TL;DR: Let’s create UML activity diagrams using the React Diagram Library. This blog covers everything from setting up the diagram surface to adding shapes and connectors and customizing the appearance. You’ll learn how to represent actions, decisions, and the flow of control in your diagrams. The library offers a rich set of features for creating interactive and visually appealing UML activity diagrams.
Unified Modeling Language (UML) activity diagrams are an excellent tool for visually representing the flow of control or data in a system. From modeling complex business processes to defining workflows, UML activity diagrams make it easy to analyze and design systems effectively.
In this article, we’ll explore how to create an interactive UML activity diagram using the Syncfusion React Diagram Library.
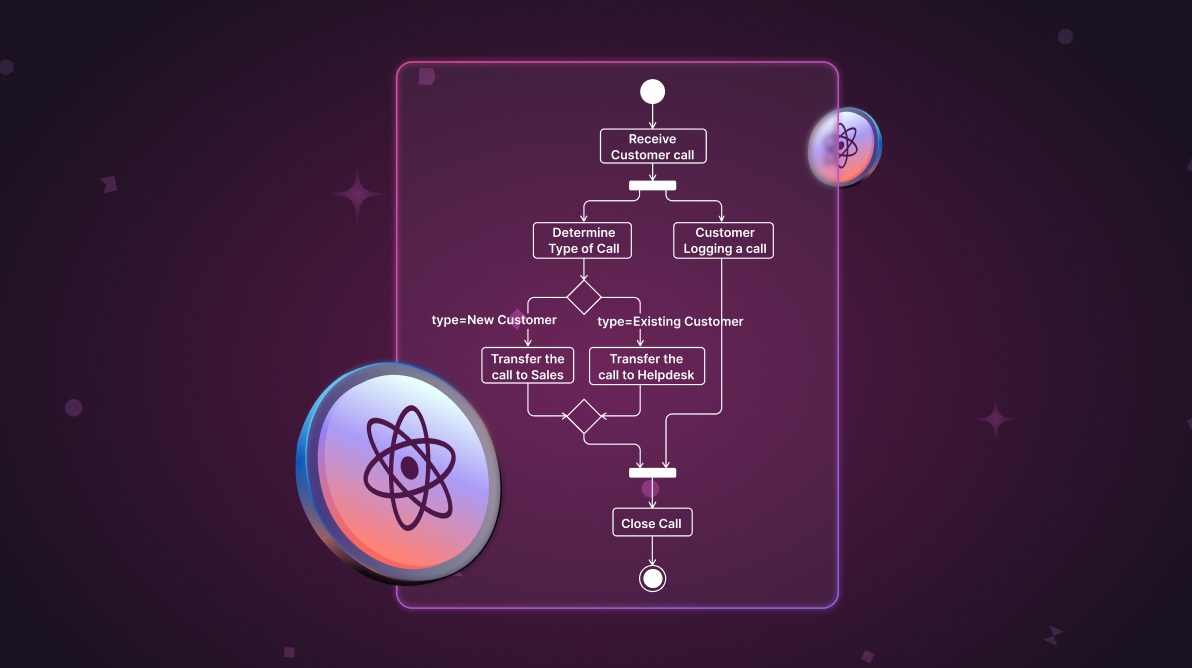
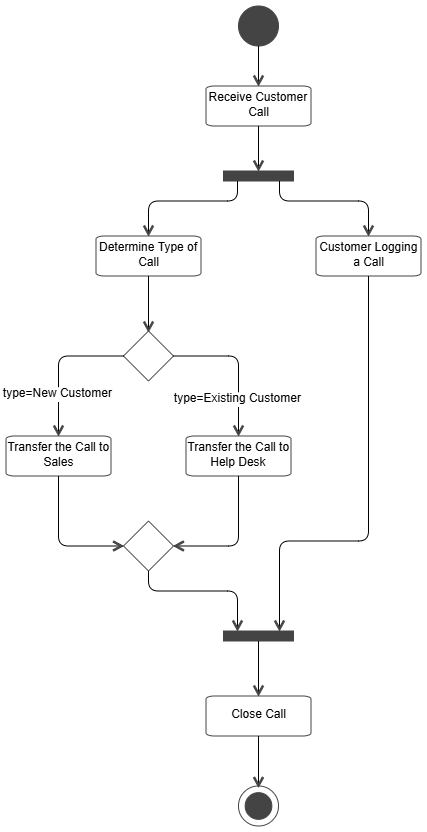
Refer to the following image.

What is a UML activity diagram?
A UML activity diagram provides a graphical representation of a system’s activities, showing the sequence in which actions are executed. The key elements include:
- Activity nodes: Represent actions or tasks.
- Control flows: Arrows indicating the flow from one activity to another.
- Decision nodes: Diamond-shaped nodes used for branching paths based on conditions.
- Start and end nodes: Special symbols representing the beginning and end of a process.
UML activity diagram notations and their meanings
Prerequisites
- Install Node.js version – 14.15.1, 14.17.3, 18.20.0
Creating a diagram surface
Let’s create a diagram surface by following these steps.
Step #1: Create a folder and name it as UML Activity Diagram.
Step #2: Create a new React app using the command npx create-react-app my-diagram-app. Replace my-diagram-app with your desired app name. For instance, if you wish to create an app named uml-activity, you can use the following command:
npx create-react-app uml-activity
Step #3: Navigate to your app directory. Change your working directory to the newly created app using the following command:
cd uml-activity
Step #4: Run the following command to start the development server and view your app in action.
npm start
This will open your app in your default web browser at http://localhost:3000/.
Step #5: Then, open the package.json file and add the following necessary package dependencies.
"dependencies": {
"react": "18.1.0",
"react-dom": "18.1.0",
"@syncfusion/ej2-base": "*",
"@syncfusion/ej2-react-base": "*",
"@syncfusion/ej2-diagrams": "*",
"@syncfusion/ej2-react-diagrams": "*"
},Step #6: Use the following command to install all dependent packages.
npm install
Step #7: Now, add the dependent scripts and style CDN reference to the index.html file.
<head> <meta charset="utf-8"> <title>React UML Activity Diagram</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> <script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script> <link href="https://cdn.syncfusion.com/ej2/26.1.35/material.css" rel="stylesheet"/> </head>
Step #8: To add the React Diagram component to your app, import the DiagramComponent from the ej2-react-diagrams package. Ensure that you specify the necessary arguments, such as the width, height, and collection of nodes and connectors, within the app.component.html file.
Refer to the following code example.
<div id="diagram-space" className="sb-mobile-diagram">
<DiagramComponent id="diagram" ref={diagram => (diagramInstance = diagram)} width={"100%"} height={"700px"}>
</DiagramComponent>
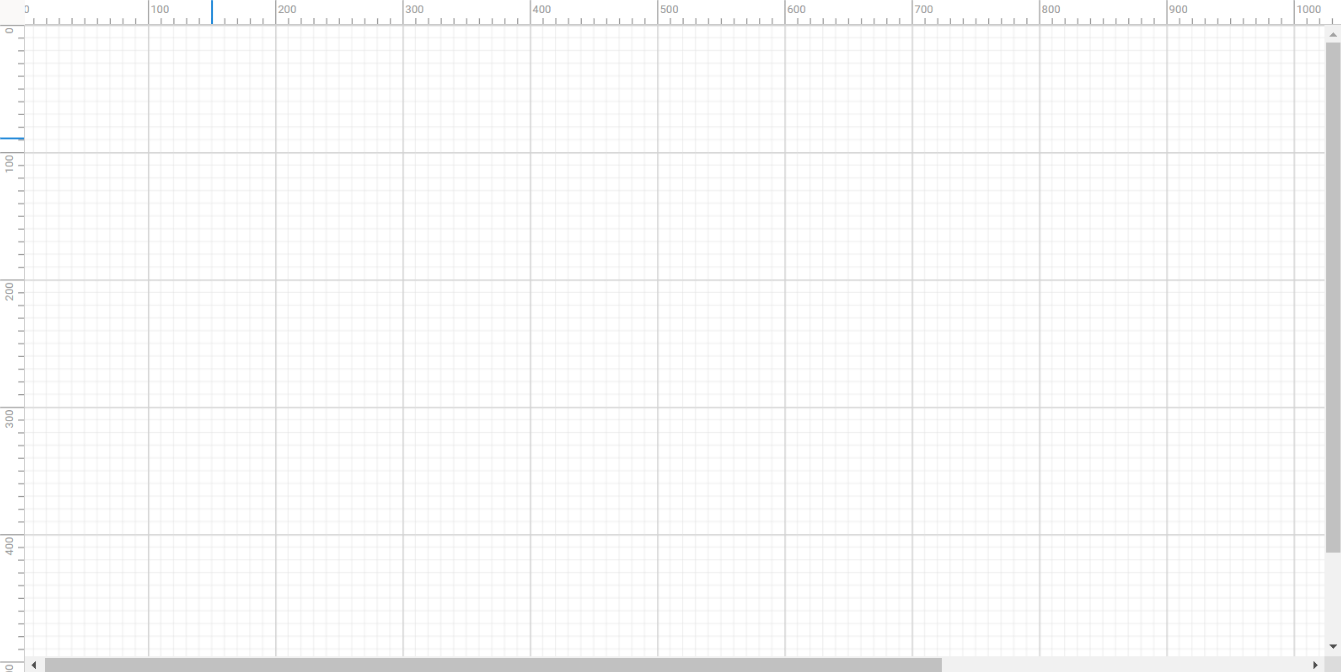
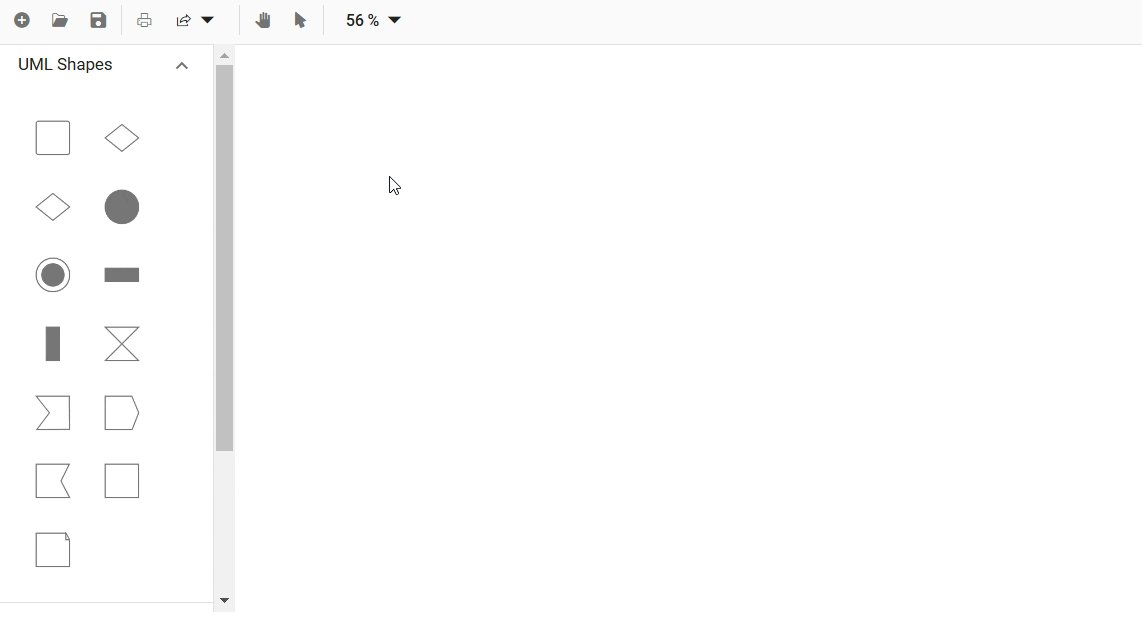
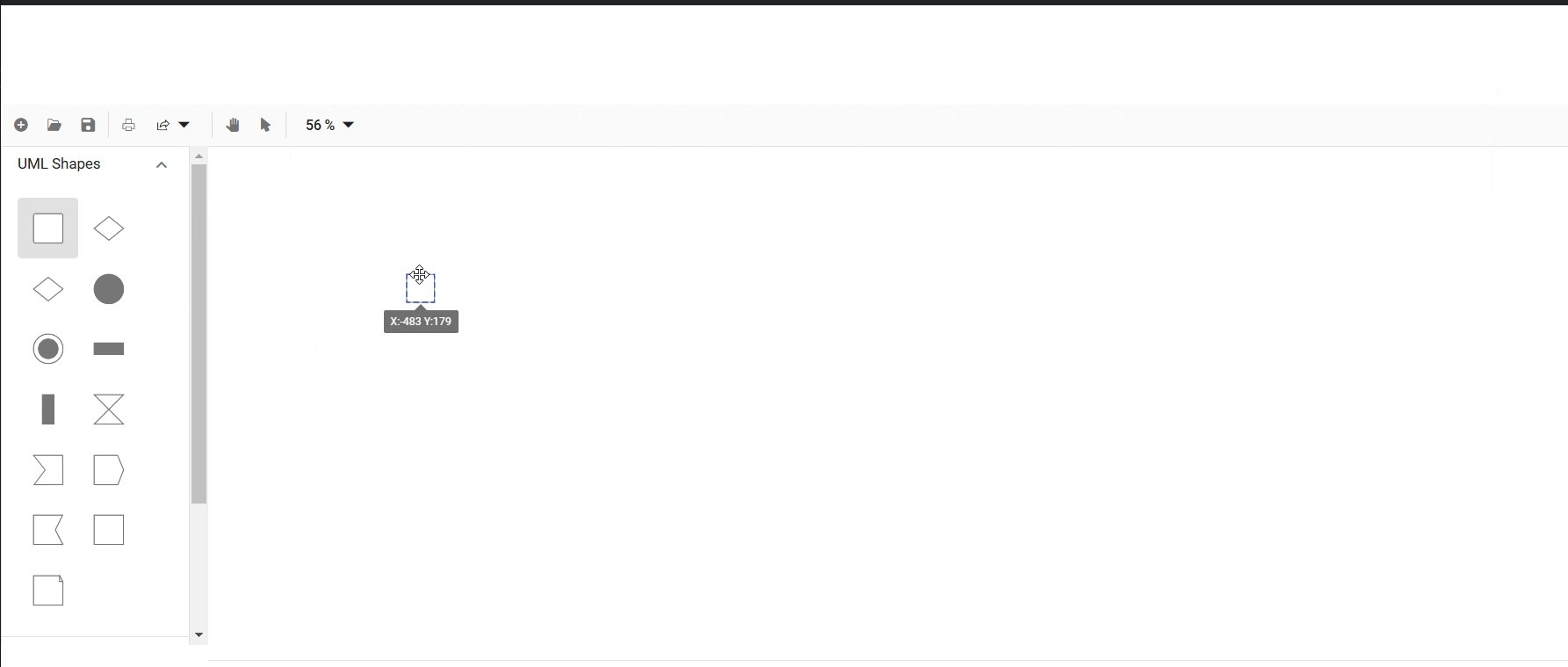
</div>The following image illustrates the initial diagramming page.

