Blazor is a groundbreaking web framework developed by Microsoft. This powerful tool allows developers to create engaging web applications using C# and .NET. Thus marking a significant shift from traditional web technologies such as JavaScript. When combined with .NET MAUI, BlazorWebView has a plethora of benefits and app opportunities.
One key component that enhances this experience is our Syncfusion Blazor PDF Viewer (next-gen). This component integrates seamlessly with .NET MAUI, paving the way for cross-platform compatibility in mobile app development. It champions the principle of code reusability, enabling developers to write code once in C# and .NET and then deploy it across both web and .NET MAUI mobile apps. This saves time and ensures consistency in the app’s performance and functionality.
In this blog, we’ll see how to integrate the Syncfusion Blazor PDF Viewer into your .NET MAUI app. Furthermore, we will demonstrate leveraging its interactive form-filling capabilities to enhance your app’s functionality.
Integrate Syncfusion Blazor PDF Viewer into a .NET MAUI app
Follow these steps to integrate the Syncfusion Blazor PDF Viewer into your .NET MAUI app.
Step 1: Create a new Blazor .NET MAUI app in Visual Studio
First, create a new Blazor .NET MAUI app and name it PDFViewerGettingStarted.
Note: The PDF Viewer (next-gen) component is supported in .NET version 6.0 and later.
Step 2: Install the PDF Viewer NuGet package in the Blazor .NET MAUI app
Add the Syncfusion.Blazor.SfPdfViewer and Syncfusion.Blazor.Themes NuGet packages to the Blazor .NET MAUI app.
Step 3: Register the Syncfusion Blazor service
In the ~/_Imports.razor file, add the Syncfusion.Blazor and Syncfusion.Blazor.SfPdfViewer namespaces. Then, register the Syncfusion Blazor Service in the ~/MauiProgram.cs file.
Step 4: Add stylesheets and scripts
Add the required stylesheet and scripts to the head section of the ~/wwwroot/index.html file.
<head>
<!-- Syncfusion Blazor PDF Viewer (next gen) control's theme style sheet -->
<link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" />
<!-- Syncfusion Blazor PDF Viewer (Next Gen) control's scripts -->
<script src="_content/Syncfusion.Blazor.SfPdfViewer/scripts/syncfusion-blazor-sfpdfviewer.min.js" type="text/javascript"></script>
</head>Step 5: Add the Blazor PDF Viewer component
Now, add the Syncfusion Blazor PDF Viewer (next-gen) component in the ~/Pages/Index.razor file.
@page "/"
<!-- Import the Syncfusion.Blazor.SfPdfViewer namespace -->
@using Syncfusion.Blazor.SfPdfViewer
<!-- Create a SfPdfViewer2 component with document URL -->
<SfPdfViewer2 DocumentPath="https://cdn.syncfusion.com/content/pdf/form-filling-document.pdf"
Height="100%"
Width="100%">
</SfPdfViewer2>In this code, we’ve introduced a feature that allows you to open documents from a URL, ensuring compatibility across various platforms like iOS, Android, Windows, and Mac Catalyst. Additionally, our implementation supports loading documents from various sources, including URLs, streams, base64-encoded data, or direct file system paths. This versatility enables document viewing on a wide range of devices.
Note: For more details, refer to the documentation on viewing PDF files using the Blazor PDF Viewer in .NET MAUI apps.
