We are happy to announce that a new Chat control (conversational UI) has been introduced to Syncfusion’s Xamarin.Forms suite in the 2019 Volume 4 release. The Chat control provides a modern, conversational chat experience. It is a flexible control that shows a conversation between two or more users in a fully customizable layout.
The Chat control provides compatibility with popular chatbot development frameworks such as Microsoft’s Bot Framework and Amazon Lex.
Let’s walk through the features available in the new Chat control.
Different message types
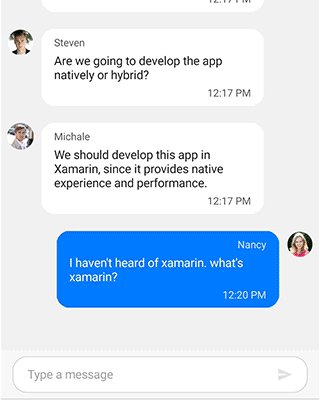
The Chat control supports different message types in which users can display different controls as part of their messages. The following message types are supported:
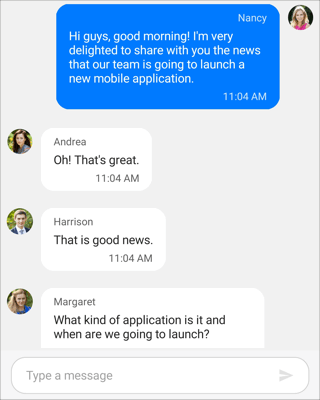
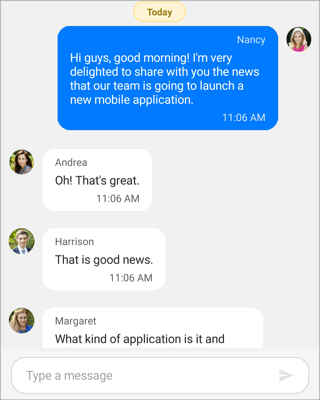
Each message also includes an avatar view showing the image of the author, the author’s name, and the created date. You can add a message using the Messages property.
Let’s see how to add simple text messages.
XAML
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:sfChat="clr-namespace:Syncfusion.XForms.Chat;assembly=Syncfusion.SfChat.XForms"
xmlns:local="clr-namespace:GettingStarted"
x:Class="GettingStarted.MainPage">
<ContentPage.BindingContext>
<local:GettingStartedViewModel/>
</ContentPage.BindingContext>
<ContentPage.Content>
<sfChat:SfChat x:Name="sfChat"
Messages="{Binding Messages}"
CurrentUser="{Binding CurrentUser}" />
</ContentPage.Content>
</ContentPage>
ViewModel
public class ViewModel : INotifyPropertyChanged
{
…………………………..
public ViewModel()
{
this.Messages = new ObservableCollection<object>();
this.CurrentUser = new Author() { Name = "Nancy",Avatar = "Nancy.png" };
this.GenerateMessages();
}
public ObservableCollection<object> Messages
{
get
{
return this.messages;
}
set
{
this.messages = value;
}
}
…………………………….
private void GenerateMessages()
{
this.Messages.Add(new TextMessage()
{
Author = CurrentUser,
Text = "Hi guys, good morning! I'm very delighted to share with you the news that our team is going to launch a new mobile application.",
ShowAvatar = true,
});
this.Messages.Add(new TextMessage()
{
Author = new Author() { Name = "Andrea",Avatar = "Andrea.png" },
Text = "Oh! That's great.",
ShowAvatar = true,
});
this.Messages.Add(new TextMessage()
{
Author = new Author() { Name = "Harrison",Avatar = "Harrison.png" },
Text = "That is good news.",
ShowAvatar = true,
});
this.Messages.Add(new TextMessage()
{
Author = new Author() { Name = "Margaret",Avatar = "Margaret.png" },
Text = "What kind of application is it and when are we going to launch?",
ShowAvatar = true,
});
}
}

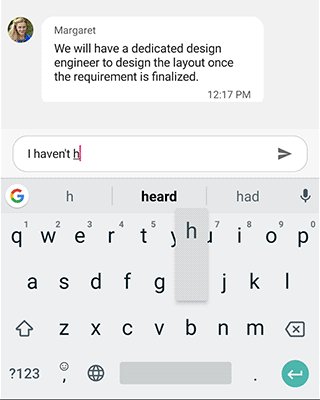
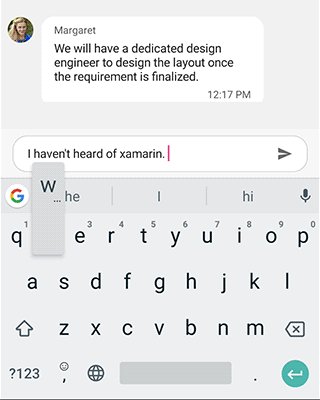
Sending messages to users
You can easily send a message to another user by using the editor available at the bottom of the Chat control.
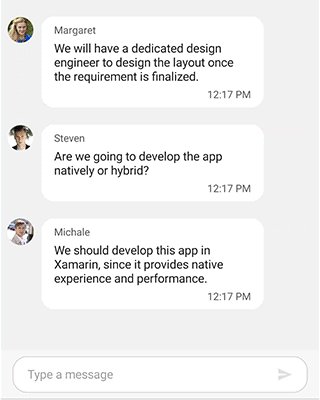
Time break mode
The Chat control provides a convenient way to group messages based on the date and time the messages were created. So, users can easily identify the messages in the order they were created. You can use the ShowTimeBreak property to enable the time break mode.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:sfChat="clr-namespace:Syncfusion.XForms.Chat;assembly=Syncfusion.SfChat.XForms"
xmlns:local="clr-namespace:GettingStarted"
x:Class="GettingStarted.MainPage">
<ContentPage.BindingContext>
<local:GettingStartedViewModel/>
</ContentPage.BindingContext>
<ContentPage.Content>
<sfChat:SfChat x:Name="sfChat"
ShowTimeBreak="True"
Messages="{Binding Messages}"
CurrentUser="{Binding CurrentUser}" />
</ContentPage.Content>
</ContentPage>

