In Syncfusion’s Essential Studio® 2023 Volume 2 release, we introduced a new Expander control for the .NET MAUI platform.
The .NET MAUI Expander (SfExpander) is a layout control capable of loading any UI view in the header and content sections. Users can effortlessly expand or collapse the control by simply tapping the header.
In this blog, we’ll explore the features of the .NET MAUI Expander control and show you how to integrate it into your app.
Key features
The key features of the .NET MAUI Expander control are:
Expanding and collapsing
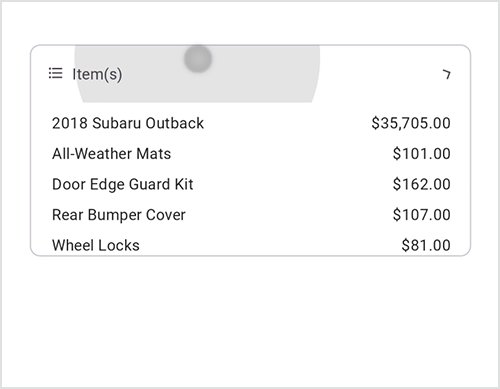
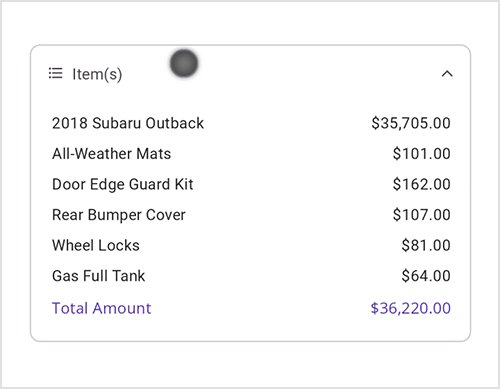
You can easily and quickly expand the content of the Expander control to reveal more information or collapse it to conserve space within the user interface by tapping on the header. Also, you can programmatically raise and collapse the content using the IsExpanded property.

Header and content customization
You can customize the header and content views using the Header and Content properties by adding icons, images, or other UI elements to provide a rich and dynamic user experience.
The .NET MAUI Expander control comes with built-in support for customizing the appearance of the header:
- Header icon position: You can customize the position of the header icon using the HeaderIconPosition property.

Customizing the header icon position in the .NET MAUI Expander control - Header background: Customize the background color of the header view using the HeaderBackground property.
- Header icon color: Customize the color of the expander icon using the HeaderIconColor property.

Customizing the header icon color in the .NET MAUI Expander control
Animation
The .NET MAUI Expander control supports animations and effects to enhance the visual appeal and interactivity of the expand and collapse functionalities. It offers several customization options:
- Animation activation: Enable or disable animation.
- Animation duration: Users can customize the expanding and collapsing duration using the AnimationDuration property.
- Animation easing: Use the AnimationEasing property to customize the parameter change rate over time or animation style.
Getting started with the .NET MAUI Expander control
We have seen the key features of the .NET MAUI Expander control. Let’s now see how to add it to your .NET MAUI application.
Step 1: Create a .NET MAUI project
First, create a .NET MAUI project.
Step 2: Add .NET MAUI Expander NuGet package
Syncfusion .NET MAUI controls are available in the NuGet Gallery. To add the .NET MAUI Expander control to your project, open the NuGet package manager in Visual Studio, search for Syncfusion.Maui.Expander, and then install it.
Step 3: Register the handler
In the MauiProgram.cs file, register the handler for Syncfusion core. Refer to the following code example.
using Syncfusion.Maui.Core.Hosting;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
fonts.AddFont("Roboto-Medium.ttf", "Roboto-Medium");
fonts.AddFont("Roboto-Regular.ttf", "Roboto-Regular");
});
return builder.Build();
}
}Step 4: Add the namespace
Now, add the Syncfusion.Maui.Expander namespace to your XAML page.
<xmlns:syncfusion ="clr-namespace:Syncfusion.Maui.Expander;assembly=Syncfusion.Maui.Expander"/>Step 5: Initialize the Expander control
Finally, initialize the .NET MAUI Expander control using the included namespace. You can load any view in the Header and Content properties of the Expander.
