Thank you to those of our customers who provided valuable feedback for improving our image editor! We carefully considered your feedback and consequently improved aspects of the product such as most requested features, stability, and documentation this time. We are excited to share the new features we are including in our upcoming 2018 Volume 1 release for the image editor control in Xamarin.Forms:
- Localization
- Serialization
- Cropping with aspect ratio
- Moving shapes forward and backward
- Dynamic adding and removing of toolbar items
Localization
Localization in image editor helps you build your application for a wider audience. You can set text specifically to the culture of your preference in your application. You can localize text in a toolbar item by simply setting the equivalent text in your required culture like in the following code snippet.
//File Location : ProjectName/Resources/Values/String.xml <resources> <string name="reset">Reiniciar</string> <string name="save">Salvar</string> </resources>
Following is a screen shot of image editor in Spanish.

Reset and save are localized to Spanish
Serialization
If you need to save your UI edits (with all the shapes, paths, and annotated text) for an image so that you can work on the edits later by loading them, this is now possible in image editor. It supports serialization, in which you can save your edits as a stream and load them whenever you need later. The following code snippet shows how you can save and load serialized edits.
//Serialize SfImageEditor editor =new SfImageEditor(); var stream= editor.SaveEdits(); //Deserialize SfImageEditor editor =new SfImageEditor(); editor.LoadEdits(stream);

Saving the edits and loading them again
Cropping with aspect ratio
Image editor already supports cropping images, but now it supports cropping images with aspect ratio, and comes with some default ratios. You can also set or customize your own aspect ratios programmatically, which will be useful in creating ad banners and profile pictures on social networks. Below is a code snippet on cropping an image as a Facebook banner.
//Cropping to 3:2
SfImageEditor editor =new SfImageEditor();
editor.ImageLoaded += (sender, args) => {
editor.ToggleCropping(3, 2);
};
//Cropping to 3:1
SfImageEditor editor =new SfImageEditor();
editor.ImageLoaded += (sender, args) => {
editor.ToggleCropping(3, 1);
};

