TL;DR: Experience the seamless transition between project and resource views in the Syncfusion Blazor Gantt Chart. Set up the Gantt Chart, add a toggle switch for view-switching, implement the view-switching logic, and customize the views to suit your project needs. Effortlessly manage tasks and resources for efficient project planning.
In project management, visualizing tasks and resources is essential for efficient planning and execution.
The Syncfusion Blazor Gantt Chart is a project planning and management tool with a Microsoft Project-like interface for displaying and managing hierarchical tasks with timeline details. Its intuitive user interface lets you visually manage tasks, resources, and task relationships in a project.
This powerful tool also offers a seamless way to switch between project and resource views. This functionality allows project managers to gain a comprehensive understanding of both task timelines and resource allocation.
In this blog, we’ll explore how to effortlessly transition between the project and resource views in the Blazor Gantt Chart component.
Understanding the project and resource views in Blazor Gantt Chart
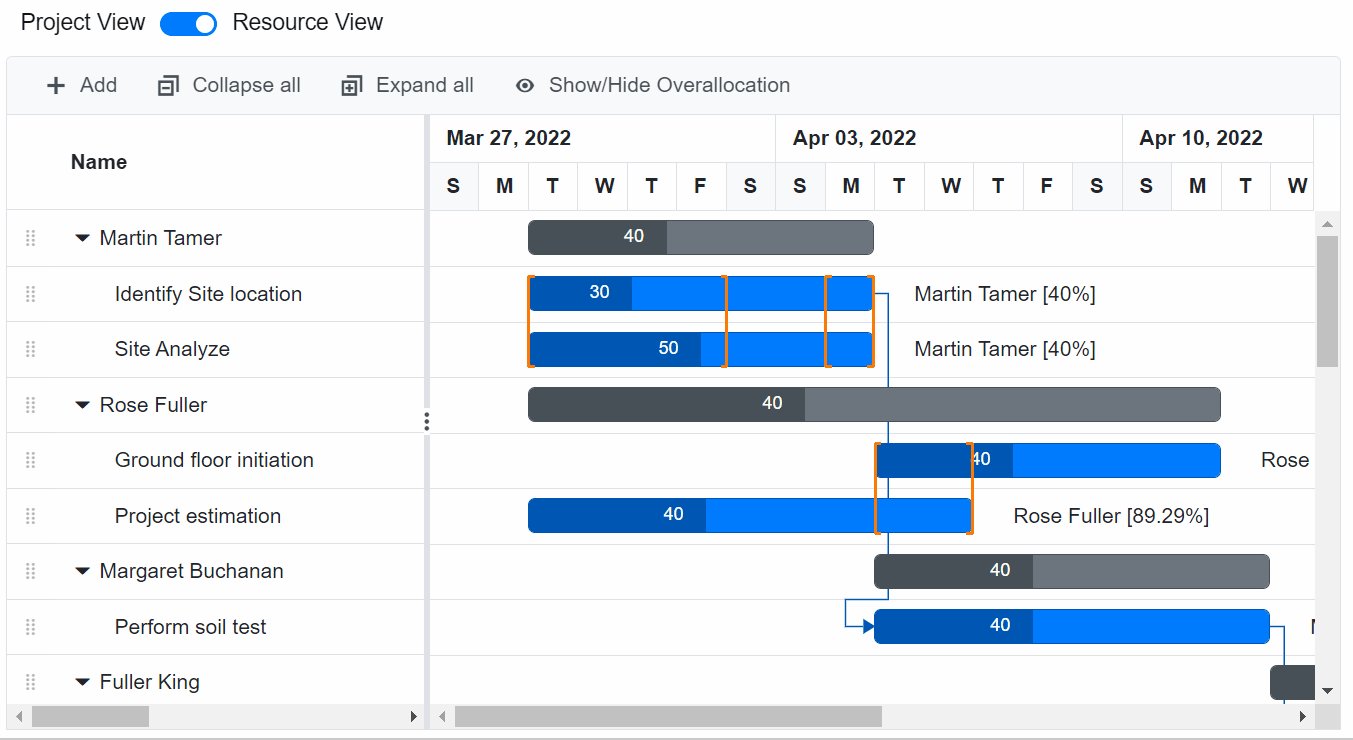
The project view in the Blazor Gantt Chart provides a clear timeline of tasks, their dependencies, and overall project progress. On the other hand, the resource view focuses on resource allocation, enabling project managers to allocate personnel and equipment efficiently to tasks. This dual perspective helps ensure optimal resource utilization and task allocation.