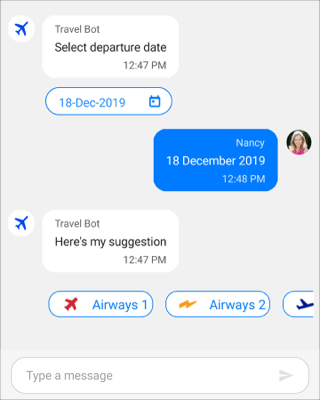
Suggestions
Most chatbot applications will need to display a list of suggestions or options to ensure users choose from the available responses to a question. You can show the suggestions to choose from in a message or at the bottom of the Chat control.
The Suggestions property is available in every message and Chat control.
…………………………………………..
private void GenerateMessages()
{
………………………………………….
ChatSuggestions chatSuggestions = new ChatSuggestions();
ObservableCollection<ISuggestion> suggestions = new ObservableCollection<ISuggestion>();
suggestions.Add(new Suggestion("Airways 1", "Flight1.png"));
suggestions.Add(new Suggestion("Airways 2", "Flight2.png"));
suggestions.Add(new Suggestion("Airways 3", "Flight3.png"));
suggestions.Add(new Suggestion("Airways 4", "Flight4.png"));
suggestions.Add(new Suggestion("Airways 5", "Flight5.png"));
suggestions.Add(new Suggestion("Airways 6", "Flight6.png"));
chatSuggestions.Items = suggestions;
this.messages.Add(new TextMessage()
{
Author = new Author() { Avatar ="Aeroplane.png", Name = "Travel Bot" },
Text = "Here's my suggestion",
Suggestions = suggestions,
ShowAvatar = true,
});
}

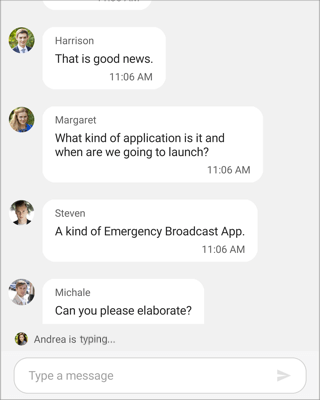
Typing indicator
You can easily set a typing indicator to show when users are currently typing for an interactive user experience. You can show the indicator by using ShowTypingIndicator and customize the avatar of indicator by using the TypingIndicator property.
XAML
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:sfChat="clr-namespace:Syncfusion.XForms.Chat;assembly=Syncfusion.SfChat.XForms"
xmlns:local="clr-namespace:GettingStarted"
x:Class="GettingStarted.MainPage">
<ContentPage.BindingContext>
<local:GettingStartedViewModel/>
</ContentPage.BindingContext>
<ContentPage.Content>
<sfChat:SfChat x:Name="sfChat"
Messages="{Binding Messages}"
TypingIndicator="{Binding TypingIndicator}"
ShowTypingIndicator="{Binding ShowTypingIndicator}"
CurrentUser="{Binding CurrentUser}" />
</ContentPage.Content>
</ContentPage>
ViewModel
public class ViewModel : INotifyPropertyChanged
{
…………………………..
public ViewModel()
{
this.TypingIndicator = new ChatTypingIndicator();
this.CurrentUser = new Author() { Name = "Nancy", Avatar = "Nancy.png" };
this.GenerateMessages();
}
…………………………….
private void GenerateMessages()
{
………….
this.Messages.Add(new TextMessage()
{
Author = new Author() { Name = "Michale", Avatar = " Michale.png" },
Text = "Can you please elaborate?",
});
this.TypingIndicator.Authors.Add(new Author() { Name = "Andrea", Avatar = "Andrea.png" }
this.TypingIndicator.AvatarViewType = AvatarViewType.Image;
this.TypingIndicator.Text = "Andrea is typing...";
ShowTypingIndicator = true;
}
}