Refer to the following code example.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.Expander;assembly=Syncfusion.Maui.Expander"
x:Class="GettingStarted.MainPage">
<ContentPage.Content>
<ScrollView>
<StackLayout HorizontalOptions="{OnPlatform MacCatalyst=Center,WinUI=Center}" >
<Label Text="Invoice: #FRU037020142097" Opacity="1.0" VerticalTextAlignment="Center" Margin="0,0,0,5" FontAttributes="Bold" VerticalOptions="Center" HorizontalOptions="CenterAndExpand"/>
<Border StrokeShape="RoundRectangle 8,8,8,8" Margin="{OnPlatform Default='8,0,8,8',WinUI='8,0,6,8',MacCatalyst='8,0,6,8'}" Stroke="#CAC4D0" StrokeThickness="{OnPlatform MacCatalyst=2,Default=1}" WidthRequest="{OnPlatform MacCatalyst=460,WinUI=340}">
<syncfusion:SfExpander AnimationDuration="200" IsExpanded="True" >
<syncfusion:SfExpander.Header>
<Grid >
<Grid.RowDefinitions>
<RowDefinition Height="48"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="35"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Label Text="" FontSize="16" Margin="14,2,2,2"
FontFamily='{OnPlatform Android=AccordionFontIcons.ttf#,WinUI=AccordionFontIcons.ttf#AccordionFontIcons,MacCatalyst=AccordionFontIcons,iOS=AccordionFontIcons}'
VerticalOptions="Center" VerticalTextAlignment="Center"/>
<Label CharacterSpacing="0.25" FontFamily="Roboto-Regular" Text="Invoice Date" FontSize="14" Grid.Column="1" VerticalOptions="CenterAndExpand"/>
</Grid>
</syncfusion:SfExpander.Header>
<syncfusion:SfExpander.Content>
<Grid Padding="18,8,0,18" >
<Label CharacterSpacing="0.25" FontFamily="Roboto-Regular" Text="11:03 AM, 15 January 2019" FontSize="14" VerticalOptions="CenterAndExpand"/>
</Grid>
</syncfusion:SfExpander.Content>
</syncfusion:SfExpander>
</Border>
<Border StrokeShape="RoundRectangle 8,8,8,8" Margin="{OnPlatform Default='8,0,8,8',WinUI='8,0,6,8',MacCatalyst='8,0,6,8'}" Stroke="#CAC4D0" StrokeThickness="{OnPlatform MacCatalyst=2,Default=1}" WidthRequest="{OnPlatform MacCatalyst=460,WinUI=340}">
<syncfusion:SfExpander AnimationDuration="200" IsExpanded="False">
<syncfusion:SfExpander.Header>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="48"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="35"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Label Text="" FontSize="16" Margin="14,2,2,2"
