TL;DR: In the 2024 Volume 2 release, the Syncfusion Angular Query Builder includes drag-and-drop functionality for easier query creation and independent connectors for more complex queries.
Syncfusion Angular Query Builder is a graphical user interface component to build queries. Its rich feature set includes data binding, templates, and importing and exporting queries from and to JSON, MongoDB Query, and SQL formats. It can generate predicates that are used as conditions in Data Manager. It can also auto-populate a data source and map it to appropriate fields from an array of JavaScript objects.
In this blog, we’ll explore the new features introduced in the Angular Query Builder for the 2024 volume 2 release.
Drag and drop support
This feature lets users create, modify, and manage rules or queries visually and intuitively by dragging and dropping conditions and groups within a graphical user interface (GUI).
This method simplifies the process for users, especially those who may not be proficient in writing complex queries manually, making data interaction more accessible. The allowDragAndDrop property controls the drag and drop behavior, rendering a draggable icon in front of the condition or group element. By dragging that element, users can efficiently build and adjust their queries.
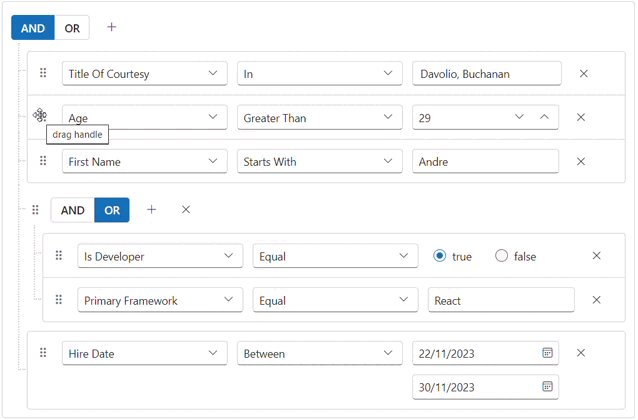
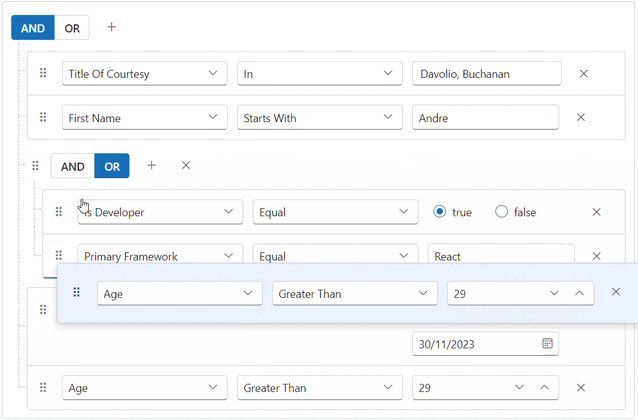
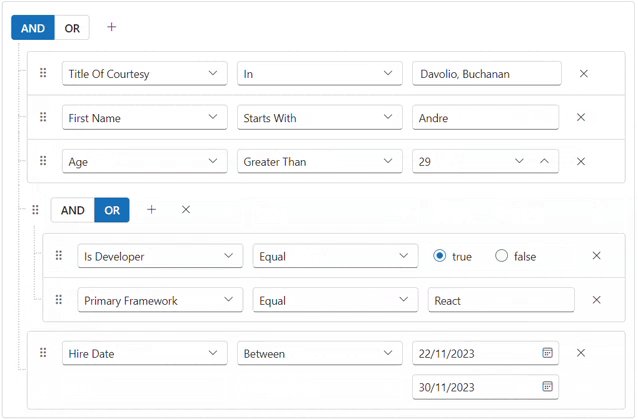
Refer to the following image.

