TL;DR: Discover the latest updates in the Syncfusion’s .NET MAUI Charts for 2024 Volume 2! New features include annotations, enhanced trackballs, smart axis labels, and more. Elevate your data visualization and engage your audience like never before!
Prepare for an exhilarating journey with Syncfusion’s .NET MAUI Charts! The Essential Studio® 2024 Volume 2 release introduces innovations to revolutionize data visualization and audience engagement.
Explore these groundbreaking enhancements through immersive code examples that will inspire you to elevate your applications to new heights!
Cartesian Charts
Let’s see the new updates in the .NET MAUI Cartesian Charts:
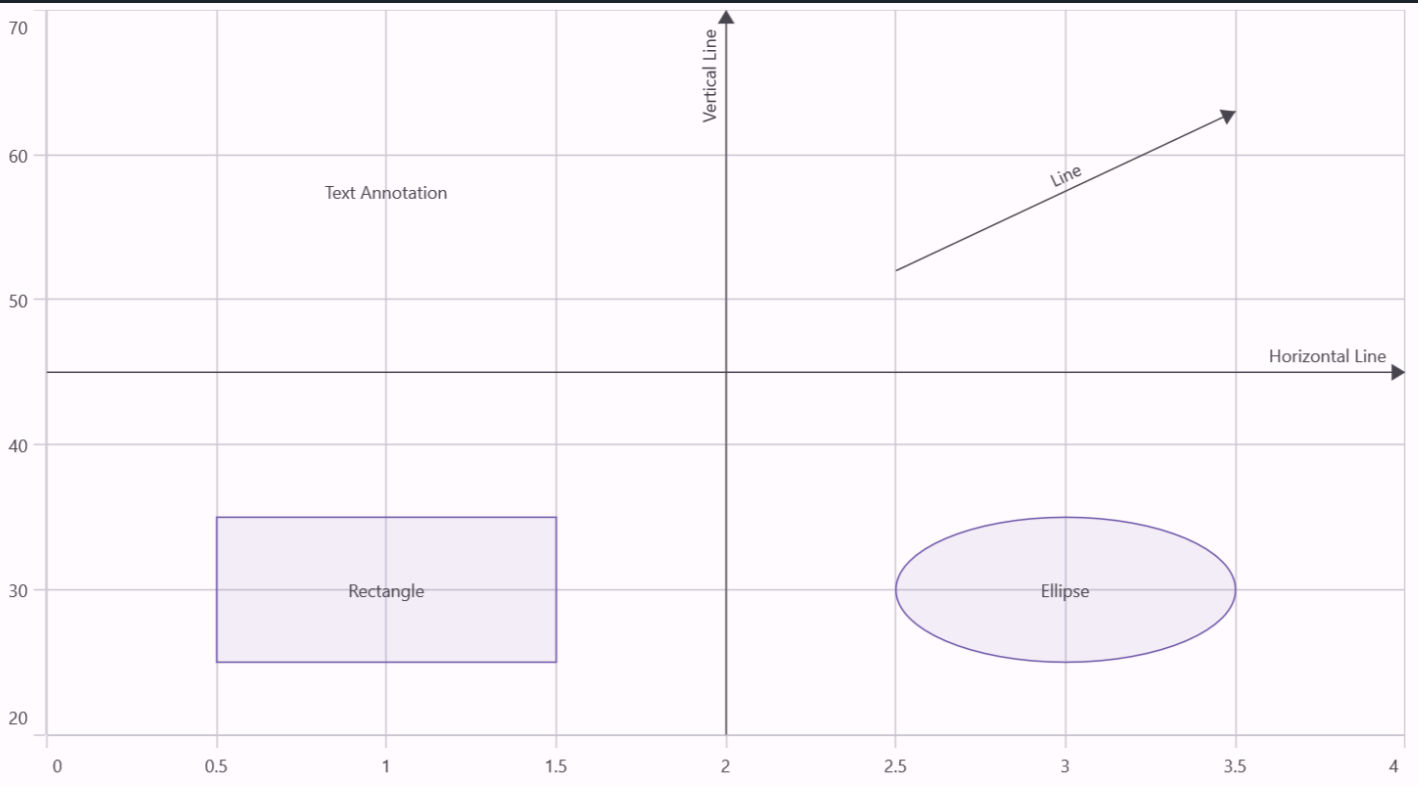
Annotation
Users can now add text, shapes, and custom views as annotations to specific areas within the chart. These annotations help highlight essential data points, provide additional details, or draw attention to specific areas of the chart.
Refer to the following code example.
var annotation = new LineAnnotation
{
CoordinateUnit = CoordinateUnit.Axis,
X1 = 50,
Y1 = 50,
X2 = 70,
Y2 = 75,
Text = "Annotation Text",
};
chart.Annotations.Add(annotation);Refer to the following image.

