TL;DR: Handling large datasets in dropdown components can affect performance. The Syncfusion React MultiSelect Dropdown uses virtualization to enhance performance by only rendering items in view, reducing load time, memory usage, and improving user experience. This guide shows how to implement virtualization with local and remote data, including features like grouping, filtering, and checkboxes.
Today’s fast-paced web development environment demands apps that are both performant and user-friendly. One common challenge that developers face is handling large datasets in dropdown components.
The Syncfusion React MultiSelect Dropdown is a powerful tool for this purpose, but its performance can suffer when dealing with extensive data. This is where virtualization comes in, significantly enhancing the performance of your MultiSelect Dropdown.
This guide will explore how to implement virtualization to boost the performance of the React MultiSelect Dropdown component.
What is virtualization?
Virtualization is a technique for efficiently rendering extensive lists of items while minimizing the impact on performance. This method is particularly advantageous when dealing with large datasets because it ensures that only a fixed number of DOM (Document Object Model) elements are created. When scrolling through the list, existing DOM elements are reused to display relevant data instead of generating new elements for each item. This recycling process is managed internally.
During virtual scrolling, the data retrieved from the data source depends on the popup height and the calculation of the list item height. To enable virtualization, we need to set the enableVirtualization property to true in the React MultiSelect Dropdown component.
What are the benefits of virtualization?
- Improved performance: The initial load time is reduced significantly by rendering only the items in the current view.
- Enhanced user experience: Smoother scrolling and faster interactions create a more responsive interface.
- Reduced memory usage: Fewer DOM nodes mean less memory consumption, which is especially beneficial for devices with limited resources.
Event handling in virtualization
While fetching data from the data source, the actionBegin event is triggered before data retrieval begins. Then, the actionComplete event is triggered once the data is successfully fetched. This event handling ensures that the app can respond appropriately during the data loading, providing a seamless user experience.
Incremental search with virtualization
The React MultiSelect Dropdown component supports incremental search with virtualization. When a key is typed, the focus is moved to the respective element in the open popup state. In the closed popup state, the popup opens, and the focus moves to the relevant element in the popup list based on the typed key. The incremental search functionality is well-suited for scenarios involving remote data binding.
Implementing virtualization in the React MultiSelect Dropdown
Follow these steps to implement virtualization in the Syncfusion React MultiSelect Dropdown component:
Step 1: Install Syncfusion React Dropdown components
First, install the Syncfusion React Dropdowns package using the following command:
npm install @syncfusion/ej2-react-dropdowns
You can also refer to the getting started with React MultiSelect Dropdown component documentation for more details.
Step 2: Initialize the React MultiSelect Dropdown with virtualization
Let’s create a basic React MultiSelect Dropdown with virtualization enabled. You need to import the VirtualScroll service and inject it into the component. Then, you can enable it by setting the enableVirtualization property to true. The appropriate columns should be mapped to the fields property.
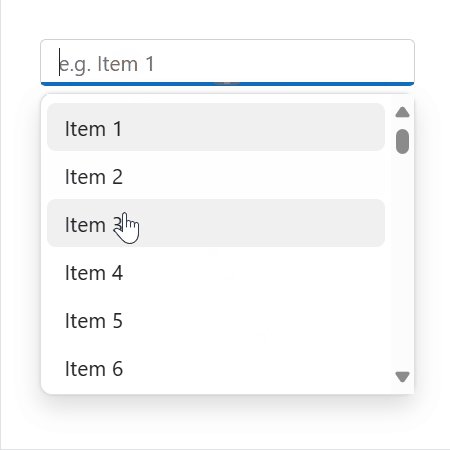
Refer to the following code example to bind local data with the React MultiSelect Dropdown.
import { MultiSelectComponent, Inject, VirtualScroll } from '@syncfusion/ej2-react-dropdowns';
import * as React from 'react';
import * as ReactDOM from 'react-dom';
const App = () => {
const records = Array.from({ length: 150 }, (_, i) => ({
id: 'id' + (i + 1),
text: `Item ${i + 1}`,
}));
const fields = { text: 'text', value: 'id' };
return (
<MultiSelectComponent id="datas"
dataSource={records}
placeholder="e.g. Item 1"
enableVirtualization={true}
allowFiltering={false}
fields={fields}
popupHeight="200px"
>
<Inject services={[VirtualScroll]} />
</MultiSelectComponent>
);
};
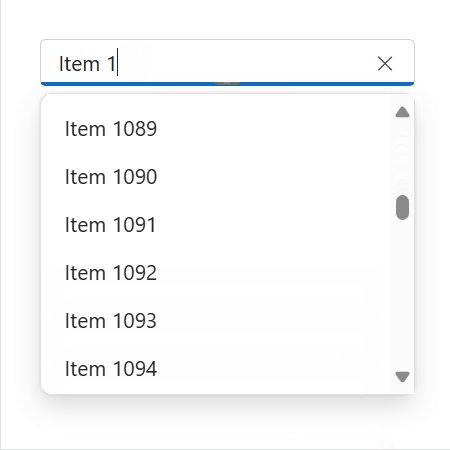
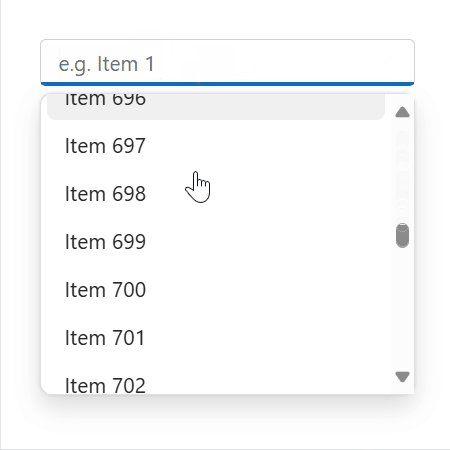
ReactDOM.render(<App />, document.getElementById('sample'));Refer to the following image.