Switching between project and resource views in the Blazor Gantt Chart
The Syncfusion Blazor Gantt Chart makes it incredibly easy to switch between the project and resource views. Let’s dive into the steps required to achieve this seamless transition!
Step 1: Setting up the Blazor Gantt Chart
Before diving into view switching, make sure you have set up the Blazor Gantt Chart. The minimal configuration described in the getting started documentation is enough to render it in the project view.
For resource view, we need to configure the GanttResource and GanttAssignmentFields of the Blazor Gantt Chart.
- GanttResource – Holds the resources’ data source and its field name mappings in the data object. The Id property of GanttResource represents the foreign key relationship between the resource and task data sources.
- GanttAssignmentFields – Holds the data source for the assignment collection. It uses the TaskID and ResourceID properties to establish a foreign key relationship between the task and resource collections.
Refer to the following code example.
<SfGantt @ref="Gantt"
…
<GanttTaskFields Id="TaskId" Name="TaskName" StartDate="StartDate" EndDate="EndDate" Duration="Duration" Progress="Progress" ParentID="ParentId">
</GanttTaskFields>
<GanttResource DataSource="ResourceCollection" Id="Id" Name="Name" MaxUnits="MaxUnit" TValue="TaskInfoModel" TResources="ResourceInfoModel"></GanttResource>
<GanttAssignmentFields DataSource="AssignmentCollection" PrimaryKey="PrimaryId" TaskID="TaskId" ResourceID="ResourceId" Units="Unit" TValue="TaskInfoModel" TAssignment="AssignmentModel"></GanttAssignmentFields>
…
</SfGantt>
@code {
…
protected override void OnInitialized()
{
TaskCollection = GetTaskCollection();
ResourceCollection = GetResources();
AssignmentCollection = GetAssignmentCollection();
}
public class ResourceInfoModel
{
public int Id { get; set; }
public string Name { get; set; }
public double MaxUnit { get; set; }
}