Note: For more details, refer to the getting started with React Diagram Library documentation.
Adding UML activity shapes in the symbol palette
The React Diagram Library provides a gallery of reusable nodes and connectors called SymbolPalettes. It displays a collection of palettes, each showing a set of nodes and connectors. We can drag and drop them onto the diagram canvas any number of times.
The UML built-in shapes can be easily rendered in a symbol palette. The symbols property of palettes is used to define UML symbols using the necessary parameters. This feature allows you to add a collection of pre-defined UML symbols to the palette, making your UML diagramming app more versatile.
Follow these steps to create a diagram symbol palette with UML activity shapes.
Step 1: Prepare the container
Begin by creating an HTML <div> element to act as the container for the symbol palette.
<div id="paletteSpace" >
<SymbolPaletteComponent id="symbolpalette" width={"100%"} height={"500px"}>
</SymbolPaletteComponent>
</div>Step 2: Initialize the symbol palette
Next, initialize the React Diagram symbol palette by specifying the necessary parameters, such as width and height, and the collection of symbols to be included in the palette.
Refer to the following code example.
<SymbolPaletteComponent
id="symbolpalette"
expandMode="Multiple"
palettes={[
{
id: "umlActivity",
expanded: true,
symbols: umlActivityShapes,
title: "UML Shapes",
},
{
id: "connectors",
expanded: true,
symbols: connectorSymbols,
title: "Connectors",
},
]}
width="100%"
height="505px"
symbolHeight={100}
symbolWidth={100}
/>Step 3: Customize the symbol collection
Now, define a collection of symbols to be included in the palette, which can be customized according to your needs.
Refer to the following code example to add the UML activity shapes and connectors.
let umlActivityShapes = [
{ id: 'Action', shape: { type: 'UmlActivity', shape: 'Action' } },
{ id: 'Decision', shape: { type: 'UmlActivity', shape: 'Decision' } },
{ id: 'MergeNode', shape: { type: 'UmlActivity', shape: 'MergeNode' } },
{ id: 'InitialNode', shape: { type: 'UmlActivity', shape: 'InitialNode' } },
{ id: 'FinalNode', shape: { type: 'UmlActivity', shape: 'FinalNode' } },
{ id: 'ForkNode', shape: { type: 'UmlActivity', shape: 'ForkNode' } },
{ id: 'JoinNode', shape: { type: 'UmlActivity', shape: 'JoinNode' } },
{ id: 'TimeEvent', shape: { type: 'UmlActivity', shape: 'TimeEvent' } },
{ id: 'AcceptingEvent', shape: { type: 'UmlActivity', shape: 'AcceptingEvent' } },
{ id: 'SendSignal', shape: { type: 'UmlActivity', shape: 'SendSignal' } },
{ id: 'ReceiveSignal', shape: { type: 'UmlActivity', shape: 'ReceiveSignal' } },
{ id: 'StructuredNode', shape: { type: 'UmlActivity', shape: 'StructuredNode' } },
{ id: 'Note', shape: { type: 'UmlActivity', shape: 'Note' } },
];
let connectorSymbols = [
{
id: 'Link1',
type: 'Orthogonal',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 40, y: 40 },
targetDecorator: {
shape: 'Arrow',
style: { strokeColor: '#757575', fill: '#757575' },
},
style: { strokeWidth: 2, strokeColor: '#757575' },
},
{
id: 'Link2',
type: 'Orthogonal',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 40, y: 40 },
targetDecorator: {
shape: 'Arrow',
style: { strokeColor: '#757575', fill: '#757575' },
},
style: { strokeWidth: 2, strokeDashArray: '4 4', strokeColor: '#757575' },
},
{
id: 'Link3',
type: 'Straight',
sourcePoint: { x: 0, y: 0 },
targetPoint: { x: 40, y: 40 },
targetDecorator: {
shape: 'Arrow',
style: { strokeColor: '#757575', fill: '#757575' },
},
style: { strokeWidth: 2, strokeColor: '#757575' },
},
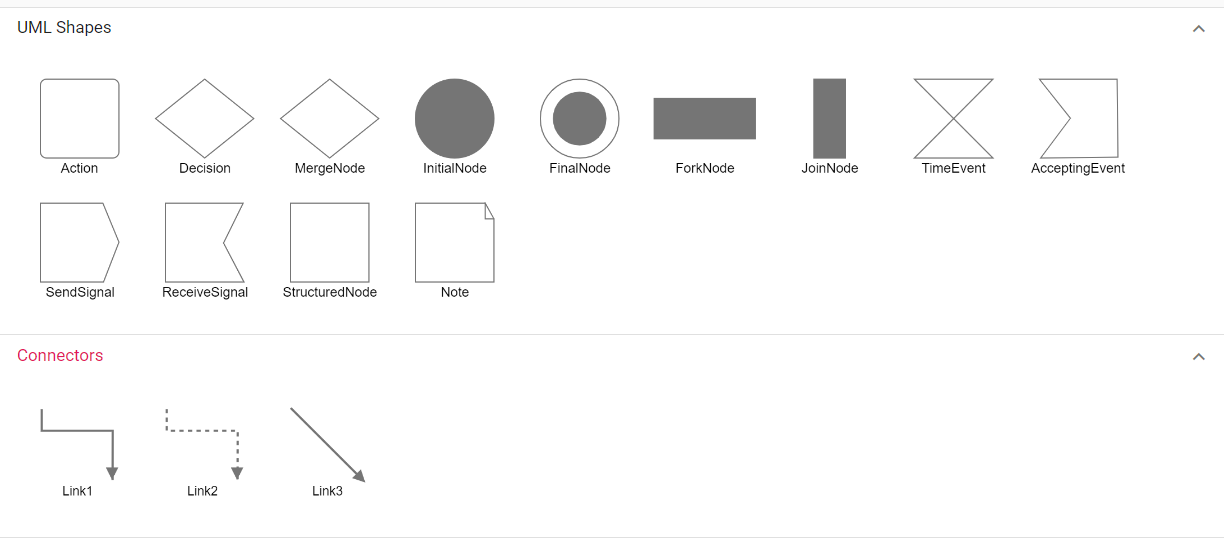
];Refer to the following image.

Rendering the UML activity diagram using the React Diagram Library
UML activity nodes
The React Diagram Library supports different types of UML activity shapes, as outlined in the above table.
Let’s create a UML activity diagram to represent a customer call log support scenario.
Step 1: To create a UML Activity, define the type as UmlActivity and set the list of built-in shapes in the shape property as InitialNode.
let node = [
{
id: "Start",
height: 40,
width: 40,
offsetX: 300,
offsetY: 40,
shape: { type: "UmlActivity", shape: "InitialNode" }
},
];Refer to the following image.

Step 2: Log the customer call as Received Customer Call. You can define this by setting the shape property as Action as demonstrated in the following code example.
[
{
id: "Start",
height: 40,
width: 40,
offsetX: 300,
offsetY: 40,
shape: { type: "UmlActivity", shape: "InitialNode" },
},
{
id: "ReceiveCall",
height: 40,
width: 105,
offsetX: 300,
offsetY: 120,
shape: { type: "UmlActivity", shape: "Action" },
annotations: [{ content: "Receive Customer Call" }],
},
];UML activity connector
To establish a UML Activity connector, specify the type of connector shape as UmlActivity and define the flow as either Exception, Control, or Object. This configuration delineates the nature of the connection, allowing for a precise representation of the interaction within the activity diagram.