Step 3: Binding remote data
The React MultiSelect Dropdown component supports retrieving of data from remote data services with the help of the DataManager component. This triggers the actionBegin and actionComplete events and then updates the list data. During virtual scrolling, additional data is retrieved from the server, triggering the actionBegin and actionComplete events at that time.
Refer to the following code example to bind remote data.
import { MultiSelectComponent, Inject, VirtualScroll } from '@syncfusion/ej2-react-dropdowns';
import { DataManager, UrlAdaptor } from '@syncfusion/ej2-data';
import * as React from 'react';
import * as ReactDOM from 'react-dom';
const App = () => {
const customerData = new DataManager({
url: ' https://services.syncfusion.com/react/production/api/virtualDropdownData',
adaptor: new UrlAdaptor,
crossDomain: true
});
const customerField = { text: 'OrderID', value: 'OrderID' };
return (
<MultiSelectComponent id="datas"
dataSource={customerData}
placeholder="OrderID"
enableVirtualization={true}
allowFiltering={true}
fields={customerField}
popupHeight="200px"
>
<Inject services={[VirtualScroll]} />
</MultiSelectComponent>
);
};
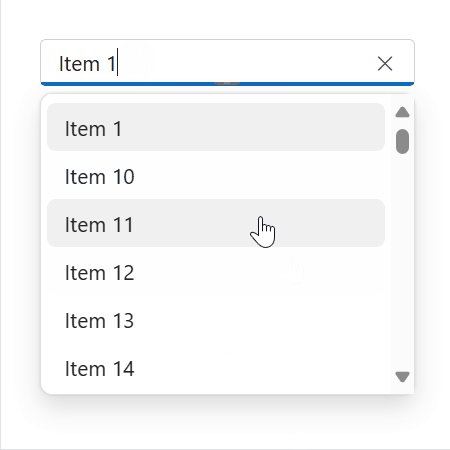
ReactDOM.render(<App />, document.getElementById('sample'));Refer to the following image.

