TLDR: Learn how Visual Studio 2022’s Dev Tunnel simplifies remote debugging, enhances collaboration, and streamlines workflows for developers.
Remote collaboration has become a crucial component of software development in today’s connected world. Debugging code remotely has become essential as teams dispersed across various locations and time zones. Dev Tunnel, a ground-breaking feature in Visual Studio 2022, provides seamless remote debugging capabilities.
In this blog, we’ll explore the power of Dev Tunnel and how it enhances developers’ remote debugging experience.
Understanding Dev Tunnel
Dev tunnel provides a secure way for developers to share local web services over the internet. They enable seamless integration between your local development environment and cloud services, facilitate collaboration by allowing you to share work in progress with colleagues, and assist in creating webhooks.
It’s important to note that dev tunnels are primarily intended for ad-hoc testing and development purposes and should not be used for production workloads.
In Visual Studio 17.6 and later versions, you can conveniently generate public or private persistent/temporary tunnels directly through the Visual Studio wizard; you will no longer need the extra configurations in your project.
This feature enables you to create a proxy to your local machine effortlessly, ensuring seamless connectivity. The tunnel remains active until you close it, enhancing the developer experience and streamlining your workflow.
Note: The feature is not currently available in Visual Studio for MacOS.
Setting up Dev Tunnel with Syncfusion Blazor Data Grid application
Let’s see how to set up Dev Tunnel with Syncfusion Blazor Data Grid by following these steps:
- First, create your Blazor server application using Visual Studio 2022.
- Configure the Syncfusion Blazor Data Grid within your application.
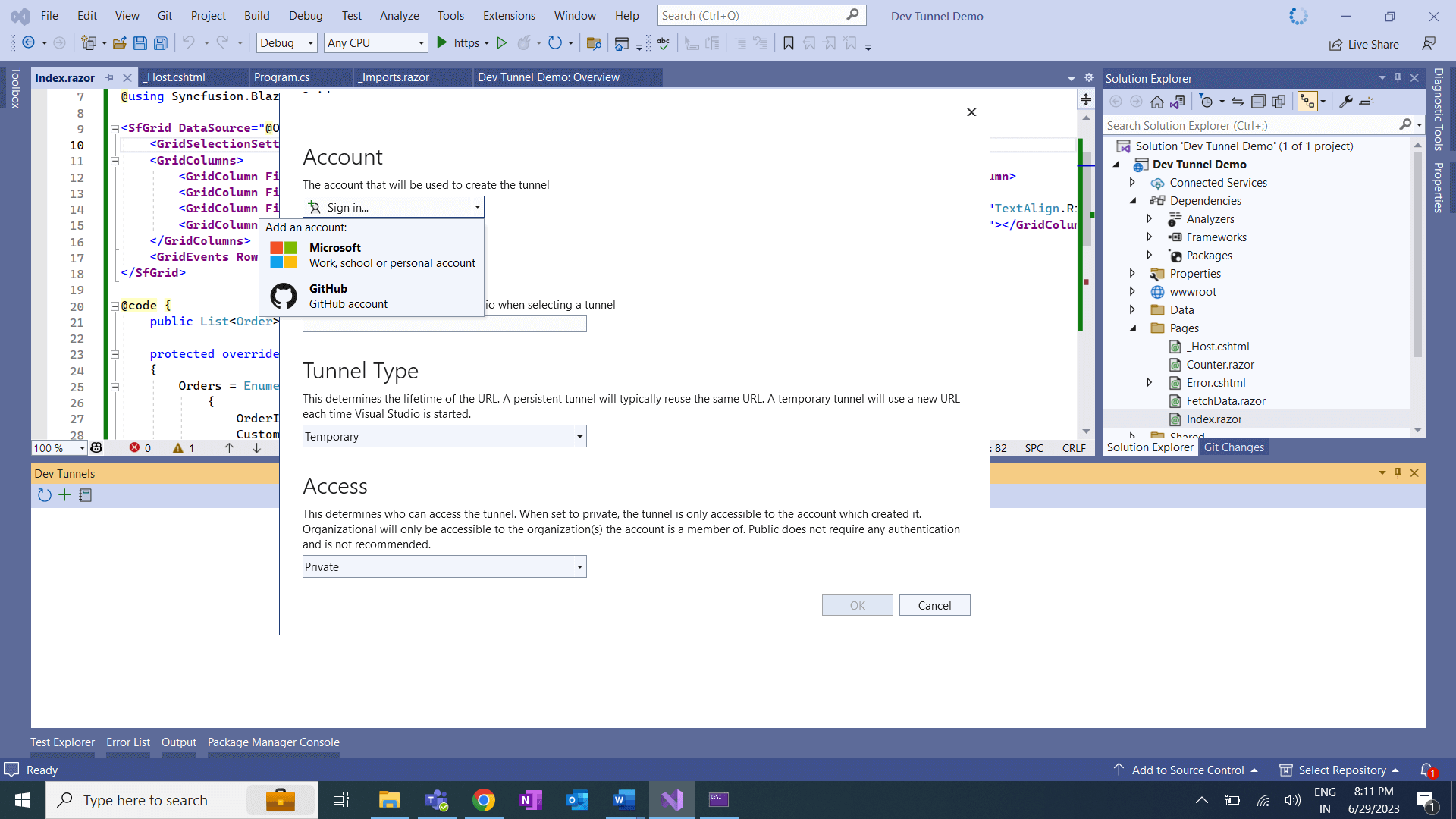
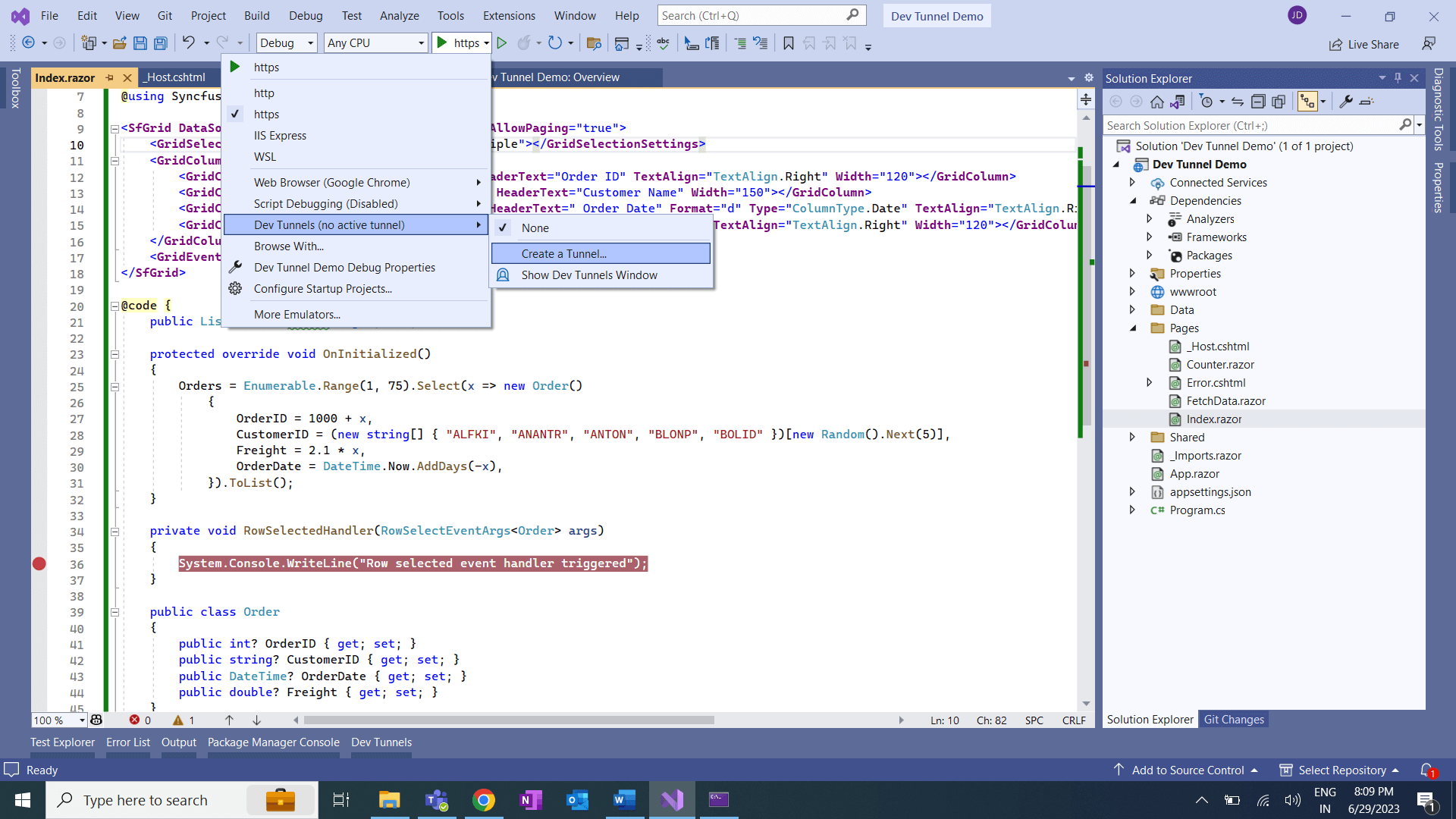
- Create a new Dev Tunnel within Visual Studio by referring to the following image.

- Now, select the account you want to use to create the tunnel. The available account types are Azure, Microsoft Account, and GitHub.

- Provide a name for the tunnel. This name is used to identify the tunnel in the Visual Studio UI.
- Choose the tunnel type, Persistent or Temporary:
- A temporary tunnel requires a new URL each time Visual Studio starts.
- A persistent tunnel requires the same URL each time Visual Studio starts. For more details, refer to the Persistent vs. Temporary Tunnels article.
- Choose any one of the following authentication types that are required to access the tunnel.