The following code illustrates how to create a UmlActivity connector.
var diagram;
var connector = {
id: 'connector',
type: 'Straight',
// Define connector start and end points
sourcePoint: { x: 100, y: 100 },
targetPoint: { x: 200, y: 200 },
shape: { type: 'UmlActivity', flow: 'Object' },
};
diagram = new ej.diagrams.Diagram(
{
width: '100%',
height: '600px',
connectors: [connector],
},
'#element'
);
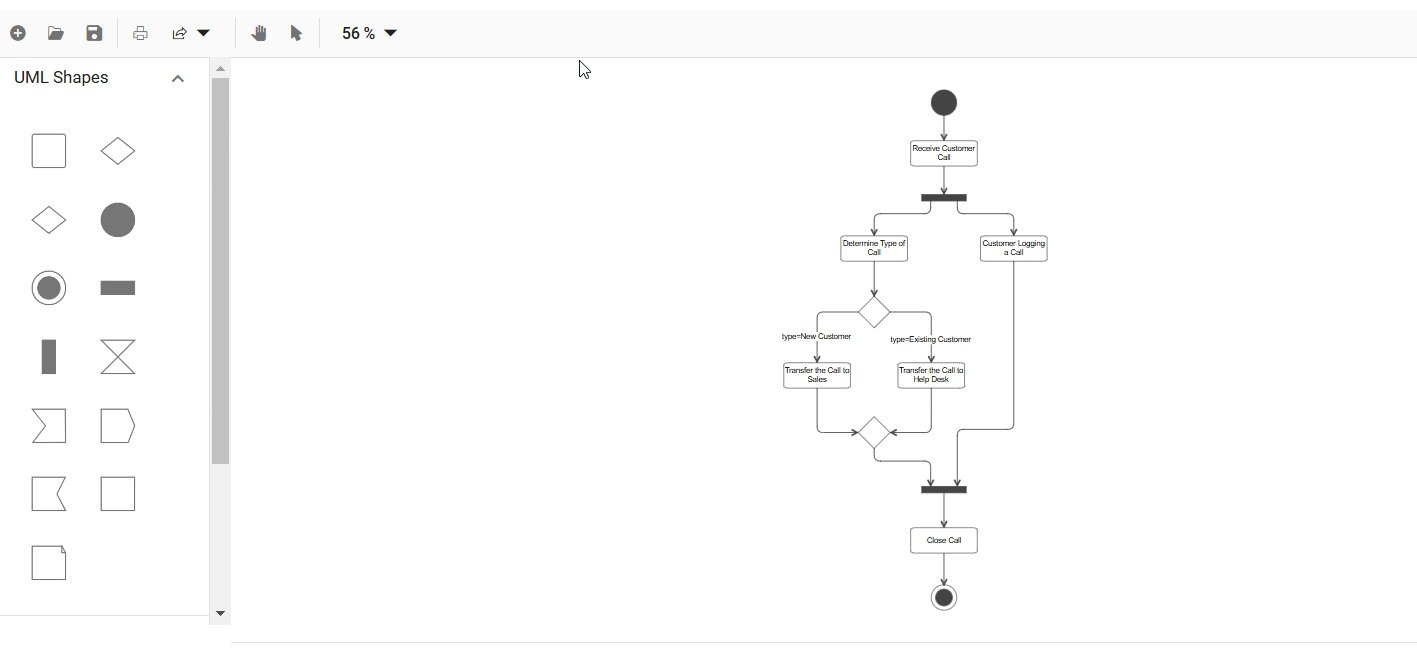
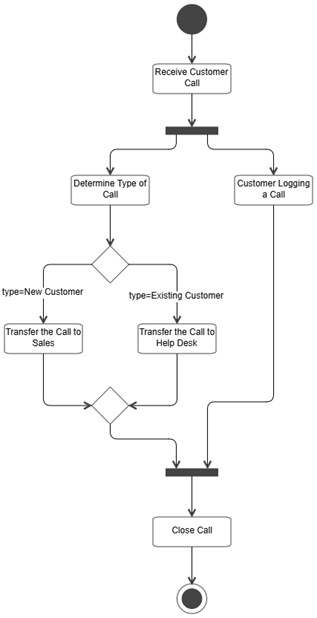
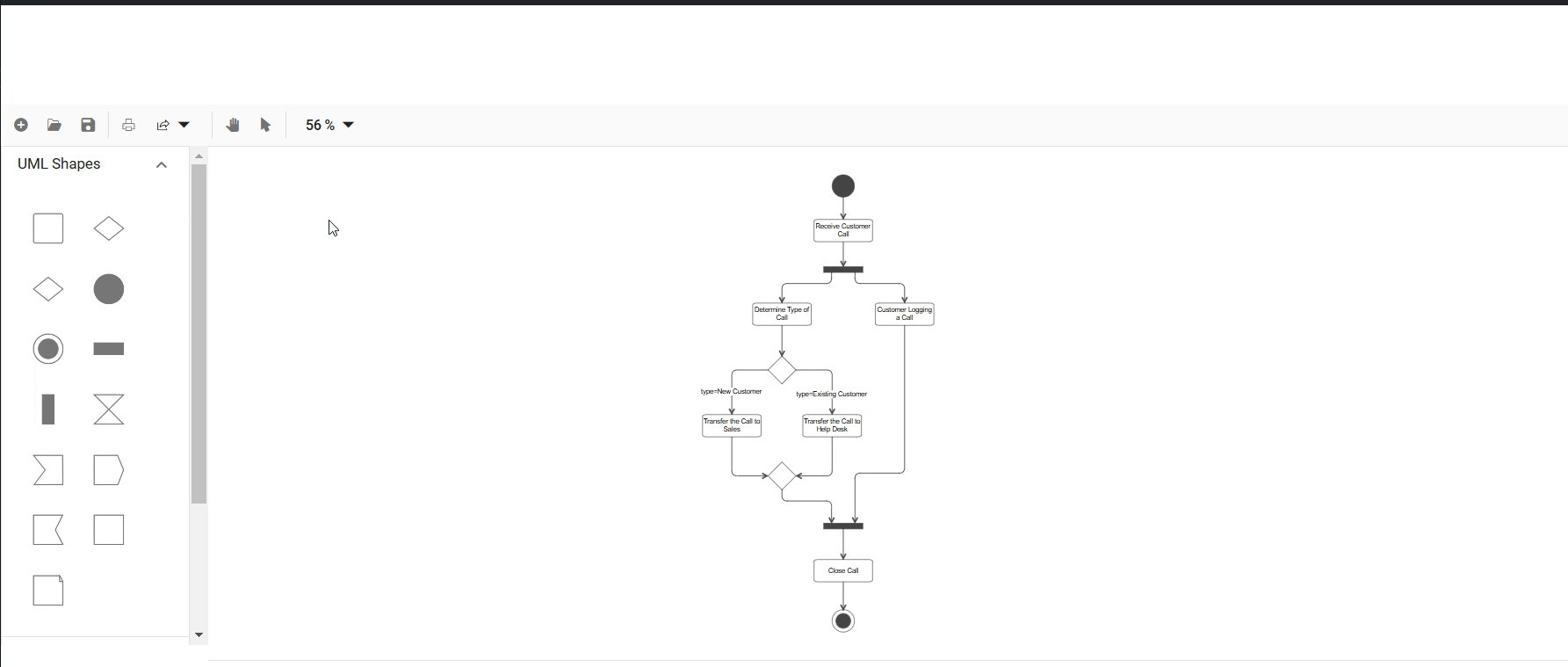
UML activity diagram flow
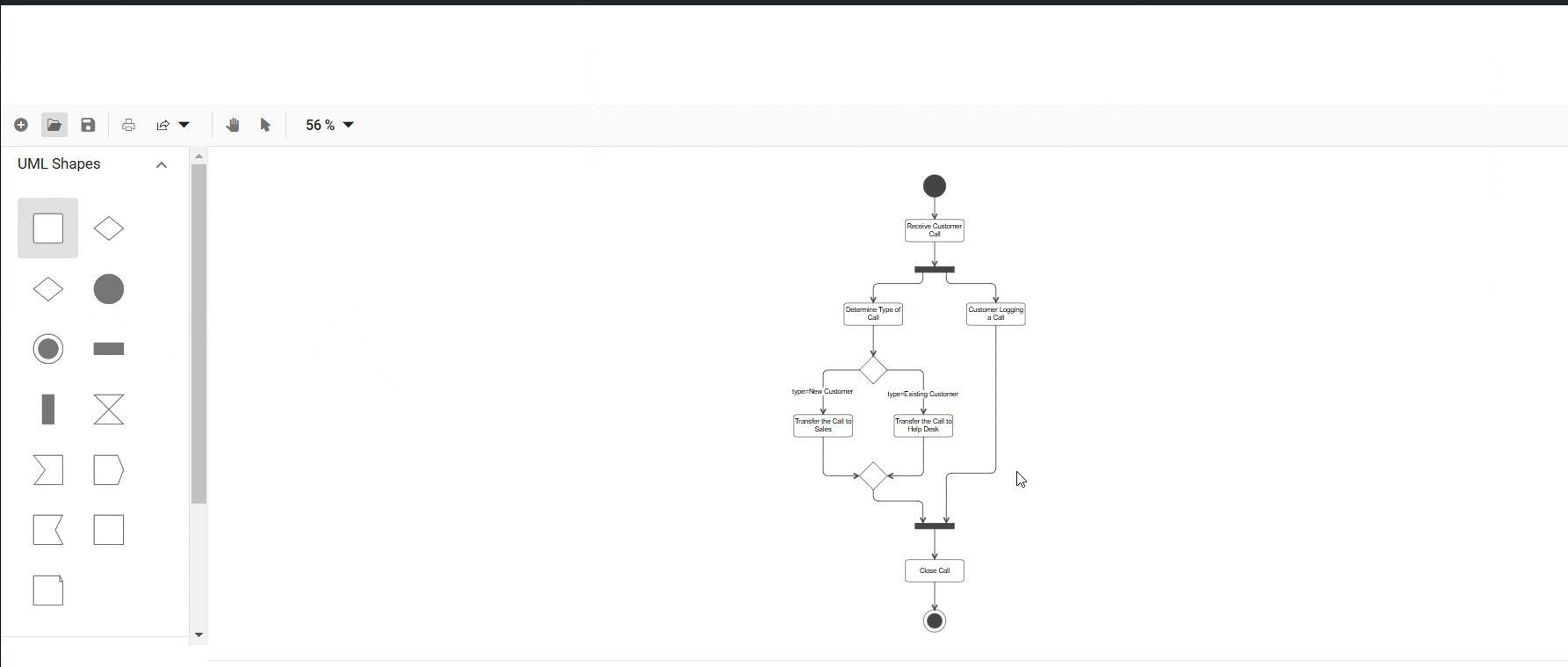
The following UML activity diagram flow delineates a structured process for managing customer calls. It covers key actions such as receiving calls, determining customer type, logging details, and decision-making. Utilizing nodes for parallel tasks, synchronization, and flow merging to ensure efficient and seamless workflow execution through the use of Diagram nodes and connectors.
Nodes
- Start (InitialNode): Marks the entry point of the process.
- ReceiveCall (Action): Represents receiving a customer’s call.
- ForkNode: Splits the process into two parallel flows.
- Determine (Action): Determines the type of call.
- Log (Action): Logs the customer’s call.
- Decision: Decide the call’s next step based on the customer type:
- New customer: Transfers the call to sales.
- Existing customer: Transfers the call to the help desk.
- MergeNode: Merges the paths after handling customer calls.
- JoinNode: Synchronizes the logged call and merged paths.
- CloseCall (Action): Closes the call.
- FinalNode: Marks the process end.
Flow
- The process begins at the Start node.
- The call is received and split at the ForkNode.
- In parallel:
- Determine the call type that leads to a Decision:
- New customers are transferred to Sales.
- Existing customers are transferred to the Help Desk.
- The call is Logged.
- Determine the call type that leads to a Decision:
- After call handling, paths converge at the MergeNode and then join at the JoinNode with the logged data.
- Finally, the call is Closed, and the process ends at the FinalNode.
The diagram effectively models parallel processing, decision-making, and merging flows in a customer call management scenario.