FontFamily='{OnPlatform Android=AccordionFontIcons.ttf#,WinUI=AccordionFontIcons.ttf#AccordionFontIcons,MacCatalyst=AccordionFontIcons,iOS=AccordionFontIcons}'
VerticalOptions="Center" VerticalTextAlignment="Center"/>
<Label CharacterSpacing="0.25" FontFamily="Roboto-Regular" Text="Item(s)" FontSize="14" Grid.Column="1" VerticalOptions="CenterAndExpand"/>
</Grid>
</syncfusion:SfExpander.Header>
<syncfusion:SfExpander.Content>
<Grid Padding="18,8,18,18">
<Grid.RowDefinitions>
<RowDefinition Height="20"/>
<RowDefinition Height="20"/>
<RowDefinition Height="20"/>
<RowDefinition Height="20"/>
<RowDefinition Height="20"/>
<RowDefinition Height="20"/>
<RowDefinition Height="20"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Label FontSize="14" CharacterSpacing="0.25" Text="2018 Subaru Outback"/>
<Label FontSize="14" CharacterSpacing="0.25" Text="All-Weather Mats" Grid.Row="1"/>
<Label FontSize="14" CharacterSpacing="0.25" Text="Door Edge Guard Kit" Grid.Row="2"/>
<Label FontSize="14" CharacterSpacing="0.25" Text="Rear Bumper Cover" Grid.Row="3"/>
<Label FontSize="14" CharacterSpacing="0.25" Text="Wheel Locks" Grid.Row="4"/>
<Label FontSize="14" CharacterSpacing="0.25" Text="Gas Full Tank" Grid.Row="5"/>
<Label FontSize="14" CharacterSpacing="0.25" Text="Total Amount" TextColor="{StaticResource Primary}" Grid.Row="6"/>
<Label FontSize="14" CharacterSpacing="0.25" HorizontalOptions="End" Text="$35,705.00" Grid.Row="0" Grid.Column="1"/>
<Label FontSize="14" CharacterSpacing="0.25" HorizontalOptions="End" Text="$101.00" Grid.Row="1" Grid.Column="1"/>
<Label FontSize="14" CharacterSpacing="0.25" HorizontalOptions="End" Text="$162.00" Grid.Row="2" Grid.Column="1"/>
<Label FontSize="14" CharacterSpacing="0.25" HorizontalOptions="End" Text="$107.00" Grid.Row="3" Grid.Column="1"/>
<Label FontSize="14" CharacterSpacing="0.25" HorizontalOptions="End" Text="$81.00" Grid.Row="4" Grid.Column="1"/>
<Label FontSize="14" CharacterSpacing="0.25" HorizontalOptions="End" Text="$64.00" Grid.Row="5" Grid.Column="1"/>
<Label FontSize="14" CharacterSpacing="0.25" HorizontalOptions="End" Text="$36,220.00" TextColor="{StaticResource Primary}" Grid.Row="6" Grid.Column="1"/>
</Grid>
</syncfusion:SfExpander.Content>
</syncfusion:SfExpander>
</Border>
<Border StrokeShape="RoundRectangle 8,8,8,8" Margin="{OnPlatform Default='8,0,8,8',WinUI='8,0,6,8',MacCatalyst='8,0,6,8'}" Stroke="#CAC4D0" StrokeThickness="{OnPlatform MacCatalyst=2,Default=1}" WidthRequest="{OnPlatform MacCatalyst=460,WinUI=340}">
