TL;DR: This blog contains the step-by-step procedures for deploying the full-stack web app built with Angular and GraphQL on both IIS and Azure App Service. It covers preparing the application and enabling IIS on Windows, configuring Azure resources, and troubleshooting common hosting issues.
Welcome to our exciting journey of building a full-stack web application using Angular and GraphQL. In the previous article of this series, we added the watchlist feature to our application, allowing users to add or remove movies from their watchlist. In this article, we will learn to deploy our MovieApp on both IIS and Azure App Service.
Let’s get started!

Syncfusion Angular component suite is the only suite you will ever need to develop an Angular application faster.
Prepare the app for deployment
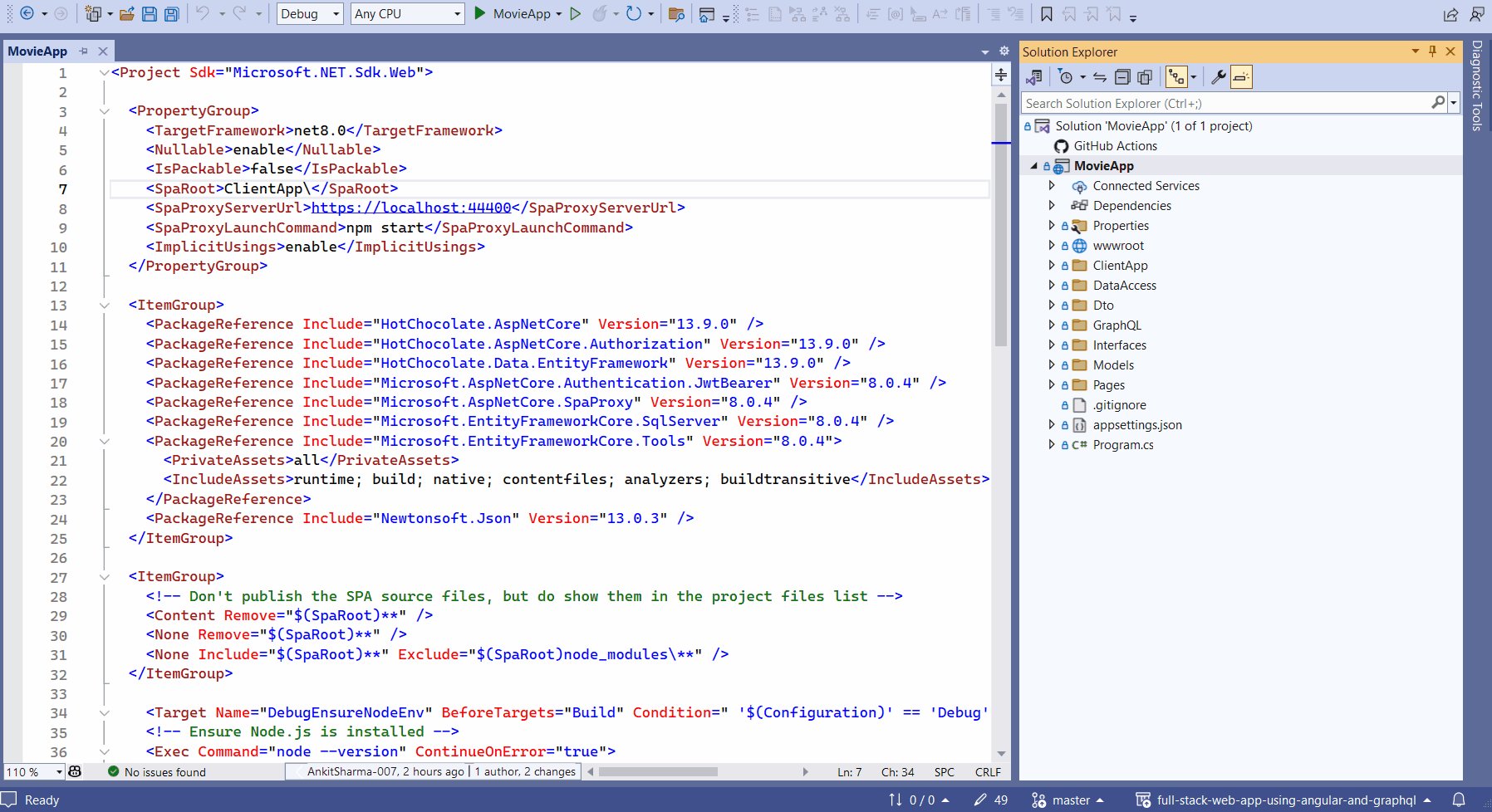
To prepare our app for deployment, we must ensure it builds successfully. The Angular app has a budget for the bundle size in the angular.json file.
To run the application, navigate to the clientApp folder and use the following command.
ng build
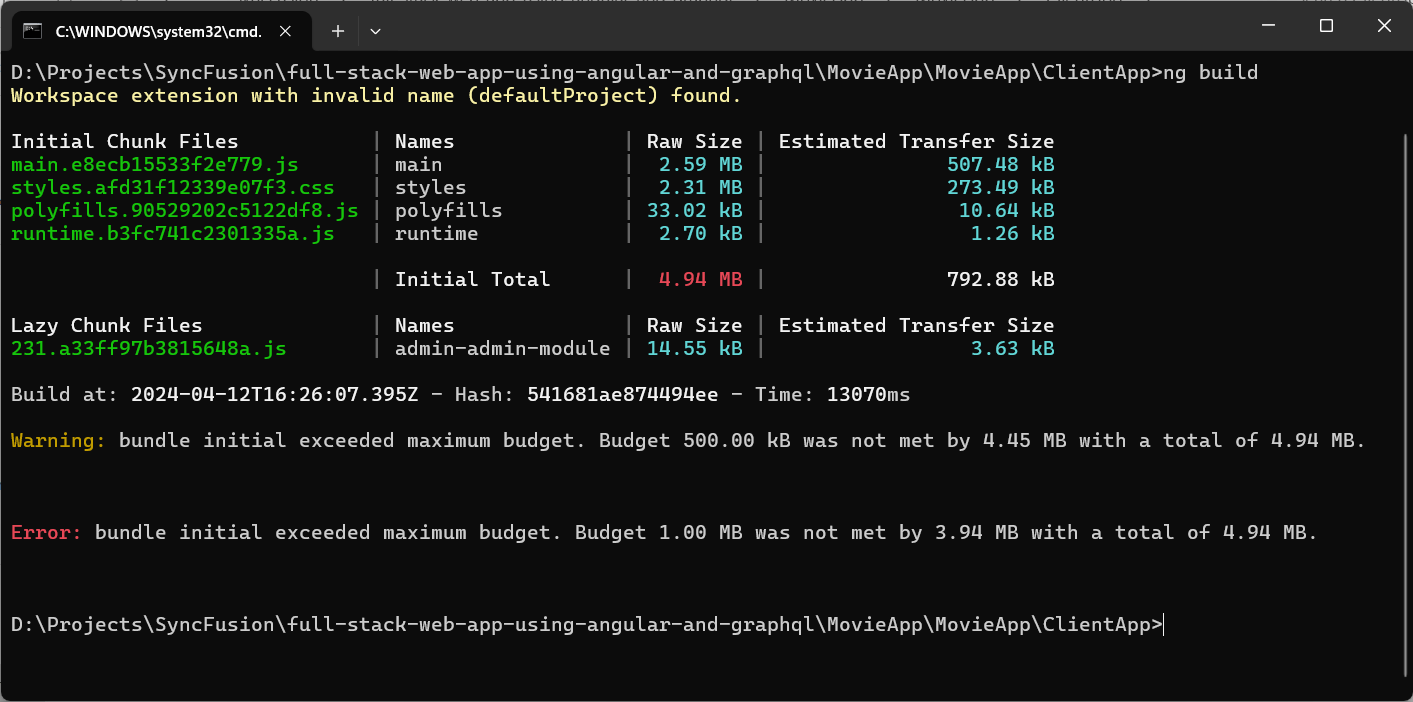
You will see a bundle size exceeded error, as shown in the following screenshot.
This error indicates that the current bundle size is 4.94 MB, exceeding the allotted 1 MB budget. To resolve this issue, update the bundle budget to 5 MB in the angular.json file.
"production": {
"budgets": [
{
"type": "initial",
"maximumWarning": "500kb",
"maximumError": "5mb" // Update this line.
},
// Existing code.
],
},Next, update the GraphQL server endpoint URL in the src\app\graphql.module.ts file. Refer to the following code to update the URL.
const uri = 'https://localhost:7214/graphql'; // Current code. const uri = 'graphql'; // update to this.
We’re hosting the GraphQL server and the Angular client app on the same server. As a result, the base URL for the server and client will be identical. This modification ensures that our client can connect with the server using the graphql endpoint name on the same base URL.
However, if your GraphQL server and Angular client app are hosted on different servers, you’ll need to provide the complete GraphQL server URL.
Enable IIS on a Windows machine
To enable Internet Information Services (IIS) on Windows 11, follow these steps:
- Click on the search icon in the Windows 11 taskbar.
- Type features and select Turn Windows features on or off. This will open a window where you can enable various built-in options, including IIS.
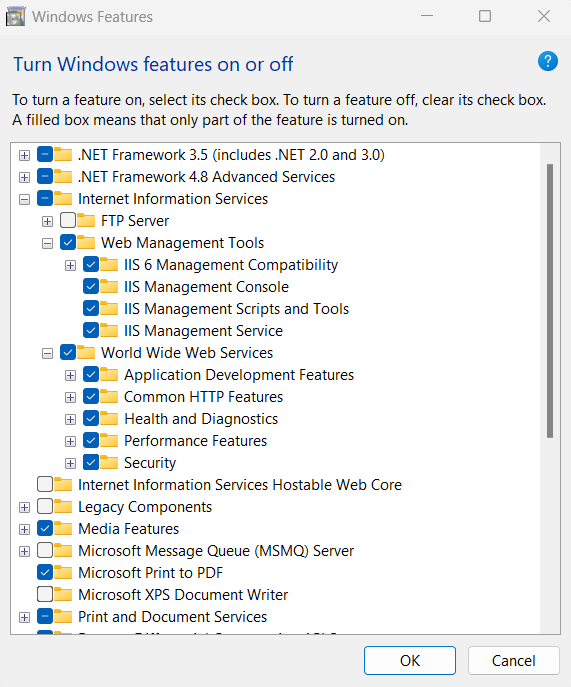
- Expand the IIS option by clicking on the plus icon. Under it, you will find a list of suboptions.
- Select all the options under Web Management Tools & World Wide Web Services. This will not only install IIS but also the IIS Management Console, along with application features, common HTTP features, health diagnosis, performance, and security features.
- After selecting these options, click OK. Refer to the following image.
Install URL rewrite module
The URL rewrite module allows site administrators to create custom rules for implementing user-friendly and SEO-enhanced URLs. To get started, check out the detailed instructions in the Microsoft documentation.
Follow these steps to install it:
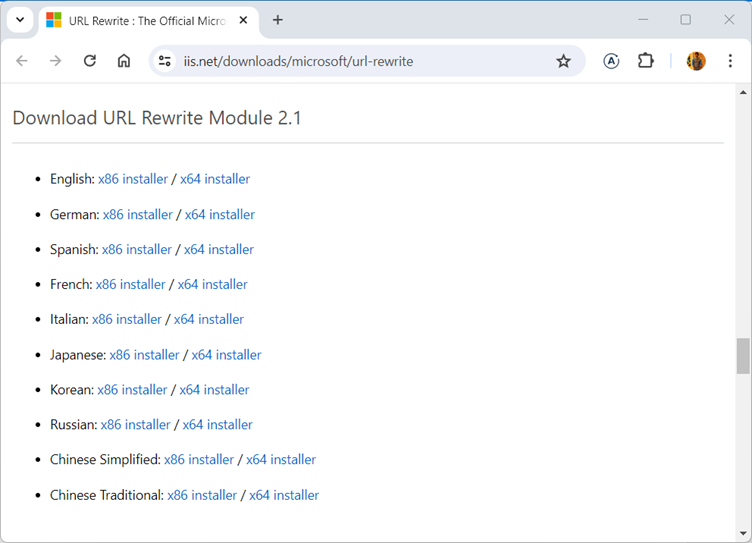
- Navigate to the URL Rewrite download page.
