The recent crush for every mobile app developer is the Flutter platform. We at Syncfusion are planning to add more interesting new widgets and features to our Flutter widgets collection in the upcoming 2020 Volume 2 release, so your crush is about to get worse. The release of 2020 Volume 2 is expected to be at the first week of July 2020.
In this blog, I am going to give you a quick overview of the new Flutter widgets and features that we are planning to include in our 2020 Volume 2 release.
New widgets
The following are the new, amazing widgets that will be included in this release:
DataGrid (preview)
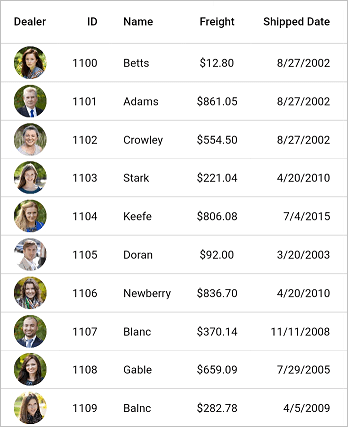
The new Flutter DataGrid widget will allow you to display and manipulate large amounts of data. You’ll have options to render different data types such as dates, numbers, string, images, and even custom widgets in each column in a tabular view.
It was built from the ground up to achieve the best possible performance even when loading a large amount of data.
In this release, we’re planning to add the following features to this Flutter DataGrid widget:
- Support for iOS, Android, and web platforms.
- Ability to render ‘n’ number of columns with different data types.
- Various sizing options to fit the column size as required.
- Smooth vertical and horizontal scrolling even when large amounts of data are loaded.
