In the Essential Studio® 2023 Volume 2 release, we introduced a new Numeric Entry control for the .NET MAUI platform. This control offers entry and numeric up–down behaviors for getting numeric inputs from users.
The numeric up-down behavior provides increment and decrement buttons that greatly enhance the user experience by providing an intuitive way to enter numeric values. These buttons also provide range validation support that permits numeric input only within a specific range.
In this blog, we will explore the numeric up-down button feature in the .NET MAUI Numeric Entry control and see how to begin working with its essential features.
Key features
The numeric up-down buttons support the following key features:
Let’s check them out!
Range validation
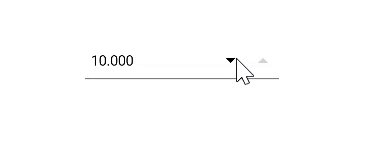
You can set lower and upper boundaries for the input value to restrict users from submitting a value outside a particular range. For example, in a ticket reservation system, you can limit travelers to book a maximum of ten tickets at once.

Step value
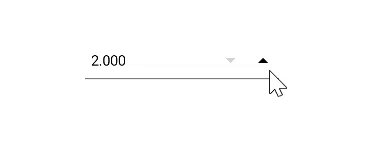
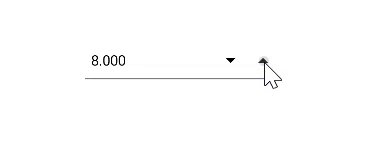
You can set the step value for each increment or decrement operation performed with the up and down buttons.

Cultures
The .NET MAUI Numeric Entry control automatically adapts values according to regional or cultural settings, guaranteeing that your app is localized and caters to various cultural practices. You can enjoy the same feature in the numeric up-down button UI.

Custom format
You can also customize the format of the numerical values, select the number of decimal digits, and even incorporate prefixes and suffixes in the numeric up-down button UI.

Note: For more details, refer to the up-down button in .NET MAUI Numeric Entry control documentation.
Integrating the numeric up-down button in a .NET MAUI app
Let’s turn our attention to integrating the numeric up-down buttons into your .NET MAUI app by following these steps:
Step 1: Create a .NET MAUI application.
Step 2: The Syncfusion .NET MAUI controls are available on the NuGet Gallery. To add the .NET MAUI SfNumericEntry control to your project, open the NuGet package manager in Visual Studio. Search for the Syncfusion.Maui.Inputs package and then install it.
Step 3: Register the handler for Syncfusion core in the MauiProgram.cs file.
using Microsoft.Maui;
using Microsoft.Maui.Hosting;
using Microsoft.Maui.Controls.Compatibility;
using Microsoft.Maui.Controls.Hosting;
using Microsoft.Maui.Controls.Xaml;
using Syncfusion.Maui.Core.Hosting;
namespace Numeric up-downSample
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add the Syncfusion.Maui.Core and Syncfusion.Maui.Inputs namespaces in your XAML page.
xmlns:inputs="clr-namespace:Syncfusion.Maui.Inputs;assembly=Syncfusion.Maui.Inputs"Step 5: Finally, initialize the Syncfusion .NET MAUI Numeric Entry control. Here, we’ll set the value of the UpDownPlacementMode property as Inline to integrate the numeric up-down behavior in your app. Refer to the following code example.
<inputs:SfNumericEntry x:Name="numericUpDownnumeric up-down" UpDownPlacementMode="Inline"/>After executing the previous code examples, our output will look like the following image:

GitHub reference
For more details, refer to the .NET MAUI numeric up-down button GitHub demo.
Conclusion
Thanks for reading! In this blog, we explored the numeric up-down button feature of the Syncfusion .NET MAUI Numeric Entry control. This feature is available in our 2023 Volume 2 release. Try it out now and leave your feedback in the comment section below!
Check out our release notes and What’s New pages to see the other updates in this release. Also, we hope you will download Essential Studio® for .NET MAUI to start evaluating the features immediately.
You can always contact us through our support forum, support portal, or feedback portal. We are always happy to help you!