Cropping
Moving the shapes forward or backward
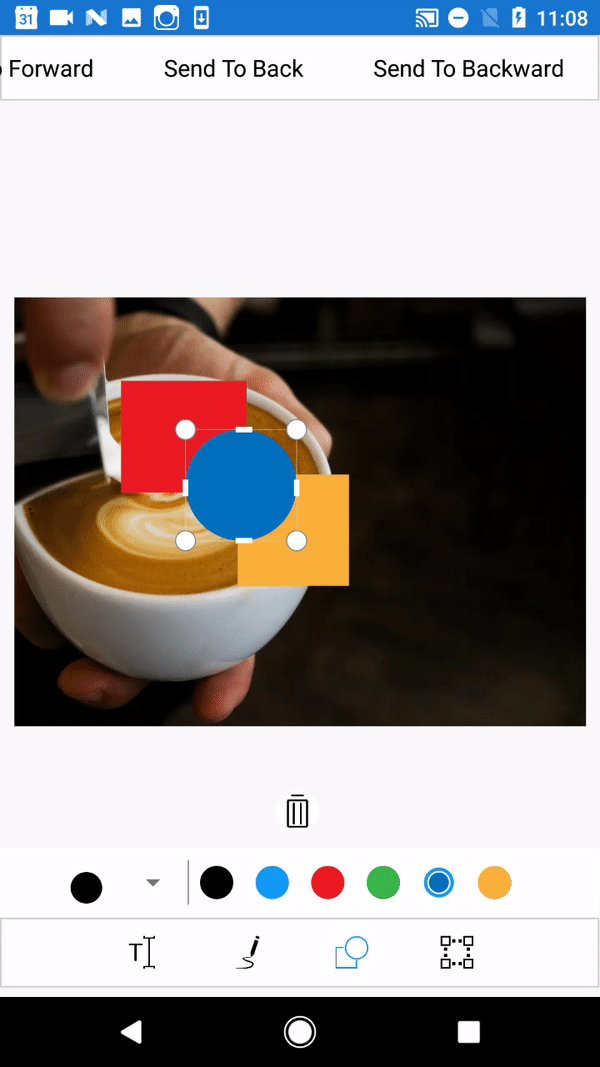
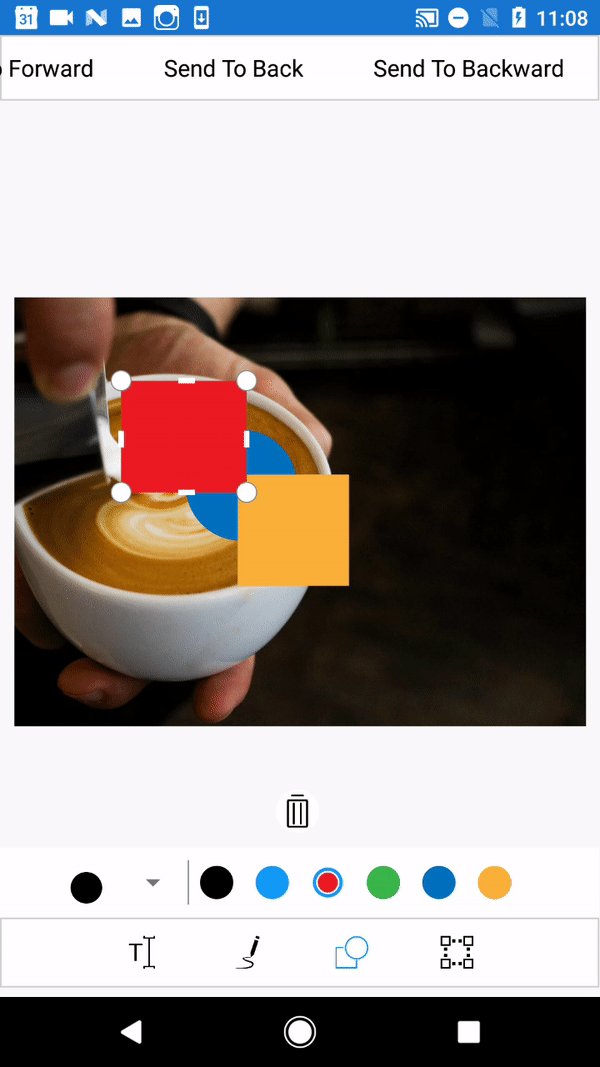
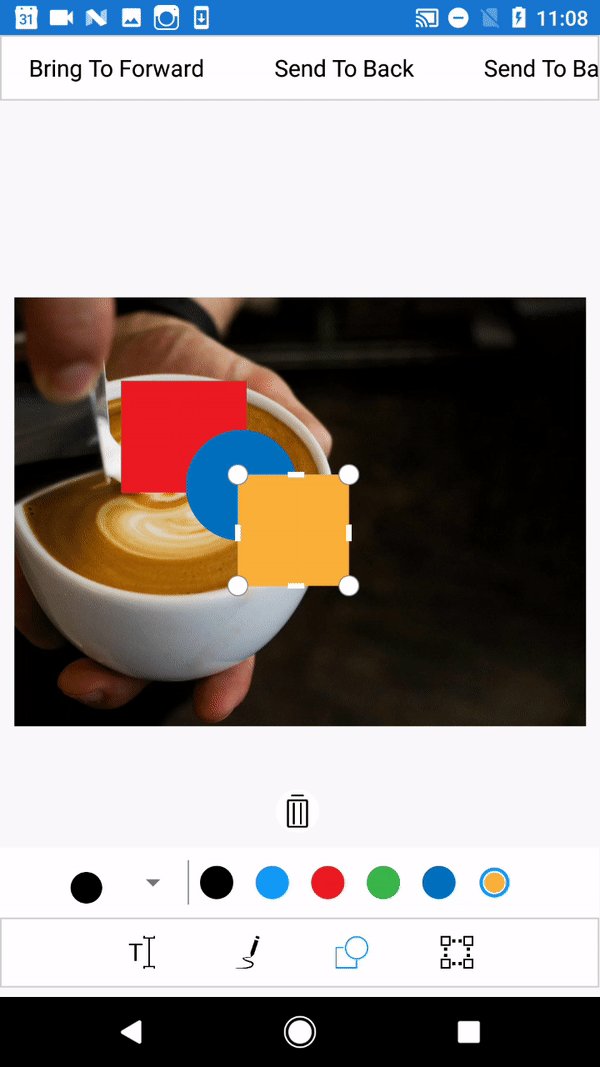
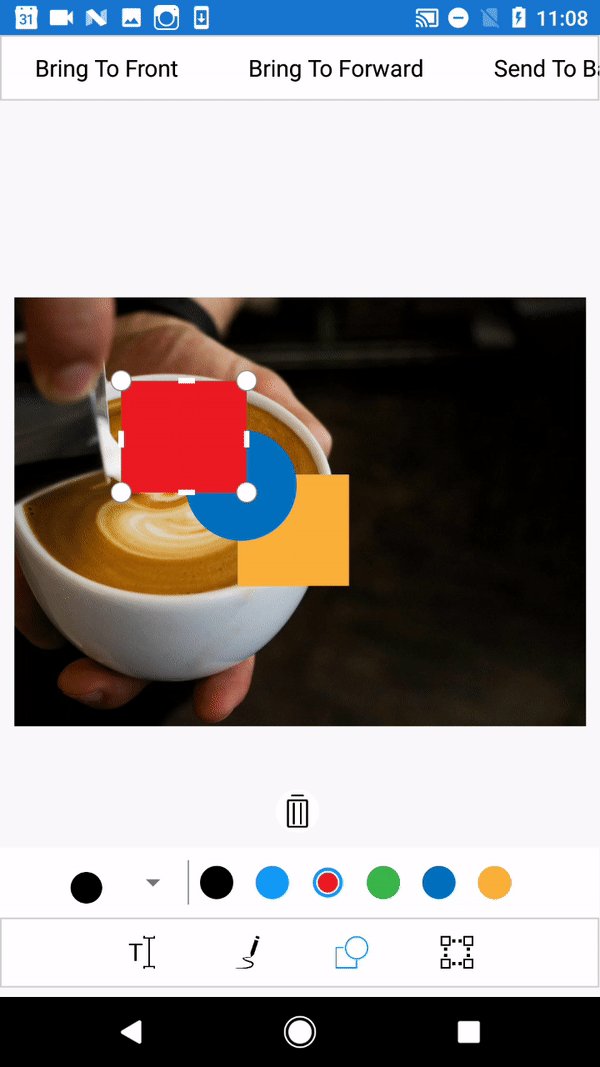
Image editor already supports annotating shapes like rectangles, circles, and arrows. These shapes are arranged one over the other in chronological order when we add them to images, so there will often be a need to change this order while customizing edits. Image editor now supports this functionality and you can bring the required shape forward or backward as you desire.
//Bring to Front SfImageEditor editor =new SfImageEditor(); editor.BringToFront(); //Send to Back SfImageEditor editor =new SfImageEditor(); editor.SendToBack(); //Bring Forward SfImageEditor editor =new SfImageEditor(); editor.BringForward(); //Send Backward SfImageEditor editor =new SfImageEditor(); editor.SendBackward();

