TL;DR: Let’s see how to use React Data Grid to display FIFA World Cup stats. The blog covers creating a React app, installing Syncfusion packages, adding CSS references, and viewing the data in the Grid. We’ll also enhance the data with visuals and tooltips.
The FIFA World Cup, held every four years, is the pinnacle of global soccer, attracting over a billion viewers. This tournament unites fans worldwide, breaking TV viewership records and creating unforgettable moments that captivate audiences across the globe.
In this blog, we’ll use React Data Grid to display comprehensive FIFA World Cup records and statistics, covering the tournament’s entire history from 1930 to 2022.
The FIFA World Cup statistics and data utilized in this app are sourced from Wikipedia. We sincerely thank Wikipedia for its invaluable resource, which has been instrumental in preparing this demonstration.
Building your app environment
Prerequisites
- Node.js: This app is developed using Node.js 16.0. Ensure you have installed this version.
- React packages: If you haven’t installed the React packages or your Node.js version is older than 16, run the following command to install them.
npm install -g create-react-app
Step 1: Create a React app
To create a React app, you can execute the following command.
npx create-react-app my-app
cd my-app
npm start
Or
yarn create react-app my-app
cd my-app
yarn start
Run the following command to set up a React app in a TypeScript environment.
npx create-react-app my-app --template typescript
cd my-app
npm start
Besides using the npx package runner tool, you can also create an app using the npm init command. To begin with the npm init command, upgrade the npm version to npm 6+.
npm init react-app my-app
cd my-app
npm start
Note: In the following demo, we’ll create the app in a TypeScript environment.
Step 2: Adding Syncfusion React packages
Once you have created the React app, installing the required Syncfusion React component packages is next. All Syncfusion React (Essential JS 2) packages are available on the NPM public registry. You can choose and install the components you need for your project.
In this demo, we’ll use the following Syncfusion React components to visualize the FIFA World Cup statistics:
To install these components, run the following commands:
npm install @syncfusion/ej2-react-grids –save npm install @syncfusion/ej2-react-popups –save
If installing the packages individually seems tedious, you can copy and paste the following code directly to your package.json dependencies section.
[package.json]
{
"name": "quickstart",
"version": "0.1.0",
"private": true,
"dependencies": {
"@syncfusion/ej2-react-grids": "*",
"@syncfusion/ej2-react-popups": "*",
. . .
}Step 3: Adding CSS reference
Now, we should import the required themes based on the components used.
The React components come with built-in themes available in the installed packages. Adapting the React components based on the app style is quite simple by referring to any of the built-in themes. Since we are using many components to make this app, we are going to refer to the common CSS file, which contains all the component CSS through CDN.
[./public/index.html]
<link href="https://cdn.syncfusion.com/ej2/25.2.3/fabric.css" rel="stylesheet">Alternatively, you can reference the CSS for individual components from the node module. In this example, we’ve referenced the React components CSS from the node module in the App.css file.
[./src/App.css]
@import '../node_modules/@syncfusion/ej2-base/styles/ material3.css';
@import '../node_modules/@syncfusion/ej2-popups/styles/material3.css';
@import "../node_modules/@syncfusion/ej2-react-grids/styles/ material3.css";
Ensuring seamless app implementation
Once you have completed all the initial setup, you can begin implementing the app step by step.