Conclusion
In this post, we walked you through working with our Xamarin.Forms Chat control and its features. You can find complete documentation online for all these features on our website.
For existing customers, the new version is available for download from the license and downloads page. If you are not yet a customer, you can try our 30-day free trial to check out these new features. You can explore samples in our GitHub repository. You can also explore our Android, iOS and UWP demo apps.
If you have any questions, please let us know in the comments section. You can also contact us through our support forum, Direct-Trac, or feedback portal. As always, we are happy to assist you!
If you liked this article, we think you would also enjoy the following free ebook and blogs:



Comments (14)
Is there a image message type or a image and message type? Sending images is a big part of chat. Additionally, is there a message selected command?
Hi Christopher,
Thanks for your feedback.
We have already considered image message type and sending the images via a custom button in the editor area by attaching the required images. We keep improving chat control. This feature will be available in our 2020 Volume 2 release which is scheduled to be rolled out in the mid of July 2020. You can refer the below feedback links for tracking the status of implementation of this feature,
https://www.syncfusion.com/feedback/11806/support-to-add-an-image-message
https://www.syncfusion.com/feedback/11811/support-to-load-the-custom-buttons-in-editor-area
Regarding the message selected command, we have already provided the required commands to listen to the message being sent. For example, if you tap the date in a calendar message, datepicker, timepicker, SendMessageCommand or SendMessage event will be triggered, follow our UG documentation for further details,
https://help.syncfusion.com/xamarin/chat/messages#sending-message
At present we do not support selecting messages, are you expecting something like to select the messages and perform the delete operations, like in social media chat apps? Please clarify on this requirement.
Hi Neelakandan,
Thank you for your quick reply. I look forward to the image message. Once it is released my team can use this control for our in app chat. At present our users send images so we can’t switch to this control until that functionality is availible.
Currently, we allow the users to select a chat message that has an image, to see the image in a popup area, so that they can see the image larger and in more detail. We do this by listening to the select command. That is why I asked.
Hi Christopher,
Thanks for your update.
While providing the image message support, we will consider to provide the built-in support to listen the selected command for image message to view the image larger.
Hi Neelakandan,
I also look forward to an image message type. This would add a quantum jump in utility for this control and users have become accustomed to this as a standard chat feature. It would be helpful if the user could both send and receive images and be able to select from their photos and also take a photo via the camera and upload. The chat control should offer back end event hooks so that the development community can wire into an AWS S3 upload.
Thank you for listening to my request.
Hi Joe,
Thanks for your feedback.
We are aware of image message support is an important requirement in chat control. Also, we have considered to provide custom button support in editor area to perform the upload action. We have planned to implement these features in our 2020 Volume 2 release. Please refer the below feedback links for follow up,
https://www.syncfusion.com/feedback/11806/support-to-add-an-image-message
https://www.syncfusion.com/feedback/11811/support-to-load-the-custom-buttons-in-editor-area
Hi,
This is a very nice control, and can be really one of the best competing control among providers.
What about lazy loading of data from server?
Thank you,
Hi Elhajj,
Thanks for your feedback.
We have already considered this requirement as feature. The feature will be available in our 2020 Volume 2 release which is expected to be rolled out on mid of July 2020. Please refer the below feedback link to track the feature status,
https://www.syncfusion.com/feedback/12001
Well done , i really like this control however i recently discovered i couldnt change the background color of the chat window, Is there a way to present the box in dark mode as well.
Hi Jojo,
Thanks for your feedback.
We have considered styling and theme support (light and dark mode). The feature will be available in our upcoming release i.e 2020 Volume 1 beta release which is expected to be released on mid of March 2020. You can refer the below feedback for follow up,
https://www.syncfusion.com/feedback/12157/support-to-apply-styling-and-theme
is there any support of “@” mention in chat just like slack or microsoft team?
Hi Sudhir,
Chat control does not have the support to list the users in popup when typing the `@` symbol in message typing area. But, we are planning to expose the message editor view or TextChanged event. So that, you can listen the text which is currently typing and you can show your required popup like ms teams or slack. Can you please confirm whether this satisfies your requirement?
Hi! A great chat control should support scroll to fetch old messages (when scrolling upwards / back in time). The keyboard should stay focused until the user actively dismisses it using tap outside or swipe to dismiss. And of course a way to create custom item templates using a template selector for each item.
Hi ERLEND,
Thanks for your feedback.
We have already considered the features to load the messages on demand to fetch messages and preventing keyboard from being closed on tapping outside of editor part. You can refer the below feedback links for better follow up,
https://www.syncfusion.com/feedback/12001/support-to-load-the-messages-on-demand
https://www.syncfusion.com/feedback/11853/support-to-prevent-the-keyboard-from-closing-when-message-has-been-sent
We have considered implementing the above features in our 2020 Volume 2 release which is expected to be rolled out on mid of June 2020.
To create custom item template for the chat control, we have already provided the support to set the template using MessageTemplate. You can refer the below UG link,
https://help.syncfusion.com/xamarin/chat/messages#template-for-message
But, we have not exposed our control’s message template selector as public. We have planned to expose the message template selector in our 2020 Volume 2 release. You can refer the below feedback link for better follow up,
https://www.syncfusion.com/feedback/13851/support-to-load-custom-template-messages-by-exposing-the-controls-message-template
Comments are closed.