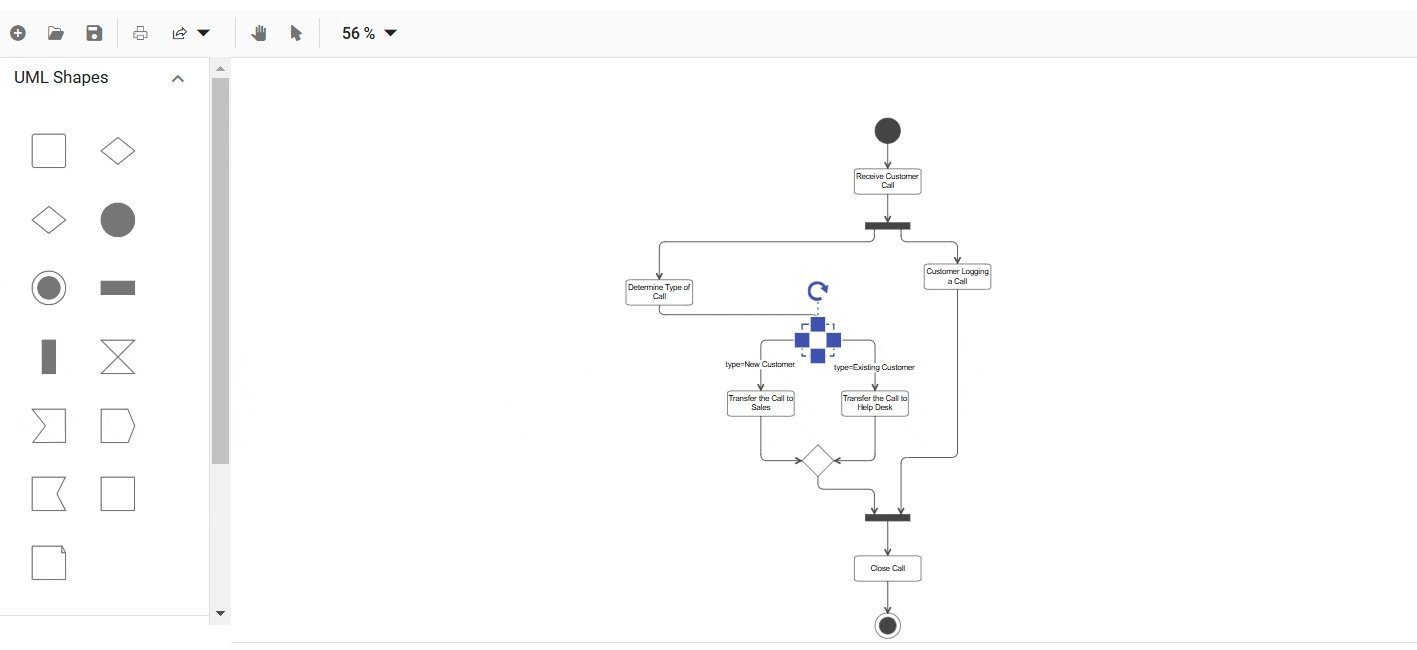
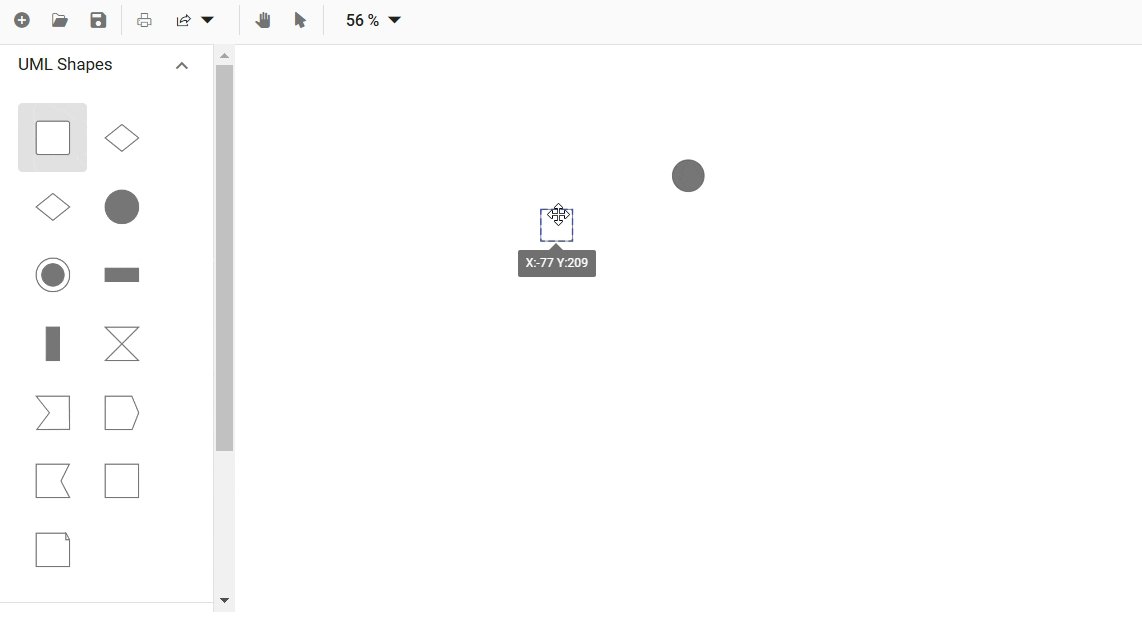
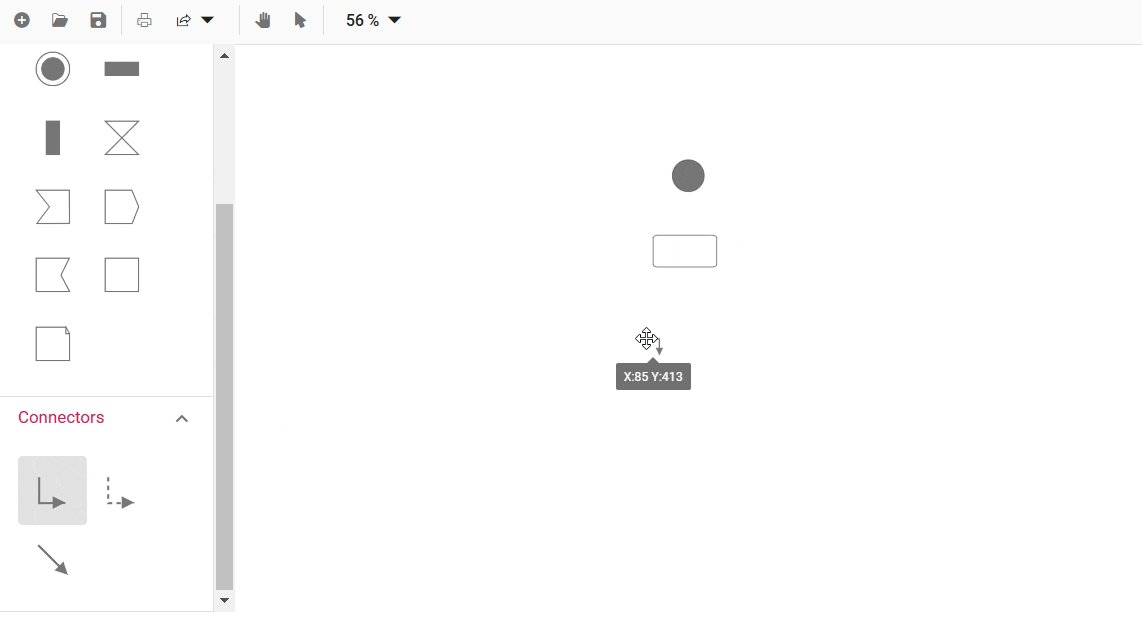
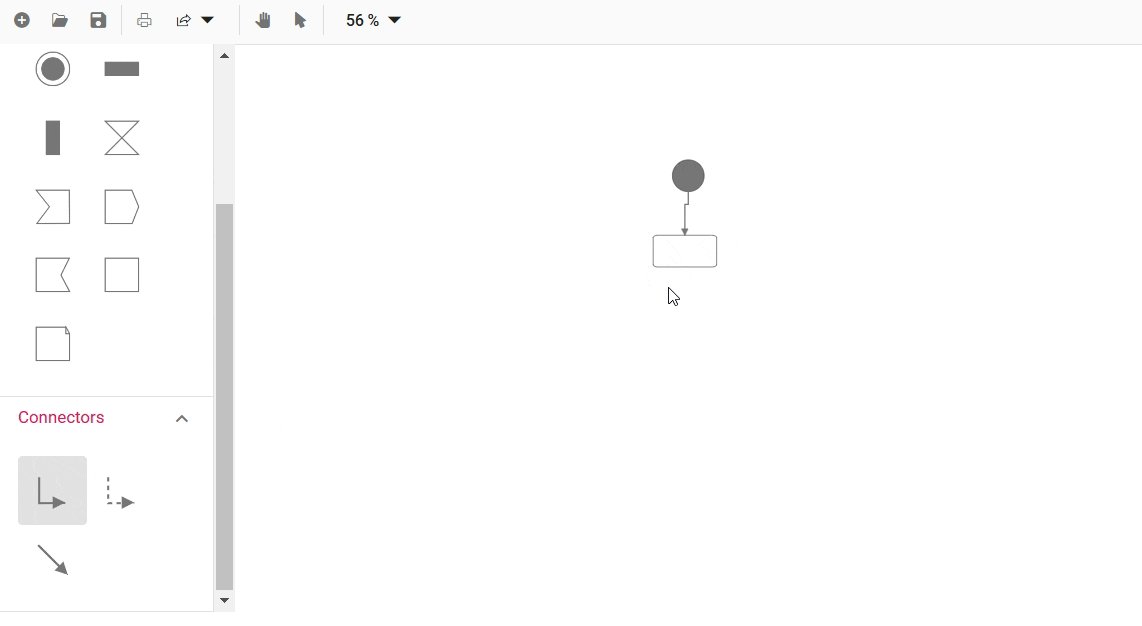
Adding shapes at runtime
Drag and drop the desired symbols from the palette to dynamically create a UML activity flowchart. Double-click on nodes and connectors to edit their content and include flow data in the diagram objects.
Refer to the following GIF image.

Loading and saving a diagram
The React Diagram Library provides a useful feature that allows you to save your work and resume it later by loading the saved diagram back onto the diagram canvas.
Saving your diagram
To save your current diagram, choose the Save Diagram option from the toolbar. This will save your diagram as a file on your local drive.