<syncfusion:SfExpander AnimationDuration="200" IsExpanded="False">
<syncfusion:SfExpander.Header>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="48"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="35"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Label Text="" FontSize="16" Margin="14,2,2,2"
FontFamily='{OnPlatform Android=AccordionFontIcons.ttf#,WinUI=AccordionFontIcons.ttf#AccordionFontIcons,MacCatalyst=AccordionFontIcons,iOS=AccordionFontIcons}'
VerticalOptions="Center" VerticalTextAlignment="Center"/>
<Label CharacterSpacing="0.25" FontFamily="Roboto-Regular" Text="Payment Details" FontSize="14" Grid.Column="1" VerticalOptions="CenterAndExpand"/>
</Grid>
</syncfusion:SfExpander.Header>
<syncfusion:SfExpander.Content>
<Grid Padding="18,8,18,18" RowSpacing="6" >
<Grid.Resources>
<Style TargetType="Label">
<Setter Property="FontFamily" Value="Roboto-Regular"/>
</Style>
</Grid.Resources>
<Grid.RowDefinitions>
<RowDefinition Height="20"/>
<RowDefinition Height="20"/>
<RowDefinition Height="20"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Label FontSize="14" CharacterSpacing="0.25" Text="Card Payment"/>
<Label FontSize="14" CharacterSpacing="0.25" Text="Third-Party coupons" Grid.Row="1"/>
<Label FontSize="14" CharacterSpacing="0.25" Text="Total Amount Paid" TextColor="{StaticResource Primary}" Grid.Row="2"/>
<Label FontSize="14" CharacterSpacing="0.25" HorizontalOptions="End" Text="$31,200.00" Grid.Column="1"/>
<Label FontSize="14" CharacterSpacing="0.25" HorizontalOptions="End" Text="$5,000.00" Grid.Row="1" Grid.Column="1"/>
<Label FontSize="14" CharacterSpacing="0.25" HorizontalOptions="End" Text="$36,200.00" TextColor="{StaticResource Primary}" Grid.Row="2" Grid.Column="1"/>
</Grid>
</syncfusion:SfExpander.Content>
</syncfusion:SfExpander>
</Border>
<Border StrokeShape="RoundRectangle 8,8,8,8" Margin="{OnPlatform Default='8,0,8,8',WinUI='8,0,6,8',MacCatalyst='8,0,6,8'}" Stroke="#CAC4D0" StrokeThickness="{OnPlatform MacCatalyst=2,Default=1}" WidthRequest="{OnPlatform MacCatalyst=460,WinUI=340}">
<syncfusion:SfExpander AnimationDuration="200" IsExpanded="True">
<syncfusion:SfExpander.Header>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="48"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="35"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Label Text="" FontSize="16" Margin="14,2,2,2"