- Private: This tunnel can be accessed only by the account that created it.
- Organization: This tunnel can be accessed by the accounts within the same organization as the one who created it. If we select this option for our personal Microsoft account (MSA), the effect will be the same as when choosing the private authentication type. This support isn’t available for GitHub accounts.
- Public: Anyone can access this tunnel. It doesn’t require an authentication. But ensure the security of the web app or API, which are accessible to anyone online.
- Click OK to create the Dev Tunnel. You will get the following pop-up window once the Dev tunnel is successfully created.

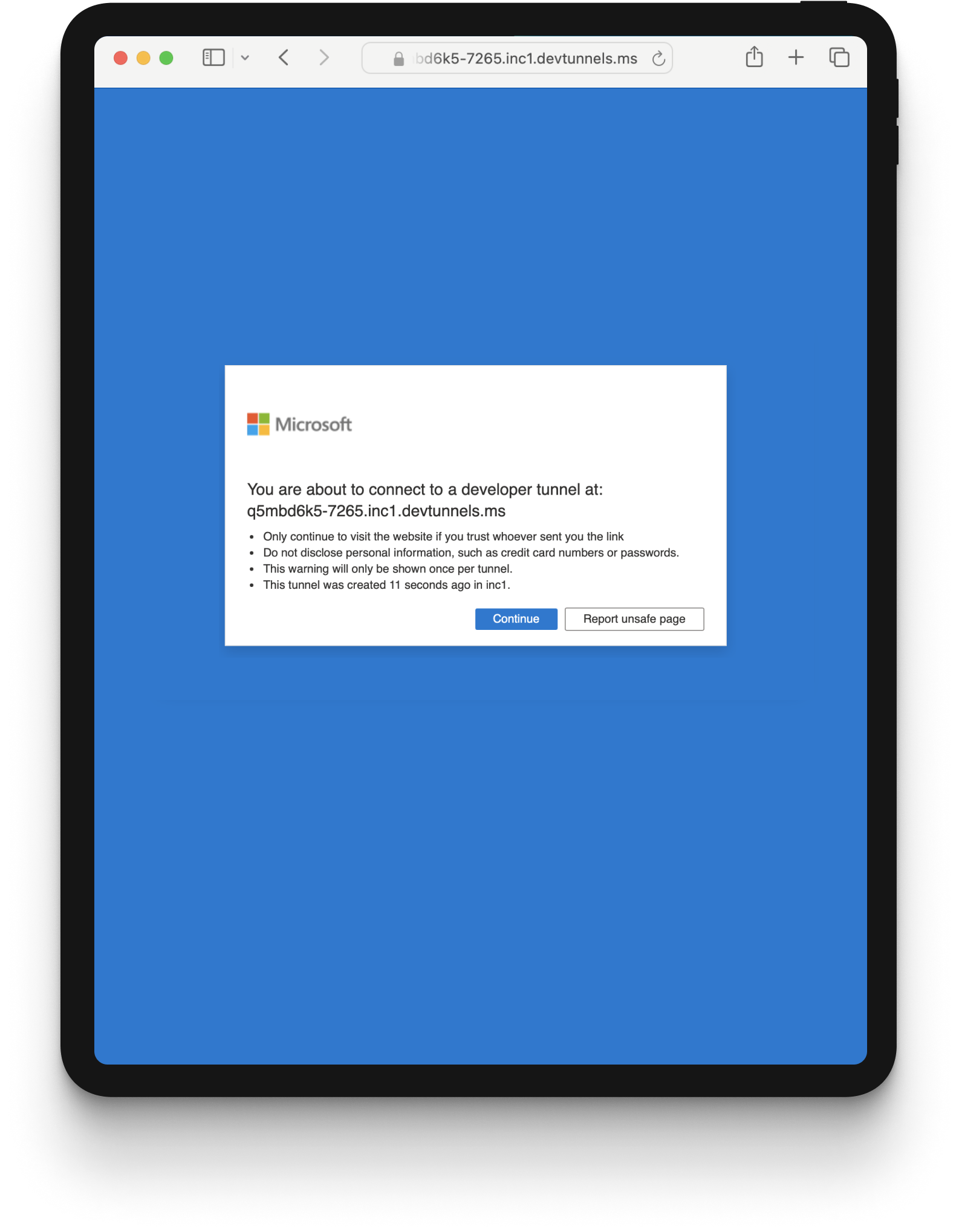
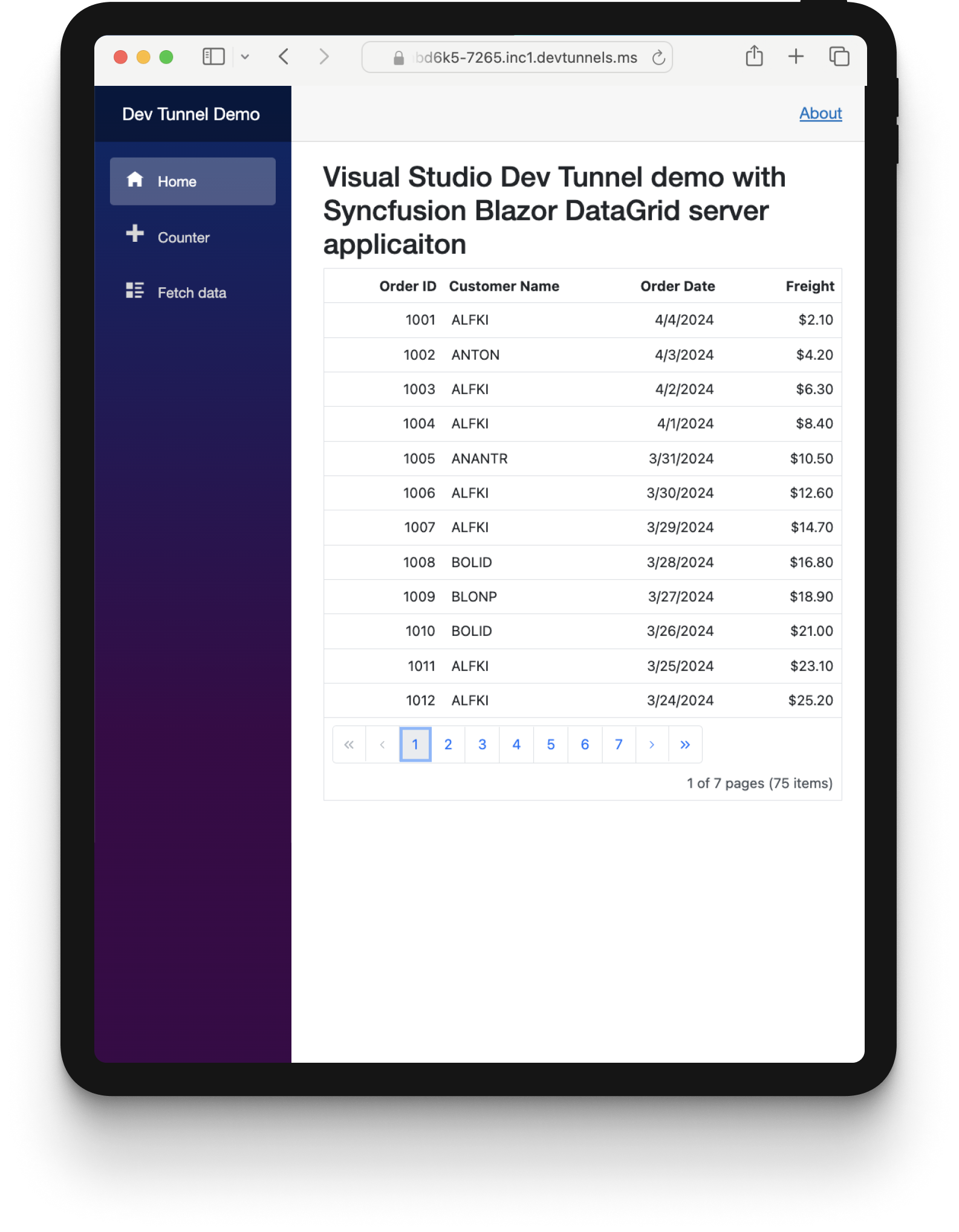
- Run the application and obtain the tunnel URL from the browser, as shown below.
https://q5mbd6k5-7265.inc1.devtunnels.ms/