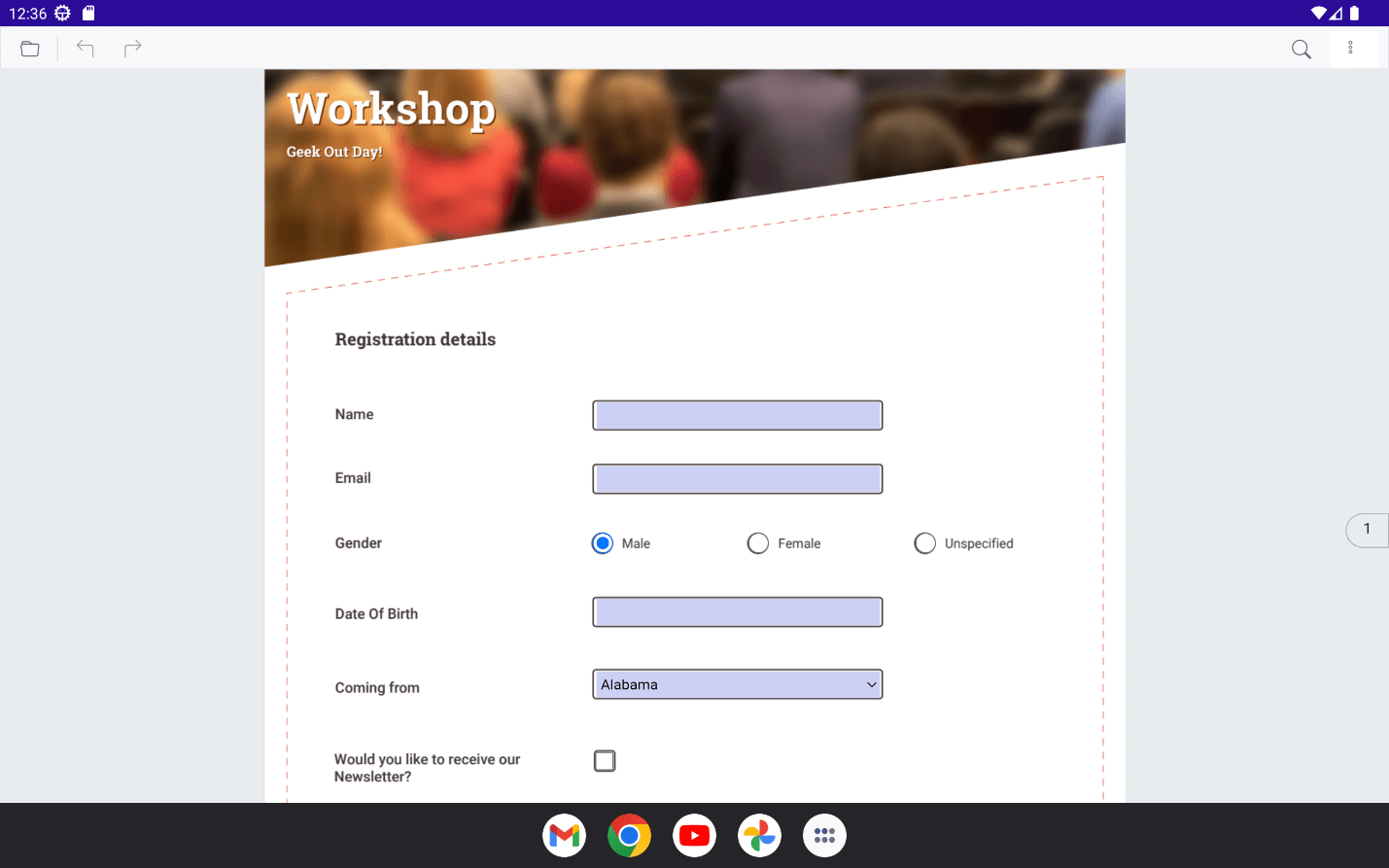
Refer to the following output image.

How to fill PDF forms using Syncfusion Blazor PDF Viewer in .NET MAUI apps
We’ve successfully integrated the Blazor PDF Viewer into the .NET MAUI app. Next, we’ll demonstrate how to fill out a PDF form using it.
Interactive forms, also known as AcroForms, are designed to gather information from users. These forms consist of various fields that can be spread across multiple pages within a PDF document.
The Syncfusion Blazor PDF Viewer enables users to enter and modify information within the following form fields:
- Text Box: Allows users to enter text.
- Password Box: Provides a secure field for entering sensitive information like passwords.
- Combo Box: Offers a dropdown list of items from which users can select.
- Check Box: Enables users to select one or more options from a list.
- Radio Button: Allows users to select one option from a group of choices.
- Signature Field: Provides a field for users to add their signature digitally.
- List Box: Displays a list of options for users to select.