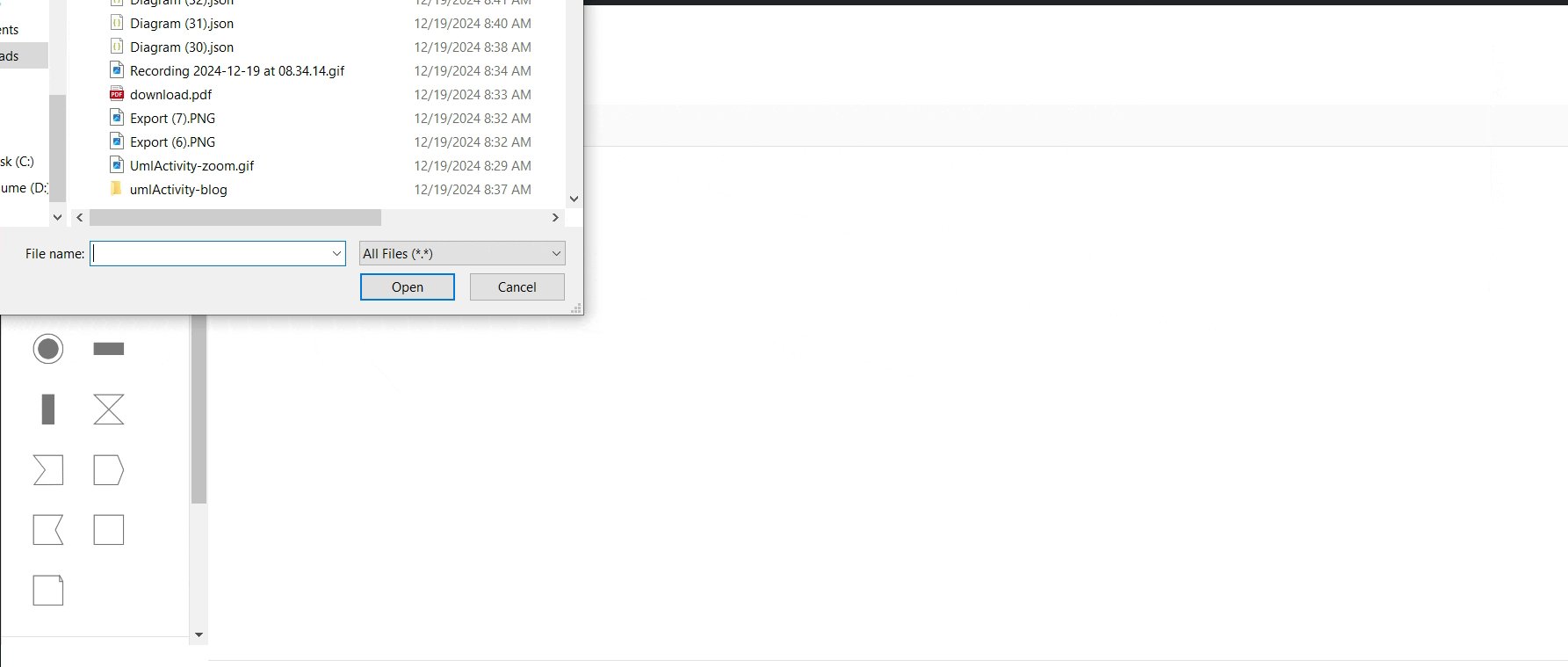
Loading an existing diagram
To load an existing diagram file, select the Open Diagram option in the toolbar. This will open the file dialog box where you can browse and select the saved diagram file you wish to load.
This feature offers significant flexibility and convenience, enabling you to easily resume where you left off on a diagram or make changes to a previously saved diagram. It’s an essential feature for any diagramming app that allows users to create and manage complex diagrams.
Refer to the following GIF image.

Export a diagram
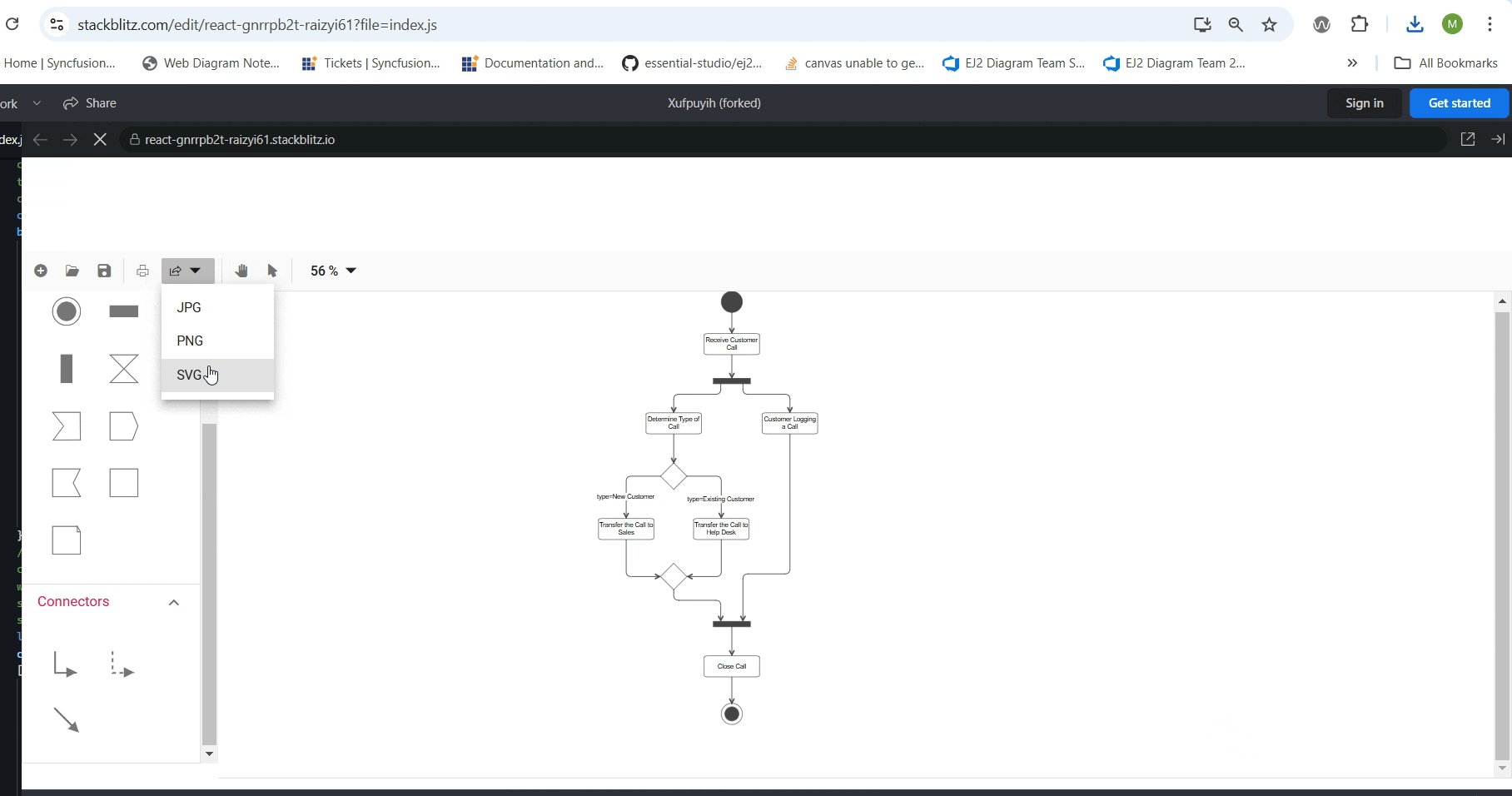
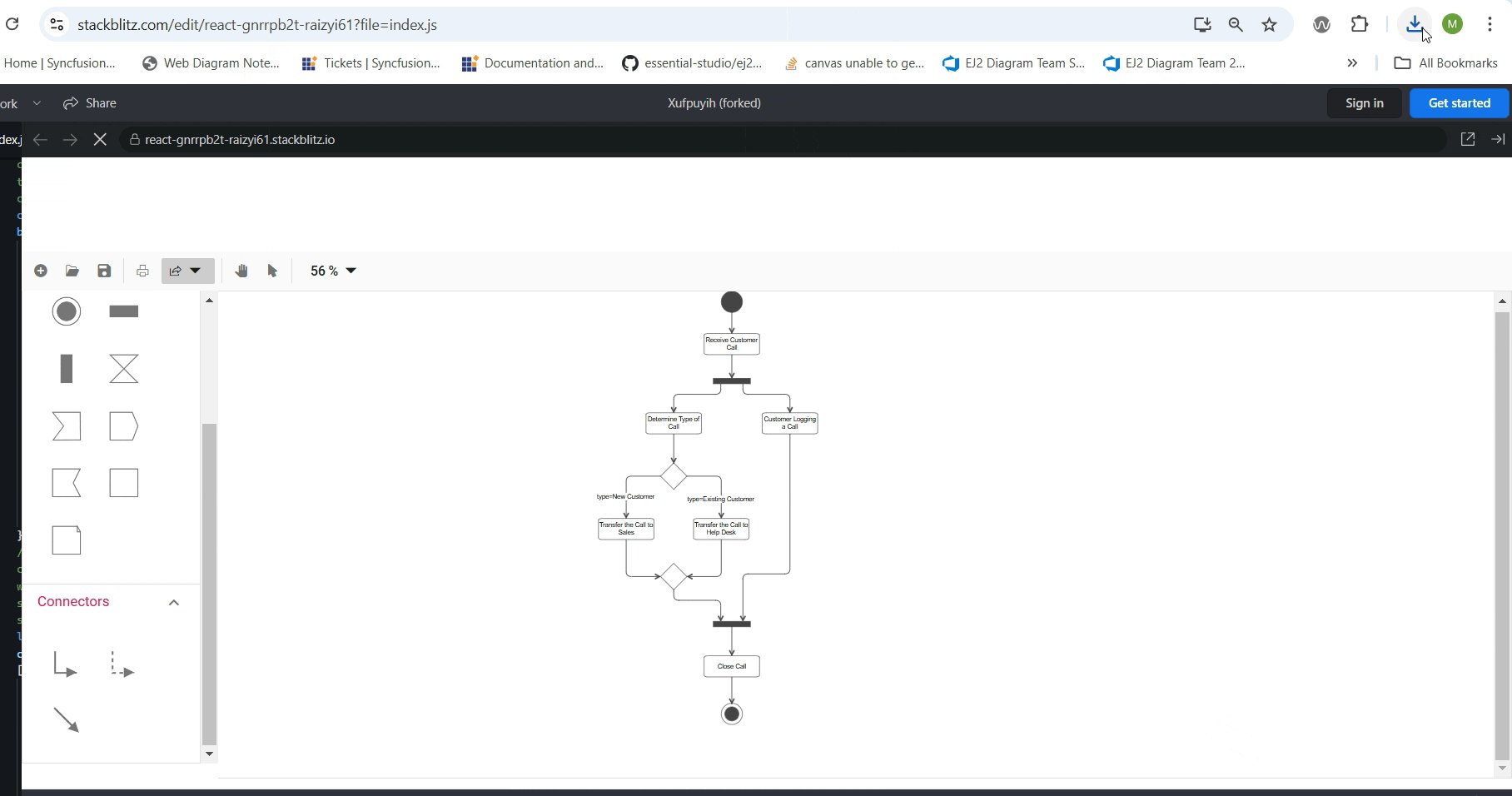
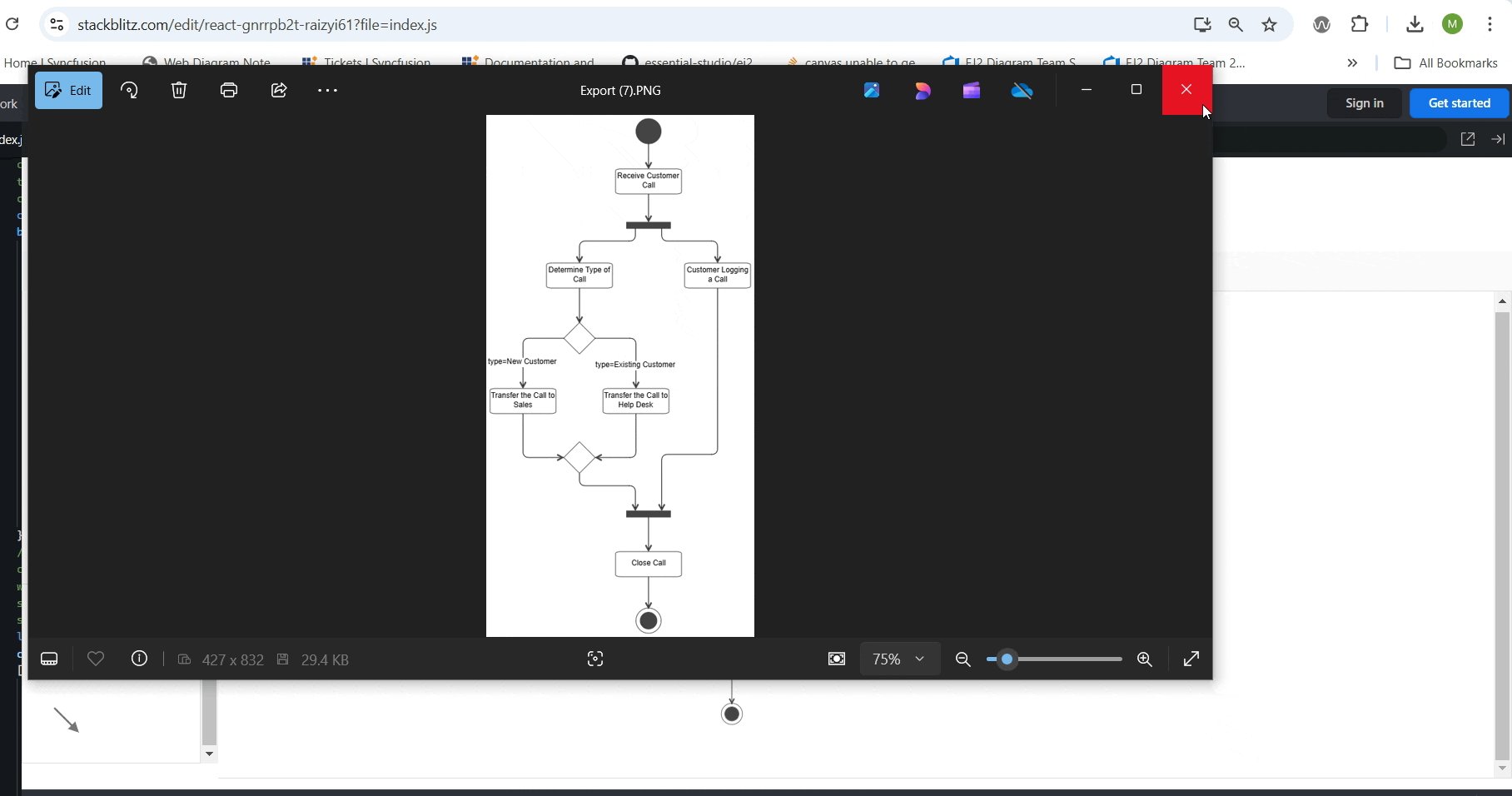
You can export the created UML activity diagram as an image file in different formats, such as JPEG, PNG, and SVG. By exporting the diagram as an image file, you can easily share it via email or other digital means or embed it in a document or presentation.
