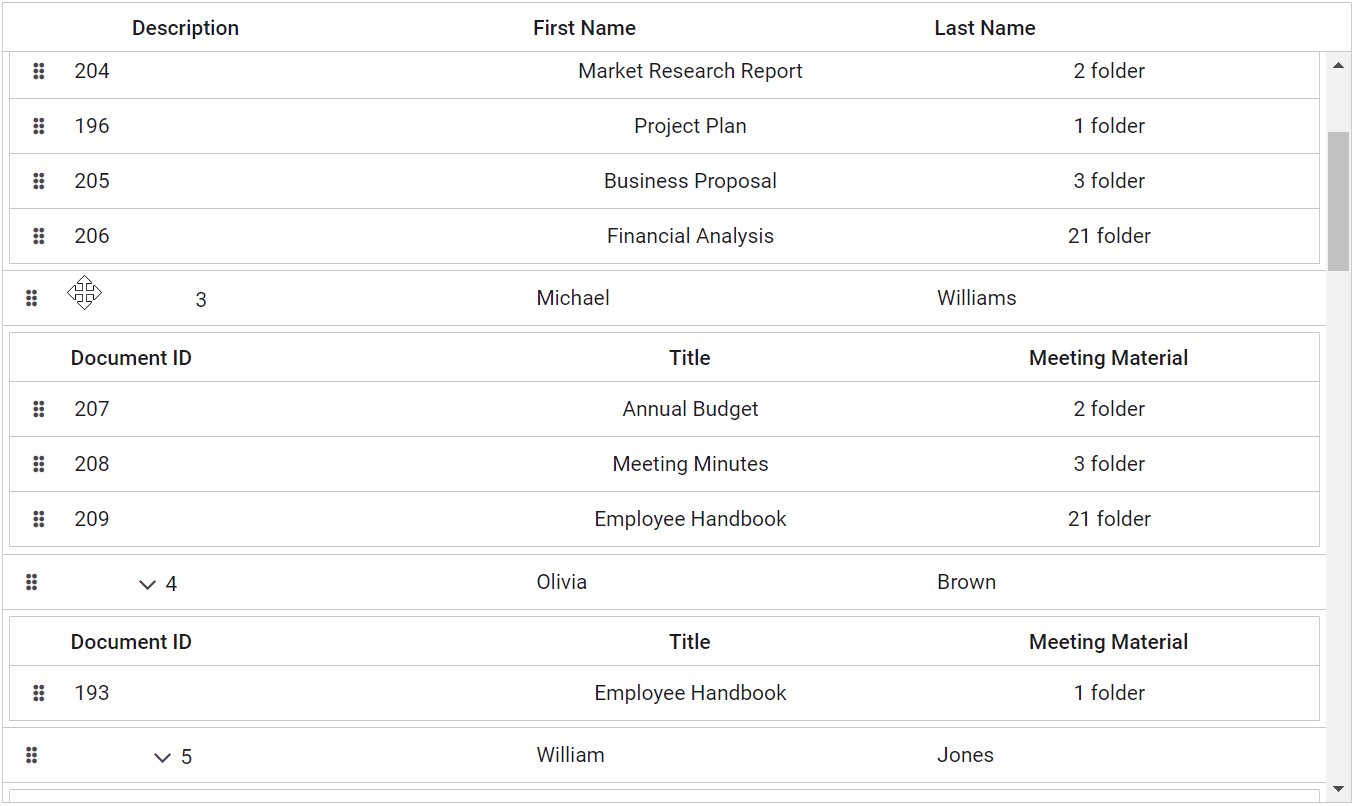
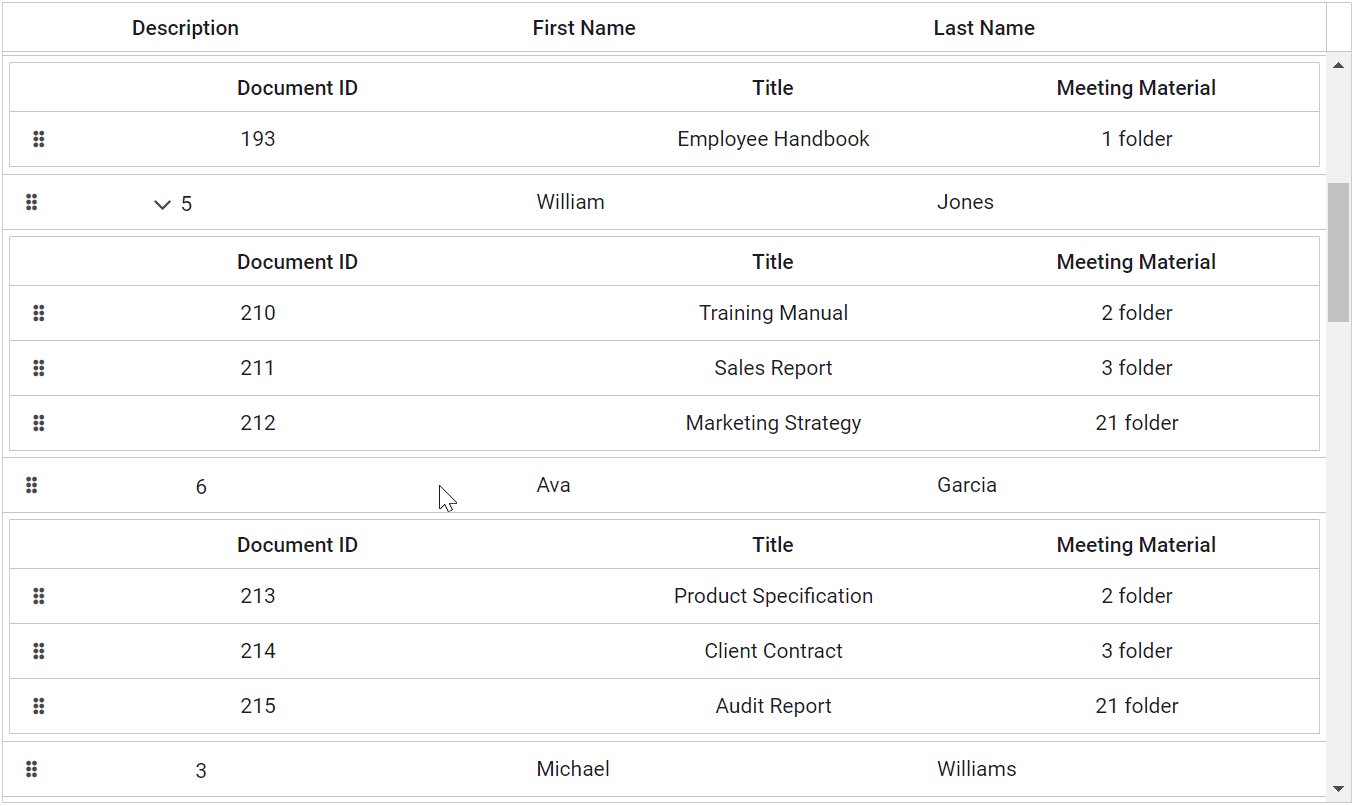
Implement the necessary logic using JavaScript interop and event handlers to facilitate row drag-and-drop between data grids. This ensures smooth data movement by dynamically updating row drop target IDs, preventing unintended drops.
