
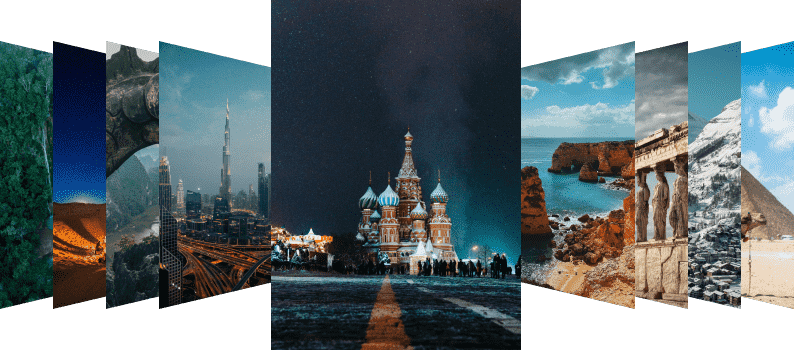
The .NET MAUI Carousel control is an intuitive interface for navigating through a collection of views with and without scaling and rotation transformations. This control supports both scaling and rotation transformations, allowing for enhanced visual effects, or can be used without them, depending on your design needs.
Easily get started with the .NET MAUI Carousel using a few simple lines of XAML code example as demonstrated below. Also, explore our .NET MAUI Carousel Example that shows you how to render and configure the .NET MAUI Carousel.
- <?xml version="1.0" encoding="utf-8" ?>
- <ContentPage
- x:Class="GettingStartedCarousel.MainPage"
- xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
- xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
- xmlns:carousel="clr-namespace:Syncfusion.Maui.Carousel;assembly=Syncfusion.Maui.Carousel"
- xmlns:viewModel="clr-namespace:GettingStartedCarousel.ViewModel">
- <ContentPage.BindingContext>
- <viewModel:CarouselViewModel />
- </ContentPage.BindingContext>
- <ContentPage.Content>
- <carousel:SfCarousel
- x:Name="carousel"
- HeightRequest="400"
- ItemHeight="300"
- ItemWidth="200"
- ItemsSource="{Binding ImageCollection}"
- ViewMode="Default"
- WidthRequest="800" />
- </ContentPage.Content>
- </ContentPage>
The perspective or 3D view of .NET MAUI Carousel is an intuitive interface to navigate through a collection of views with offset, scaling, and rotation.


Set the rotation angle of the non selected items.

Reduce the size of non selected items to focus on the selected item.
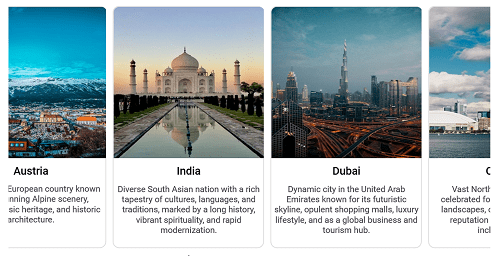
The .NET MAUI Carousel control allows users to populate a collection of views in a horizontal linear layout.


The .NET MAUI Carousel control accepts templates for the items to change their look.
On-demand loading enables users to load a subset of data in the .NET MAUI Carousel control and then load more items when needed. It helps users increase initial loading performance when populating a large number of items.


The .NET MAUI Carousel control has been virtualized to improve loading performance and reduce the app’s memory usage.
Data binding works out of the box for all the popular data sources. Every aspect of the Carousel control has been designed with the MVVM pattern in mind.


Customize the space between non selected items and the selected item in perspective view.

Customize the space among all the items in the linear view.
The Carousel control for .NET MAUI enables users to define how long it takes to transition items to selected positions.
The .NET MAUI Carousel control allows users to create a carousel that will display a list of images.
The control sets a collection of carousel items of a specific type that can be rendered with a different view for each item.
The Syncfusion .NET MAUI Carousel support the following features:
You can find our .NET MAUI Carousel demo, which demonstrates how to render and configure the Carousel.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.