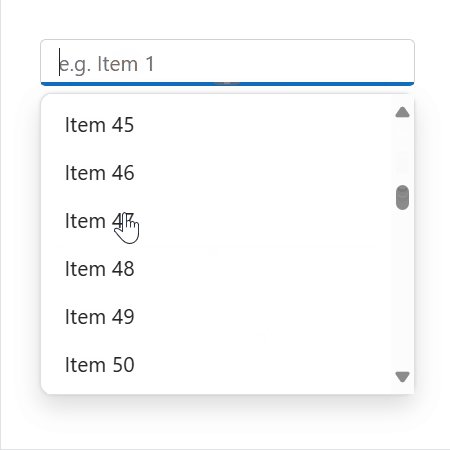
Step 4: Customizing items count in virtualization
When the enableVirtualization property is enabled, the take property provided by the user within the Query parameter at the initial state or during the actionBegin event will be considered only if it is above the minimum threshold (30 items).
The following example explains how to customize the item count in virtualization.
import { MultiSelectComponent, Inject, VirtualScroll } from '@syncfusion/ej2-react-dropdowns';
import { Query } from '@syncfusion/ej2-data';
import * as React from 'react';
import * as ReactDOM from 'react-dom';
const App = () => {
const records = Array.from({ length: 150 }, (_, i) => ({
id: 'id' + (i + 1),
text: `Item ${i + 1}`,
}));
const fields = { text: 'text', value: 'id' };
const query = new Query().take(50);
const handleBegin = (args) => {
args.query = new Query().take(40);
};
return (
<MultiSelectComponent id="datas"
dataSource={records}
placeholder="e.g. Item 1"
enableVirtualization={true}
query={query}
allowFiltering={false}
actionBegin={handleBegin}
fields={fields}
popupHeight="200px"
>
<Inject services={[VirtualScroll]} />
</MultiSelectComponent>
);
};
ReactDOM.render(<App />, document.getElementById('sample'));Refer to the following image.

Step 5: Grouping with virtualization
The React MultiSelect Dropdown component also supports grouping with virtualization. It allows you to organize elements into groups based on different categories. Each item in the list can be classified using the groupBy field in the data table. After grouping, virtualization works similarly to local data binding, providing a seamless user experience.
Refer to the following code example.
import { MultiSelectComponent, Inject, VirtualScroll } from '@syncfusion/ej2-react-dropdowns';
import * as React from 'react';
import * as ReactDOM from 'react-dom';
const App = () => {
const records = Array.from({ length: 150 }, (_, i) => ({
id: 'id' + (i + 1),
text: `Item ${i + 1}`,
group: `Group ${Math.floor(i / 50) + 1}`
}));
const fields = { groupBy: 'group', text: 'text', value: 'id' };
return (
<MultiSelectComponent id="datas"
dataSource={records}
placeholder="e.g. Item 1"
enableVirtualization={true}
allowFiltering={true}
fields={fields}
popupHeight="200px"
>
<Inject services={[VirtualScroll]} />
</MultiSelectComponent>
);
};
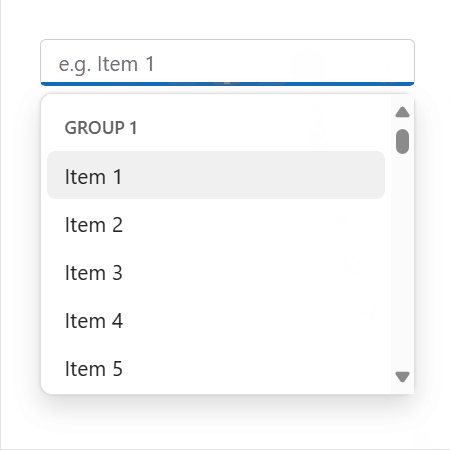
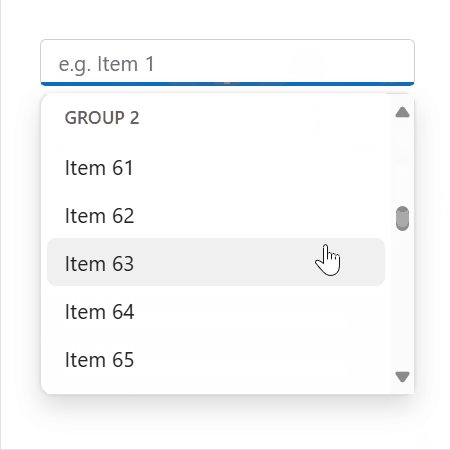
ReactDOM.render(<App />, document.getElementById('sample'));Refer to the following image.

Step 6: Filtering with virtualization
The MultiSelect Dropdown includes a built-in feature that enables data filtering when the allowFiltering option is enabled.
Refer to the following code example.
import { MultiSelectComponent, Inject, VirtualScroll } from '@syncfusion/ej2-react-dropdowns';
import * as React from 'react';
import * as ReactDOM from 'react-dom';
const App = () => {
const records = Array.from({ length: 1500 }, (_, i) => ({
id: 'id' + (i + 1),
text: `Item ${i + 1}`,
}));
const fields = { text: 'text', value: 'id' };
return (
<MultiSelectComponent id="datas"
dataSource={records}
placeholder="e.g. Item 1"
enableVirtualization={true}
allowFiltering={true}
fields={fields}
popupHeight="200px"
>
<Inject services={[VirtualScroll]} />
</MultiSelectComponent>
);
};
ReactDOM.render(<App />, document.getElementById('sample'));Refer to the following image.