- Real-time updates of data.
- Optimized UI virtualization: only the rows and columns visible in the viewport will be rendered. This helps in loading a huge amount of data quickly.
- Single-row and multiple-row selection.
- Fixed and auto row height support.
- Light and dark themes.
- Conditional formatting.
- Advanced styling options to change the design as needed.
- Key navigation support for web platform.
- Right-to-left layout.
- Accessibility support.
 This is not the end; far more advanced features such as editing, grouping, summaries, paging, and so on will be added in upcoming releases.
This is not the end; far more advanced features such as editing, grouping, summaries, paging, and so on will be added in upcoming releases.
Maps (preview)
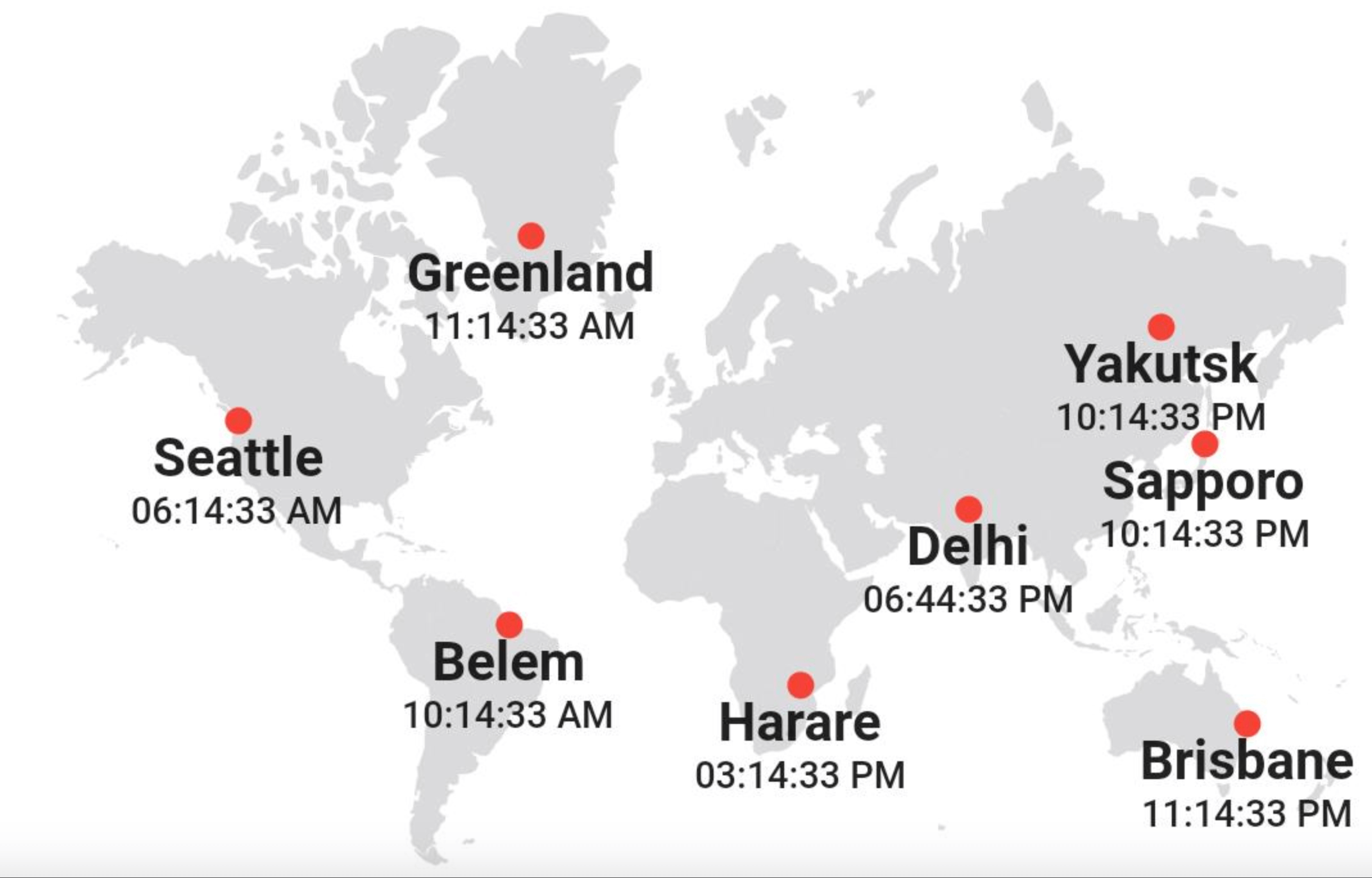
The new Flutter Maps widget will allow you to visualize GeoJSON data easily. This widget is handy in adding functionalities to visualize data related to geographical area, such as election results, population, and weather forecasting. It will support iOS, Android, and web platforms.
Along with shapes visualization, you can also add the following features on top:
- Render bubbles to display metrics.
- Add data labels.
- Add markers at specific latitudes and longitudes.
- Select shapes.
- Display legend.
- Add different colors based on area or