Note: For more details, refer to the drag-and-drop feature in the Angular Query Builder demo.
Independent connectors
The Angular Query Builder is a powerful tool for creating complex database queries. However, by default, it only allows users to connect queries with a single connector within the same group. This limitation frustrates users who need to connect queries with different connectors, such as combining conditions with both AND and OR (e.g., (X = ‘A’ AND Y = ‘B’ OR Z = ‘C’)).
We have introduced the support for connecting queries with different connectors to overcome this limitation. This involves specifying the condition property of the rule model object.
- For objects without the rules property (referred to as rules), this property connects the conditions with different connectors.
- For objects with the rules property (referred to as groups), the condition property connects the groups with different connectors.
- Notably, the root-level group is not considered since conditions and groups are connected within that root-level group.
The enableSeparateConnector property controls this independent connector behavior. When enabled, it renders connectors between rules and groups, allowing users to connect them with different connectors. This enhancement significantly expands the flexibility and functionality of the Query Builder, enabling users to construct more intricate and precise queries.
By supporting multiple connectors, users can seamlessly integrate complex logical conditions, enhancing their ability to query and analyze data effectively.
The rule model can be updated to include the condition for each rule by adding a condition property to each rule object. This property will specify the connector.
Refer to the following code example.
let importRules: RuleModel = {
condition: "",
rules: [
{ label: "First Name", field: "FirstName", type: "string", operator: "startswith", value: "Andre", condition: "or" },
{ label: "Last Name", field: "LastName", type: "string", operator: "in", value: ['Davolio', 'Buchanan'], condition: "and" },
{ label: "Age", field: "Age", type: "number", operator: "greaterthan", value: 29, condition: "or" },
{
condition: "", rules: [
{ label: "Is Developer", field: "IsDeveloper", type: "boolean", operator: "equal", value: true, condition: "and" },
{ label: "Primary Framework", field: "PrimaryFramework", type: "string", operator: "equal", value: "React" }
]
},
{ label: "Hire Date", field: "HireDate", type: "date", operator: "greaterthan", value: "06/19/2024" }
]
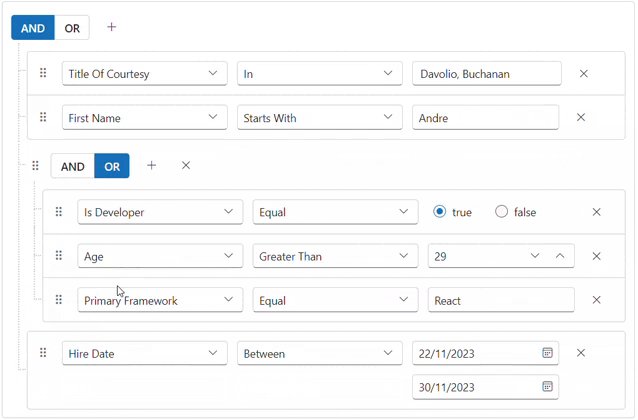
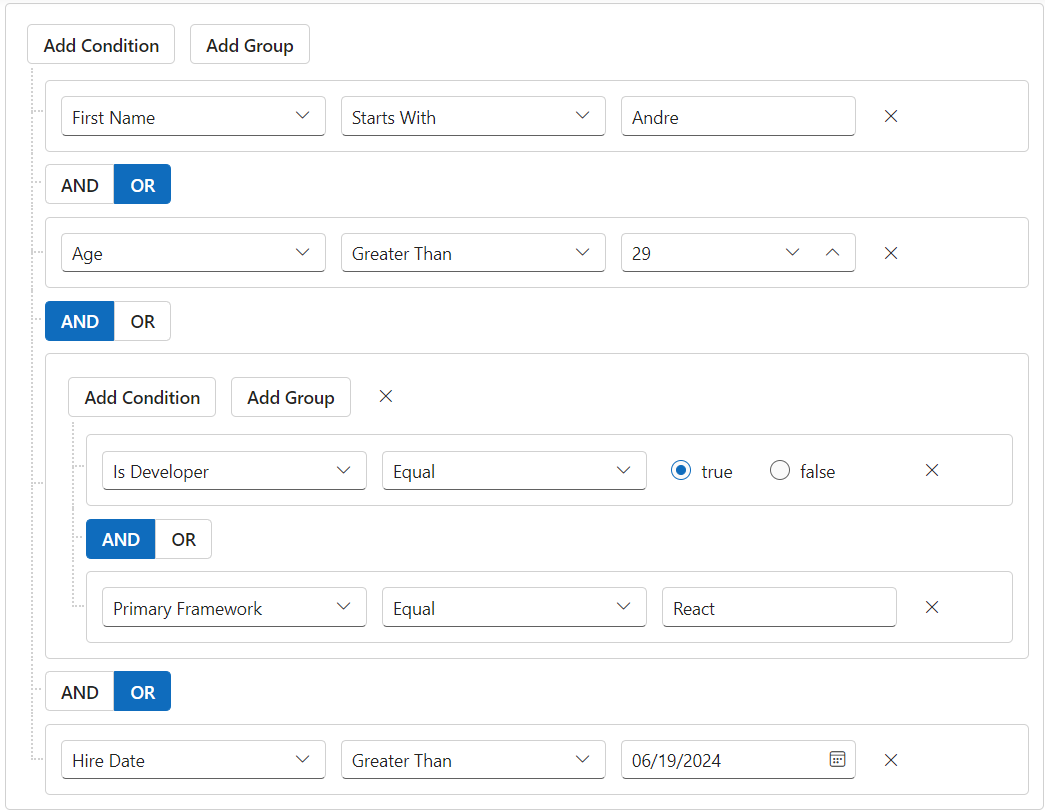
};Refer to the following image.

The output query will be like the following one.
FirstName LIKE ('Andre%') OR Age > 29 AND (IsDeveloper = true AND PrimaryFramework = 'React') OR HireDate > '06/19/2024'Note: For more details, refer to the independent connectors in the Angular Query Builder demo.

Harness the power of Syncfusion’s feature-rich and powerful Angular UI components.
Conclusion
Thanks for reading! We hope you enjoyed this quick introduction to the new features of our Angular Query Builder component. If you would like to give it a try, please download the latest available version of Essential Studio®, 2024 Volume 2. With this component, you can experience wonderful query building and handling.
You can also contact us through our support forums, support portal, or feedback portal. We are always happy to assist you!