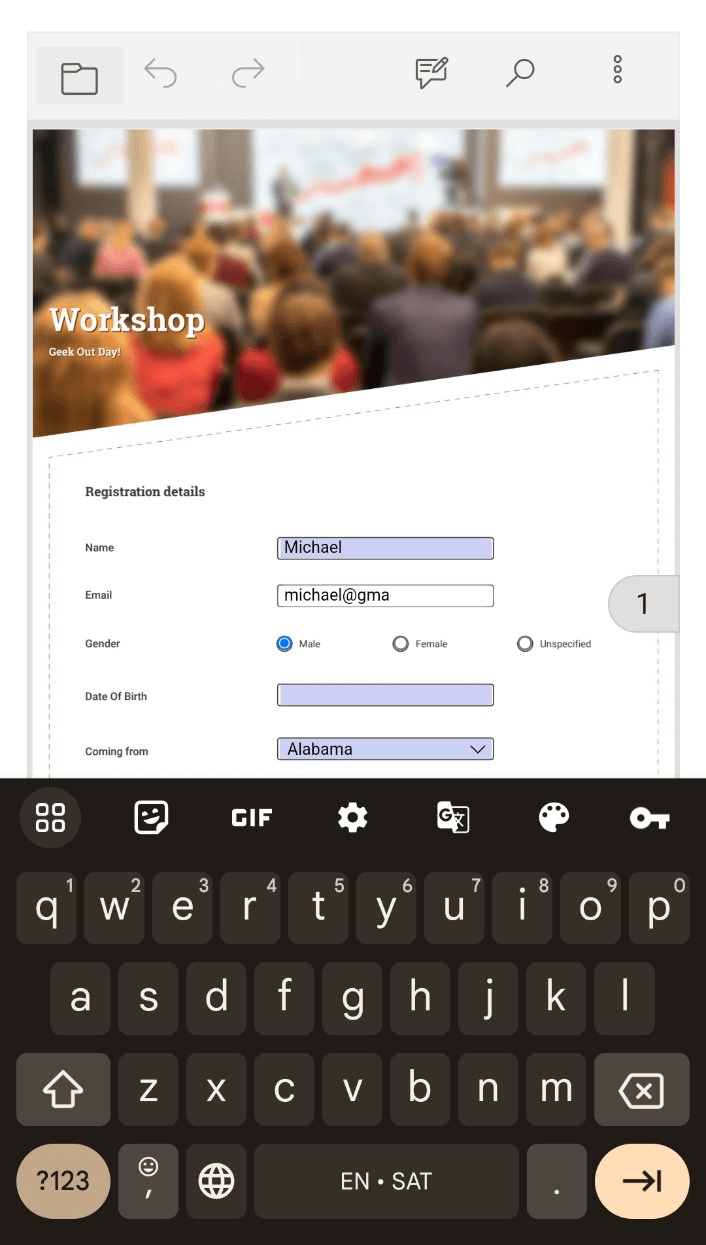
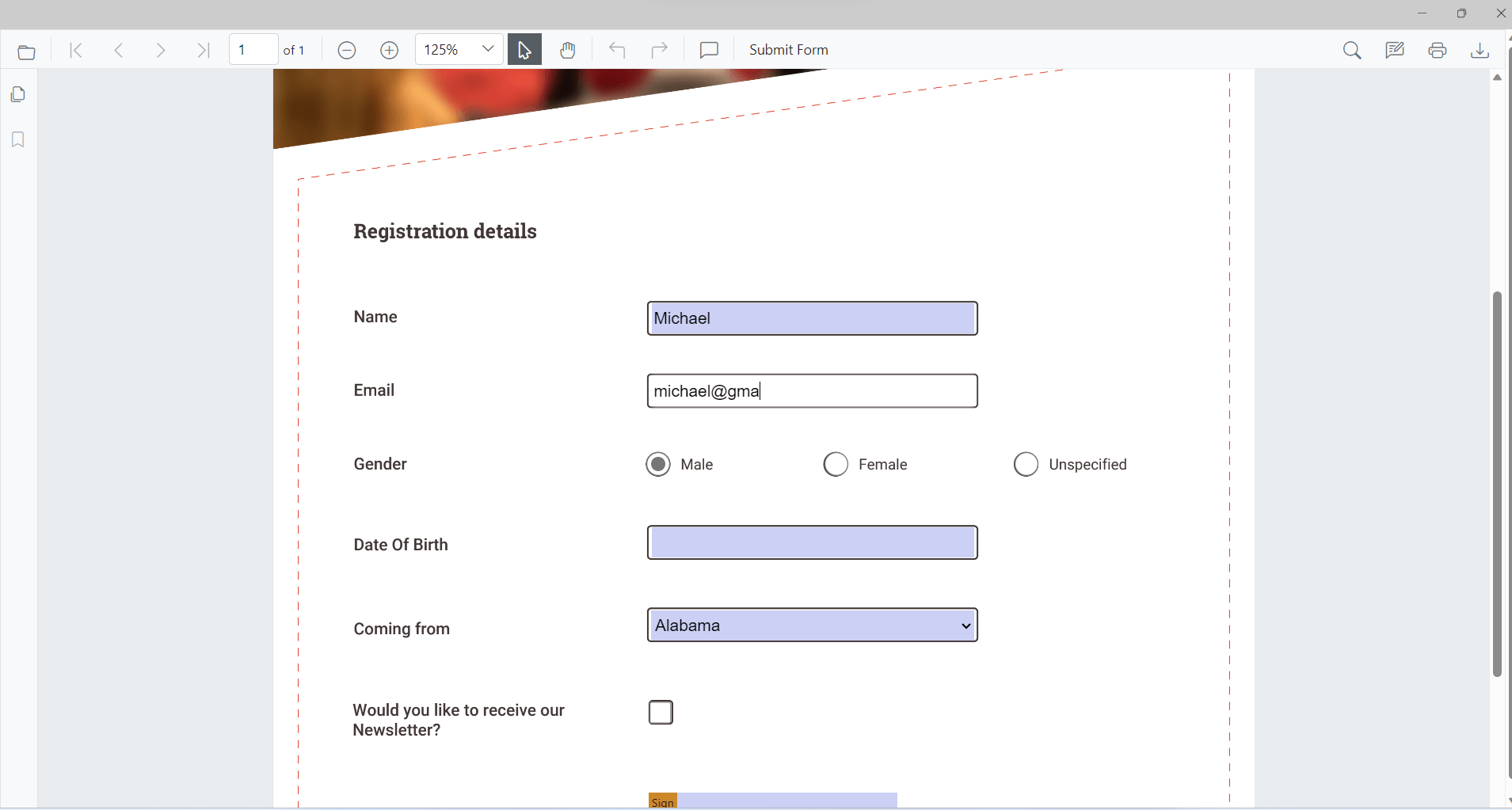
The following GIF images illustrate how PDF forms are filled across different platforms using the same app and code lines. This demonstrates the versatility and cross-platform compatibility of the Syncfusion Blazor PDF Viewer in the .NET MAUI apps.


Save the filled PDF form as a stream
On making changes to a PDF form, you can save the PDF document as a stream by utilizing the following code example.
@code {
public SfPdfViewer2 viewer { get; set; }
MemoryStream stream;
public async void SaveAsStream(MouseEventArgs args)
{
// Retrieves the updated PDF document with the applied changes.
byte[] updatedDocumentData = await viewer.GetDocumentAsync();
// Saves the updated PDF document to a MemoryStream.
stream = new MemoryStream(updatedDocumentData);
// Loads a PDF document from the MemoryStream with the applied changes.
await viewer.LoadAsync(stream);
}
//. . .
//. . .
}Load the PDF from the stream
Like saving a PDF as a stream, the Syncfusion Blazor PDF Viewer also allows you to load a document from a stream. The following code example demonstrates how to achieve this.
@code {
public SfPdfViewer2 viewer { get; set; }
MemoryStream stream;
//. . .
//. . .
public async void LoadFromStream(MouseEventArgs args)
{
await viewer.LoadAsync(stream);
}
}For more details, refer to the documentation on saving and loading a PDF document from different sources.
GitHub resources
Check out Integrating the Syncfusion Blazor PDF Viewer in the .NET MAUI demo on GitHub.
Conclusion
Thanks for reading! We’ve seen how to incorporate the Syncfusion Blazor PDF Viewer into a .NET MAUI app. Beyond form fields, the PDF Viewer also offers various additional features. Users can add comments, highlights, and annotations. They can enhance your PDFs by applying predefined and custom stamps, including date and time stamps. Finally, they can securely save and apply handwritten signatures.
To experiment with our Blazor components, download the latest version from our License and Downloads page. If you’re new to Syncfusion, we offer a 30-day free trial for you to explore all our features.
For any questions, feel free to reach out to us through our support forum, support portal, or feedback portal. We’re always ready to assist you!
Related blogs
- Easily Explore Complex Geographical Structures with Layers and Sublayers in Blazor Maps
- Effortlessly Create an Interactive BPMN Viewer and Editor in Blazor
- Syncfusion Blazor Components Are Compatible with .NET 8.0
- Transforming Blazor AutoComplete: Unleashing Google-Like Search Suggestions