Introduction
This webinar will cover the following topics:
- What’s new in Syncfusion’s Blazor suite for the 2020 Volume 2 release, including components that have moved from preview to production status.
- Updates to Syncfusion Essential JS 2 suites.
- Breaking changes in the Syncfusion Blazor suite.
- How to build a simple to-do progressive web application with ASP.NET Core-hosted Blazor WebAssembly using Syncfusion Blazor components.
What’s New in Blazor for 2020 Volume 2
Now let’s go into more detail about what’s new in our Blazor suite:
- Compatibility support for .NET 5.0 preview 6.
- New components move from preview to production:
- Card
- Progress Bar
- New Scheduler features:
- Enhanced virtual scrolling that helps users load multiple resources with a template.
- Inline editing that enables users to edit an appointment’s title by clicking on its subject and to create an appointment by clicking on a cell.
- A horizontal year view that shows the annual view of the calendar.
- Enhancements to the timeline year view to help configure multiple resources and enable automatic row height when adding appointments.
- ProgressBar features:
- Active progress bar allows users to actively indicate the status of progress.
- Striped progress bar provides a striped appearance to the indicator.
- Progress segments allow users to display the progress of a task is segments.
- Word Processor features:
- Form fields allow users to design forms using legacy form fields (text, check box, and drop-downs) in a Word document. Users can fill the forms as well.
- Track changes allows users to view the changes made to a Word document by reviewers and accept or reject those changes.
- PDF Viewer:
- Ink annotations let you draw freehand on PDF files. You can move, resize, remove, or edit the appearance of the freehand drawing.
- Pivot Table features:
- Support for CSV data sources. CSV data can be transferred from a local file or web service or from an online downloadable link.
- New chart types for the pivot chart:
- Pie
- Doughnut
- Pyramid
- Funnel
What’s New in Essential JS 2 for 2020 Volume 2
Now let’s go into more detail about what’s new in our Essential JS 2 suites.
- New Gantt Chart features:
- Indent and outdent on hierarchical levels of tasks.
- Resource view advanced features:
- Multi-taskbar support helps visualize multiple tasks assigned to each resource in a row when records are in a collapsed state.
- Overallocation indicates when a resource is assigned two or more tasks that occur in the same date range.
- New DataGrid features:
- Autofill frozen rows and columns.
- Filter operator selector in filter bar.
- Frozen rows and columns with infinite scrolling.
- New Spreadsheet features:
- Conditional formatting allows you to format a cell or range of cells based on the conditions applied.
- Aggregates let you quickly check the sum, average, and count for the selected cells or range in the sheet tab.
Breaking Changes in 2020 Volume 2
With the new release, there have been a couple of breaking changes introduced. For a full list, please visit the following link: https://blazor.syncfusion.com/documentation/release-notes/18.2.44/.
Build a To-Do PWA with Blazor WebAssembly Using Blazor Components
Procedure:
- Install the latest .NET Core SDK (3.1.300 or later):
- Windows: Visual Studio 2019 16.6.
- macOS: Visual Studio for Mac 8.6.
- Windows/macOS/Linux: Visual Studio Code with the C# extension.
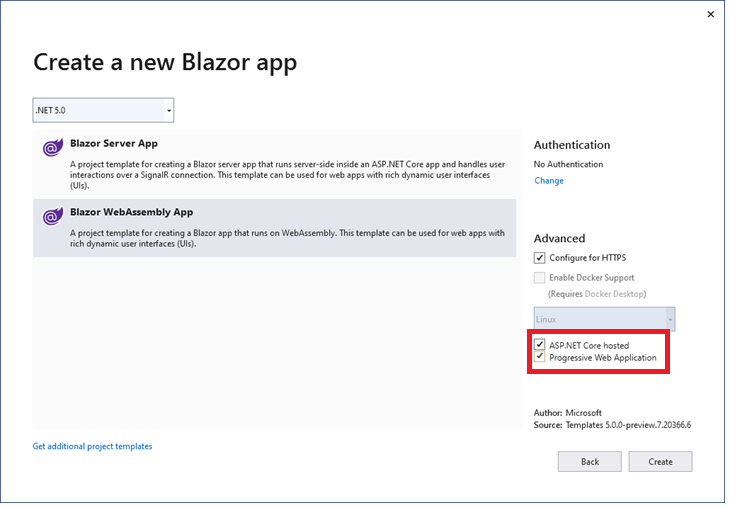
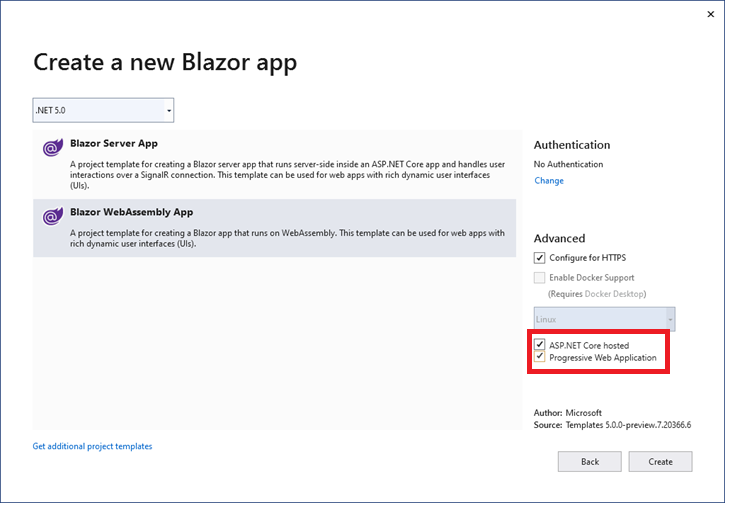
- Create a new Blazor PWA.