- Scroll down to the Download URL Rewrite Module 2.1 section.
- Download the installer that matches your preferred language and machine configuration. Refer to the following image.

Use the right property of Syncfusion Angular components to fit your requirement by exploring the complete UG documentation.
Install the .NET Core hosting bundle
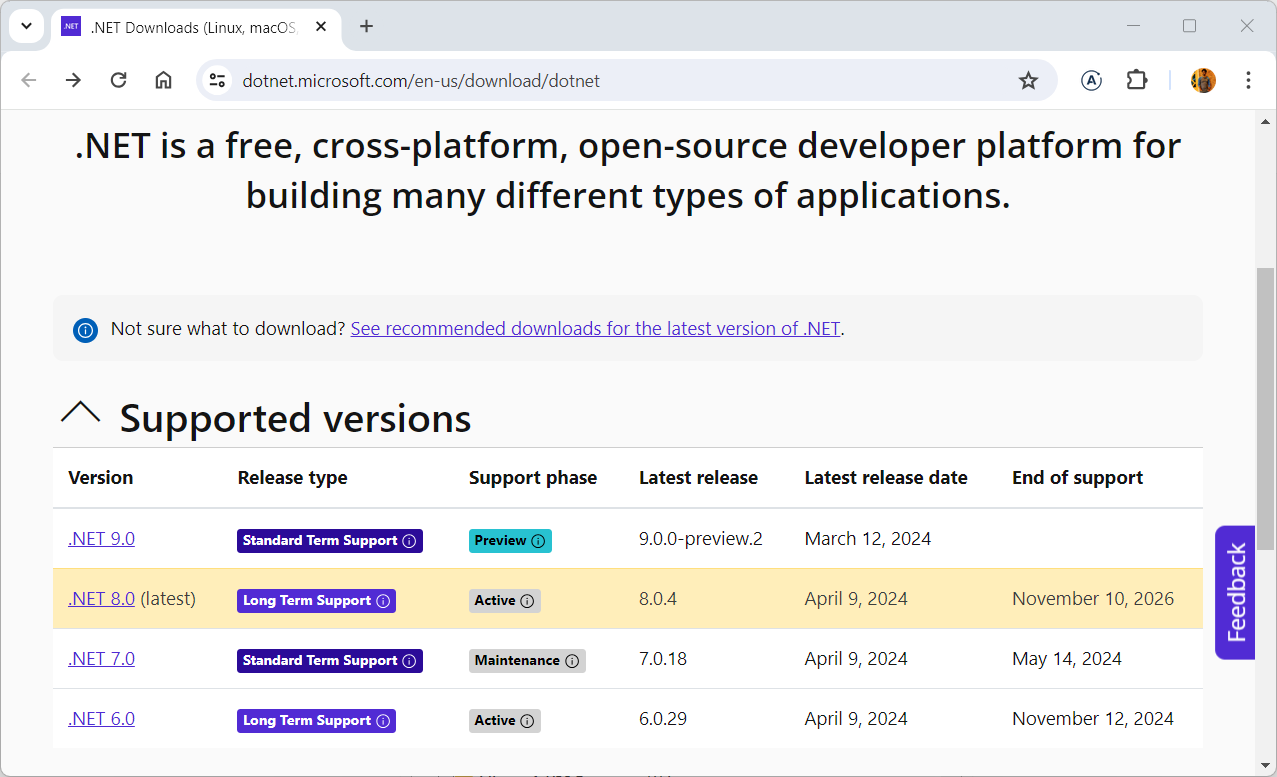
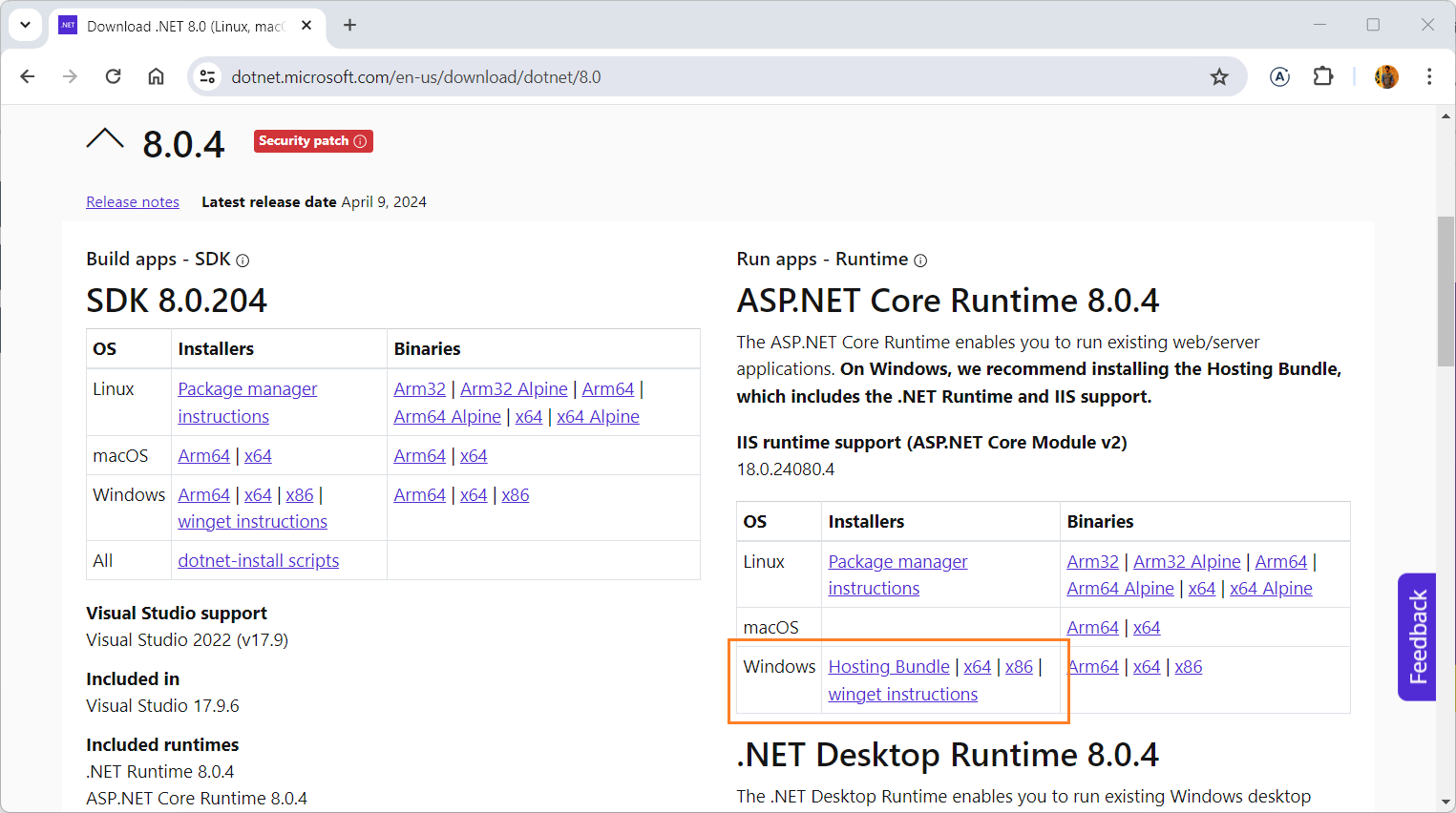
To power your app with the .NET Runtime and IIS support, you’ll need the .NET Core Hosting Bundle. First, navigate to the .NET downloads page and click on the latest stable version of .NET. For our app, we are using .NET 8.0, so select that option.
On the download page, you’ll find a table under the Download .NET (Current) heading listing .NET versions. Focus on the Run apps – Runtime column to find the row for the specific .NET Core runtime version you need.
In that row, under the Windows section, locate the Hosting Bundle link. This link will take you to the download page for the .NET Core Hosting Bundle for Windows.
Note:
1. Install the .NET Core hosting bundle after installing IIS.
2. Restart your machine after installing the .NET Core Hosting Bundle.
Publish the MovieApp app to IIS
After setting up IIS and installing the necessary dependencies, it’s time to publish the MovieApp project:
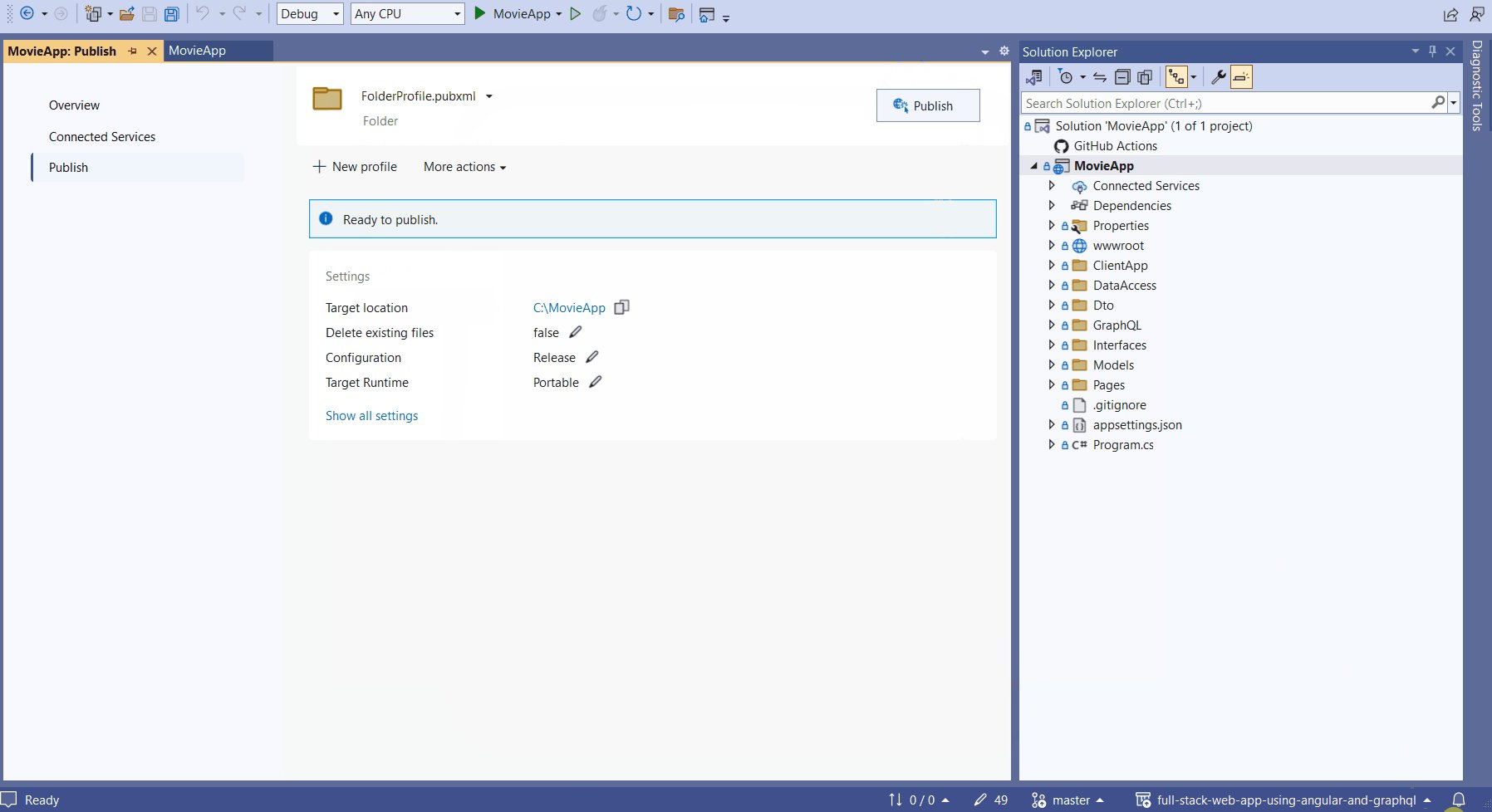
- In your solution explorer, right-click on the MovieApp project.