- Add colors based on range of values.
- Use a light or dark theme.
- Add tooltips.
 In future releases, we will add more advanced features, such as rendering OSM and Bing maps and zooming and panning, to this Maps widget.
In future releases, we will add more advanced features, such as rendering OSM and Bing maps and zooming and panning, to this Maps widget.
Slider (preview)
You might have already used the Flutter framework sliders in your applications to select a value. However, the Syncfusion Flutter Slider widget will have the following additional features:
- Support for selecting a date and numeric value.
- Customized thumbs with icon or text widget.
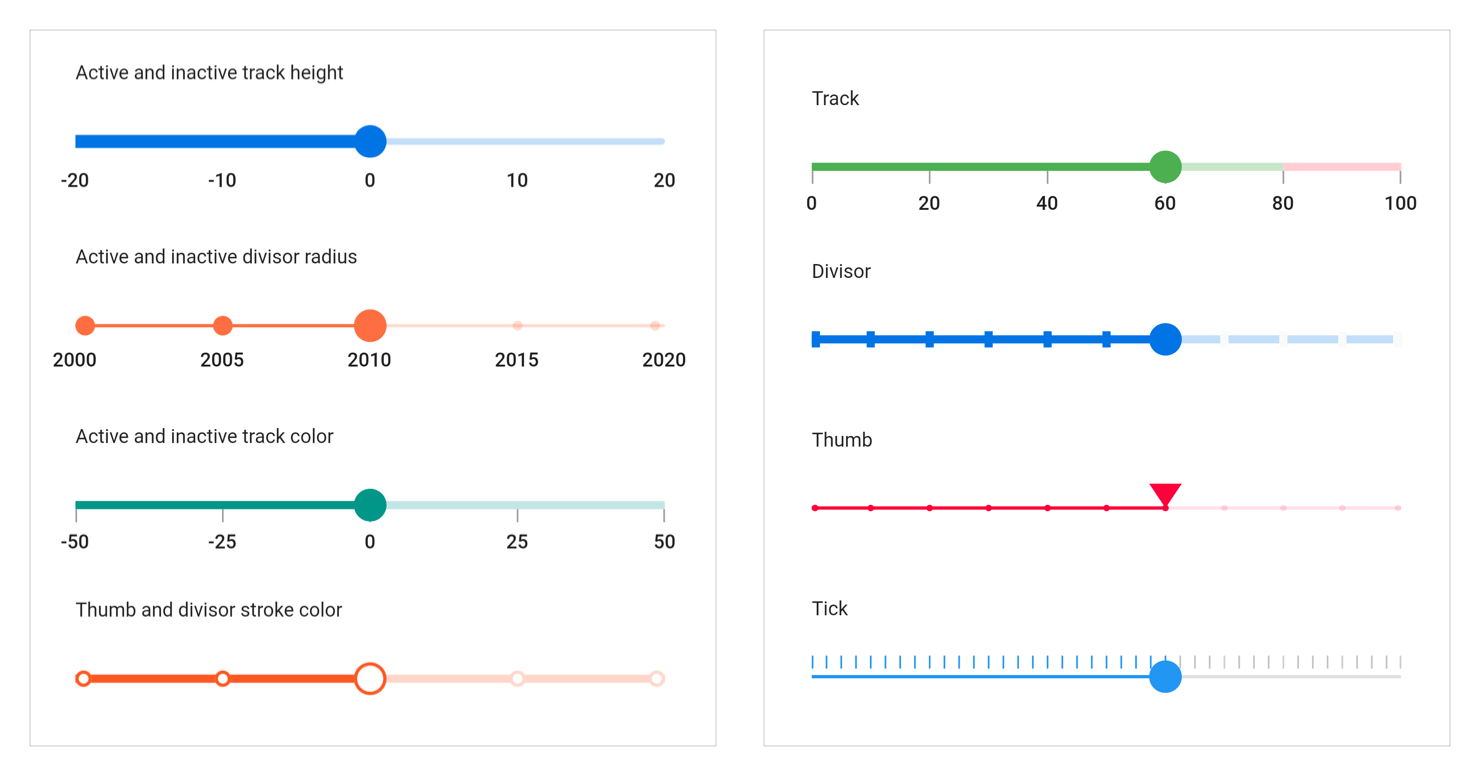
- Customized active and inactive tracks, ticks, and dividers with different sizes and colors.
- Support for displaying labels.

Improvements
Charts
You can expect the following new features in Flutter Charts:
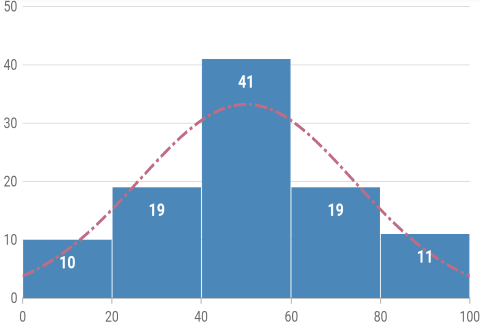
- New histogram and spline range area chart types.

Flutter histogram chart 
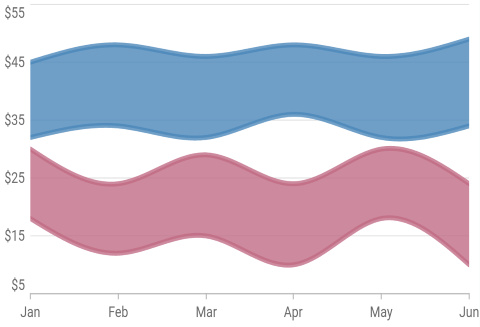
Flutter spline range chart - Improved loading and live-update performance.
- Improvements to the axis label customization.
- Elements such as axis labels, ticks, and grid lines can be animated when the range changes dynamically.
- Plot line support.
- Improved gradient support for series.