- Create a model for to-do items.

- Import Syncfusion Blazor components into the application:
- Install the Syncfusion.Blazor NuGet package in the application using the NuGet Package Manager.
- You can add client-side style resources like a stylesheet from the NuGet package to the <head> element of the ~/wwwroot/index.html page in the Blazor WebAssembly app.
- Open the ~/Program.cs file and register the Syncfusion Blazor Service.

- Add the to-do component and code its functionality.
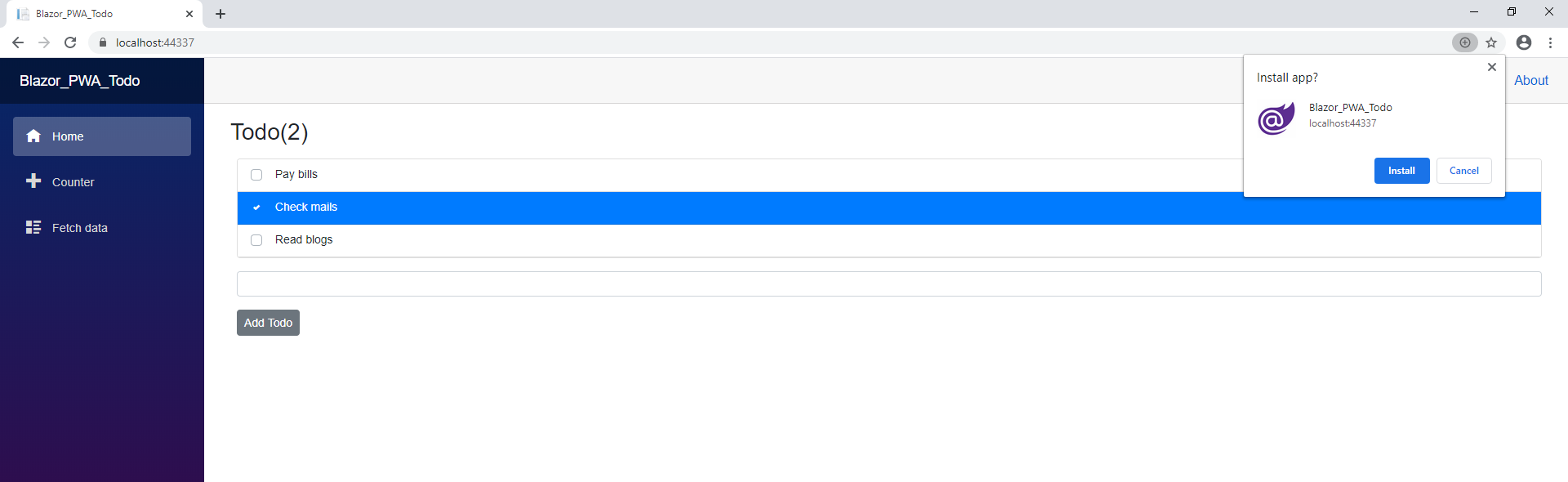
- Install the progressive web app.

- Hosting:
- Modify the base href in index.html: <base href=”/BlazorPWA/” />
- CRG: Custom script and CSS.
- Publish client project to a folder.
- Service worker asset changes: Remove static assets.
- Azure deployment:
- Move published folder to Azure.
- Configure map settings.
- Launch application.
- Testing offline support:
- Install the application from the browser for a native application effect.
- Set the throttle setting in the browser dev tools for offline mode.
- Refresh to see if the application loads in offline mode.
Conclusion
In this webinar, we took a tour of various changes in Syncfusion’s Blazor and Essential JS 2 tolls in 2020 Volume 2. Then, we built a progressive web application with ASP.NET Core-hosted Blazor WebAssembly using our Blazor components. We hope you enjoyed this webinar.
Recommended resources (related links):
- Syncfusion Blazor Components: https://www.syncfusion.com/blazor-components
- Blazor Video Tutorials: https://bit.ly/3f4Gvkw
Webinar Q&A
When you are deploying the application, which application should we deploy, server or client?
You should deploy the client application. For more information, refer to this link: https://docs.microsoft.com/en-us/aspnet/core/blazor/host-and-deploy/?view=aspnetcore-3.1&tabs=visual-studio.
Do we need to change anything in the server?
In creating my simple to-do application , I don’t require any server changes. You can add server-side code based on your application requirements.
When you say it is accessible offline, do we need to do any more changes in code to sync application data (changes done by user when offline)?
Yes. You can check out this Steve Sanderson sample for an example of how to do it:
- C# file: https://github.com/SteveSandersonMS/CarChecker/blob/master/Client/Data/LocalVehiclesStore.cs.
- JavaScript file: https://github.com/SteveSandersonMS/CarChecker/blob/master/Client/wwwroot/localVehicleStore.js.
Are you planning to add a ribbon control to the Blazor suite?
Not immediately, but maybe in later releases. You can submit your request on our feedback page at https://www.syncfusion.com/feedback/blazor-components.
Can I use Blazor WebAssembly (WASM) without any web server (IIS), say, only static pages using a browser on the client? Is it possible with or without Syncfusion controls?
Yes, you can. Refer to this link for more information: https://docs.microsoft.com/en-us/aspnet/core/blazor/host-and-deploy/webassembly?view=aspnetcore-3.1.