- From the context menu, choose Publish.
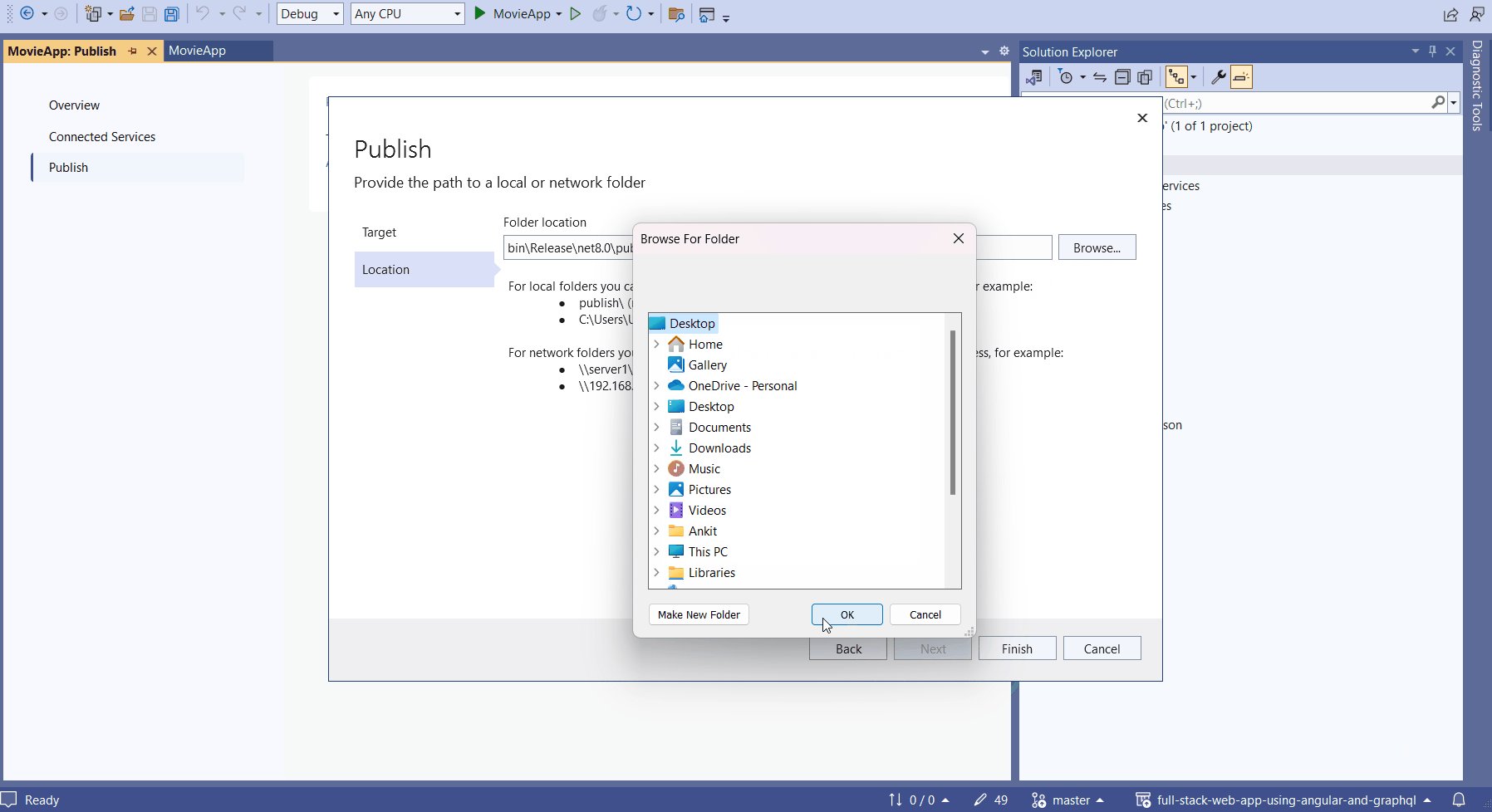
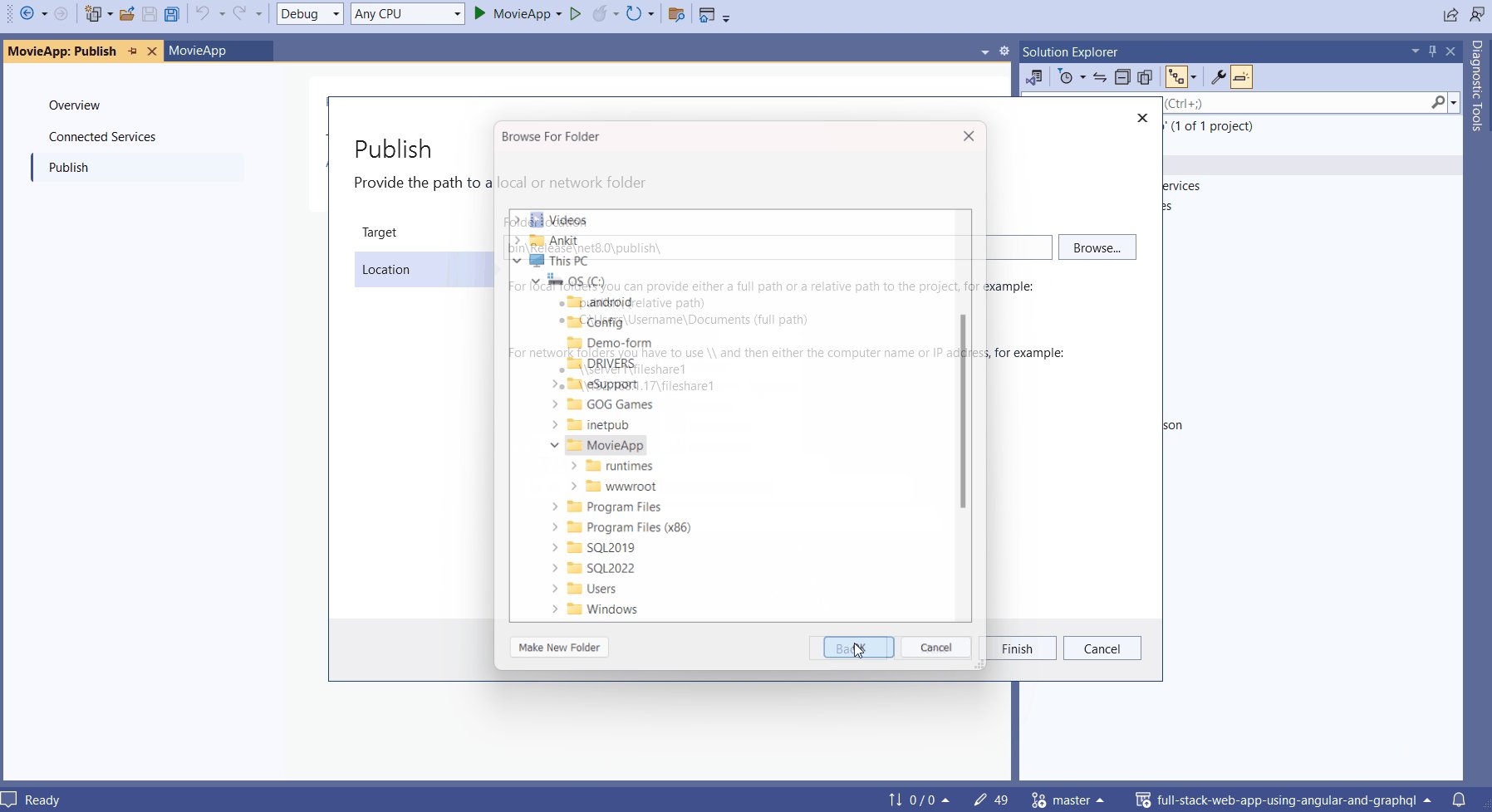
- In the Publish window, click on the Folder link, then click Next to proceed.
- In the next window, specify the path of the folder where you want to publish your app. Click Finish to confirm your selection.
- Finally, click Publish at the top of the window to start the building and publishing process. Refer to the following image.
If there are no build errors, the app will be successfully published to the specified folder path.
Configuring IIS
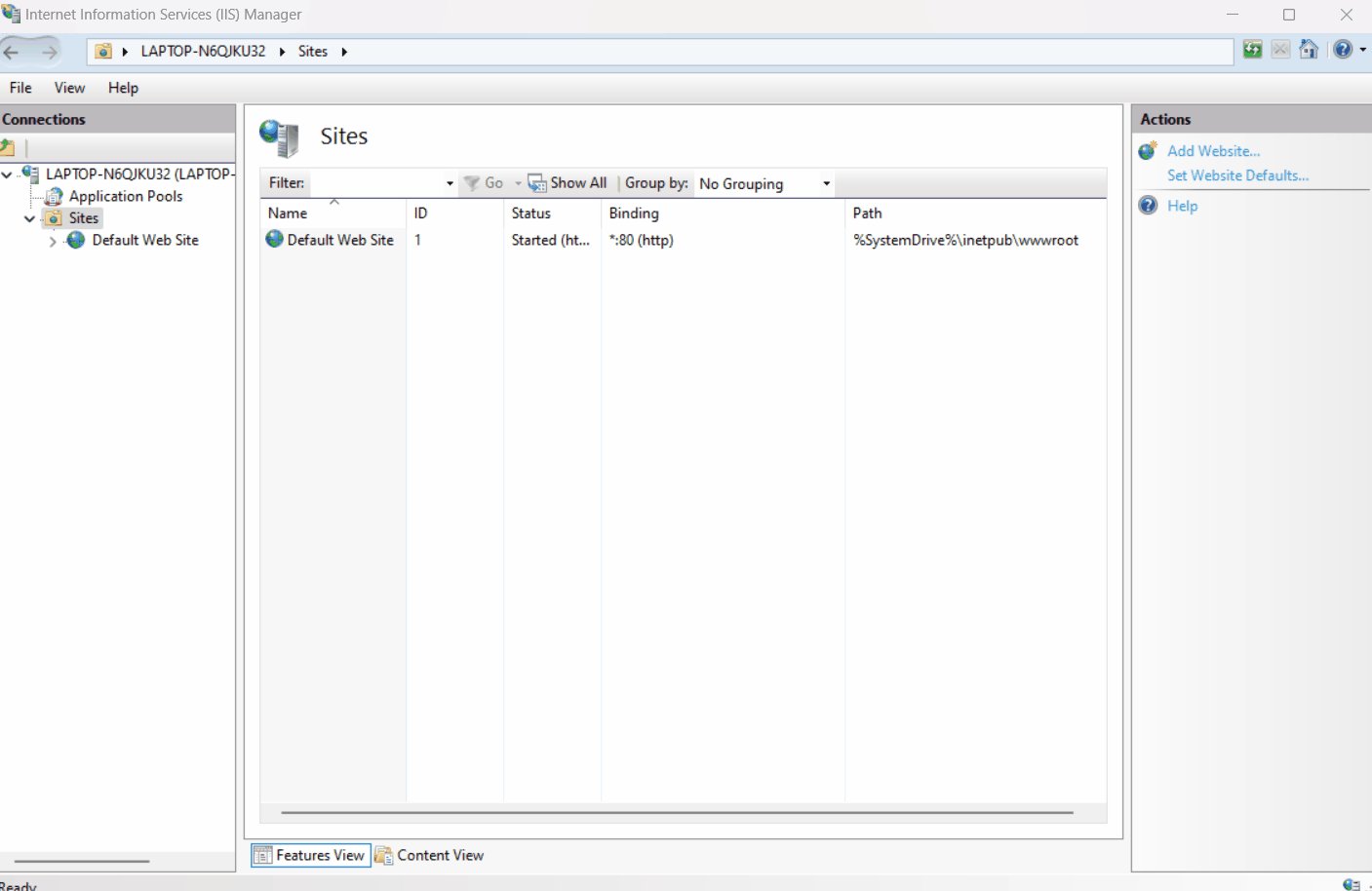
To start with IIS, open the Windows 11 search box, type IIS, and select Internet Information Services (IIS) to launch the web server manager.