To do this, click the Export button in the toolbar and select the desired image file format to save the UML activity diagram. You can also choose to export only the content area of the diagram, excluding blank areas, or export the entire diagram (including blank areas) based on the width and height specified in the page settings.
Refer to the following image.

Print a diagram
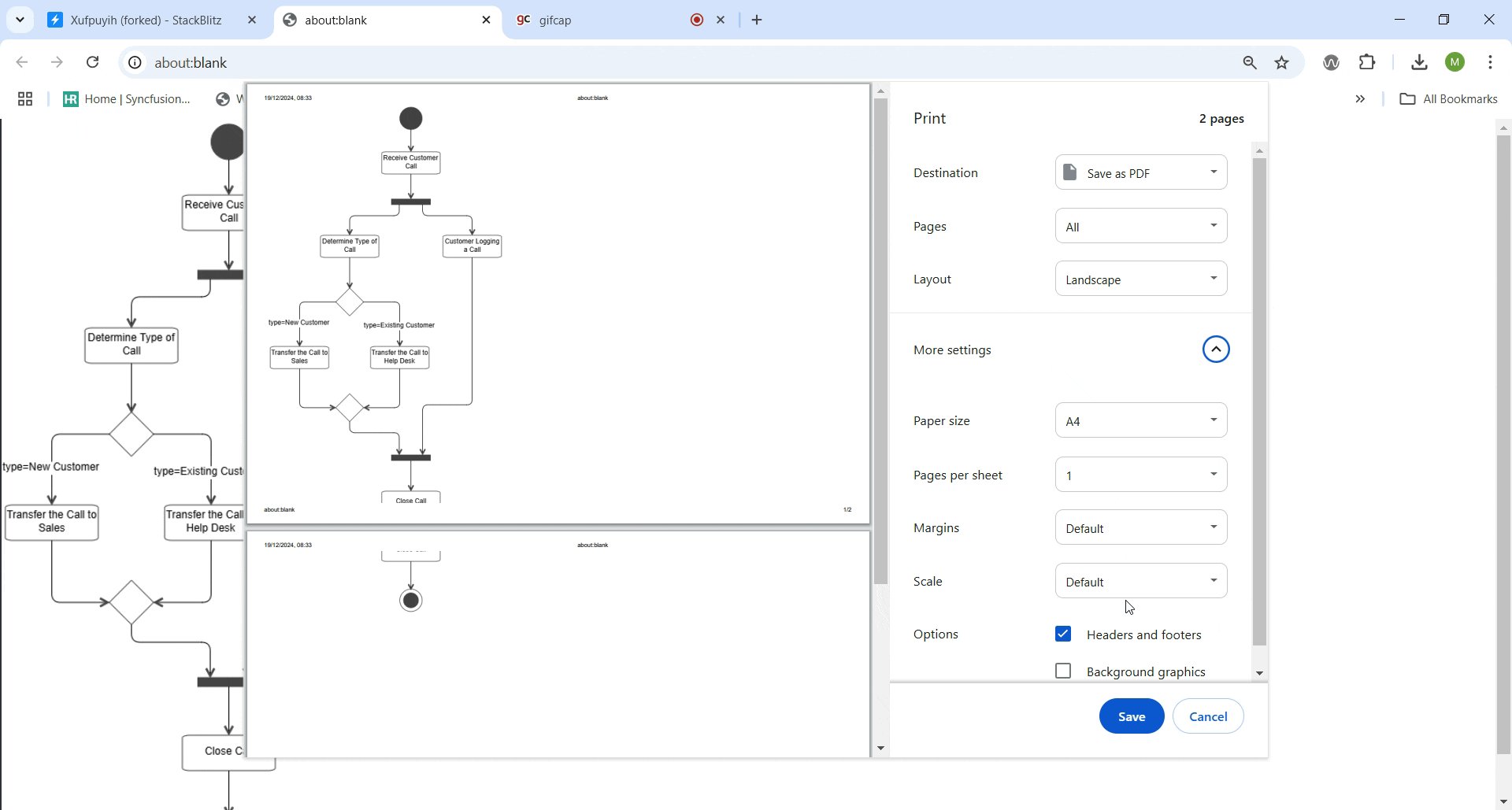
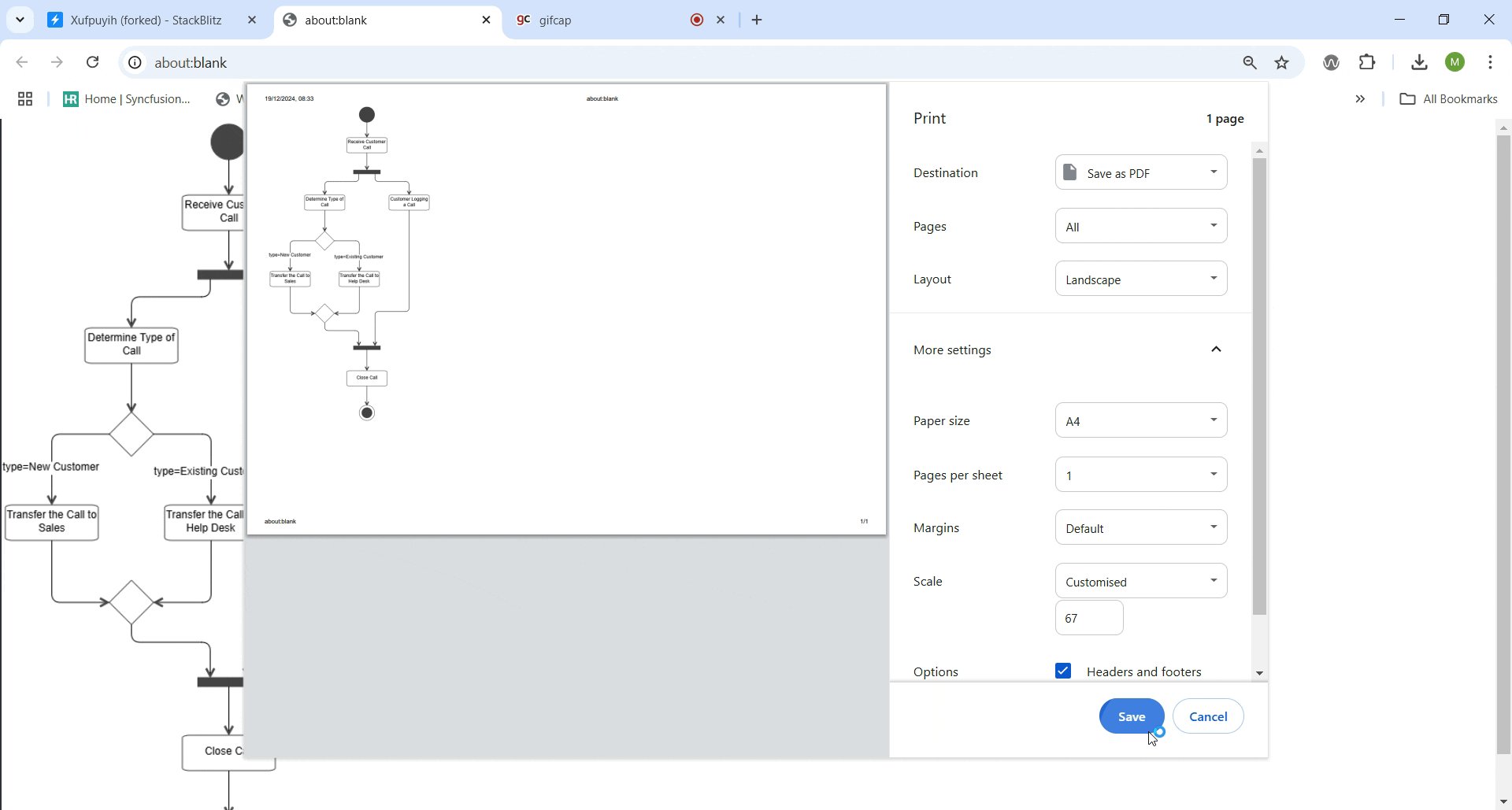
To print a diagram, click the Print button in the toolbar. This action will open the Print dialog box, where you can select your printer and customize various print settings, such as orientation, paper size, and page margins. After making the necessary adjustments, click the Print button to print the UML activity diagram.
Refer to the following image.