Here’s an example of how to manage row drag-and-drop actions using the RowDragStarting event handler:
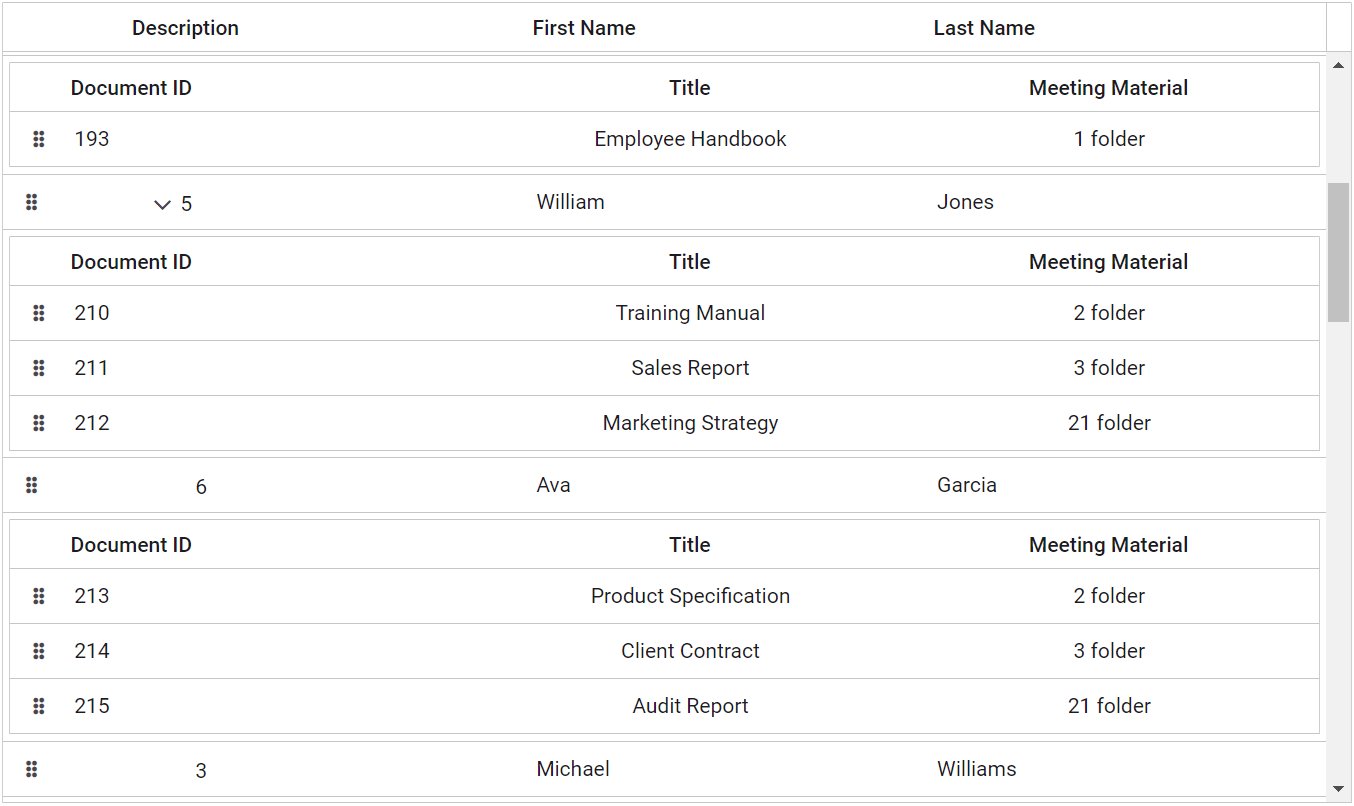
Refer to the following GIF Image
GitHub Reference
For more details, refer to the Row Drag and Drop between Data Grid inside the detail template of Tree Grid project on GitHub.

Syncfusion Blazor components can be transformed into stunning and efficient web apps.
Conclusion
Thanks for reading! In this blog, we’ve seen how to manage the data efficiently between data grids inside the detail template of a tree grid by using the Blazor TreeGrid using a nested grid UI. By implementing these techniques, you can do row drag and drop between the data grids as one to many and vice-versa. Try out the steps in this blog and leave your feedback in the comments section.
Essential Studio® for Blazor provides over 85 plus UI components and file-format libraries to help you build world-class applications.
The new version of Essential Studio®is available for existing customers on the License and Downloads page. If you’re not a Syncfusion customer, sign up for our 30-day free trial to explore our features.
If you have any questions, you can reach us through our support forum, support portal, or feedback portal. We’re always here to assist you!