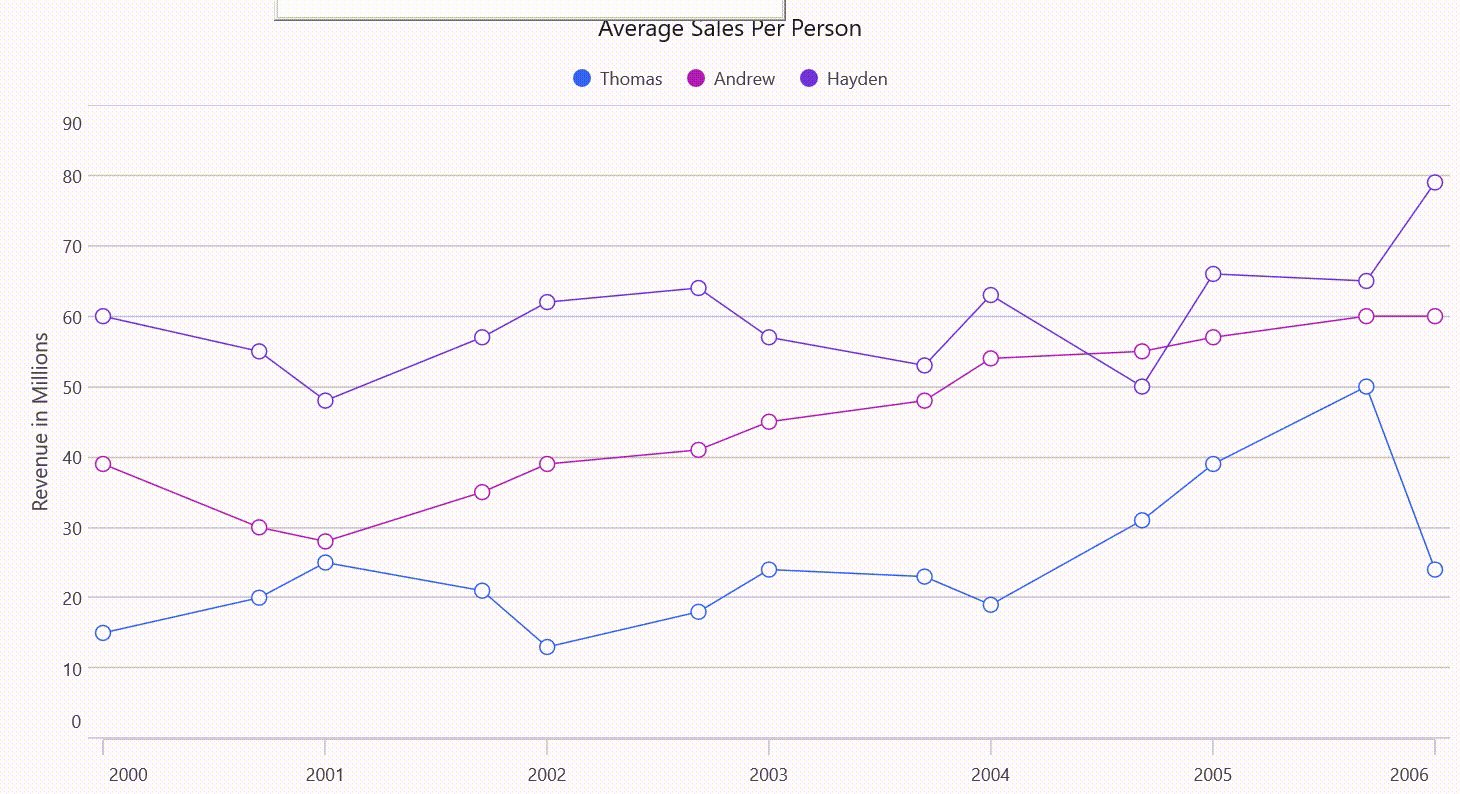
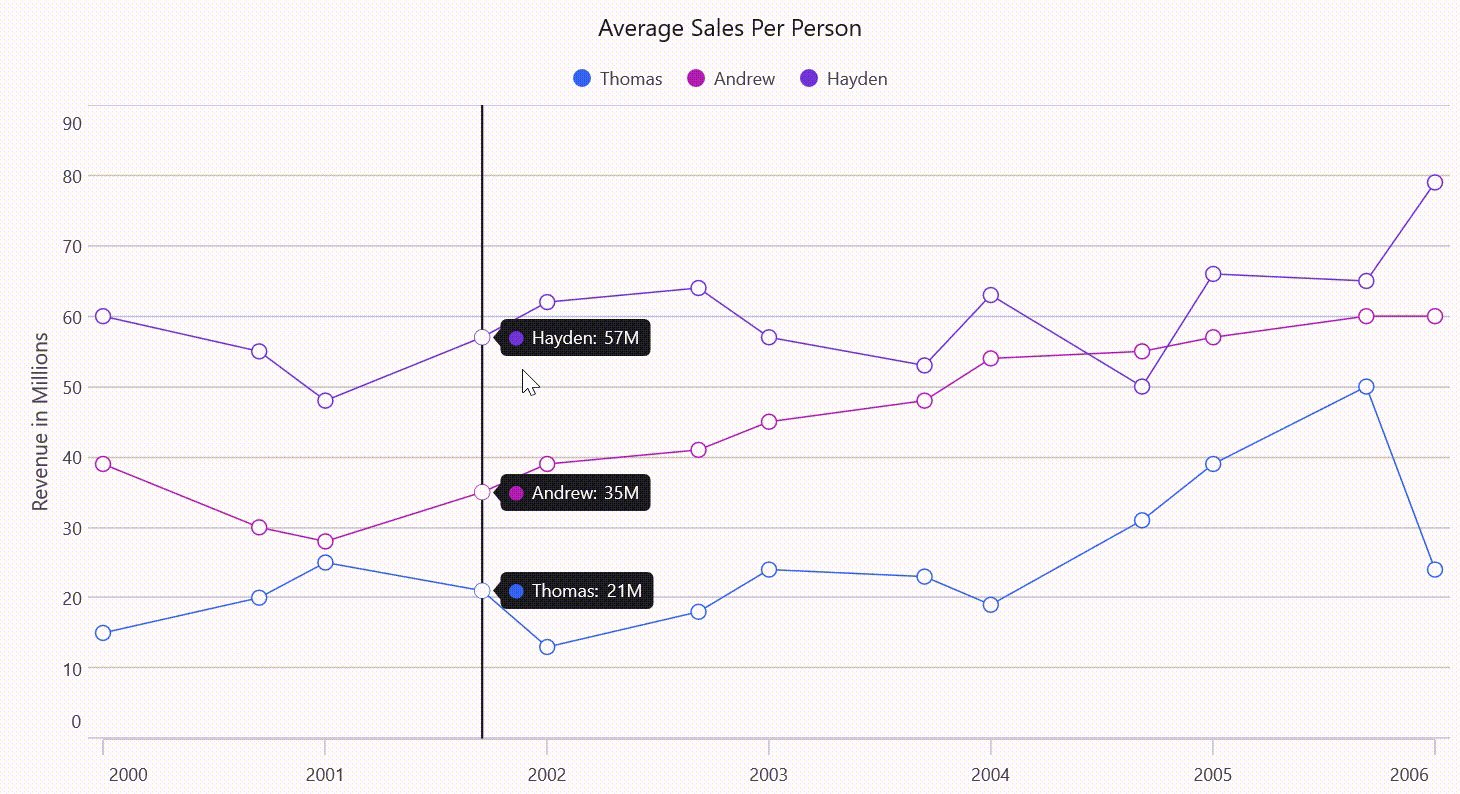
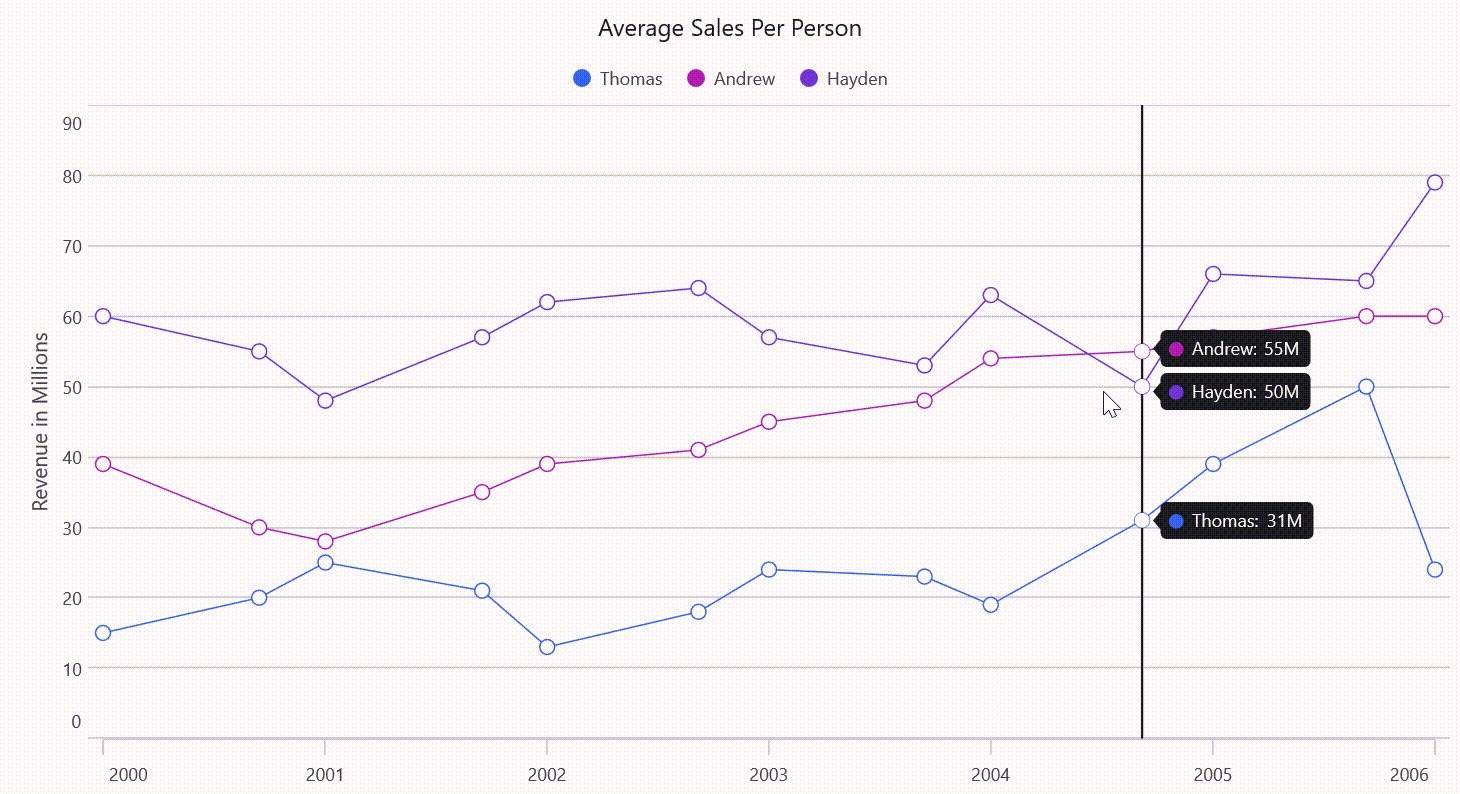
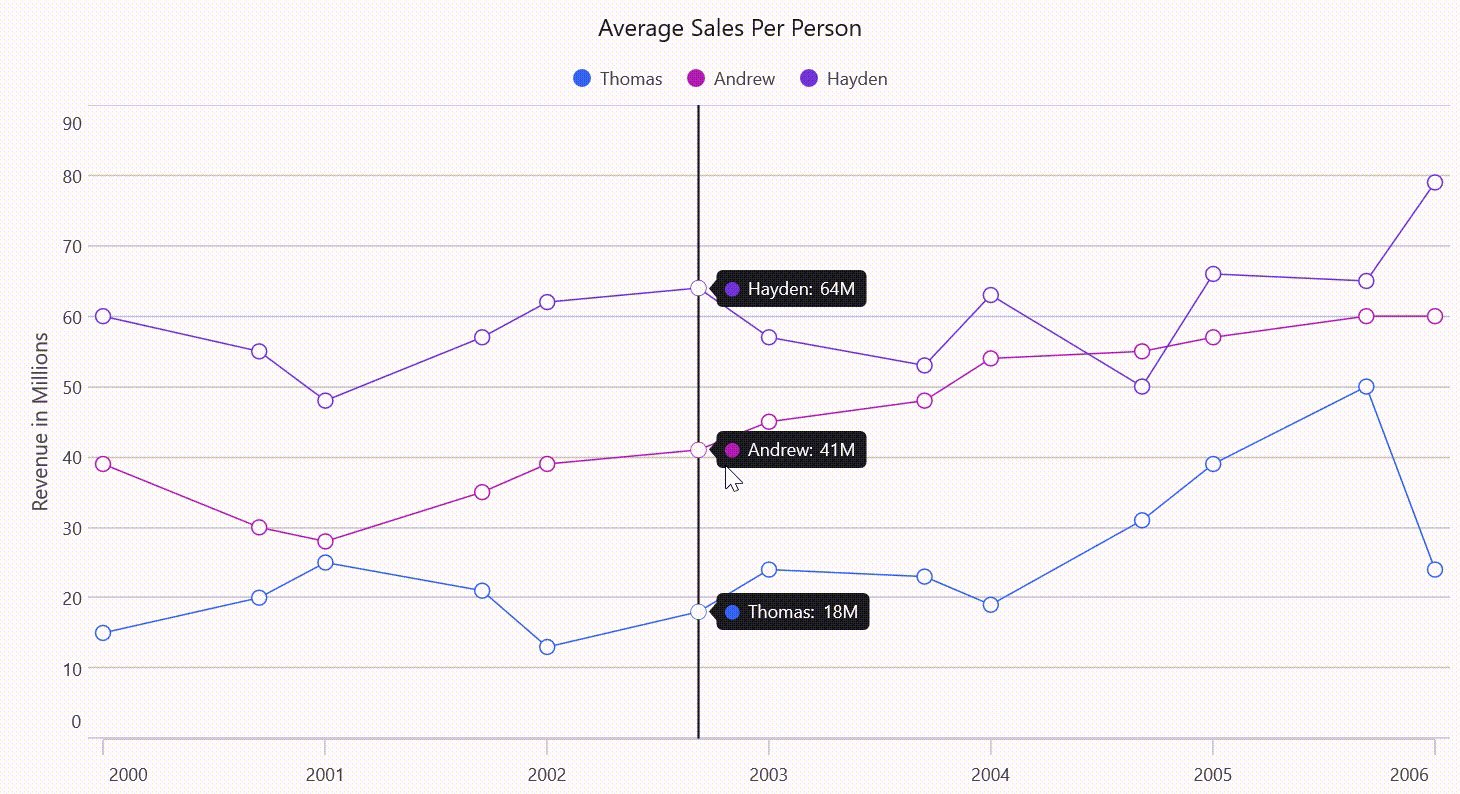
Trackball enhancement
Users can now add any view as a trackball template, group all trackball labels, and display them at the top of the chart. Additionally, users can choose to activate the trackball via a long-press or touch action.
Refer to the following code example.
<chart:SfCartesianChart.Resources>
<DataTemplate x:Key="trackballLabelTemplate">
<HorizontalStackLayout Spacing="5">
<Label Text="{Binding Series.Label}" FontSize="15" HorizontalOptions="Center" TextColor="{AppThemeBinding Default={StaticResource ContentBackground}}"/>
<Label Text="{Binding Label,StringFormat=': {0}M'}" FontSize="15" HorizontalOptions="Center" TextColor="{AppThemeBinding Default={StaticResource ContentBackground}}"/>
</HorizontalStackLayout>
</DataTemplate>
</chart:SfCartesianChart.Resources>
. . .
. . .