To create a website:
- Open IIS Manager. Right-click on Sites in the left pane.
- Select Add Website.
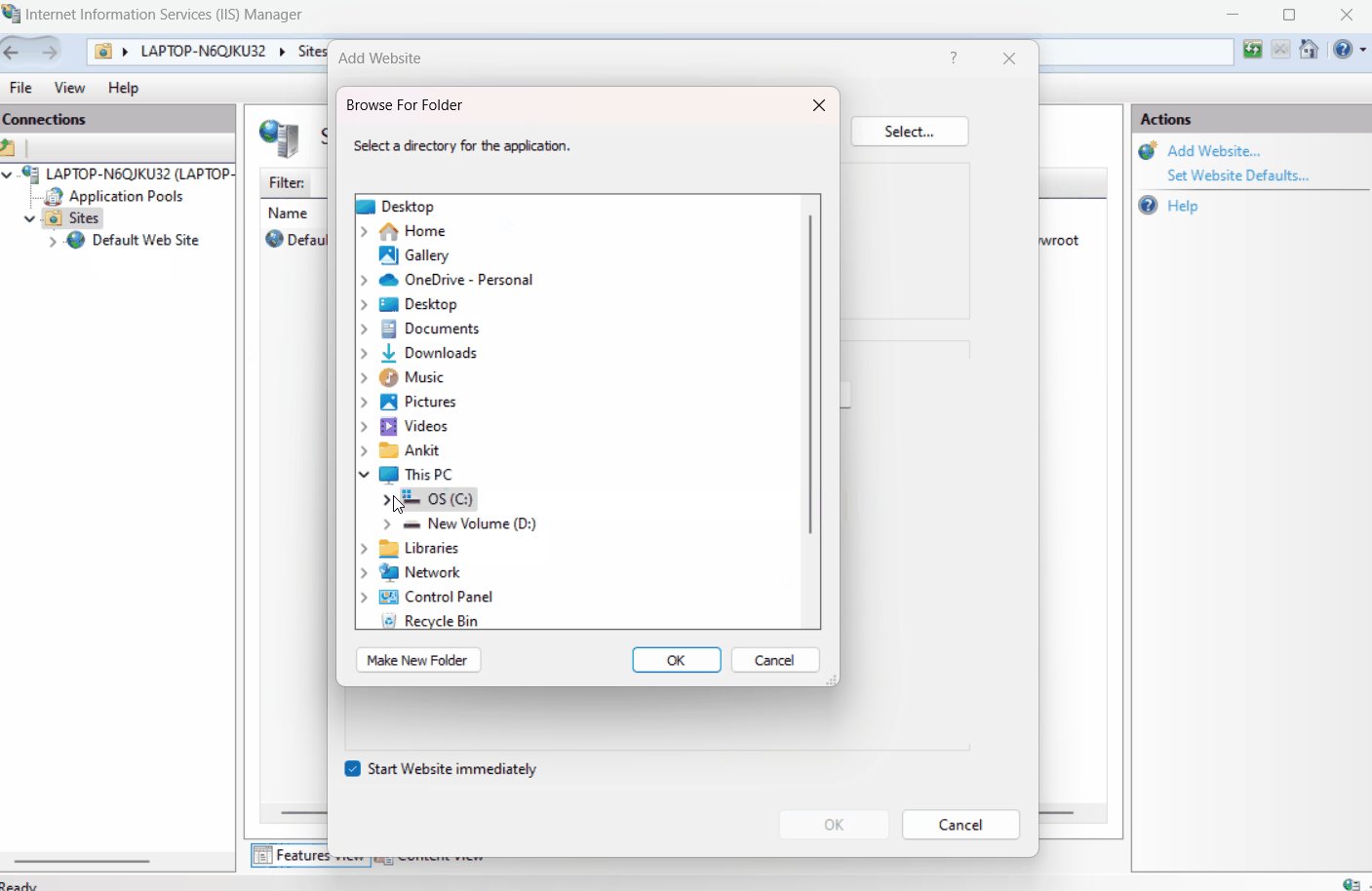
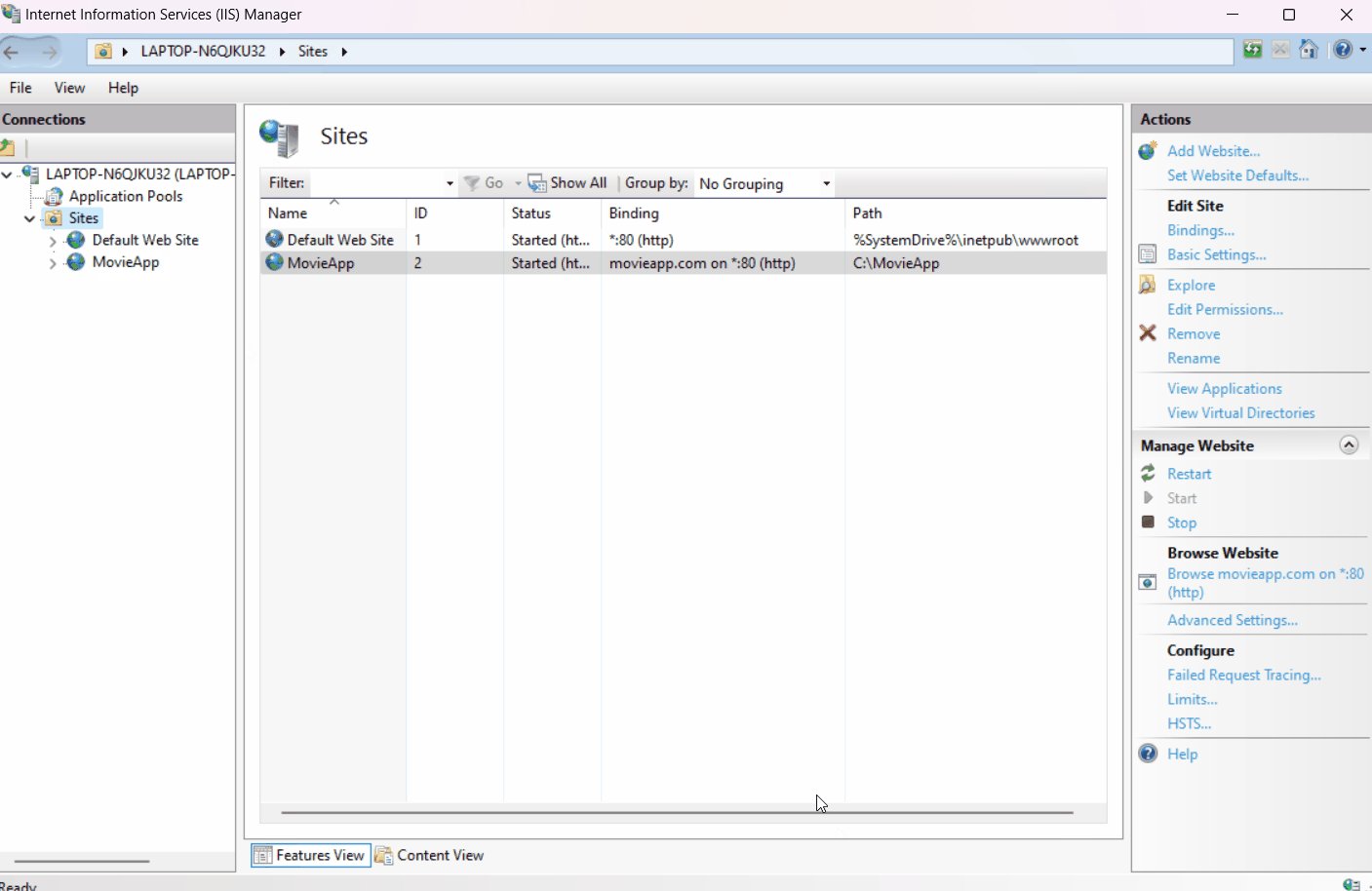
- Fill in the details:
- Site name: Enter a name for your site. For this demo, we’ll use MovieApp.
- Physical path: Provide the folder path where you’ve published the MovieApp project.
- Hostname: Specify the URL to access the app. For this demo, we’ll use movieapp.com.
- Click OK to create the website.
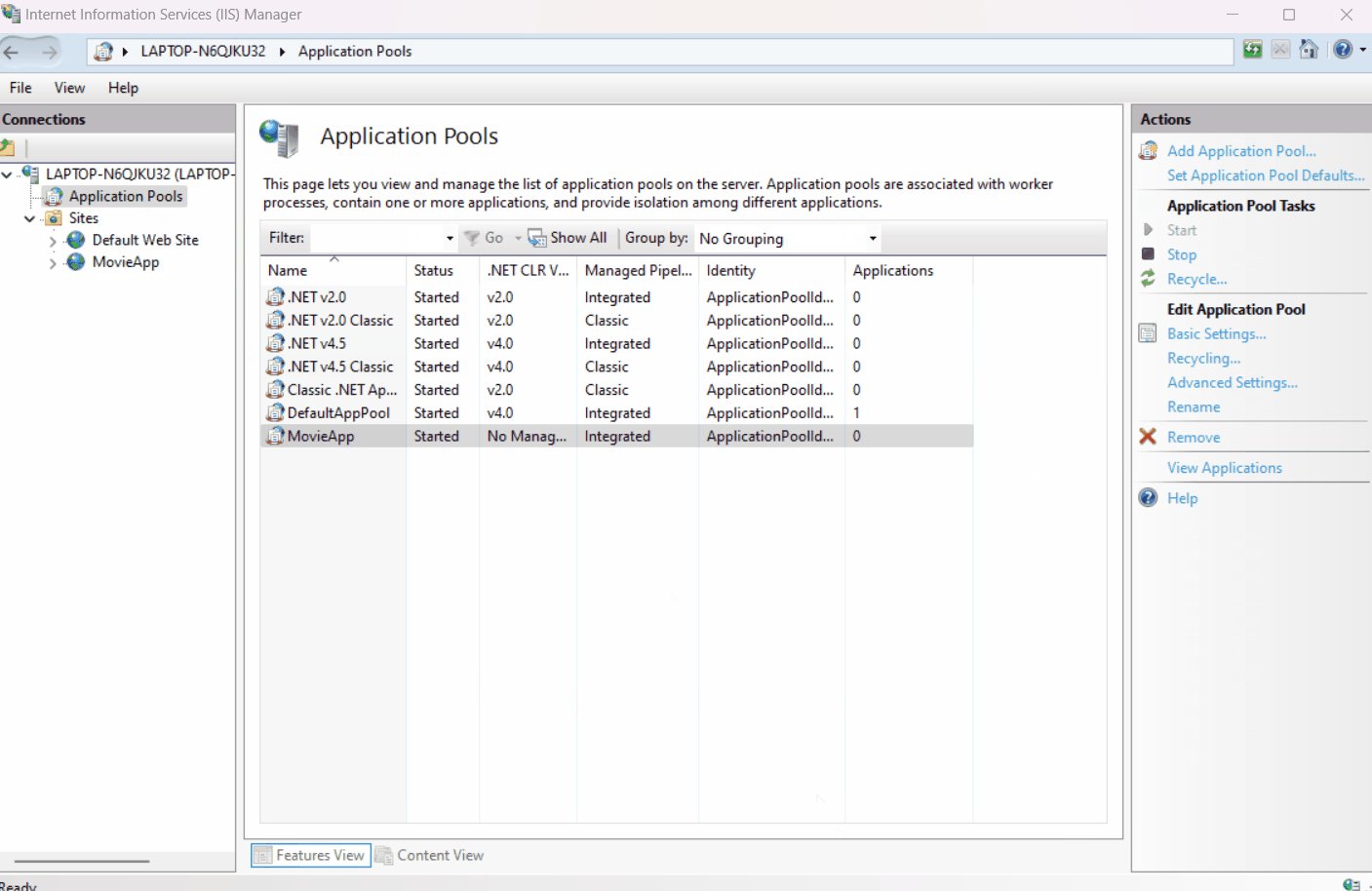
Next, you’ll need to configure the application pool:
- Application pools are automatically created for each website using the site name you provided. Locate the pool corresponding to your website.