Calendar
The following features will be included in the Flutter Calendar:
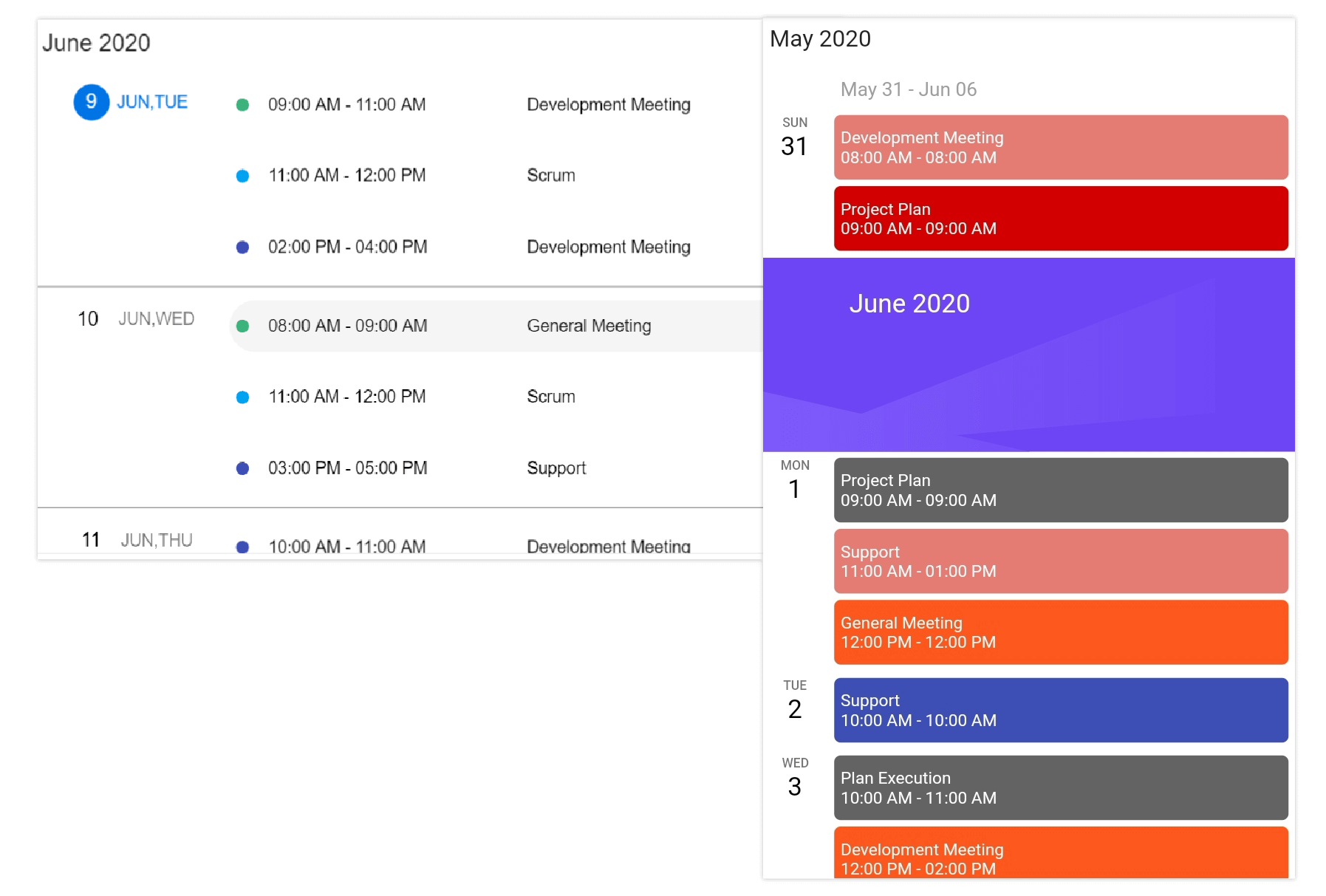
- Schedule View to view all the appointments easily.
- Special time regions.
- Hovering effect for all calendar elements.

Date Range Picker
The Flutter Date Range Picker will have the following features:
- Option to enable view-switching among month, year, decade, and century views.
- Support to view a multiple date picker for easy range selection.
Range Slider
You can expect the following features in the Flutter Range Slider:
- Discrete value selection.
- Customized thumbs with icon or text widget.

- Customized active and inactive tracks, ticks, and dividers with different sizes.
- Support to select a range by tapping on an interval.
Range Selector
You can expect the following features in the Flutter Range Selector:
- Discrete value selection.
- Ability to defer the range update.
- Customized thumbs with icon or text widget.
- Customized active and inactive tracks, ticks, and dividers with different sizes.
- Support to select a range by tapping on an interval.
Preview to final
The following widgets are expected to be marked as final in this volume 2 release:
- Calendar
- Range Slider
Conclusion
I hope you are excited to use these new features in your Flutter applications. You can check out all these features once the release is rolled out.
Stay tuned to the official Twitter, Facebook, and LinkedIn pages for the announcement of the release. We will also post a detailed blog right after the release to guide you through working with the new features in our Flutter widgets.
Also, if you wish to send us feedback or would like to submit any questions, please feel free to post them in the comments section of this blog post. You can also contact us through our support forum, feedback portal, or Direct-Trac support system. We are always happy to assist you!












Comments (1)
Great work, especially looking forward to the DataGrid! 🙂
Flutter may have a great future ahead for Line Of Business apps and for that a great grid component is essential.
Comments are closed.