<chart:LineSeries ItemsSource="{Binding ChartData1}" TrackballLabelTemplate ="{StaticResource trackballLabelTemplate}" XBindingPath="Date" YBindingPath="Value" ShowMarkers="True">
</chart:LineSeries>Refer to the following image.

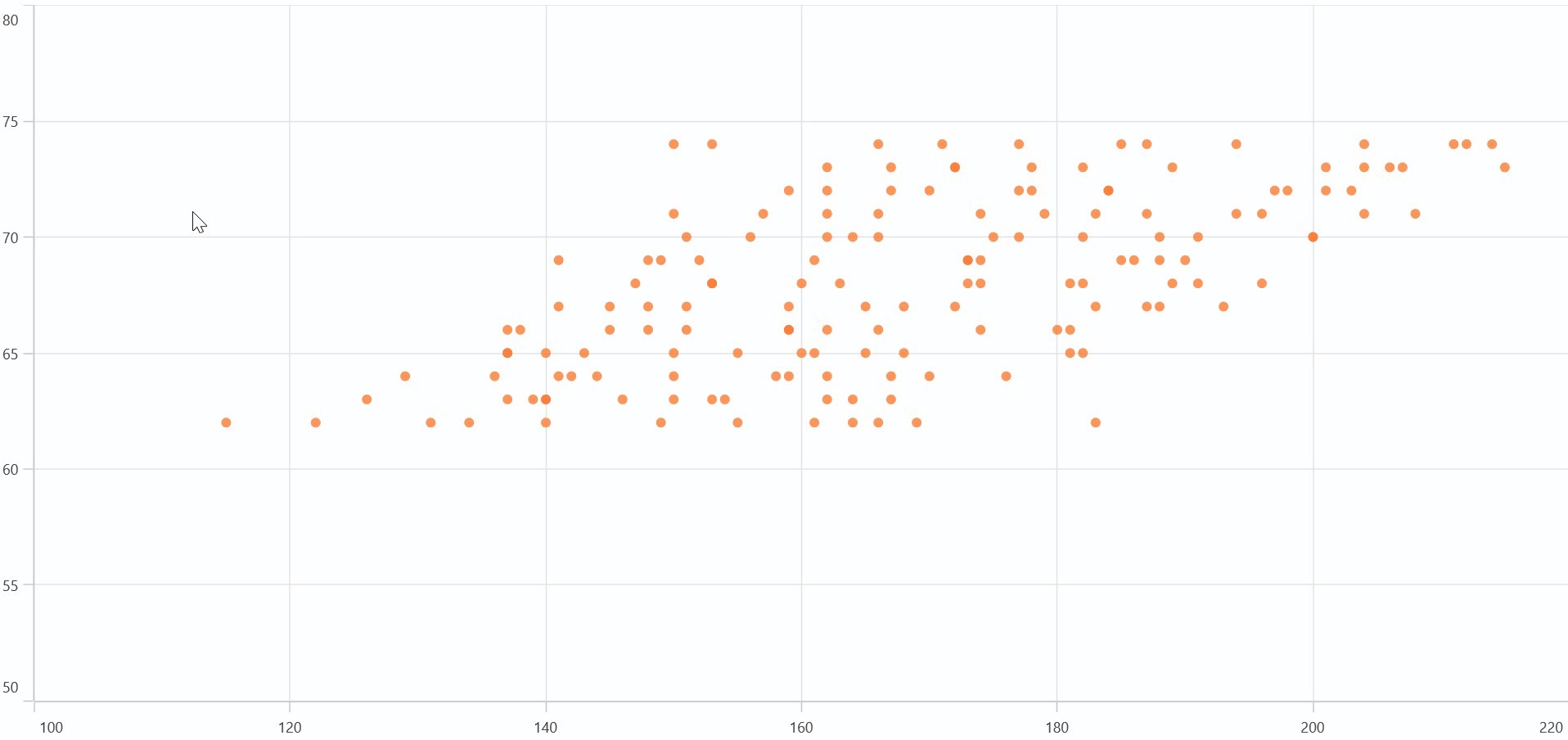