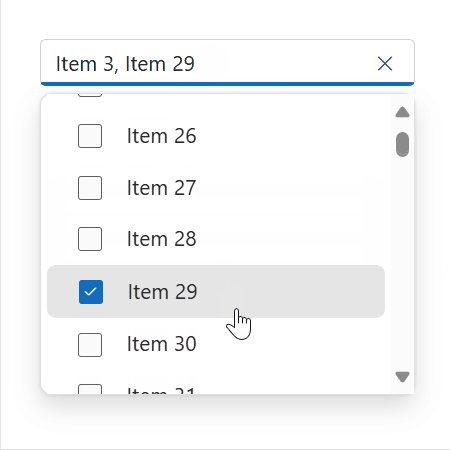
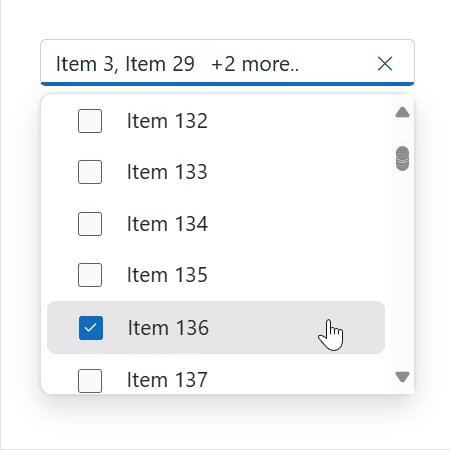
Step 7: Checkbox with virtualization
You can also use the CheckBox selection with virtualization. Its integrated functionality allows us to select multiple values using checkboxes when the mode property is configured to CheckBox.
import { MultiSelectComponent, Inject, VirtualScroll, CheckBoxSelection } from '@syncfusion/ej2-react-dropdowns';
import * as React from 'react';
import * as ReactDOM from 'react-dom';
const App = () => {
const records = Array.from({ length: 150 }, (_, i) => ({
id: 'id' + (i + 1),
text: `Item ${i + 1}`,
}));
const fields = { text: 'text', value: 'id' };
return (
<MultiSelectComponent id="datas"
dataSource={records}
mode="CheckBox"
placeholder="e.g. Item 1"
enableVirtualization={true}
allowFiltering={false}
fields={fields}
popupHeight="200px"
>
<Inject services={[VirtualScroll, CheckBoxSelection]} />
</MultiSelectComponent>
);
};
ReactDOM.render(<App />, document.getElementById('sample'));Refer to the following image.

Step 8: Custom value with virtualization
The MultiSelect component supports adding custom value with virtualization. When the allowCustomValue property is enabled, users can include a new option not currently available in the component’s dataSource.
import { MultiSelectComponent, Inject, VirtualScroll } from '@syncfusion/ej2-react-dropdowns';
import * as React from 'react';
import * as ReactDOM from 'react-dom';
const App = () => {
const records = Array.from({ length: 150 }, (_, i) => ({
id: 'id' + (i + 1),
text: `Item ${i + 1}`,
}));
const fields = { text: 'text', value: 'id' };
return (
<MultiSelectComponent id="datas"
dataSource={records}
placeholder="e.g. Item 1"
enableVirtualization={true}
allowFiltering={false}
allowCustomValue={true}
fields={fields}
popupHeight="200px"
>
<Inject services={[VirtualScroll]} />
</MultiSelectComponent>
);
};
ReactDOM.render(<App />, document.getElementById('sample'));Refer to the following image.

