We are glad to roll out the WinUI Segmented Control in our 2021 Volume 3 release. It provides a simple way to choose from a linear set of two or more segments, each of which functions as a mutually exclusive option.
Following are the key features of the WinUI Segmented Control:
Let’s check them out with code examples.
Data binding
Follow these steps to add the WinUI Segmented Control to your app and bind the collection of strings or objects to the ItemsSource property.
Step 1: Create a WinUI application.
First, create a WinUI 3 desktop app for C# and .NET 5.
Step 2: Install the necessary NuGet package.
Then, download and reference the Syncfusion.Editors.WinUI NuGet package in the project.
Step 3: Import namespace and initialize the Segmented control.
Now, import the Syncfusion.UI.Xaml.Editors namespace in XAML or C# code and initialize the WinUI Segmented control like in the following code example.
<Window
x:Class="GettingStarted.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:GettingStarted"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:syncfusion="using:Syncfusion.UI.Xaml.Editors"
mc:Ignorable="d">
<Grid x:Name="Root_Grid">
<syncfusion:SfSegmentedControl x:Name="segmentedControl" />
</Grid>
</Window>Step 4: Populate items.
In the WinUI Segmented Control, we can populate items using:
- Strings
- Business objects
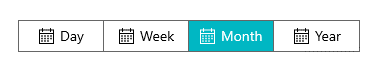
Populate items using strings
We are going to populate items using a collection of strings as the data source to the Segmented Control.
Refer to the following code example.
<Window x:Class="GettingStarted.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:GettingStarted"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:syncfusion="using:Syncfusion.UI.Xaml.Editors"
mc:Ignorable="d">
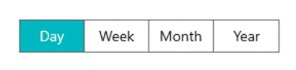
<Grid>
<syncfusion:SfSegmentedControl x:Name="segmentedControl"
SelectedIndex="2">
<x:String>Day</x:String>
<x:String>Week</x:String>
<x:String>Month</x:String>
<x:String>Year</x:String>
</syncfusion:SfSegmentedControl>
</Grid>
</Window>
Populate items using business objects
We can also populate items to the Segmented Control by setting the collection of business objects to the ItemsSource property.
DisplayMemberPath
The DisplayMemberPath property denotes the path to a value on the source object set to the ItemsSource property that will be used as the visual representation for that object.
<Window x:Class="GettingStarted.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:GettingStarted"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:syncfusion="using:Syncfusion.UI.Xaml.Editors"
mc:Ignorable="d">
<Grid>
<Grid.DataContext>
<local:SegmentedViewModel/>
</Grid.DataContext>
<syncfusion:SfSegmentedControl x:Name="segmentedControl"
SelectedIndex="2"
DisplayMemberPath="Name"
ItemsSource="{Binding Days}">
</syncfusion:SfSegmentedControl>
</Grid>
</Window>
ItemTemplate
By defining the ItemTemplate property, we can render a custom user interface (UI) to display each SfSegmentedItem.
XAML
<Window x:Class="GettingStarted.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:GettingStarted"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:syncfusion="using:Syncfusion.UI.Xaml.Editors"
mc:Ignorable="d">
<Grid>
<Grid.DataContext>
<local:SegmentedViewModel/>
</Grid.DataContext>
<syncfusion:SfSegmentedControl x:Name="segmentedControl"
SelectedIndex="2"
ItemsSource="{Binding Days}">
<syncfusion:SfSegmentedControl.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Path Data="{Binding Icon}" Stretch="Uniform"
Fill="{Binding RelativeSource={RelativeSource Mode=TemplatedParent}, Path=Foreground}"
Width="16" Height="16"
RenderTransformOrigin="0.5,0.5">
<Path.RenderTransform>
<TransformGroup>
<TransformGroup.Children>
<RotateTransform Angle="0" />
<ScaleTransform ScaleX="1" ScaleY="1" />
</TransformGroup.Children>
</TransformGroup>
</Path.RenderTransform>
</Path>
<TextBlock Text="{Binding Name}" Margin="6,0,0,0"
VerticalAlignment="Center"
HorizontalAlignment="Center"/>
</StackPanel>
</DataTemplate>
</syncfusion:SfSegmentedControl.ItemTemplate>
</syncfusion:SfSegmentedControl>
</Grid>
</Window>C#
public class SegmentedViewModel
{
public SegmentedViewModel()
{
Days = new List<Segment>();
Days.Add(new Segment() { Name = "Day", Icon = GetIconData() });
Days.Add(new Segment() { Name = "Week", Icon = GetIconData() });
Days.Add(new Segment() { Name = "Month", Icon = GetIconData() });
Days.Add(new Segment() { Name = "Year", Icon = GetIconData() });
}
public List<Segment> Days
{
get; set;
}
private string GetIconData()
{
return "M16.5,24.500009L19.5,24.500009 19.5,27.50001 16.5,27.50001z M10.5,24.500009L13.5,24.500009 13.5,27.50001 10.5,27.50001z M4.5000002,24.500009L7.5000002,24.500009 7.5000002,27.50001 4.5000002,27.50001z M22.5,19.500009L25.5,19.500009 25.5,22.500009 22.5,22.500009z M16.5,19.500009L19.5,19.500009 19.5,22.500009 16.5,22.500009z M10.5,19.500009L13.5,19.500009 13.5,22.500009 10.5,22.500009z M4.5000002,19.500009L7.5000002,19.500009 7.5000002,22.500009 4.5000002,22.500009z M22.5,14.500009L25.5,14.500009 25.5,17.500009 22.5,17.500009z M16.5,14.500009L19.5,14.500009 19.5,17.500009 16.5,17.500009z M10.5,14.500009L13.5,14.500009 13.5,17.500009 10.5,17.500009z M4.5000002,14.500009L7.5000002,14.500009 7.5000002,17.500009 4.5000002,17.500009z M2.0000001,12.000008L2.0000001,30.00001 28,30.00001 28,12.000008z M2.0000001,5.0000091L2.0000001,10.000007 28,10.000007 28,5.0000091 23.956969,5.0000091 23.956969,6.9310009C23.956969,7.4830005 23.509968,7.9310007 22.956969,7.9310007 22.403969,7.9310007 21.956969,7.4830005 21.956969,6.9310009L21.956969,5.0000091 7.956969,5.0000091 7.956969,6.9310009C7.956969,7.4830005 7.509969,7.9310007 6.956969,7.9310007 6.403969,7.9310007 5.956969,7.4830005 5.956969,6.9310009L5.956969,5.0000091z M6.956969,0C7.509969,0,7.956969,0.44799995,7.956969,1L7.956969,3.0000091 21.956969,3.0000091 21.956969,1C21.956969,0.44799995 22.403969,0 22.956969,0 23.509968,0 23.956969,0.44799995 23.956969,1L23.956969,3.0000091 30,3.0000091 30,32.00001 0,32.00001 0,3.0000091 5.956969,3.0000091 5.956969,1C5.956969,0.44799995,6.403969,0,6.956969,0z";
}
public class Segment : INotifyPropertyChanged
{
private string name;
private string icon;
public string Name
{
get { return name; }
set { name = value; OnPropertyChanged("Name"); }
}
public string Icon
{
get { return icon; }
set { icon = value; OnPropertyChanged("Icon"); }
}
public event PropertyChangedEventHandler PropertyChanged;
private void OnPropertyChanged(string parameter)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(parameter));
}
}
Selection
You can select the segment items based on the data source index using the SelectedIndex property or through mouse or touch interaction.
Selected item customization
You can customize the appearance of a selected item using the SelectedSegmentStyle property.
<Window x:Class="GettingStarted.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:GettingStarted"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:syncfusion="using:Syncfusion.UI.Xaml.Editors"
mc:Ignorable="d">
<Grid>
<Grid.DataContext>
<local:SegmentedViewModel/>
</Grid.DataContext>
<Grid.Resources>
<Style TargetType="Border" x:Key="selectedItemStyle">
<Setter Property="Background" Value="Olive"/>
</Style>
</Grid.Resources>
<syncfusion:SfSegmentedControl x:Name="segmentedControl"
SelectedIndex="2"
SelectedSegmentStyle="{StaticResource selectedItemStyle}"
DisplayMemberPath="Name"
ItemsSource="{Binding Days}">
</syncfusion:SfSegmentedControl>
</Grid>
</Window>
Animation
The Segmented Control supports slide animation while selecting an item. Also, users can enable or disable the selection animation by setting the value of SelectionAnimationType property to:
- Slide: Applies the slide animation effect while selecting an item.
- None: Disables animation while selecting an item.
<syncfusion:SfSegmentedControl x:Name="segmentedControl"
SelectedIndex="2"
SelectionAnimationType="None">
<x:String>Day</x:String>
<x:String>Week</x:String>
<x:String>Month</x:String>
<x:String>Year</x:String>
</syncfusion:SfSegmentedControl>Refer to the following GIF images.
Animation type: slide
 Animation type: none
Animation type: none