public class TaskInfoModel
{
public int TaskId { get; set; }
public string TaskName { get; set; }
public DateTime StartDate { get; set; }
}
public class AssignmentModel
{
public int PrimaryId { get; set; }
public int TaskId { get; set; }
public int ResourceId { get; set; }
public double Unit { get; set; }
}
public static List<TaskInfoModel> GetTaskCollection()
{
List<TaskData> Tasks = new List<TaskData>() {
new TaskInfoModel() { TaskId = 1, TaskName = "Project initiation", StartDate = new DateTime(2022, 03, 28), EndDate = new DateTime(2022, 07, 28), TaskType ="FixedDuration", Work=128, Duration="4" },
new TaskInfoModel() { TaskId = 2, TaskName = "Identify Site location", StartDate = new DateTime(2022, 03, 29), BaselineStartDate = new DateTime(2022, 03, 29), BaselineEndDate= new DateTime(2022, 03, 31), Progress = 30, ParentId = 1, Duration="5", Work=164 },
…
return Tasks;
}
public static List<ResourceInfoModel> GetResources => new()
{
new ResourceInfoModel() { Id= 1, Name= "Martin Tamer" ,MaxUnit=70},
new ResourceInfoModel() { Id= 2, Name= "Rose Fuller" },
new ResourceInfoModel() { Id= 3, Name= "Margaret Buchanan" },
new ResourceInfoModel() { Id= 4, Name= "Fuller King", MaxUnit = 100},
};
public static List<AssignmentModel> GetAssignmentCollection() => new()
{
new AssignmentModel(){ PrimaryId=1, TaskId = 2 , ResourceId=1, Unit=70},
new AssignmentModel(){ PrimaryId=2, TaskId = 2 , ResourceId=6}
};
}Step 2: Adding buttons for view-switching
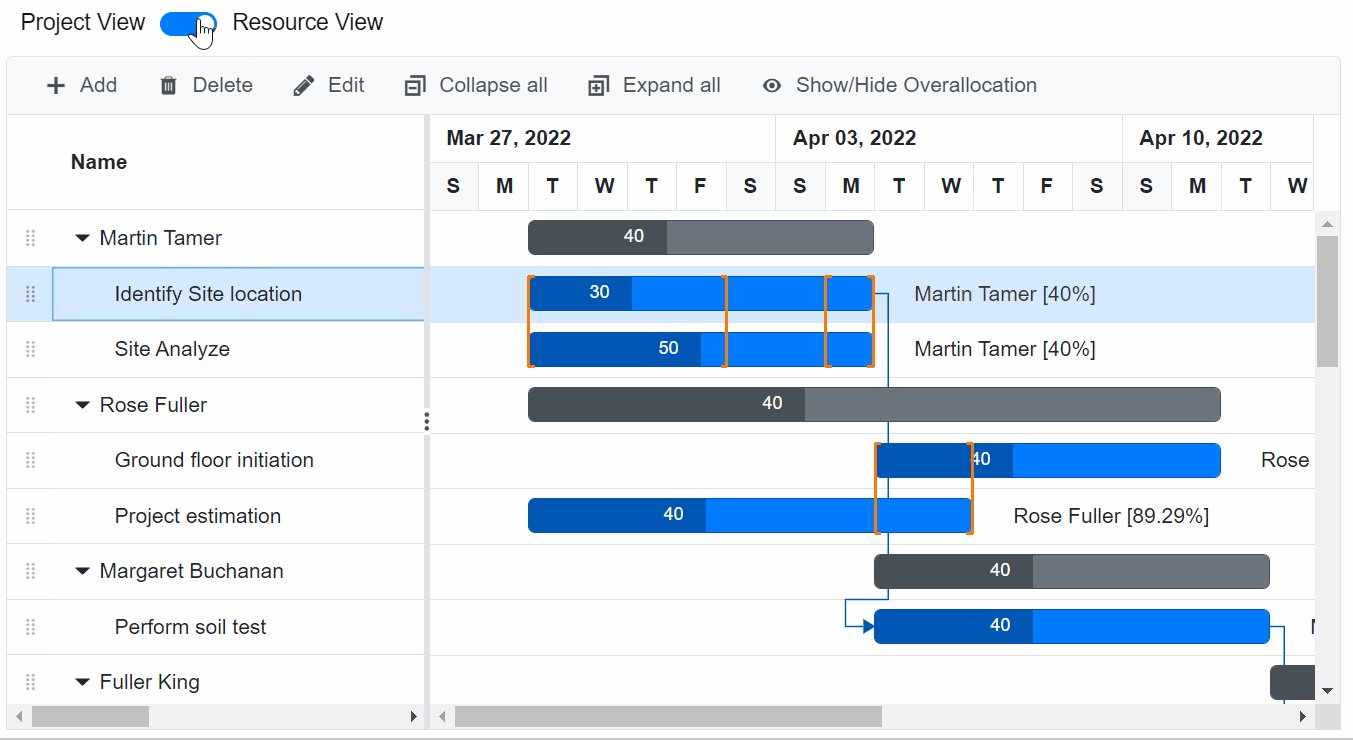
In the Blazor component’s markup, add the Syncfusion Blazor Toggle Switch Button to toggle view switching. This switch visually indicates the current view.
<SfSwitch ValueChange="Resource" @bind-Checked="@Check" TChecked="bool"></SfSwitch>Step 3: Implementing the view-switching logic
Now, implement the logic to switch between project and resource views. You can use the ViewType property of the Blazor Gantt Chart to achieve this.
Refer to the following code example.