- Use the tunnel URL to run the app in the iPad Pro 12 Emulator or any desired environment.

- Proceed with running the application.
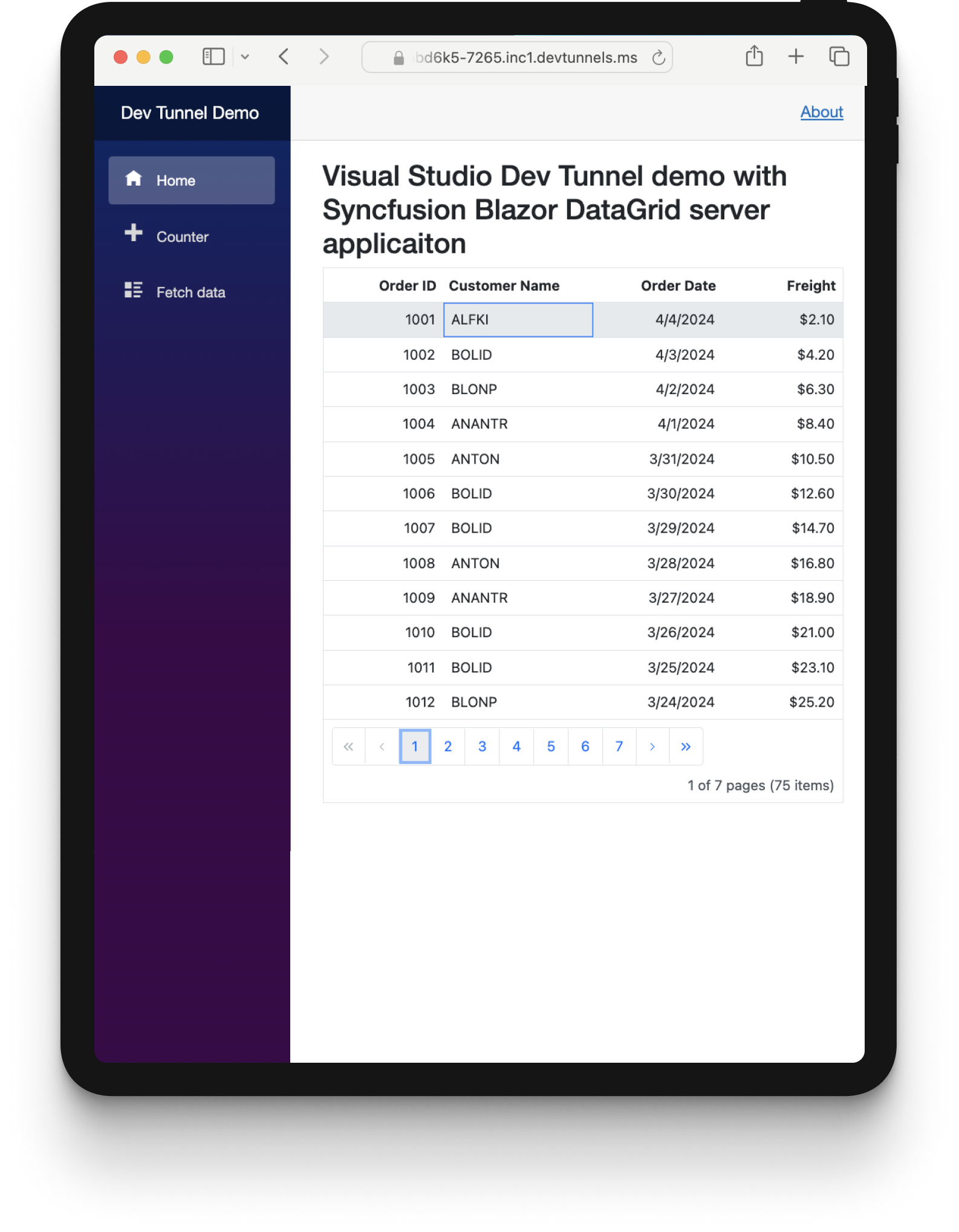
- Verify that the Syncfusion Blazor Data Grid sample is rendered successfully.

- Select a row within the Data Grid sample.

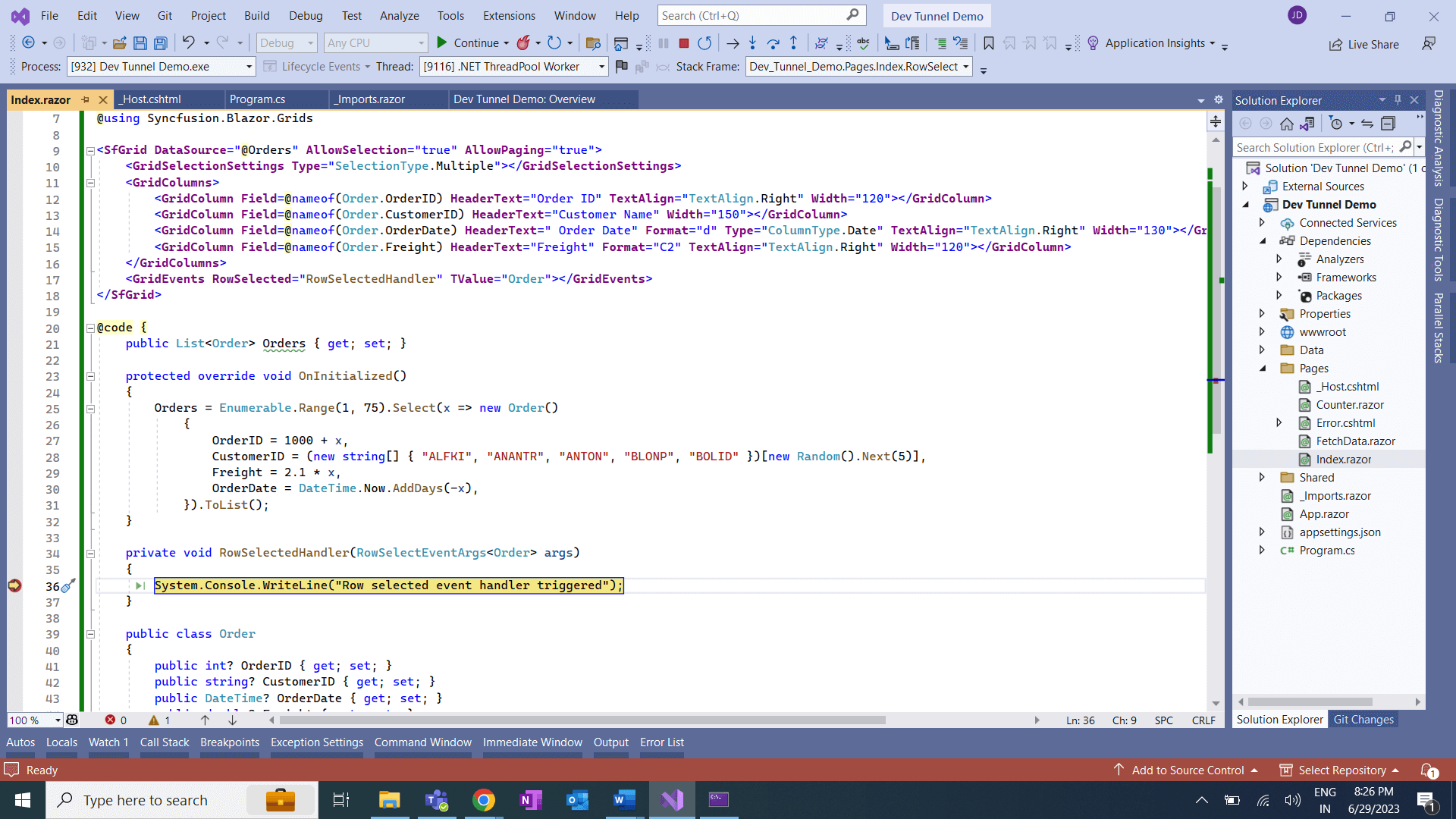
- The debugger will hit the specified breakpoint in the Data Grid RowSelected event handler, allowing you to debug and analyze your code.

Performing remote debugging with Dev Tunnel in the Blazor Data Grid app
Benefits of Dev Tunnels
- Simplified remote debugging: With Dev Tunnel, you no longer need to spend hours configuring complex network settings or dealing with firewalls and port forwarding. The streamlined process allows you to quickly establish a connection to your remote environment and start debugging immediately.