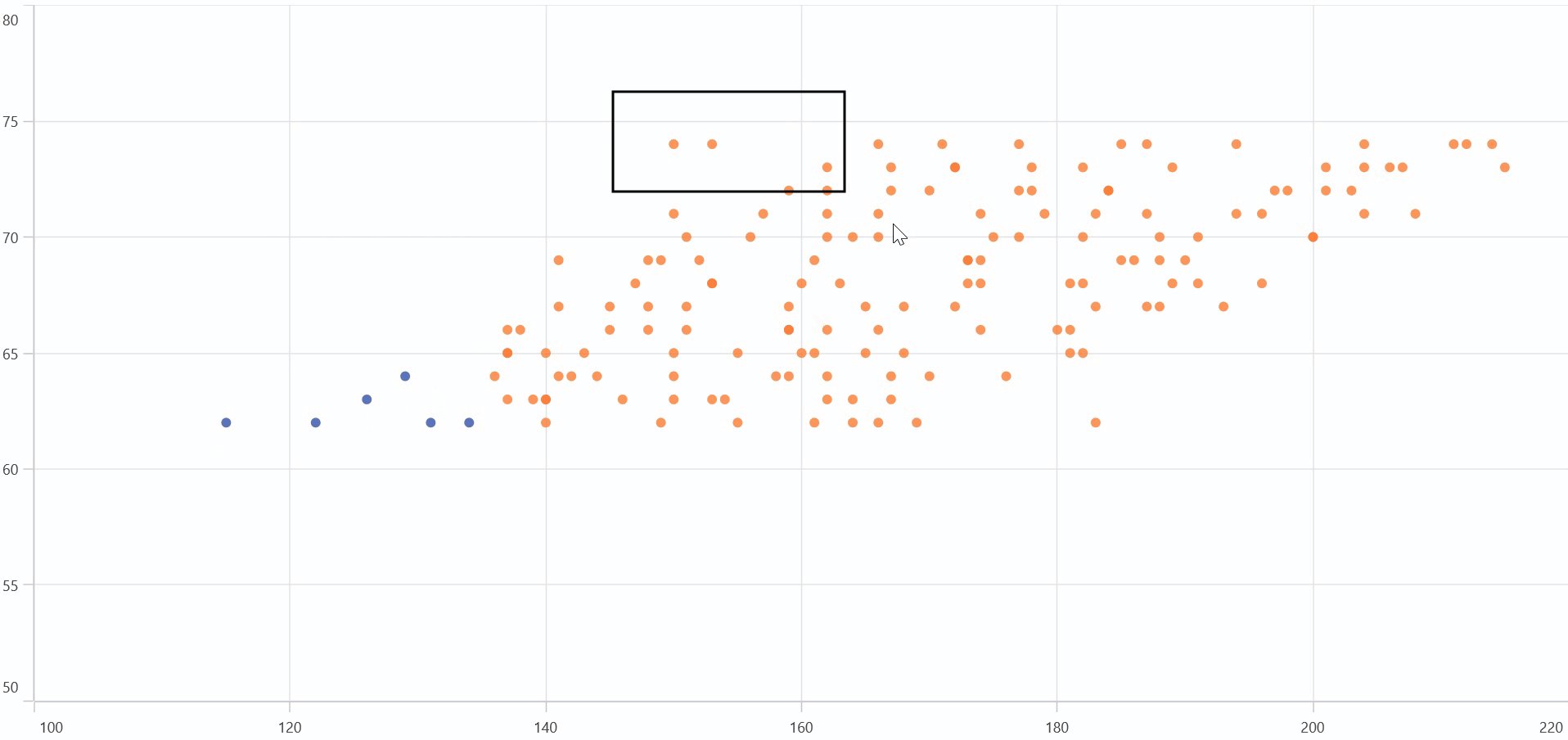
Get data points support
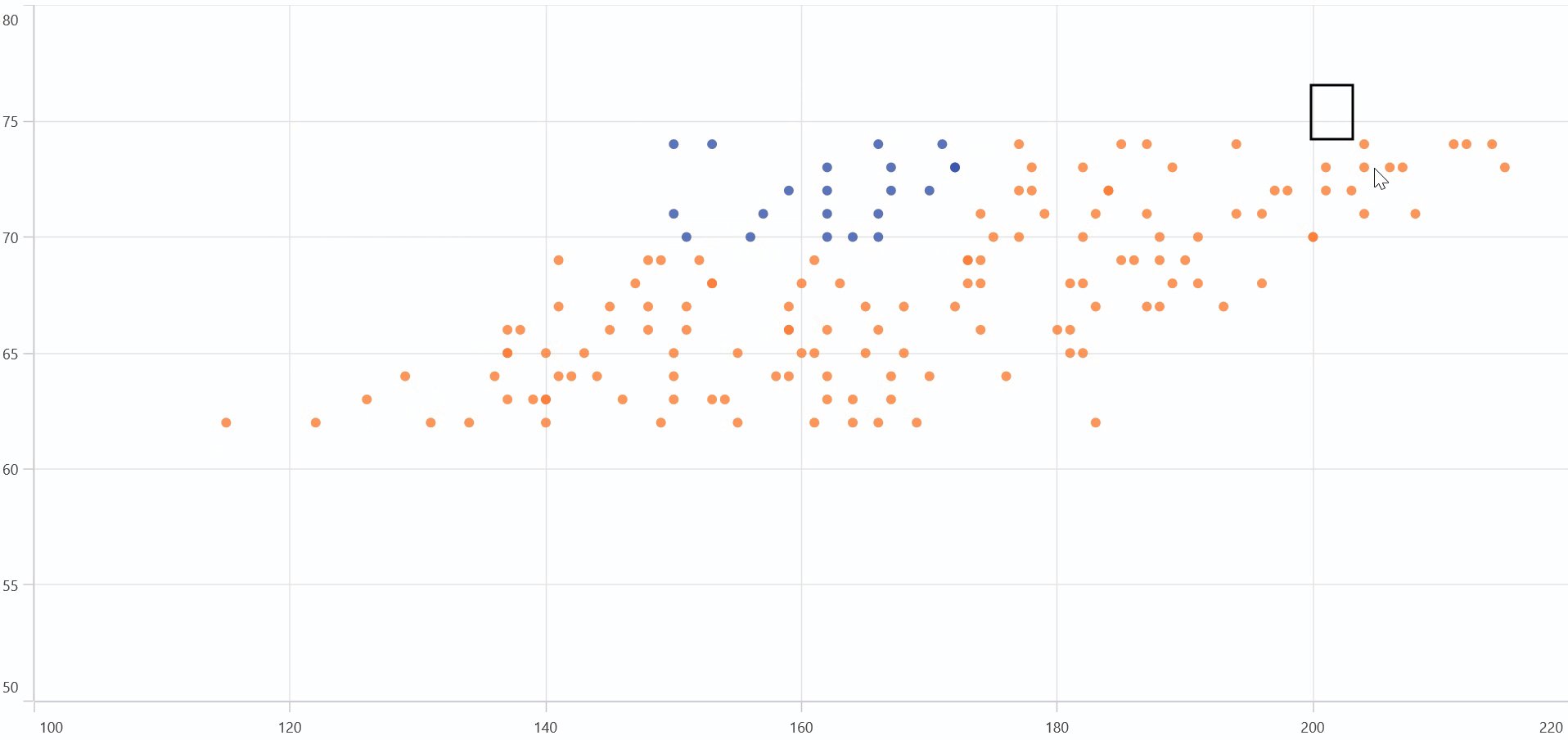
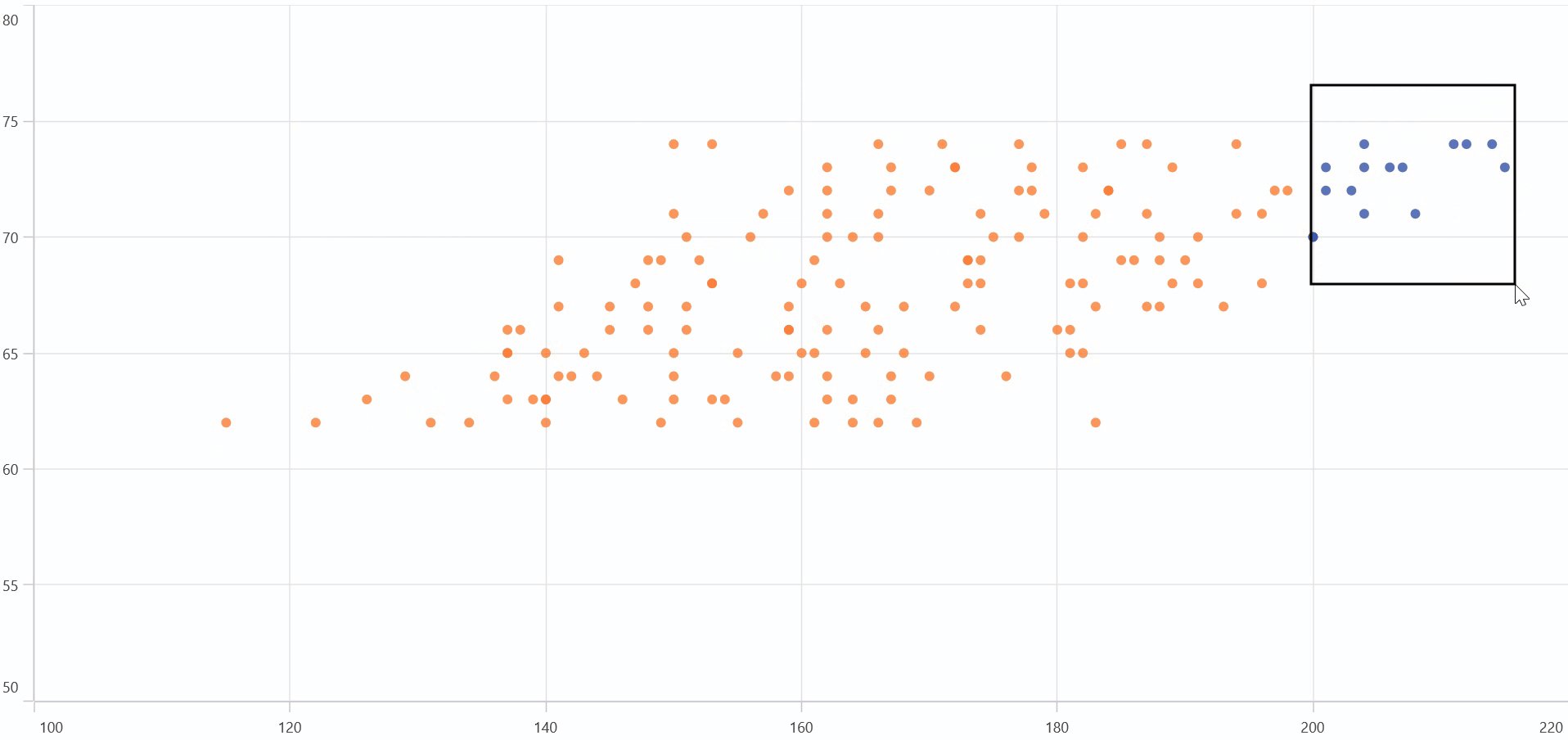
This feature retrieves a collection of data points that fall within a specified rectangular region, enabling more precise data analysis and interaction.
Refer to the following code example.
var dataPoints = series.GetDataPoints(new Rect(0, 0, 100, 100));
foreach (var point in dataPoints)
{
Console.WriteLine($"X: {point.X}, Y: {point.Y}");
}Refer to the following image.