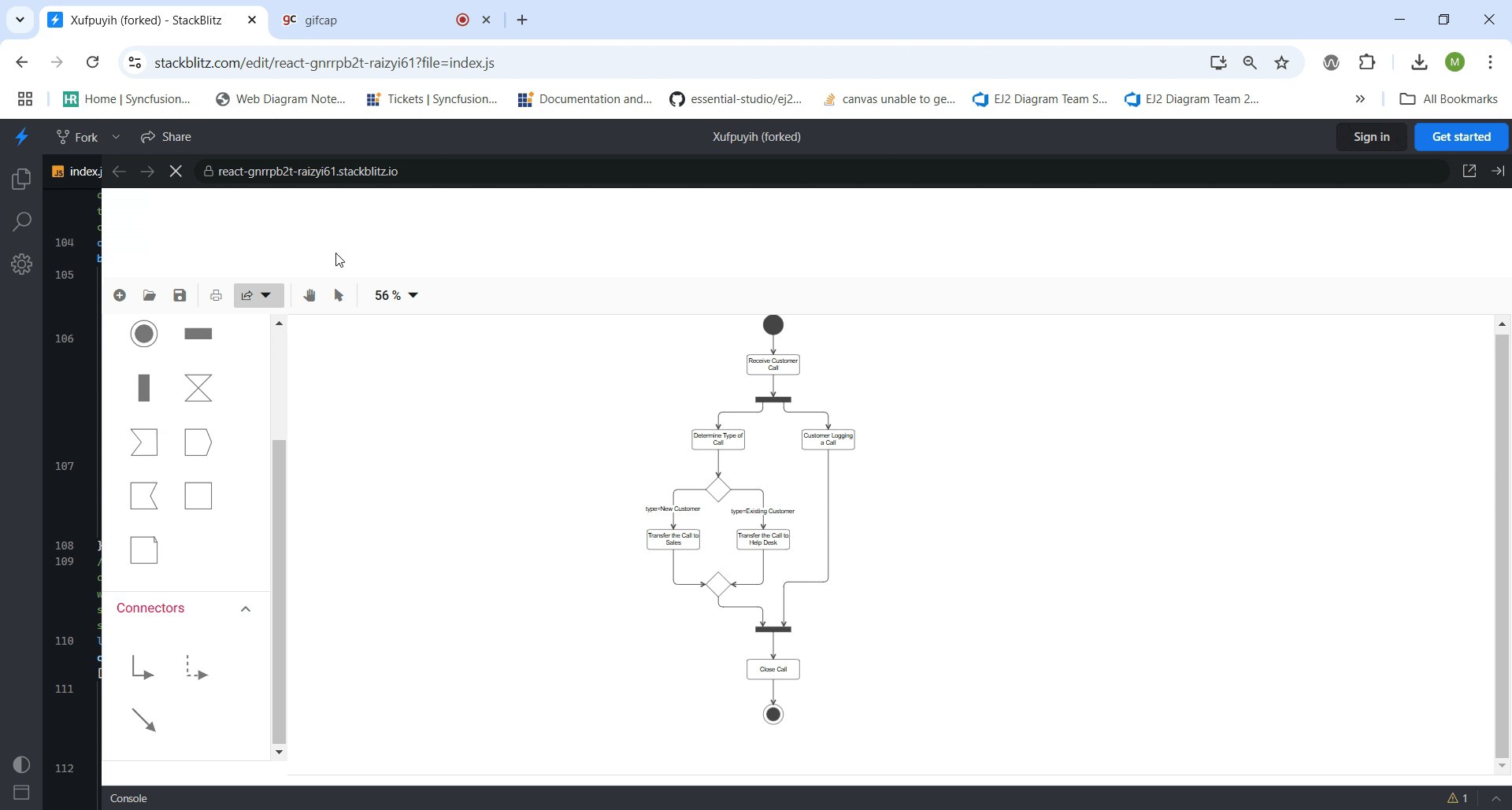
Pan and zoom
The React Diagram Library supports the following panning and zooming options.
- Pan using the scrollbars: To pan straightforwardly, use the scrollbars located on the right side and bottom of the diagram. This allows you to scroll in the desired direction.
- Pan using the mouse wheel: To pan using the mouse wheel, rotate it forward or backward to scroll up or down. For horizontal panning, hold the Shift key while rotating the scroll wheel forward or backward.
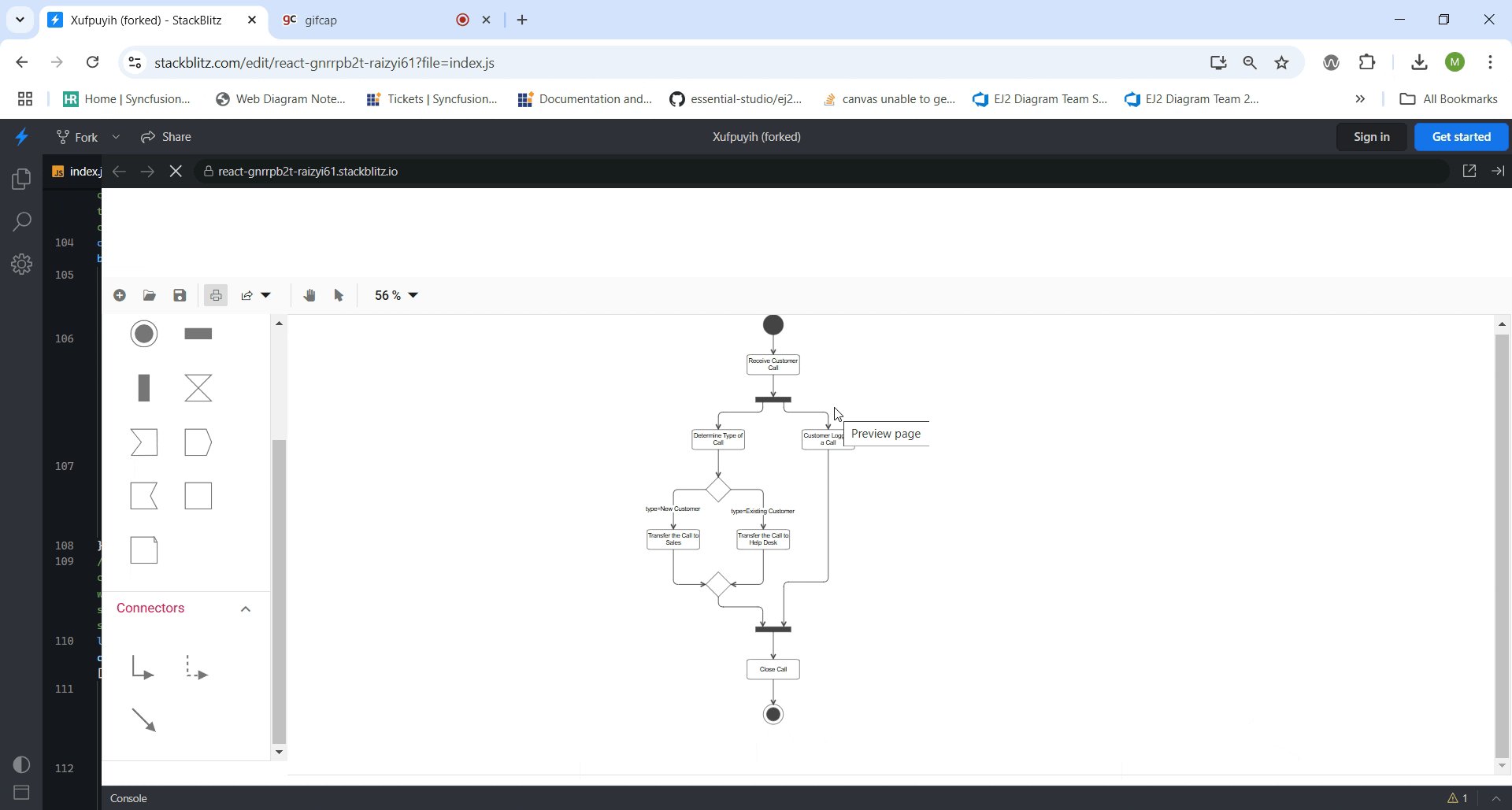
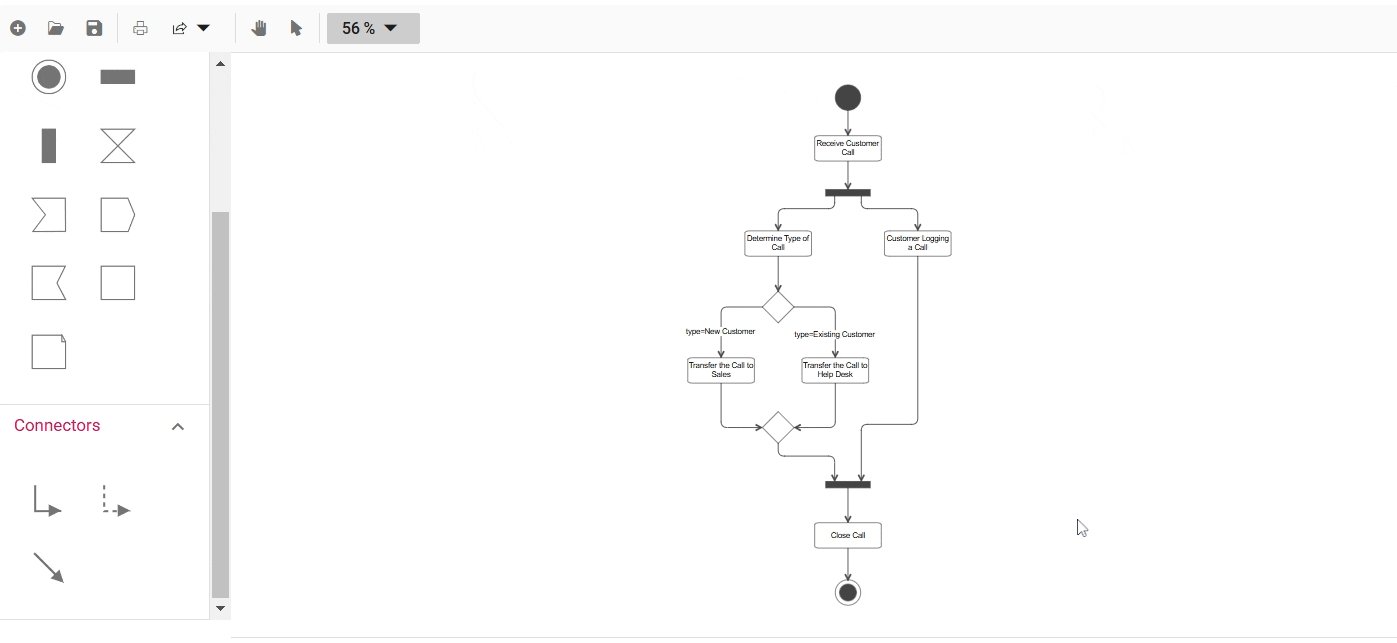
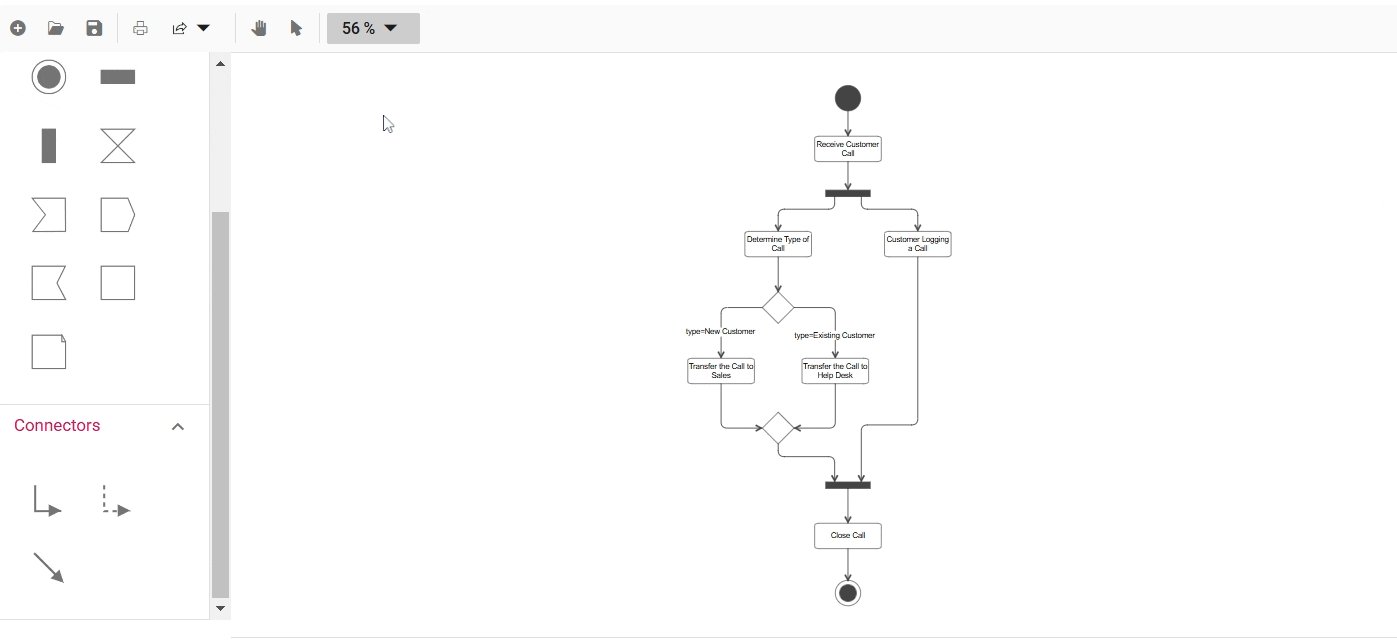
- Pan using the pan tool: Another option is to select the Pan tool from the toolbar. Then, hold down the left mouse button and drag to move the diagram in any direction. Refer to the following image for more information.