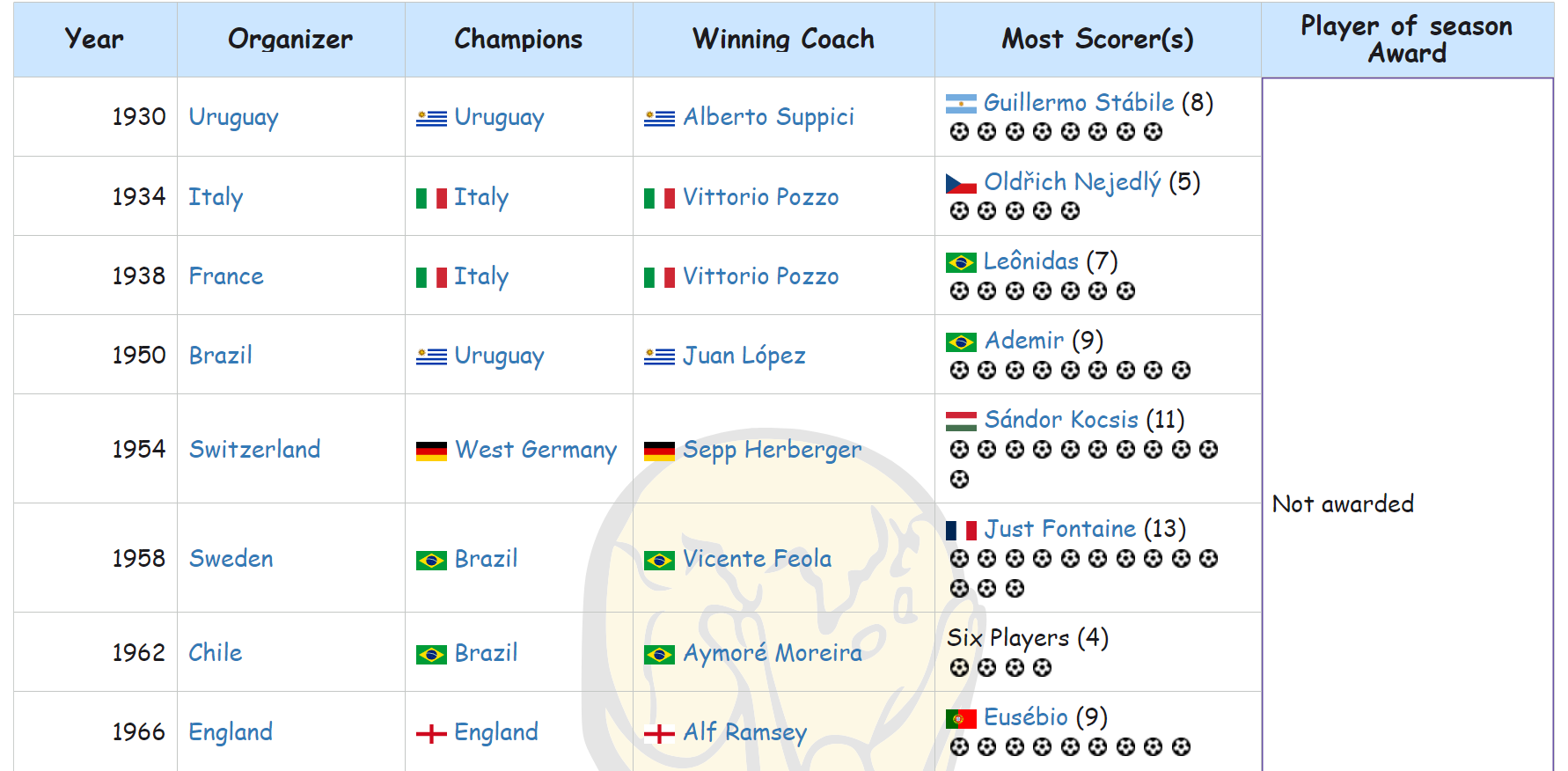
Step 1: Showcasing FIFA World Cup stats using the React Data Grid
Let’s use the React Data Grid to visualize the comprehensive details of the FIFA World Cup tournament. This includes the year it was held, the host country, the champion team, the top goal scorer, the best player award recipient, and the winning team’s coach. These details are enhanced with visual elements such as country flag images and football icons. Additionally, hyperlinks are provided for the names of the players and coaches, allowing for easy access to more information about them. The React Data Grid’s column template feature is used to achieve this detailed presentation.
The column template feature allows us to add custom text, images, and other components within the grid cells, allowing for a rich and interactive information display.
In this demo, we’ve enabled the following Data Grid features:
- Sticky header: This feature lets you keep column headers fixed while scrolling, ensuring they always remain visible. Refer to the documentation for more details.
- Text wrap: This feature allows the grid’s cell content to wrap to the next line when it exceeds the specified cell width boundary. Refer to the documentation for more details.
- Row spanning: In this demo, the not awarded value repeats in the Player of the Season Award column from 1930 to 1974. To avoid displaying the same value redundantly, we merge cells using the Grid row spanning feature. This feature enables us to merge two or more cells in a row into a single cell, which is useful for presenting information spanning multiple rows while reducing repetition. Refer to the documentation for more details.
- Preventing the grid selection and hovering: In this demo, we’ll disable the grid selection and hovering features by setting the properties allowSelection and enableHover to false. For further details, refer to the documentation.