- Double-click on the pool. In the edit Application Pools window, select No Managed Code from the .NET CLR version dropdown.
- Click OK to save the settings. Refer to the following image.
Configure the DNS host
To configure the host file on your machine in Windows 11, follow these steps:
- Before editing the host file, create a backup. This ensures that you can restore it if anything goes wrong.
- Launch File Explorer and navigate to C:\Windows\System32\drivers\etc.
- Copy the host file to another location for safekeeping.
- Open Notepad as an administrator.
- In Notepad, go to the File menu and choose Open (or use the shortcut Ctrl+O).
- Paste the host file path (C:\Windows\System32\drivers\etc\hosts) into the File name field in the Open dialog box. Press Enter to open the hosts’ file.
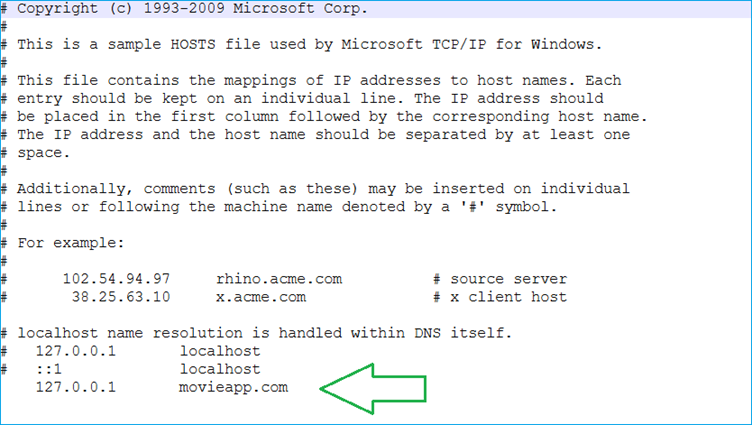
- Once the host file is open in Notepad, scroll to the end of the file and add a new line.
127.0.0.1 movieapp.com
- After adding this line, save the file. Refer to the following image.
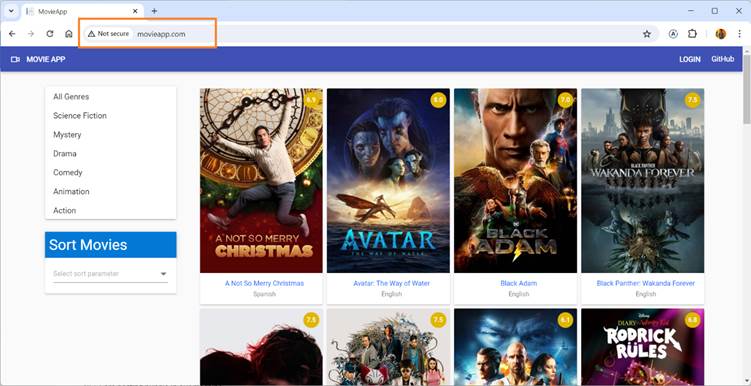
Execution demo
After executing the previous code examples, open a browser and navigate to the URL http://movieapp.com/. You will see the output as shown in the following image.
Troubleshooting common hosting issues with IIS
Let’s address the common issues related to hosting a .NET app.

Be amazed exploring what kind of application you can develop using Syncfusion Angular components.
DNS Not Found Error
If you encounter a DNS not found error when trying to open your website, try the following:
- Verify that the hostname (URL) is correctly configured in the host file located at C:\Windows\System32\drivers\etc\hosts.
- Ensure your machine is not connected to any VPN server, as it might interfere with DNS resolution.
- If you’re using a web proxy, temporarily disable it and try accessing the website again.
HTTP error 500.19 – internal server error
This error occurs due to invalid configuration data. To resolve it:
- Ensure proper permissions for the publish folder (where your app resides).
- Grant read permission to the IIS_IUSRS group in the publish folder to access the Web.config file and other necessary files.
500 internal server error with data not populated
Your website loads, but data isn’t populated, and you encounter a 500 internal server error. To resolve this:
- Ensure that your database connection string is in the correct format.
- The user ID specified in the connection string should have both db_datareader and db_datawriter
- If the issue persists, consider providing the user with db_owner permission to troubleshoot.
Note: If you republish the app, remember to refresh your website and the application pool in IIS.
With these issues addressed, we’ve successfully deployed the app to IIS. Now, let’s see how to deploy it to Azure App Service.

Harness the power of Syncfusion’s feature-rich and powerful Angular UI components.
Create a SQL Server resource on the Azure portal
Before proceeding, ensure you have an Azure subscription account.
Step 1: Create SQL Server on Azure
We will create an SQL Server on Azure to handle our database operations.
Follow these steps:
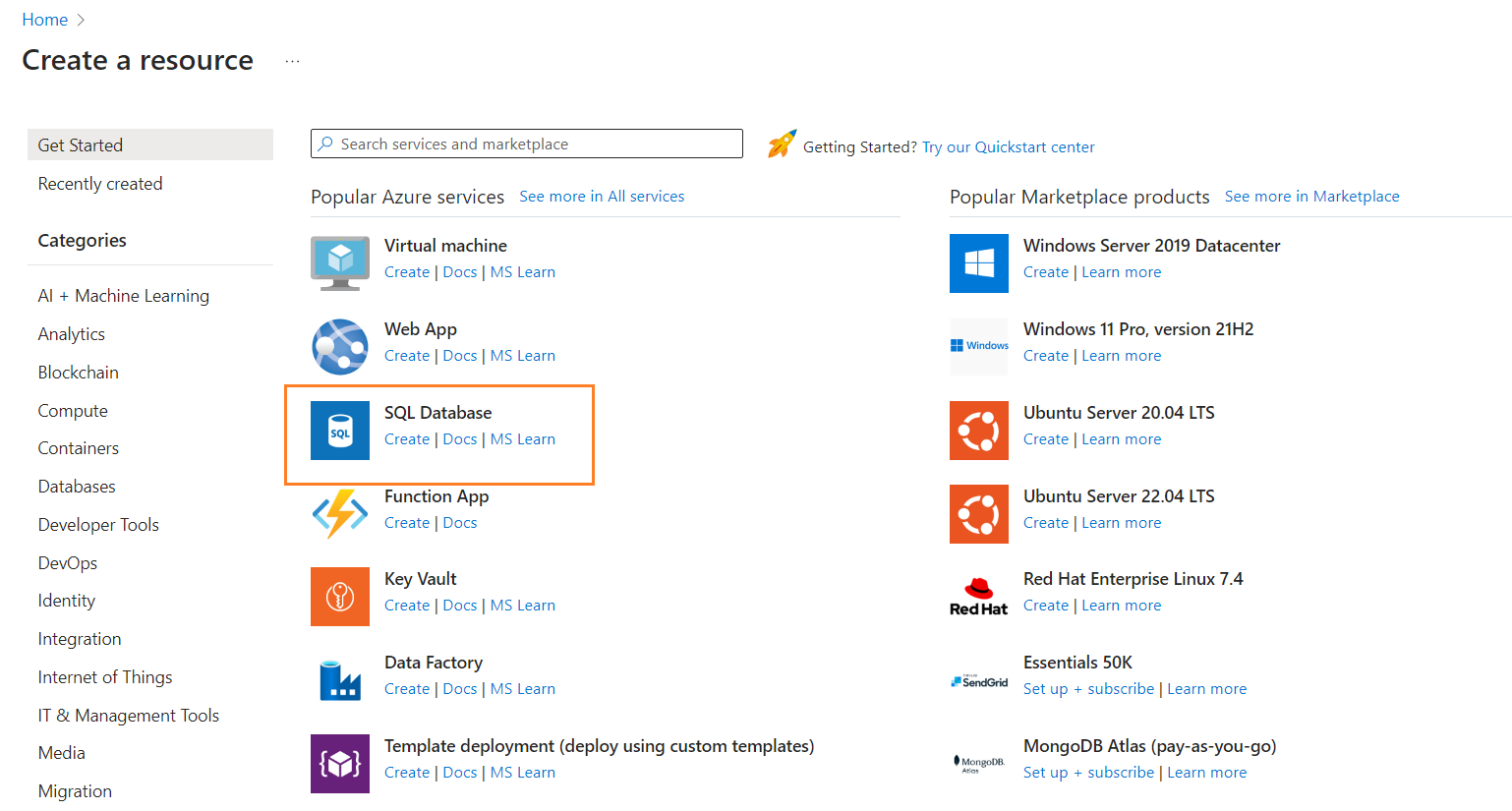
- Open the Microsoft Azure portal.
- Click Create a resource.
- Locate the SQL Database resource and click Create. Refer to the following image.
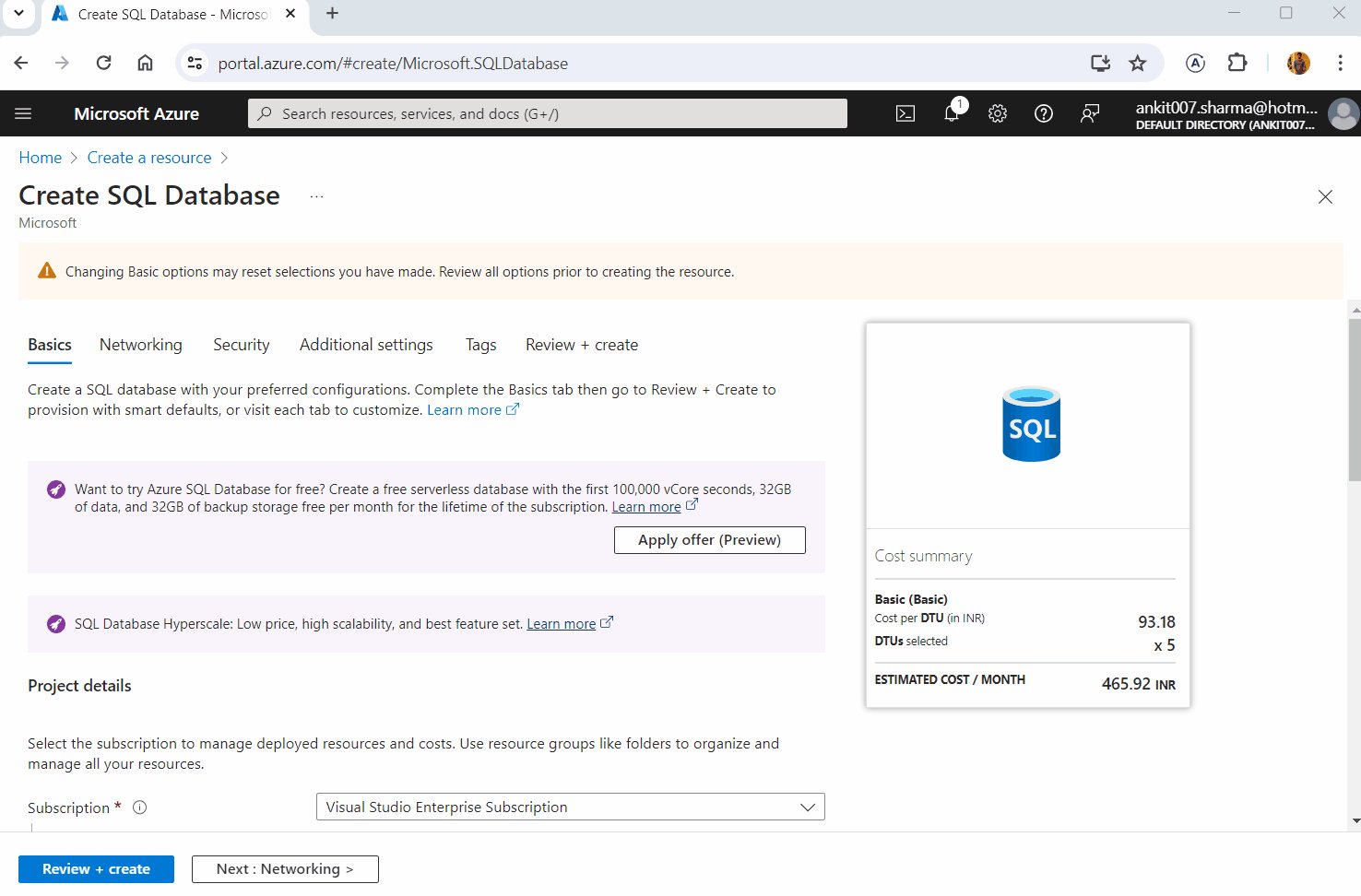
Step 2: Fill in SQL Database details
A new page with the title “Create SQL Database” will appear. On this page, you will be asked to furnish the details for your SQL database.