Selected shapes can be sent backward or brought forward
Adding/removing toolbar items
Everyone loved our built-in toolbar for the image editor, but there were lot of requests for a way to add a new toolbar item or remove the existing toolbar items from the toolbar. We heard you! Now we support this functionality, and you can add your own toolbar item with an icon and text. For example, let’s say you need to share: you can add a toolbar item with a share icon and trigger an event for the toolbar item click to share the image. Following is a code snippet showing how we can add or remove a toolbar item.
SfImageEditor editor =new SfImageEditor(); HeaderToolBarItem item1 = new HeaderToolBarItem(); item1.Text = “Share”; //To Add toolbar item editor.ToolbarSettings.ToolbarItems.Add(item1); //To Remove toolbar item editor.ToolbarSettings.ToolbarItems.Remove(item1);

Screenshot shows custom items added to the toolbar to depict the share icon and text
Zooming in UWP:
We provided support for zooming in Android and iOS in our last release and now this feature is available in UWP, as well.
We have demonstrated these new features to show you how handy our image editor control is in developing your customized, feature-rich applications. Syncfusion invites you to try out these features in the upcoming 2018 Volume 1 release, which is expected to roll out in mid-February. Please feel free to provide your valuable feedback in the comments section below.



Comments (1)
not able to set Cropping with aspect ratio
editor.Crop(3:1);
Crop method expect a rectangle type as parameter.
Comments are closed.