- Grid lines: This feature enhances readability by separating cells with horizontal and vertical lines. To enable grid lines, you can set the gridLines property. For more details, refer to the documentation.
Step 2: Display additional information with React ToolTip
The React Tooltip displays a pop-up containing information or a message when you hover, click, focus, or touch an element. The information displayed in the Tooltip can include simple text, images, hyperlinks, or custom templates. On mobile devices, you need to tap and hold the target elements to display the tooltip.
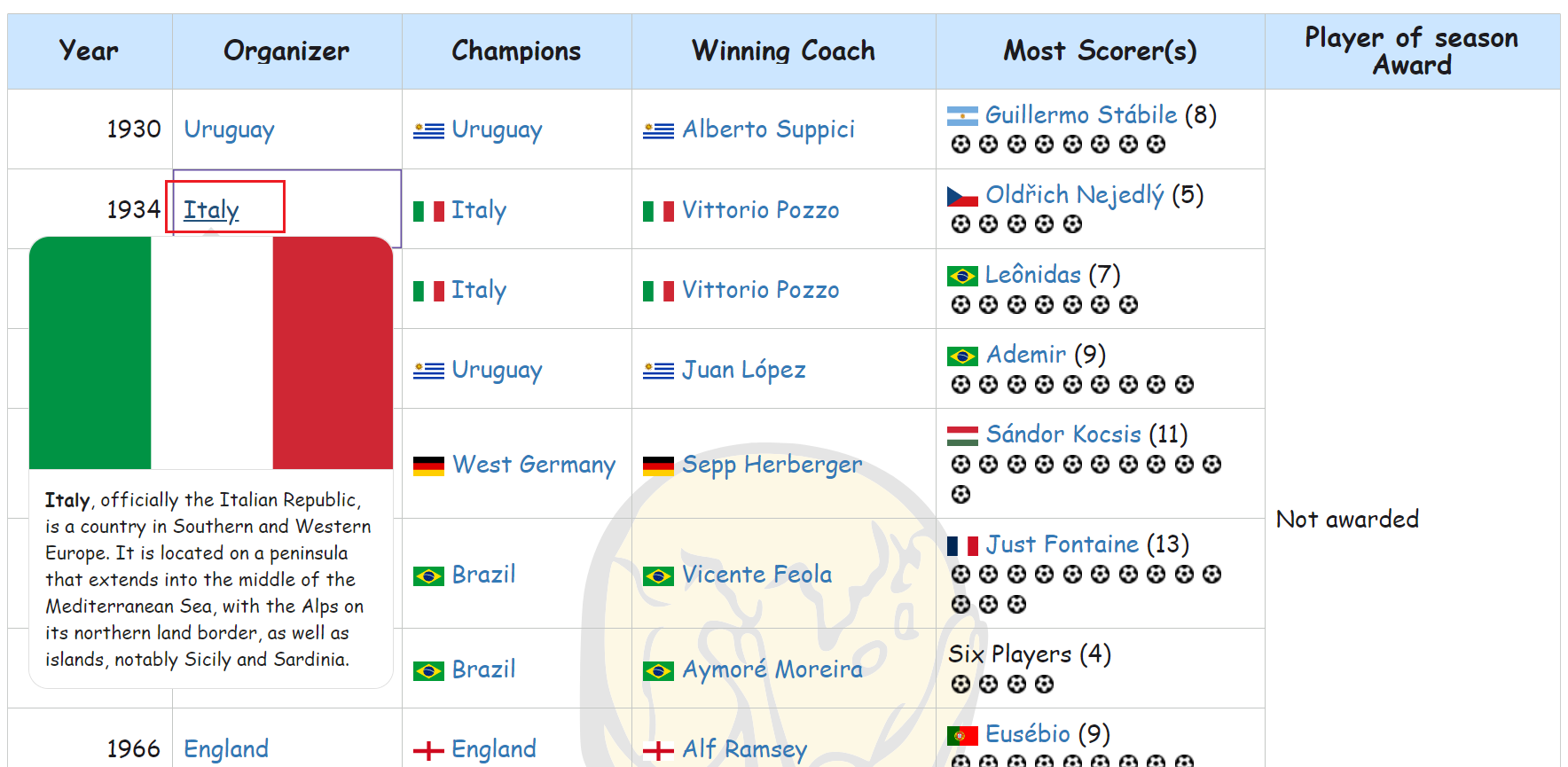
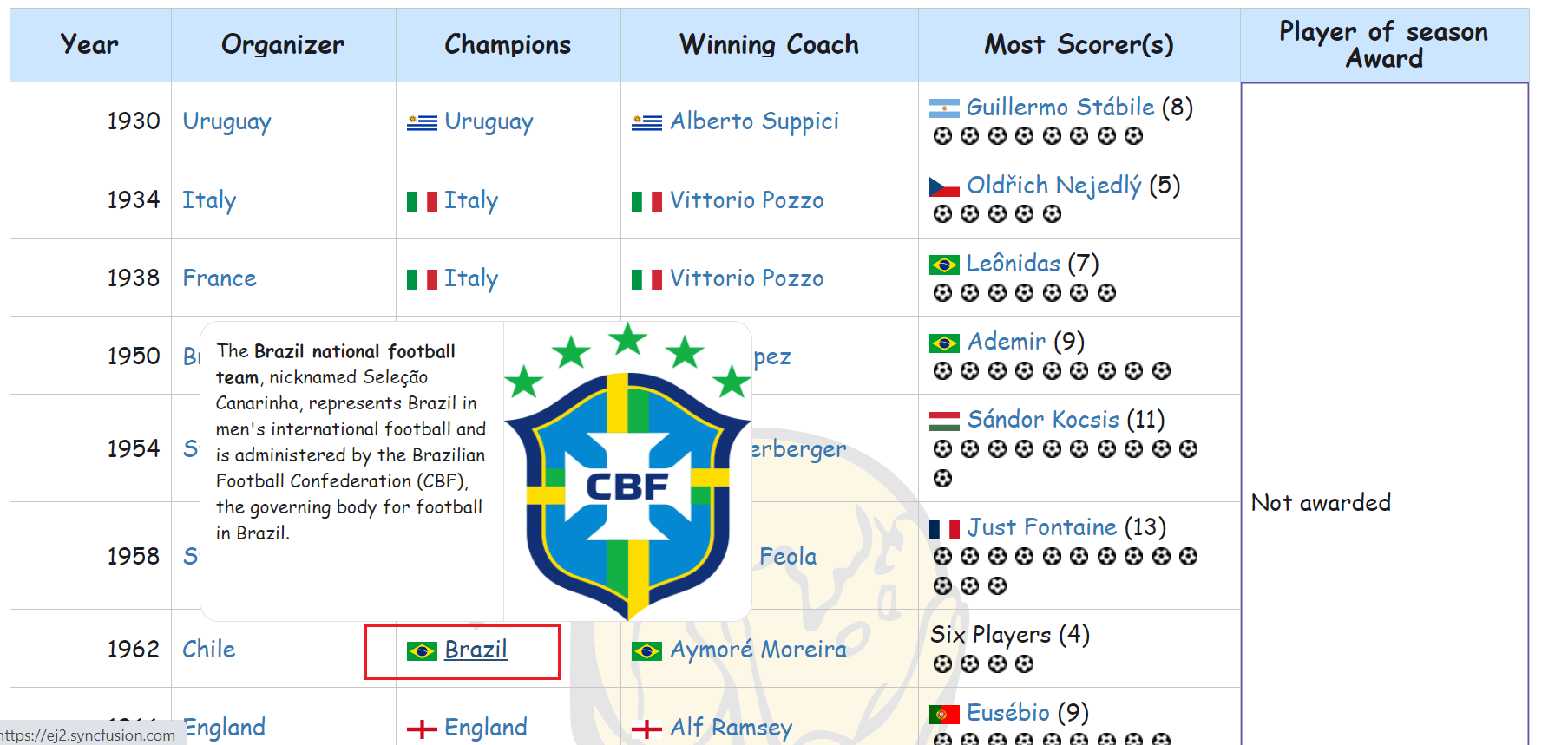
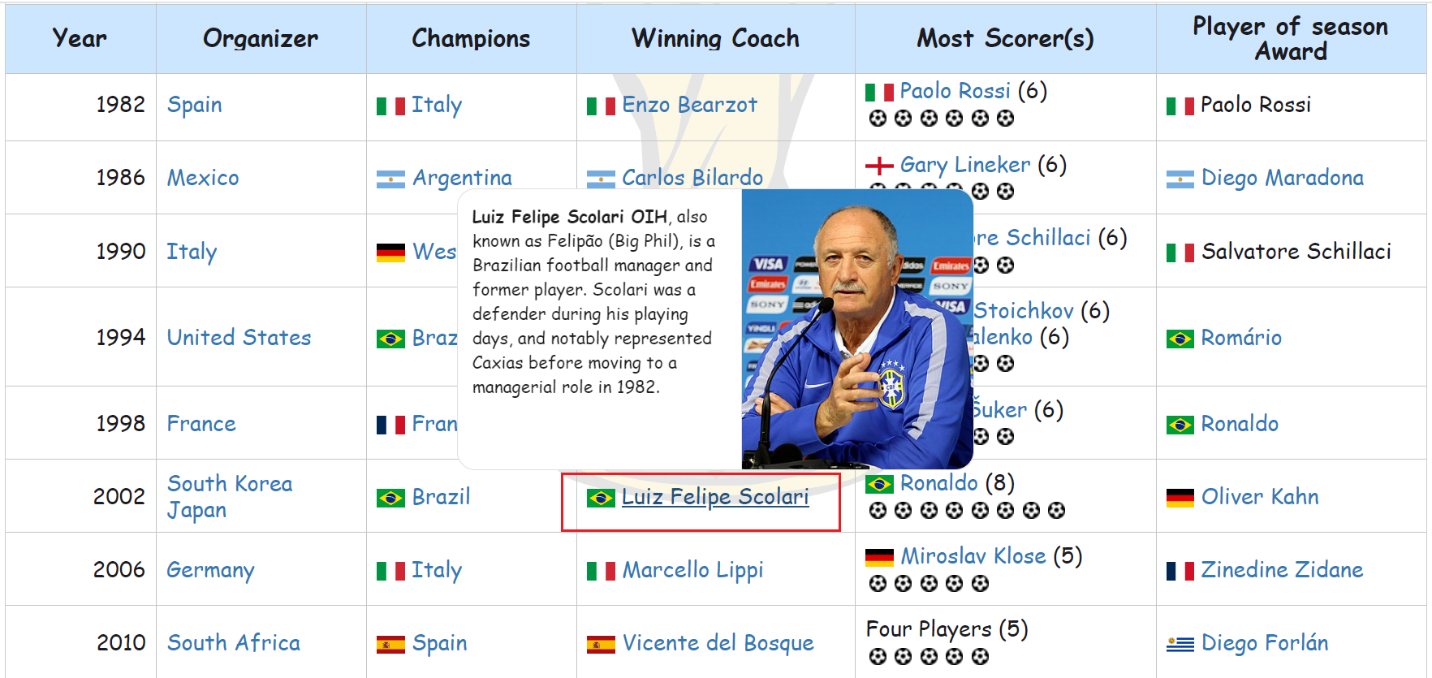
In this demo, we’ll use the tooltip to display additional information about the country, best player, coach, and champion team. Refer to the following images.