Provide the details in the basics tab as follows:
- Subscription: Choose your Azure subscription type from the dropdown menu.
- Resource group: You have two options:
- Select an Existing Resource Group: If you already have a resource group, pick it from the list.
- Create a New Resource Group: If you don’t have one, click Create new and provide a name for your new resource group (e.g., myResourceGroup).
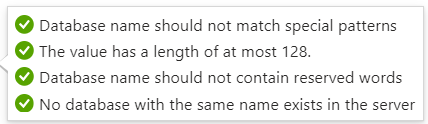
- Database name: Assign a unique name to your database, ensuring that the name adheres to the following validation criteria.

Step 3: Server configuration
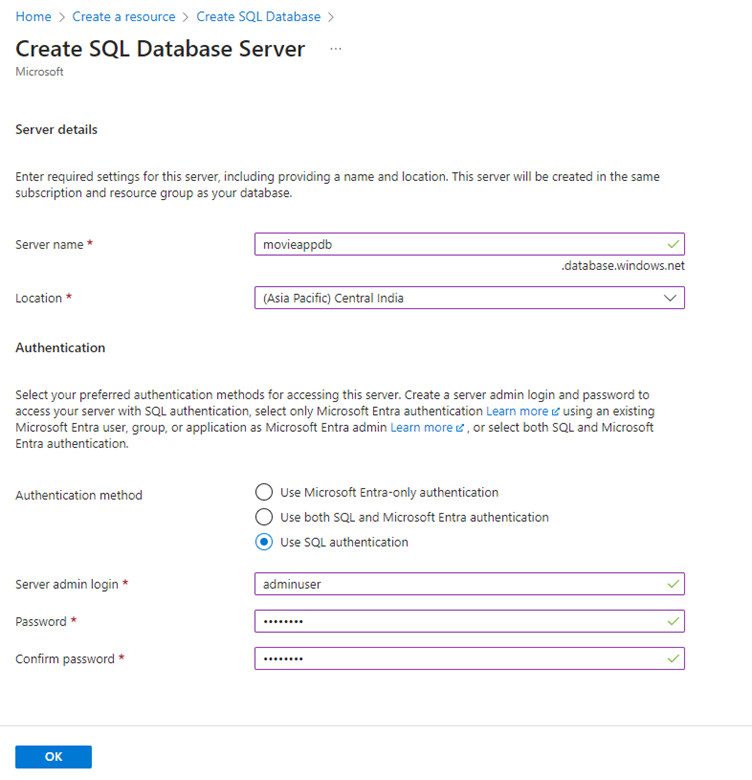
Click on Create new to set up a new server for your database. In the subsequent window, provide the following details.
- Server name: Choose a unique server name (e.g., movieappdb). Ensure that server names must be globally unique across all Azure servers.
- Location: Select a location from the dropdown list.
- Authentication method: Select an authentication method according to your requirements. In this demo, we will use SQL authentication.
- Server admin login: Set a username (e.g., adminuser).
- Password: Create a password that meets the requirements and confirm it. Refer to the following image to understand the server configuration.
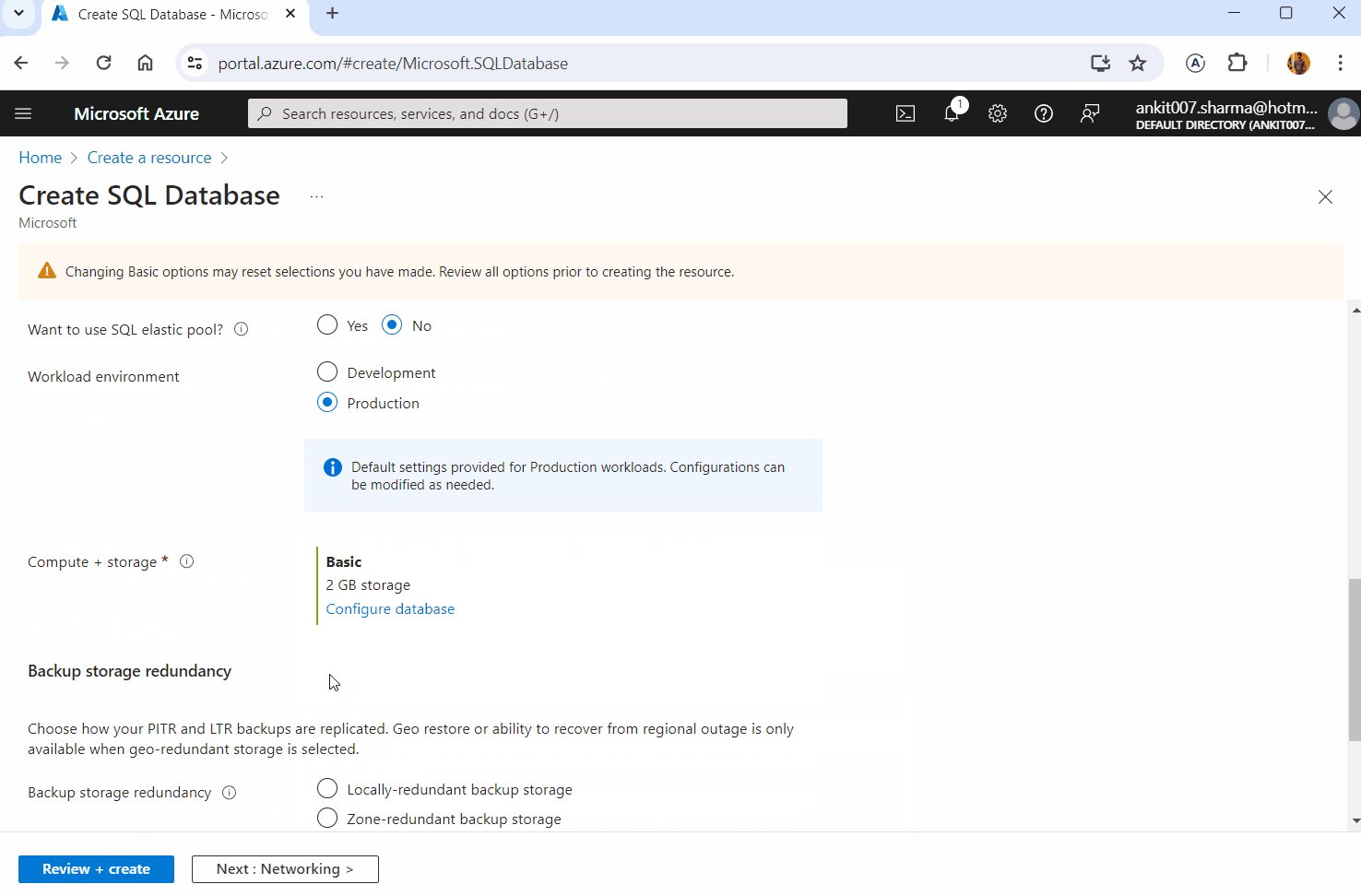
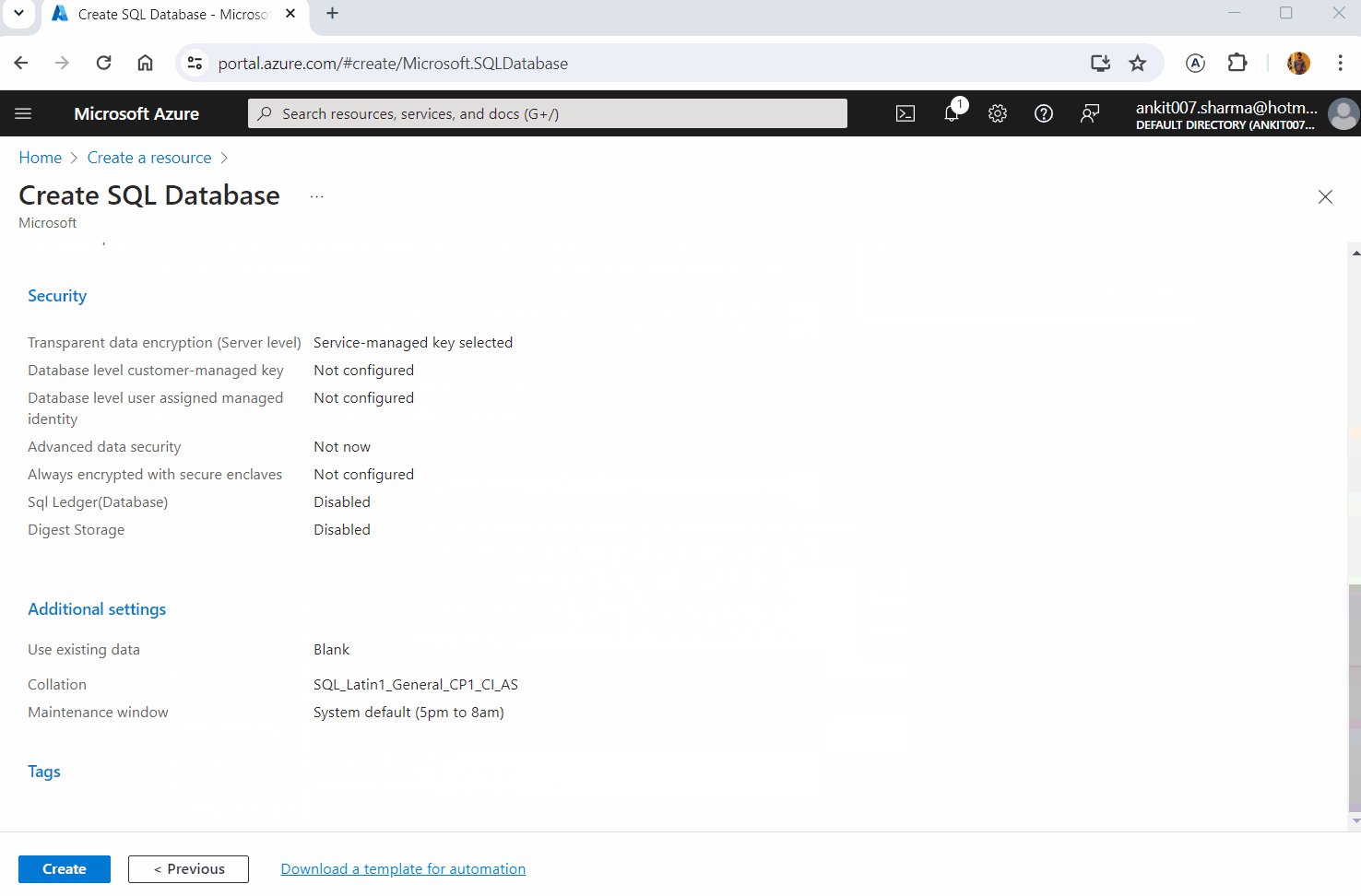
Step 4: Configure database performance and storage
- Click on Configure database. In the next window, select the desired service tier option from the dropdown.
- Click Next until you reach the Review + create tab.
- Finally, click Create at the bottom of this tab to initiate the creation of your SQL database. Refer to the following image.

Syncfusion Angular component suite is the only suite you will ever need to develop an Angular application faster.
Update the connection string in the application
With your database now created, the next step is to set up access so that you can connect to it from your local machine and other Azure resources, like the Azure App Service.