Customization
The WinUI Segmented Control supports a wide range of customizations. They are as follows.
Border thickness
You can easily customize the border thickness using the BorderThickness property.
<syncfusion:SfSegmentedControl x:Name="segmentedControl"
SelectedIndex="2"
BorderThickness="3"
ItemBorderThickness="0">
<x:String>Day</x:String>
<x:String>Week</x:String>
<x:String>Month</x:String>
<x:String>Year</x:String>
</syncfusion:SfSegmentedControl>
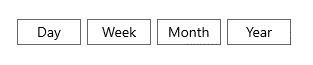
Item border thickness
Customize the border thickness of a SfSegmentedItem using the ItemBorderThickness property. Set item margin using the ItemContainerStyle property. This helps avoid rendering a thick border when both the control border thickness and segment item border thickness are used simultaneously.
<syncfusion:SfSegmentedControl x:Name="segmentedControl"
SelectedIndex="2"
BorderThickness="0"
ItemBorderThickness="1">
<syncfusion:SfSegmentedControl.ItemContainerStyle>
<Style TargetType="syncfusion:SfSegmentedItem">
<Setter Property="Margin" Value="3" />
</Style>
</syncfusion:SfSegmentedControl.ItemContainerStyle>
<x:String>Day</x:String>
<x:String>Week</x:String>
<x:String>Month</x:String>
<x:String>Year</x:String>
</syncfusion:SfSegmentedControl>
Corner radius
You can customize the corner radius of the Segmented Control using the CornerRadius property. By setting the ItemContainerStyle property, you can easily change the corner radius of a segment item using the CornerRadius property in the SfSegmentedItem.
<syncfusion:SfSegmentedControl x:Name="segmentedControl"
SelectedIndex="2"
CornerRadius="5">
<x:String>Day</x:String>
<x:String>Week</x:String>
<x:String>Month</x:String>
<x:String>Year</x:String>
</syncfusion:SfSegmentedControl>
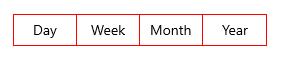
Border color
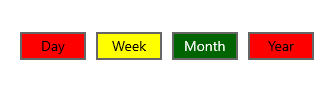
Customize the border color of the Segmented Control using the BorderBrush property. Also, by setting the ItemContainerStyle property, you can change the border color of the segment item using the BorderBrush property in the SfSegmentedItem.
<syncfusion:SfSegmentedControl x:Name="segmentedControl"
SelectedIndex="2"
BorderBrush="Red">
<syncfusion:SfSegmentedControl.ItemContainerStyle>
<Style TargetType="syncfusion:SfSegmentedItem">
<Setter Property="BorderBrush" Value="Red" />
</Style>
</syncfusion:SfSegmentedControl.ItemContainerStyle>
<x:String>Day</x:String>
<x:String>Week</x:String>
<x:String>Month</x:String>
<x:String>Year</x:String>
</syncfusion:SfSegmentedControl>
ItemTemplateSelector
You can add custom logic for choosing a template used to display each item with the ItemTemplateSelector property. For more details, refer to the ItemTemplateSelector documentation.
 ItemContainerStyleSelector
ItemContainerStyleSelector
Specify custom style selection logic for each generated container in the SfSegmentedItem using the ItemContainerStyleSelector property. For more details, refer to ItemContainerStyleSelector documentation.