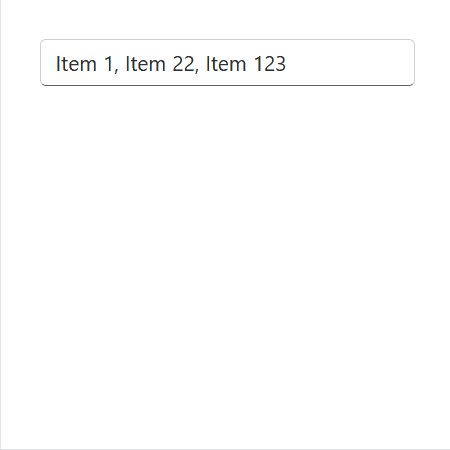
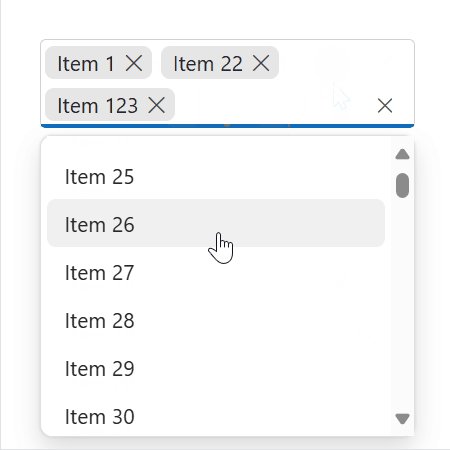
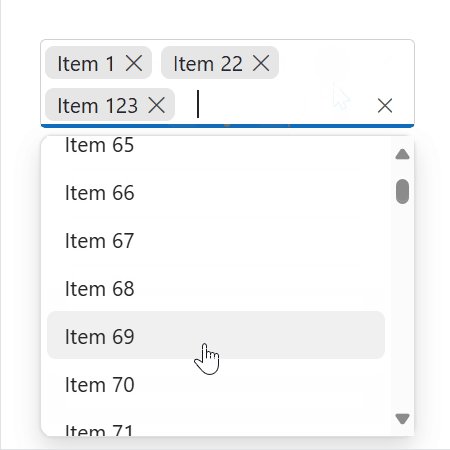
Step 9: Preselect values with virtualization
The React MultiSelect Dropdown component extends its support for preselected values with virtualization. When values of local or remote data are bound to the component, the corresponding data value is fetched from the server and promptly updated within the component.
import { MultiSelectComponent, Inject, VirtualScroll } from '@syncfusion/ej2-react-dropdowns';
import * as React from 'react';
import * as ReactDOM from 'react-dom';
const App = () => {
const records = Array.from({ length: 150 }, (_, i) => ({
id: 'id' + (i + 1),
text: `Item ${i + 1}`,
}));
const fields = { text: 'text', value: 'id' };
const value = ['id1', 'id22', 'id123'];
return (
<MultiSelectComponent id="datas"
dataSource={records}
value={value}
placeholder="e.g. Item 1"
enableVirtualization={true}
allowFiltering={false}
fields={fields}
popupHeight="200px"
>
<Inject services={[VirtualScroll]} />
</MultiSelectComponent>
);
};
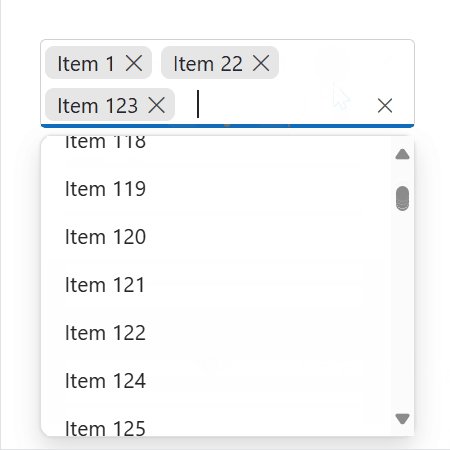
ReactDOM.render(<App />, document.getElementById('sample'));Refer to the following image.

Note: For more details, refer to virtualization in React MultiSelect Dropdown component documentation.
StackBlitz reference
Also, refer to the React MultiSelect Dropdown with virtualization StackBlitz demo.

Explore the endless possibilities with Syncfusion’s outstanding React UI components.
Conclusion
Thanks for reading! Leverage the power of virtualization in Syncfusion React MultiSelect Dropdown to enhance your apps’ performance and user experience. Whether you are working with local or remote data, implementing features such as grouping, filtering, checkboxes, custom values, and preselected values can all benefit from virtualization. This ensures a smooth and responsive interface even with large datasets. Use these techniques in your projects today to experience improved performance and usability.
The existing customers can download the latest version of Essential Studio® from the License and Downloads page. If you are new, try our 30-day free trial to explore our incredible features.
Feel free to contact us through our support forums, support portal, or feedback portal. We are always happy to assist you!