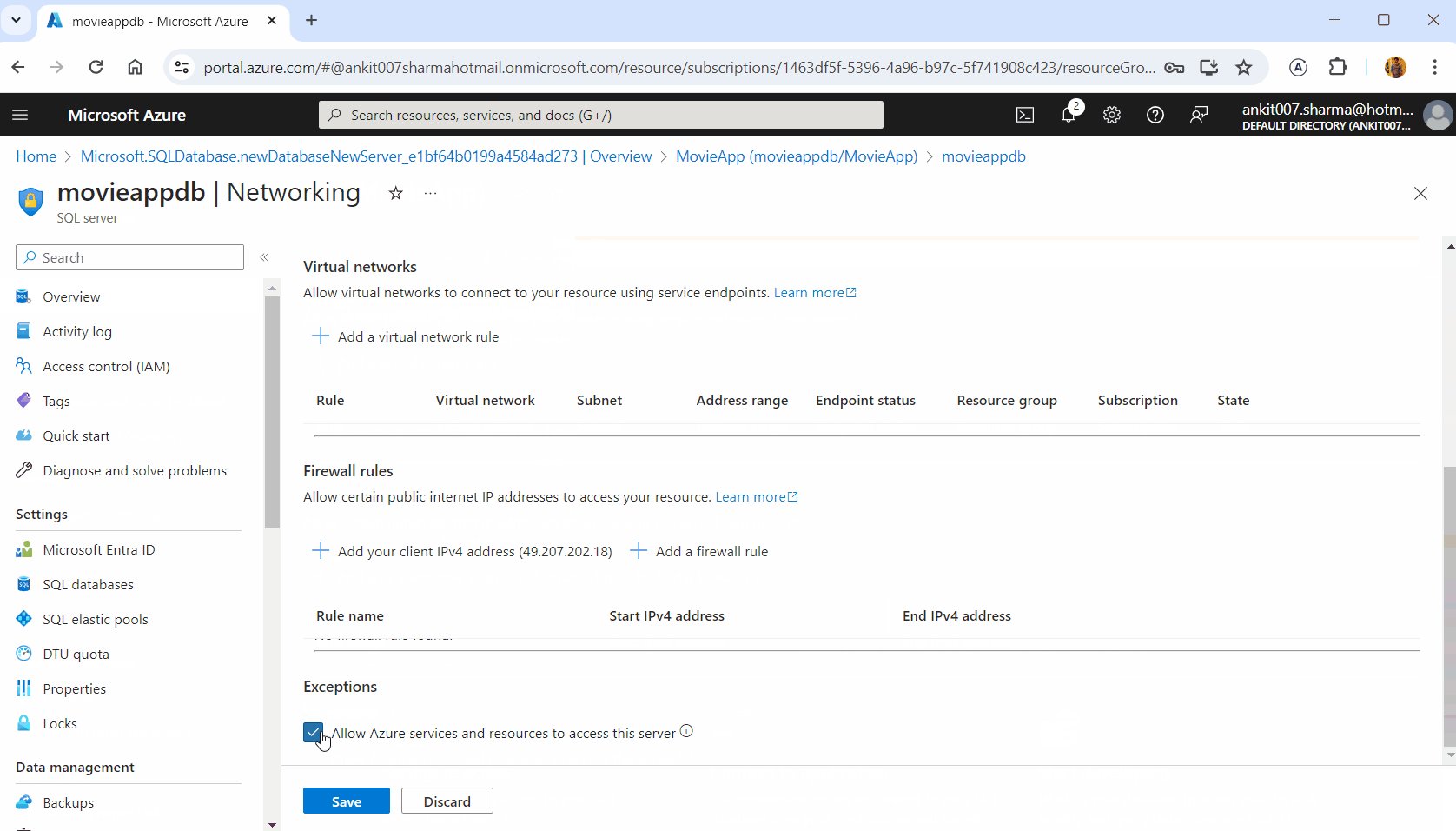
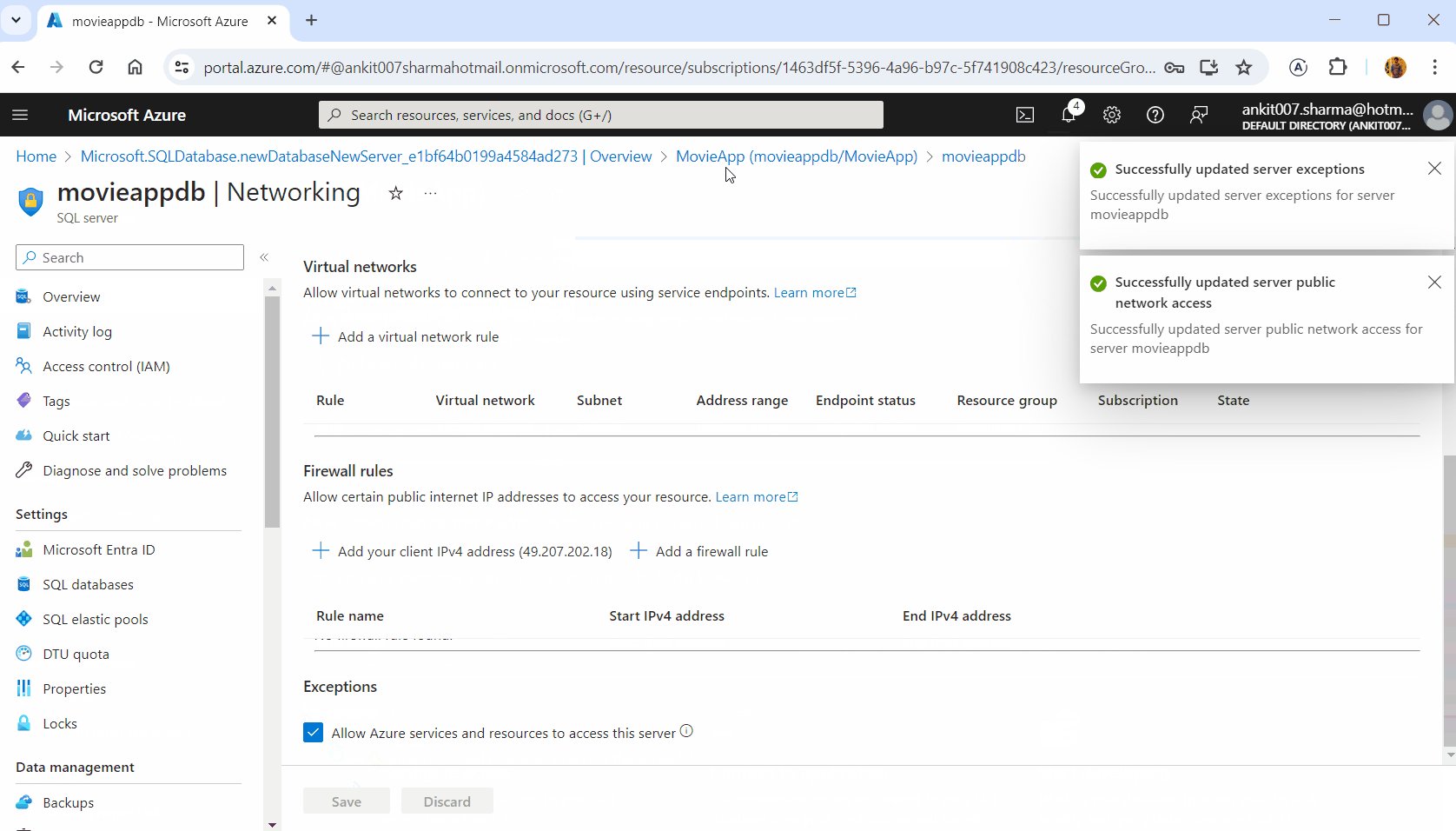
To allow the required access to the database:
- Click Set Server Firewall at the top of the page.
- Under the Public access tab, select Selected networks.
- Scroll down to the Exceptions section. Check Allow Azure services and resources to access this server checkbox.
- Click Save at the bottom.
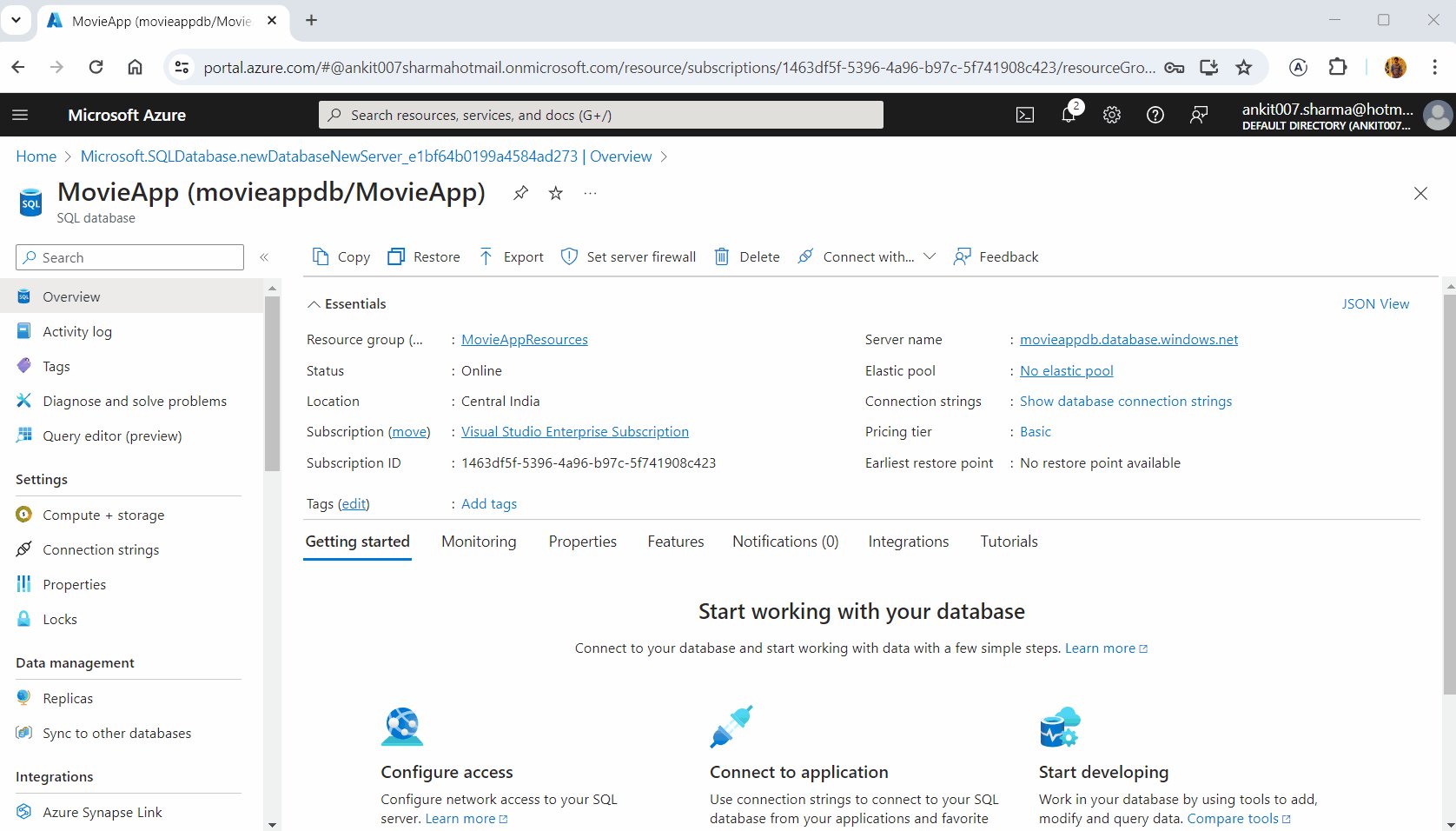
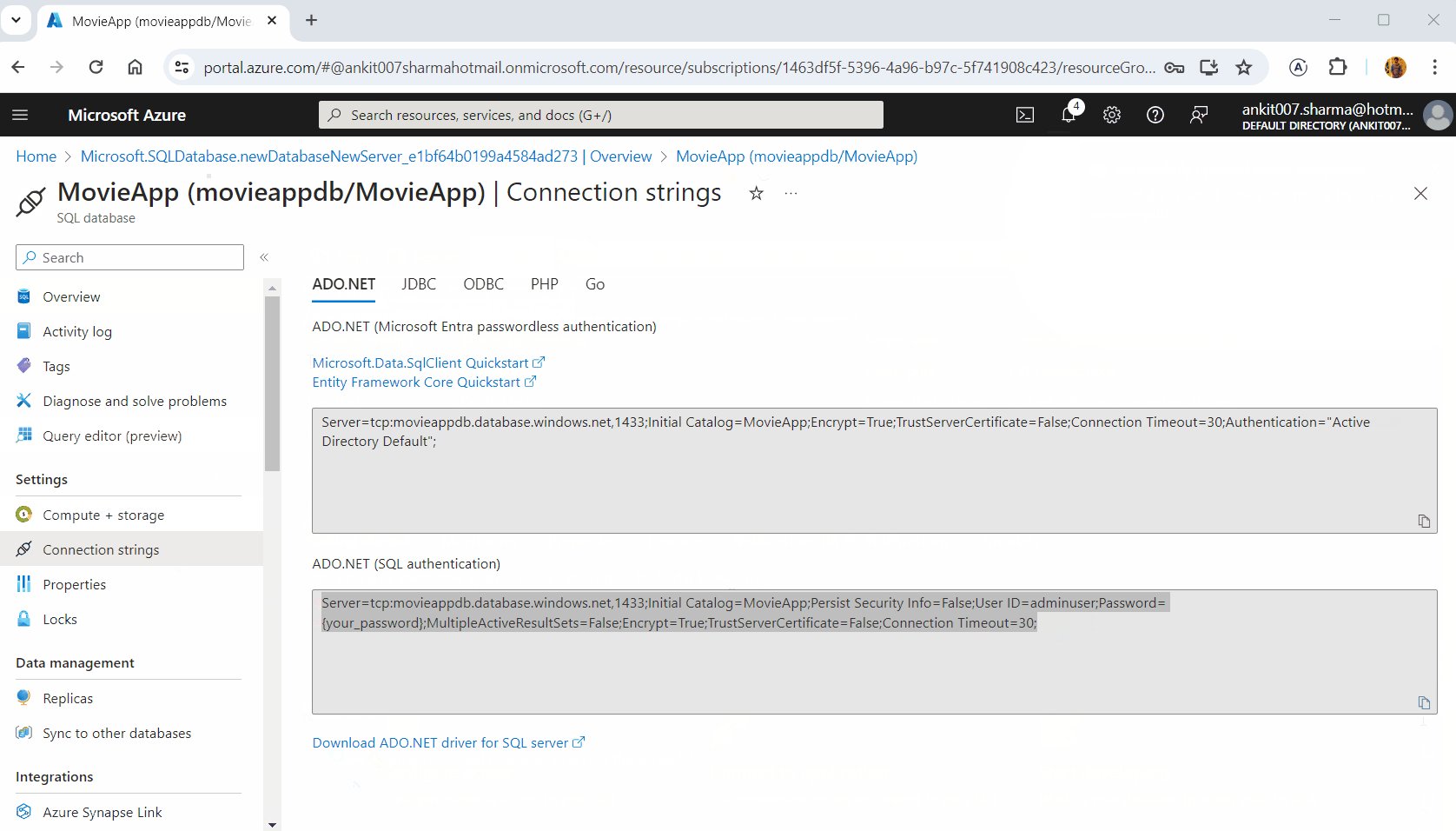
To connect to this database, you will need a connection string. First, click on Connection strings in the Settings menu on the left side of the page. Then, select the ADO.NET tab and copy the provided connection string.