Displaying the tooltip when hovering over Italy country from the Organizer column:
Displaying the tooltip when hovering over Brazil from the Champions column: 
Displaying the tooltip when hovering over Luiz Felipe Scolari from the Winning Coach column:
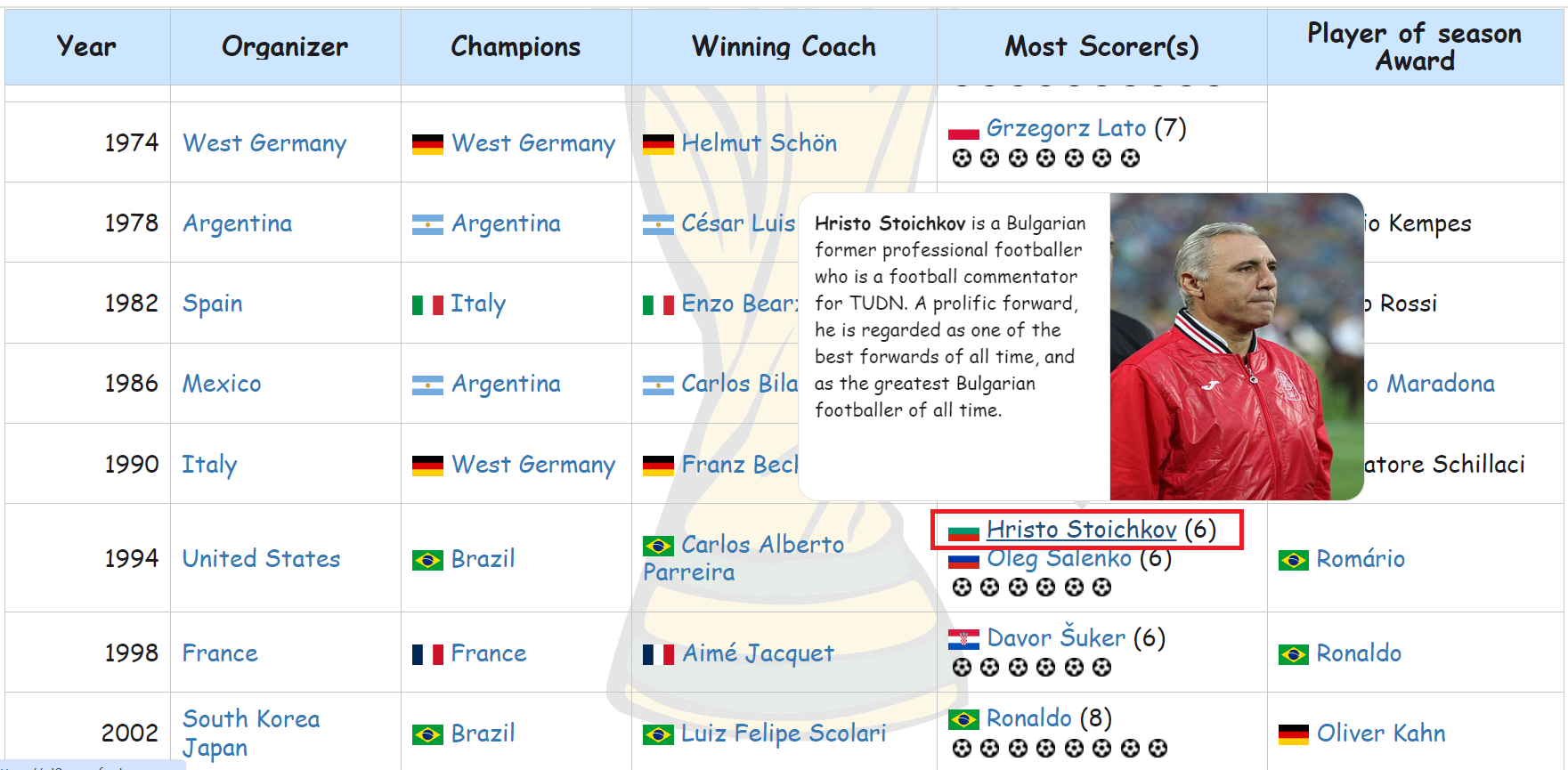
Displaying the tooltip when hovering over the Hristo Stoichkov from the Most scorer(s) column:
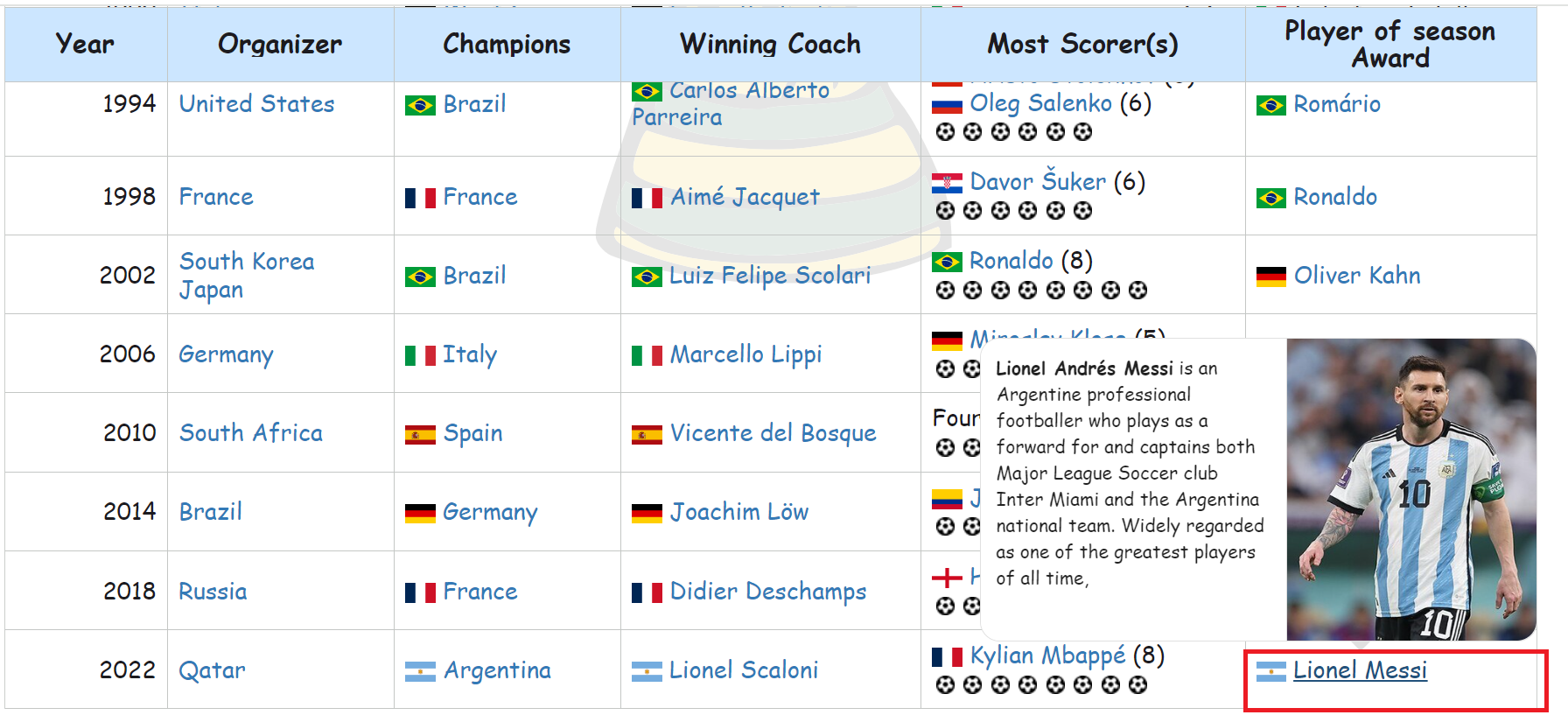
Displaying the tooltip when hovering over Lionel Messi from the Player of Season Award column:
GitHub reference
Check out the complete code examples for visualizing FIFA World Cup stats using React Data Grid on GitHub.
Run the app
To run the app, execute the following command in your command prompt.