- Secure connection: Dev Tunnel leverages SSH tunneling. It provides a secure connection between your local machine and the remote environment. It helps us to ensure that the data remains encrypted and protected from unauthorized access.
- Streamlined workflow: Dev Tunnel integrates seamlessly into Visual Studio 2022, allowing you to utilize familiar debugging tools and features. You can set breakpoints, inspect variables, step through code, and use all the debugging capabilities as if working on your local machine.
- Multiple scenarios: Whether you’re debugging a cloud-based app, a microservice architecture, or a remote IoT device, Dev Tunnel can handle a wide range of scenarios. It enables you to debug apps in remote environments without any hassle.
- Collaboration made easy: Dev Tunnel empowers remote teams to collaborate effectively. Developers can work together on the same codebase, debugging and troubleshooting issues, regardless of their physical locations. This feature significantly improves productivity and teamwork.

Syncfusion Blazor components can be transformed into stunning and efficient web apps.
Conclusion
Thanks for reading! In this blog, we delved into the power of Dev Tunnel in Visual Studio 2022 and how it simplifies debugging apps in remote environments.
The Syncfusion Blazor component library offers responsive, lightweight components for building modern web apps.
Our existing customers can download the new version of Essential Studio® from the License and Downloads page. If you are not a Syncfusion customer, try our 30-day free trial to check out our incredible features.
If you have any questions or need assistance, our support team is always here to help. Feel free to contact us through our support forum, support portal, or feedback portal. We look forward to hearing from you!