Next, open the appsettings.json file in your project and replace the existing local database connection string with the connection string of Azure SQL Server.
Refer to the following code.
"ConnectionStrings": {
"DefaultConnection": "Server=tcp:moviedbserver.database.windows.net,1433;Initial Catalog=MovieDB;Persist Security Info=False;User ID={YourUserID};Password={YourPassword};MultipleActiveResultSets=False;Encrypt=True;TrustServerCertificate=False;Connection Timeout=30;"
},Creating database objects for Azure SQL Database
In Azure SQL Database, the tables needed for our application aren’t automatically created. Let’s walk through the process of creating them.
Step 1: Connect to Azure SQL server
Launch the SQL Server Management Studio and connect to your Azure SQL Server by providing the following details:
- Server name: Use the server name from the connection string.
- Authentication: Choose SQL Server authentication.
- Login: Enter the server’s user ID.
- Password: Provide the password associated with the server.
- Click Connect to proceed.
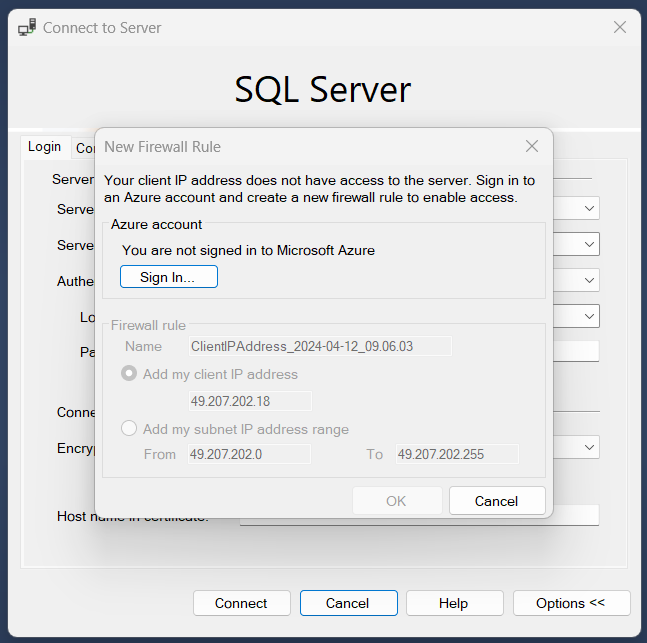
Step 2: Setting up firewall rules
When connecting from your local machine, you’ll be prompted to set up a firewall rule. Follow the steps mentioned below:
- Log in with your Azure account credentials.
- Select Add my client IP address.
- Click OK to confirm.
Step 3: Creating tables
Once connected, create all the necessary tables in the database. The SQL scripts for table creation are in the Configure the database section of Part 1 of this series. Execute these scripts to generate the tables.
Step 4: Running the application
Now, launch the application from Visual Studio. Initially, it will display no movie data, but you can view genre data. Refer to the following image.

Be amazed exploring what kind of application you can develop using Syncfusion Angular components.
Publish the MovieApp app to Azure
To publish your MovieApp project:
- Right-click on the MovieApp project in your solution explorer.
- Select Publish from the context menu. This action will open a Publish window.
- In the Publish window, choose Azure and click Next.
- You’ll be prompted to connect to your Azure account from Visual Studio. Once the login is successful, it will ask you to select the Azure service to host the application. Choose Azure App Service (Windows) and click Next.
- The next window will display all the app services associated with your account. Since we want to create a new app service for this app, click Create New.
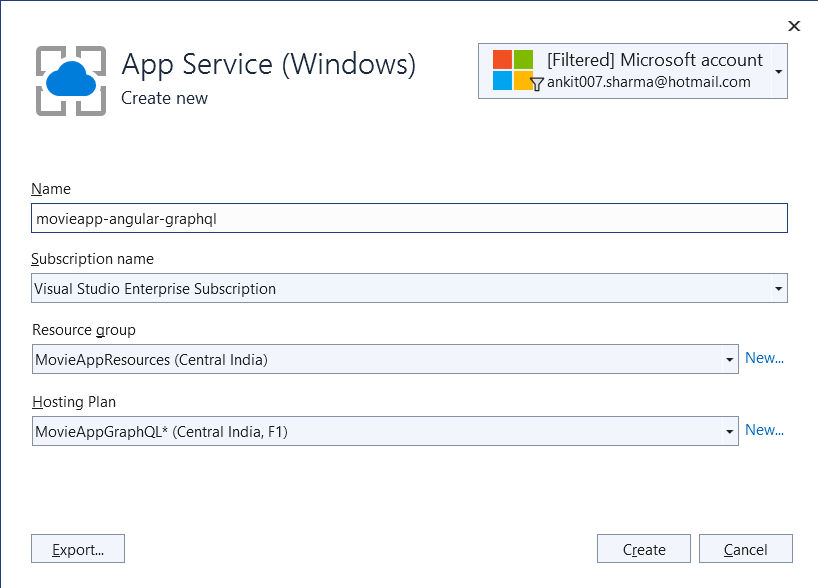
In the new window, provide the following details for your app service:
- Name: Choose a name that is universally unique and not used by anyone else.
- Subscription name: Select the appropriate subscription from your account configuration.
- Resource group: Choose a resource group or create a new one.
- Hosting Plan: You can either select an existing plan or create a new one. Refer to the following image.
Then, click Create to initiate the creation of your Azure App Service instance. Once the app service is created, select its name and click Finish.
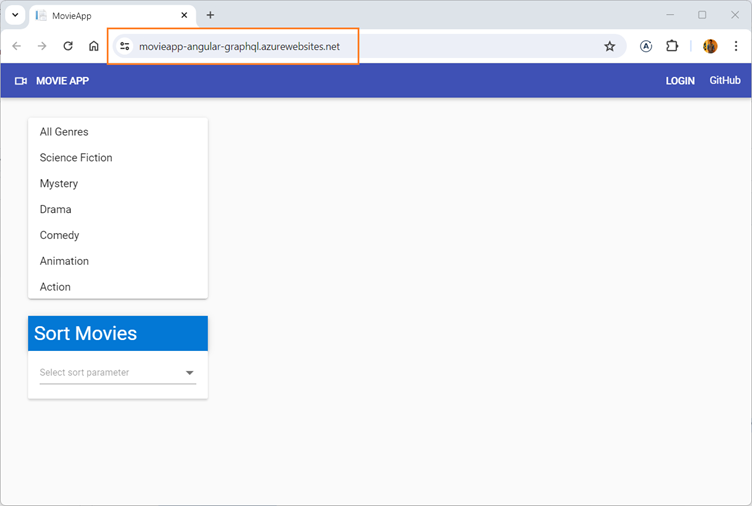
On the next page, review all the provided information. Click Publish at the top to start building and publishing your app. After the publication is successful, the URL will automatically launch in your machine’s default browser.
The website URL will be <app service name>.azurewebsites.net, and the webpage looks like the following image.
Since the database tables are empty, no data is displayed on the page. To correct this, add an entry for the Admin user in the UserMaster database, as described in the Update the database section of Part 5 of this series.
Log in as the admin user to access the app and add some movie data to populate the database tables. Once you’ve added data, you can validate that the app is works as expected.
Execution demo
The application created in this series of articles is available at MovieApp.
GitHub resource
For more details, refer to the complete source code for the full-stack web app with Angular and GraphQL on GitHub.

Harness the power of Syncfusion’s feature-rich and powerful Angular UI components.
Summary
Thank you for reading this article. In it, we learned to configure the IIS on a Windows machine and deploy a full-stack .NET app on it. We created an SQL Server database on Azure and configured it to be used as the database provider in our app. Finally, we deployed the app on the Azure app service.
Whether you’re already a valued Syncfusion user or new to our platform, we extend an invitation to explore our Angular components with the convenience of a free trial. This trial allows you to experience the full potential of our components to enhance your app’s user interface and functionality.
Our dedicated support system is readily available if you need guidance or have any inquiries. Contact us through our support forum, support portal, or feedback portal. Your success is our priority, and we’re always delighted to assist you on your development journey!
Related blogs
- A Full-Stack Web App Using Angular and GraphQL: Part 1
- A Full-Stack Web App Using Angular and GraphQL: Data Fetching and Manipulation (Part 2)
- A Full-Stack Web App Using Angular and GraphQL: Perform Edit, Delete, and Advanced Filtering (Part 3)
- A Full-Stack Web App Using Angular and GraphQL: Adding User Registration Functionality (Part 4)
- A Full-Stack Web App Using Angular and GraphQL: Adding Login and Authorization Functionalities (Part 5)
- Build a Dynamic Watchlist for Your Web App with Angular & GraphQL (Part 6)