FontFamily='{OnPlatform Android=AccordionFontIcons.ttf#,WinUI=AccordionFontIcons.ttf#AccordionFontIcons,MacCatalyst=AccordionFontIcons,iOS=AccordionFontIcons}'
VerticalOptions="Center" VerticalTextAlignment="Center"/>
<Label CharacterSpacing="0.25" FontFamily="Roboto-Regular" FontSize="14" Text="Address" Grid.Column="1" VerticalOptions="CenterAndExpand"/>
</Grid>
</syncfusion:SfExpander.Header>
<syncfusion:SfExpander.Content>
<Grid Padding="18,8,18,18" Grid.Row="1" RowSpacing="1">
<Grid.Resources>
<Style TargetType="Label">
<Setter Property="FontFamily" Value="Roboto-Regular"/>
</Style>
</Grid.Resources>
<Grid.RowDefinitions >
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Label CharacterSpacing="0.25" FontSize="14" Text="Alex" FontAttributes="Bold"/>
<Label CharacterSpacing="0.25" FontSize="14" Text="No.8 Blossom St, Washington, DC 20019" Grid.Row="1"/>
<Label CharacterSpacing="0.25" FontSize="14" Text="(202) 547-3555" Grid.Row="2"/>
</Grid>
</syncfusion:SfExpander.Content>
</syncfusion:SfExpander>
</Border>
</StackLayout>
</ScrollView>
</ContentPage.Content>
</ContentPage>
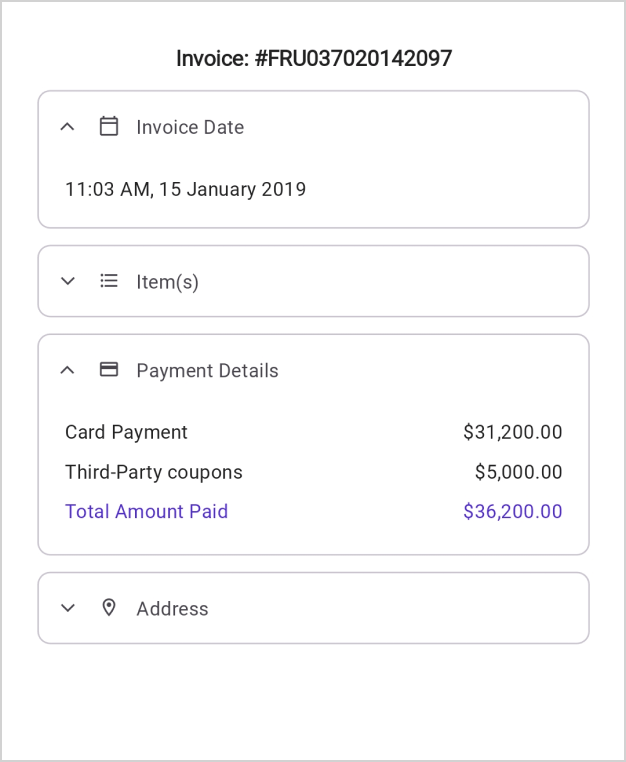
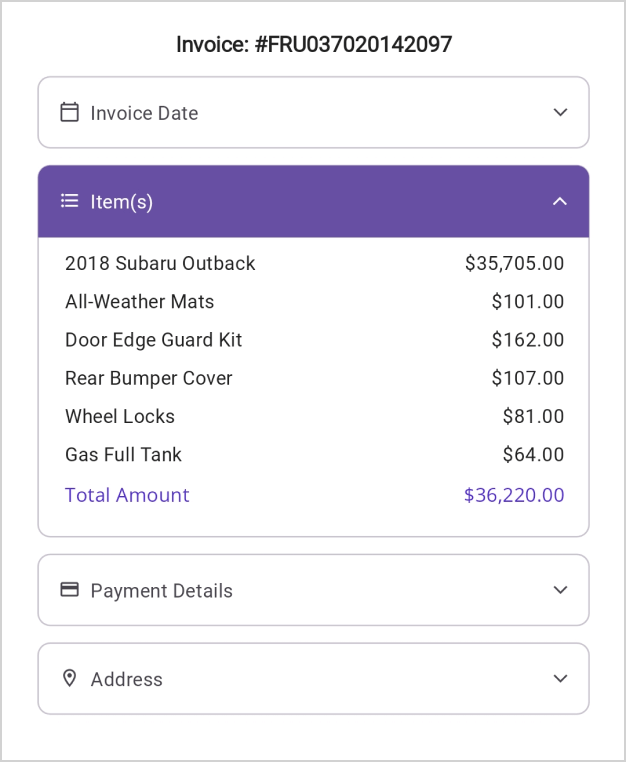
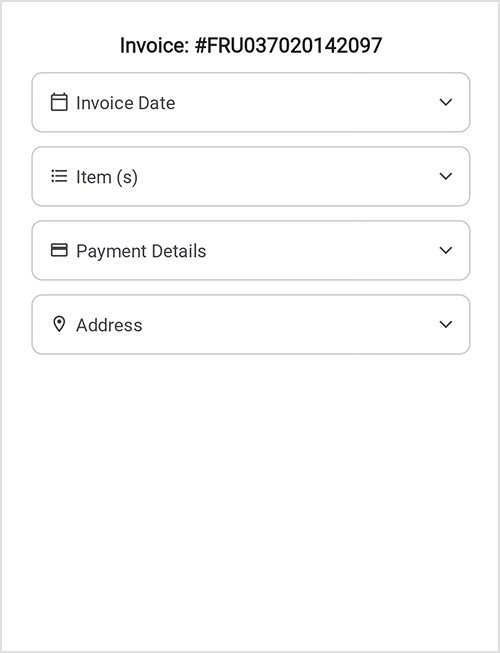
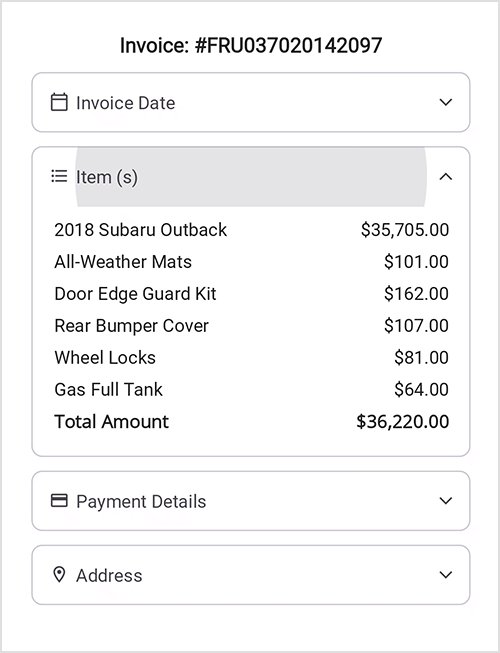
After executing the previous code example, we’ll get output like in the following image.

References
For more details, refer to the .NET MAUI Expander control documentation and GitHub demos.
Conclusion
Thanks for reading! In this blog, we’ve seen the features of the new .NET MAUI Expander control available in our 2023 Volume 2 release. Check out our Release Notes and What’s New pages to see the other updates in this release and leave your feedback in the comments section below!
If you are not a Syncfusion customer, download a free trial of Essential Studio® for .NET MAUI to start evaluating its controls immediately.
For questions, you can contact us through our support forum, support portal, or feedback portal. We are always happy to help you!
Related blogs
- Introducing the 8th Set of .NET MAUI Controls and Features
- Unveiling the Cutting-Edge .NET MAUI Chips Control
- Introducing the New .NET MAUI Image Editor Control
- Introducing the .NET MAUI Toolbox for Visual Studio