Disable segments
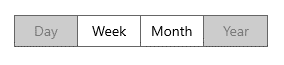
You can disable the items in the Segmented Control in the SetItemEnabled method. The method has the following two parameters:
- index: The integer value indicating the index of the item.
- isEnabled: The Boolean value indicating whether the item should be enabled or not.
using Microsoft.UI.Xaml;
using Syncfusion.UI.Xaml.Editors;
public sealed partial class MainWindow: Window
{
public MainWindow()
{
this.InitializeComponent();
segmentedControl.SetItemEnabled(0, false);
segmentedControl.SetItemEnabled(3, false);
}
}
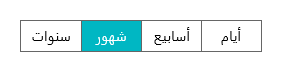
Right-to-left (RTL) rendering
The WinUI Segmented Control supports right-to-left rendering.

Accessibility
Users can easily interact with the control through mouse, touch, keyboard, and voice recognition.

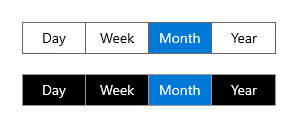
Themes
The WinUI Segmented Control is available in both light and dark themes.

References
To get complete details, refer to:
Conclusion
Thanks for reading! In this blog post, we have explored the features of the new WinUI Segmented Control rolled out in the 2021 Volume 3 release. Information on this control is also available on our Release Notes and What’s New pages. Try this control and leave your feedback in the comments section of this blog post!
We encourage you to try our other WinUI demos from this GitHub location. Also, you can download and install the WinUI demos from the Microsoft Store.
For current Syncfusion customers, the newest version of Essential Studio® is available for download from the license and downloads page. If you are not yet a customer, you can try our 30-day free trial to check out these new features.
You can also contact us through support forums, feedback portal, or Direct-Trac support system. We are always happy to assist you!
Related blogs
- Syncfusion Essential Studio® 2021 Volume 3 Is Here!
- Introducing the New WinUI 3 ComboBox
- What’s New in 2021 Volume 3: WinUI and WPF
- WinUI Scheduler: A Smart Tool to Handle Appointments in a Hospital


 ItemContainerStyleSelector
ItemContainerStyleSelector