@code {
public SfGantt<TaskData> Gantt;
<SfGantt ViewType="@viewType">
…
</SfGantt>
// Switch to the Project view.
public void Resource()
{
if (viewType == ViewType.ResourceView)
{
viewType = ViewType.ProjectView;
}
else
{
viewType = ViewType.ResourceView;
}
}
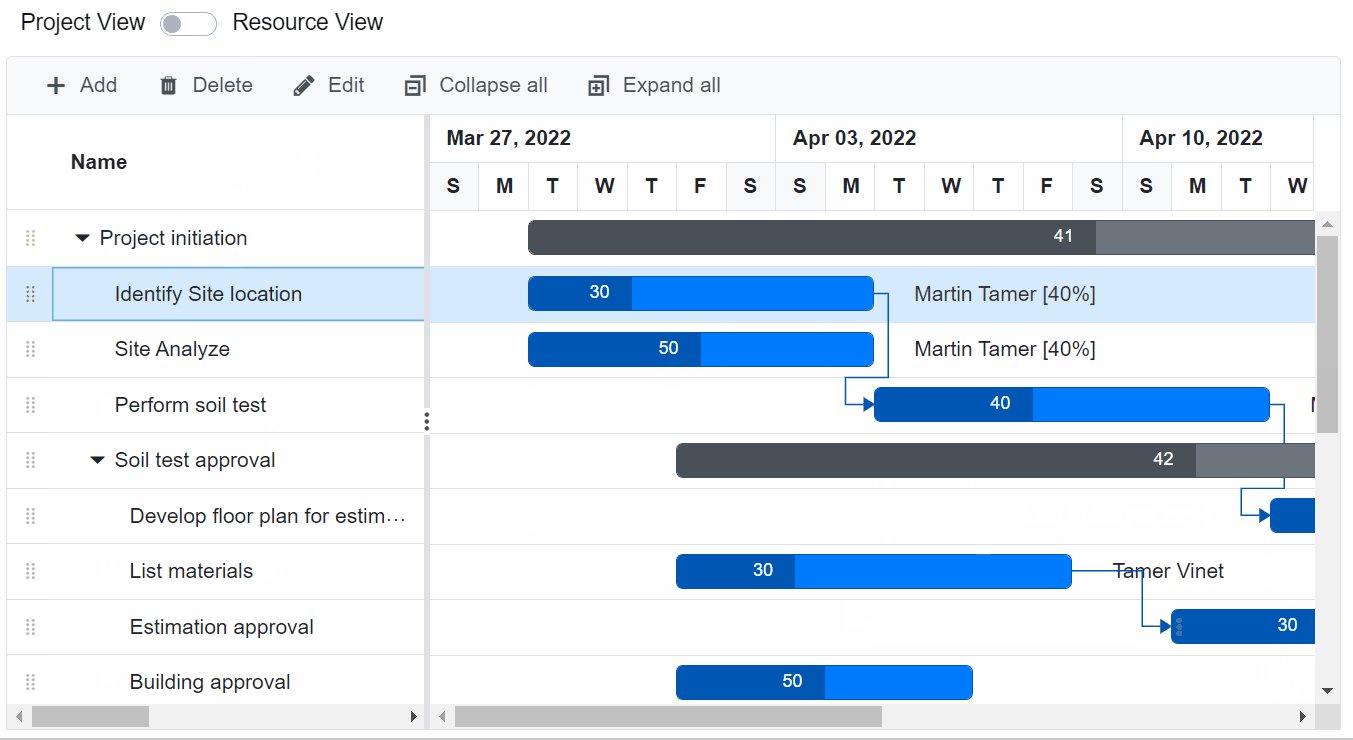
}Step 4: Customize the views
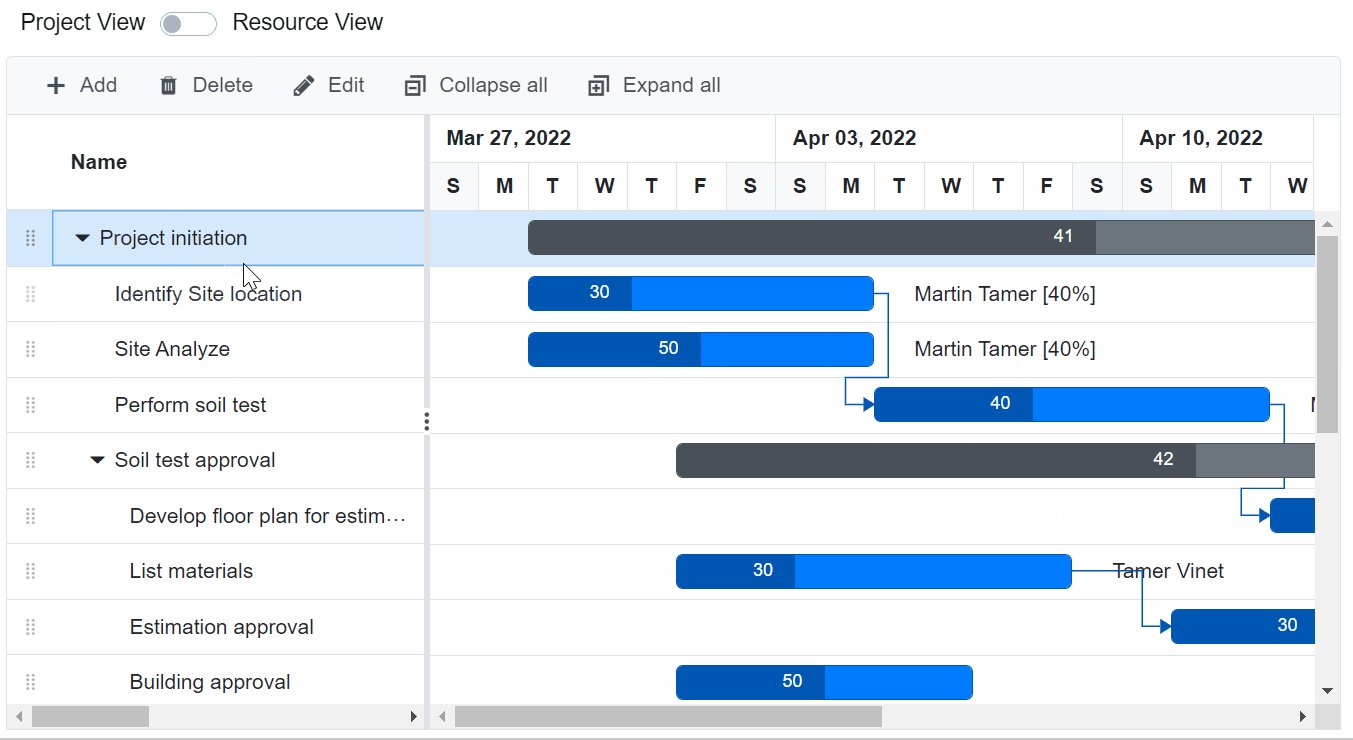
The Blazor Gantt Chart also allows you to customize the project and resource views according to your project’s requirements. You can define the columns, headers, and other aspects of the views to ensure that they display the information you need.
Refer to the following code example.
<SfGantt @ref="Gantt" TreeColumnIndex="1" DataSource="@TaskCollection" Height="450px" Width="100%">
<GanttColumns>
<GanttColumn Field="Id" Visible=false></GanttColumn>
<GanttColumn Field="Name" HeaderText="Name" Width="250"></GanttColumn>
<GanttColumn Field="Work" HeaderText="Work (Hours)"></GanttColumn>
<GanttColumn Field="Progress"></GanttColumn>
<GanttColumn Field="StartDate" HeaderText="Start Date"></GanttColumn>
<GanttColumn Field="Duration" HeaderText="Duration"></GanttColumn>
</GanttColumns>
<GanttEvents OnToolbarClick="ToolbarClickHandler" TValue="TaskInfoModel"></GanttEvents>
</SfGantt>Refer to the following image.

References
For more details, refer to the resource view in the Blazor Gantt Chart GitHub demo and documentation.

Syncfusion Blazor components can be transformed into stunning and efficient web apps.
Conclusion
Thanks for reading! The Syncfusion Blazor Gantt Chart simplifies the process of transitioning between project and resource views. This feature gives project managers a comprehensive understanding of task timelines and resource allocation, enabling more informed decision-making. Following the steps outlined in this blog, you can effortlessly switch between views and tailor the display to meet your project management needs.
The existing customers can download the new version of Essential Studio® on the License and Downloads page. If you are not a Syncfusion customer, try our 30-day free trial to check out our incredible features.
You can also contact us through our support forums, support portal, or feedback portal. As always, we are happy to assist you!