Panning a UML activity diagram - Zoom using keyboard shortcuts: The most efficient way to zoom in and out of the diagram is by using the Ctrl + mouse wheel shortcut.
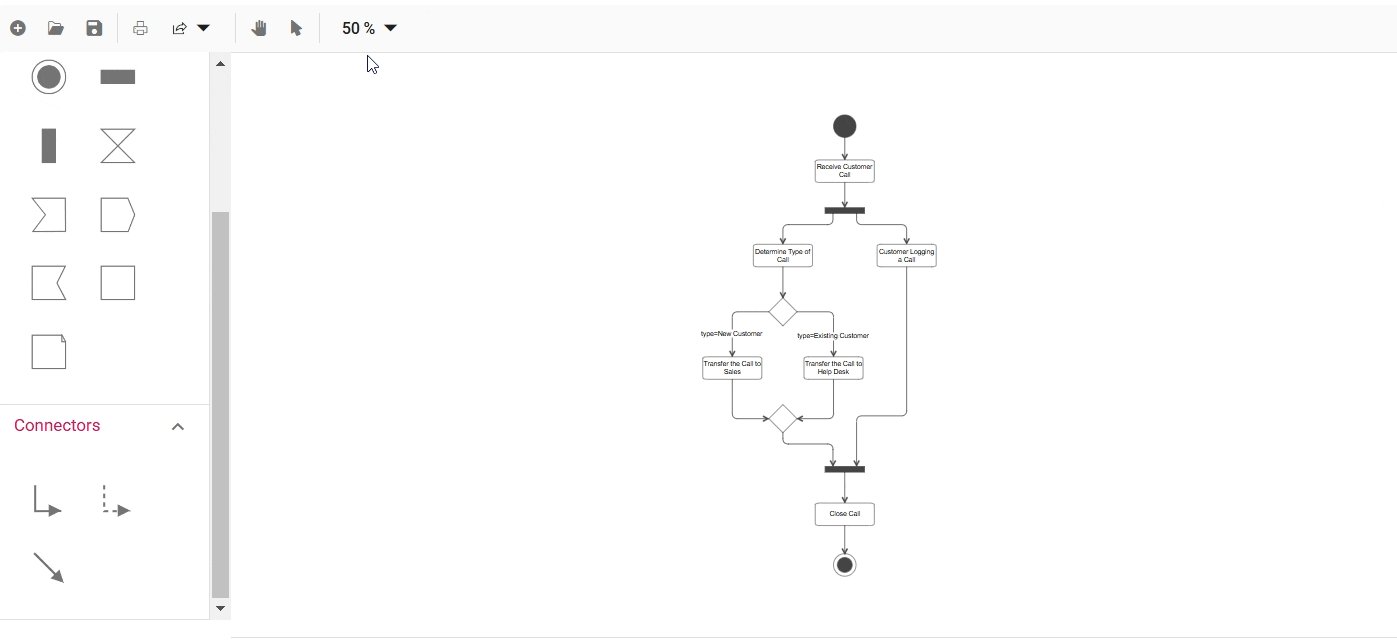
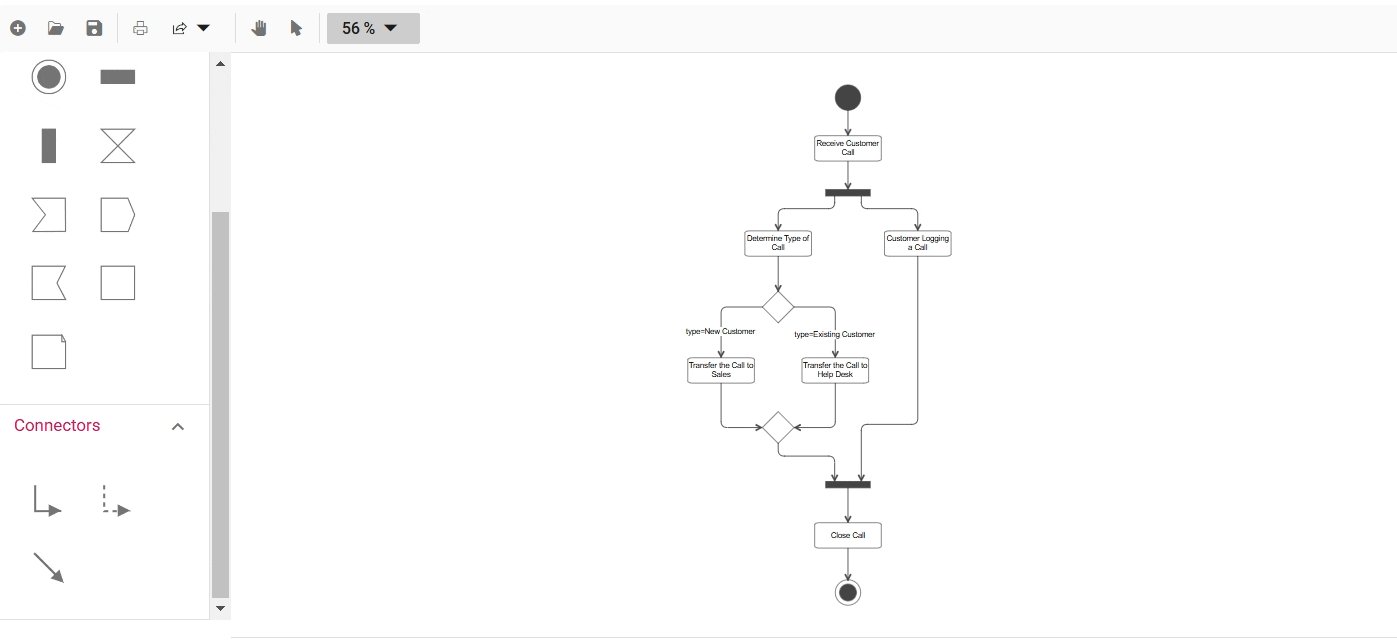
- Zoom using the toolbar option: Alternatively, use the zoom dropdown in the toolbar to adjust the zoom levels. Refer to the following image.

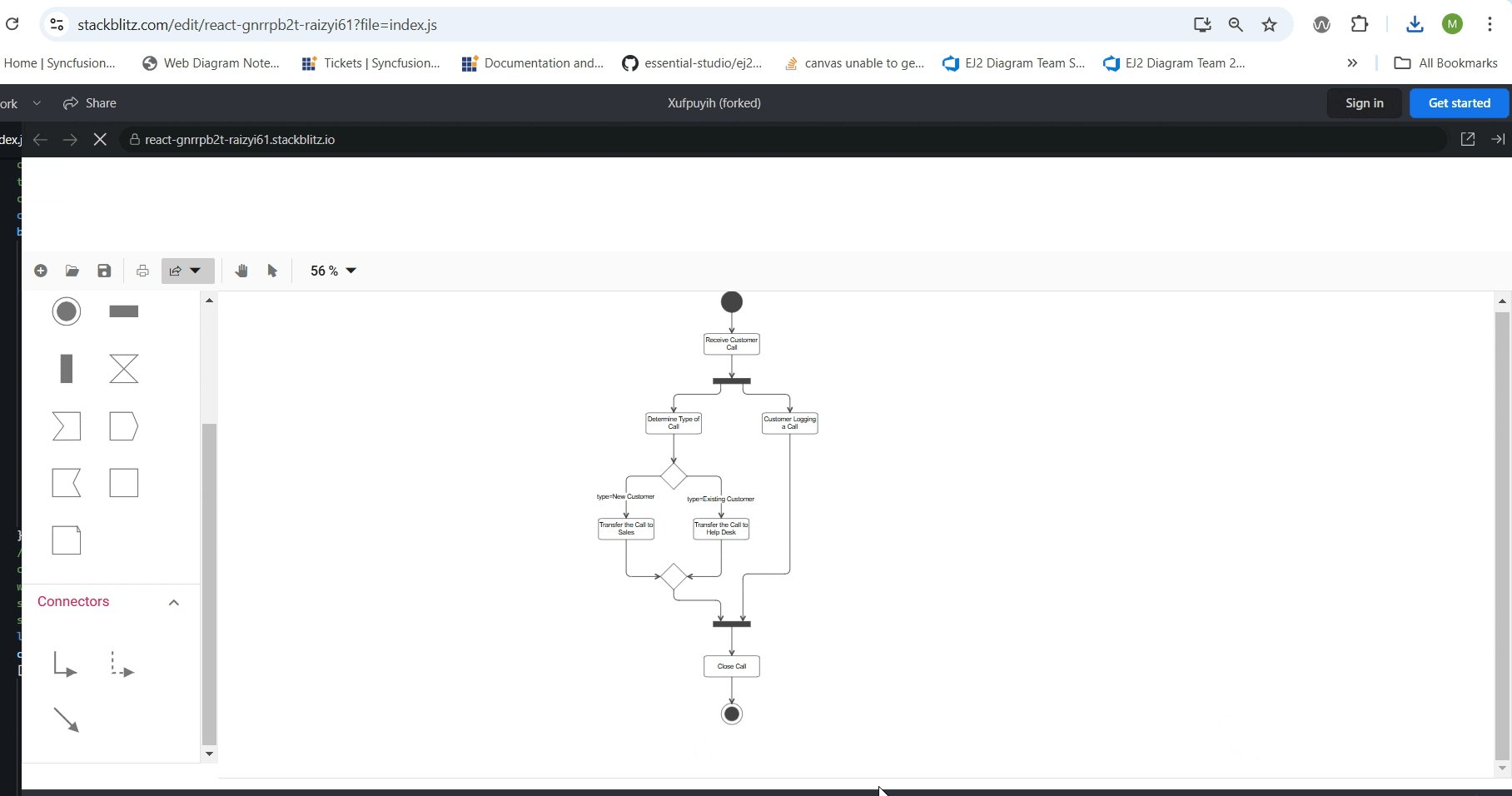
Reference
For more details, refer to the creating UML activity diagram using the React Diagram Library Stackblitz demo.

Explore the endless possibilities with Syncfusion’s outstanding React UI components.
Conclusion
Thanks for reading! This blog post demonstrates how to easily create a UML activity diagram using the Syncfusion React Diagram Library. Similarly, you can create diagram apps such as an organization chart creator, a flow chart creator, or a network diagram creator.
If you’re already a Syncfusion user, you can download the product setup from our website. Otherwise, you can download a free 30-day trial.
Please let us know in the comments section below if you have any questions. You can also contact us through our support forum, support portal, or feedback portal. We are always happy to assist you!