Smart axis label
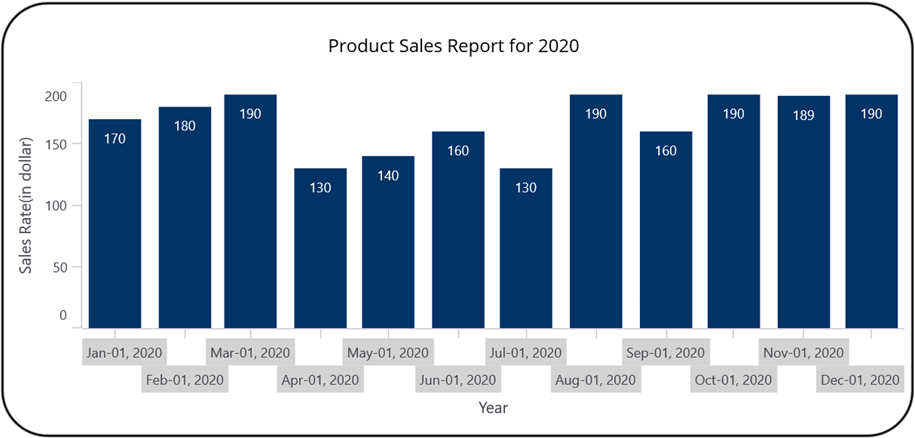
Smartly handle overlapping axis labels by placing them in multiple rows, wrapping the labels, or hiding them to ensure clear and readable axis information.
Refer to the following code example.
CategoryAxis primaryAxis = new CategoryAxis()
{
LabelsIntersectAction = AxisLabelsIntersectAction.MultipleRows,
};Refer to the following image.

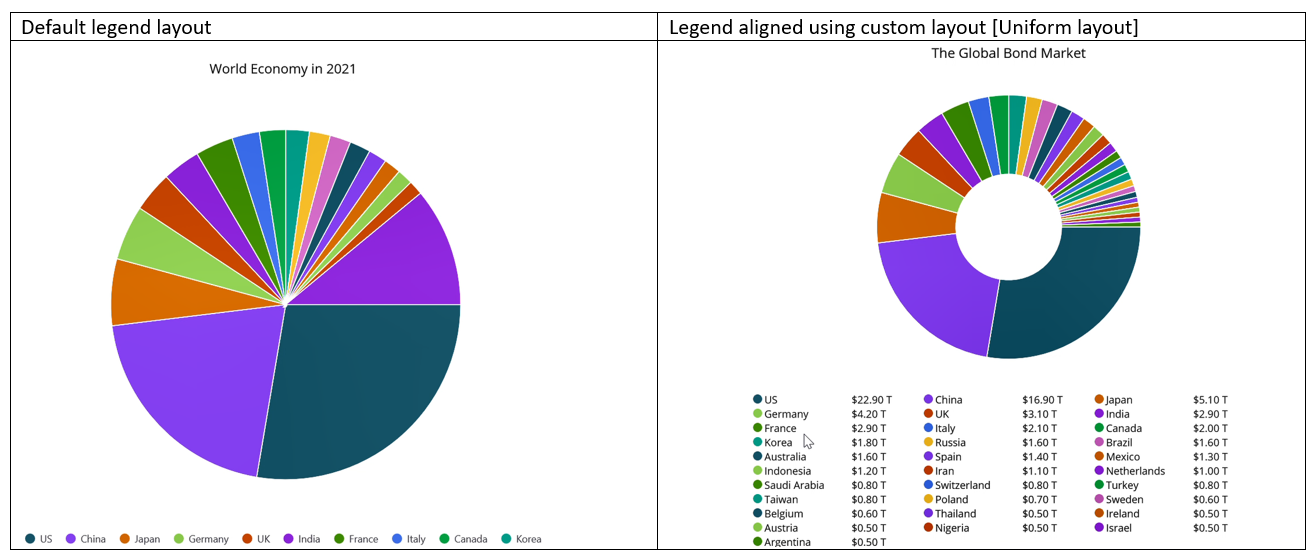
Custom legend layout
You can now add any layout to the chart legend, enabling wrap or other layouts for effective legend item arrangement.
Refer to the following code example.
chart.Legend = new ChartLegend
{
ItemsLayout = new CustomWrapLayout(),
};Refer to the following image.

Smart data label alignment – Circular Charts
This feature arranges data labels to avoid intersections and overlapping by shifting them or hiding overlapped labels, improving the readability of .NET MAUI Circular Charts.
Refer to the following code example.
pieChart.DataLabelSettings = new CircularDataLabelSettings
{
SmartLabelAlignment= SmartLabelAlignment.Shift
};Refer to the following image.


Supercharge your cross-platform apps with Syncfusion's robust .NET MAUI controls.
Conclusion
Thanks for reading! In this blog, we’ve seen the exciting new features added to the Syncfusion .NET MAUI Charts for the 2024 volume 2 release. These powerful new features significantly enhance data visualization and user interaction. These enhancements are designed to elevate the readability and interpretation of your chart data, providing a more insightful and engaging user experience.
Check out our Release Notes and What’s New pages to see the other updates of 2024 Volume 2.
The new version is available for existing customers on the License and Downloads page. If you are not a Syncfusion customer, try our 30-day free trial to check out our available features.
You can also contact us through our support forums, support portal, or feedback portal. We are always happy to assist you!