npm startCommon errors while executing the React app
Error | Solution |
Module not found: Can’t resolve ‘module’ | This indicates that the required module is either not installed properly or is missing. Therefore, we recommend ensuring that all dependency modules are installed correctly by executing either the npm install or yarn install command after deleting the package.lock.json file. |
npm ERR! ENOENT: no such file or directory
| This error suggests that the specified directory or file is unavailable on your machine or permission for execution was denied. To resolve this, ensure that the file exists and that proper permissions are enabled to access the file or directory. |
npm ERR! Failed at the project-name@0.1.0 start script
| This error occurred due to a problem with the start script defined in your package.json file. To run your app, it’s important to validate and execute the start script correctly. Additionally, ensure that all dependencies are installed properly. |
npm ERR! EADDRINUSE: Address already in use
| This error indicates that the port number has already been used. You can choose another port or stop the existing running app. |
npm ERR! Invalid package.json
| This error indicates a syntax issue in your package.json file. To fix it, ensure all the syntax is correct. |

Explore the endless possibilities with Syncfusion’s outstanding React UI components.
Conclusion
Thank you for reading! In this blog, we’ve seen how to use the Syncfusion React Data Grid to visualize the FIFA World Cup comprehensive stats. Like this, you can also use the React Data Grid to visualize your desired data! Feel free to try out the steps mentioned in this blog, and don’t forget to share your thoughts in the comments below!
Remember, the Syncfusion DataGrid is accessible not only in React but also in various other platforms, including Blazor, ASP.NET (Core, MVC), JavaScript, Angular, Vue, Xamarin, Flutter, .NET MAUI, UWP, WinForms, WPF, and WinUI. It’s a versatile tool for crafting exceptional apps!
The existing customers can download the latest version of Essential Studio from the License and Downloads page. If you are new, try our 30-day free trial to explore our incredible features.
Feel free to contact us via our support forum, support portal, or feedback portal. We are always happy to assist you!



