
The Xamarin.iOS Segmented control is a linear segment made up of multiple segments with each segment functioning as a button. The segments are the same size and allow users to select between multiple contexts.
Depending on your application, different scenarios may require icons, text, or a combination of both for effective communication. The segmented control supports these three options.

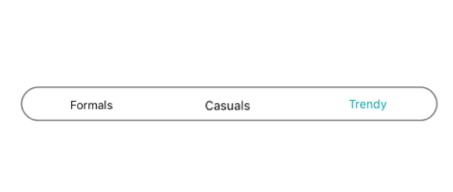
Items populated in the segmented control will be displayed as text by default.

Items populated in the segmented control can be displayed as icons.

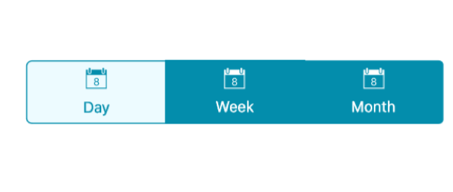
Items populated in the segmented control can be displayed as icons with accompanying text.
When the available space in the segmented control is not equally distributed, the items beyond the edges of the control can be viewed by scrolling the panel.

Segments can be populated from a collection of strings, views, or a collection of objects in a built-in class.

Set a collection of strings as a data source.

Custom views or images can be added as segments.

Customize the text or icons, or use other built-in customization options available for the segments. Segment item collections can also be used.
Use icon fonts to avoid icon scalability issues and reduce the app footprint by avoiding solid images.
![]()
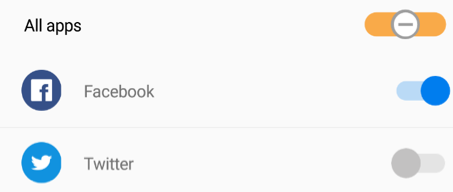
The segmented control can be customized as switches, i.e., traditional two binary items or with any additional options.

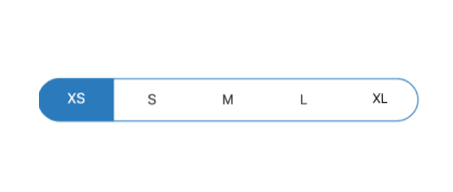
A selection strip is used to indicate the selected item in the segmented control. The selection strip can be customized in many forms.

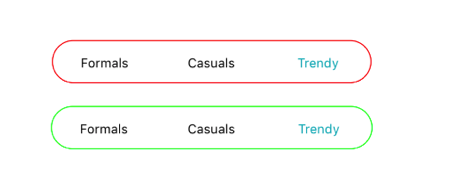
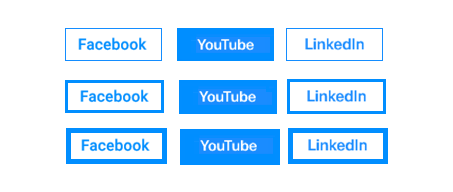
The selection strip can be set as a border to highlight the selected item.

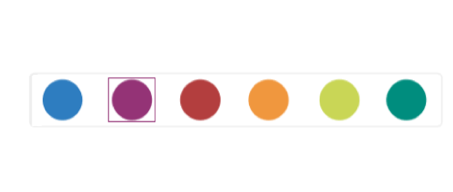
The selection strip can be placed over a segment item to indicate it is selected. You can customize its color to highlight the item.

The selection strip can be displayed as a line with customizable color and thickness. It can be positioned at the top of an item.

The selection strip can be displayed as a line with customizable color and thickness. It can be positioned at the bottom of an item.
The segmented control supports customizing the segment color, text color, icon size, selection color, and more, enabling the segments to fit your application’s theme. It can be customized in the following areas.

The font size can be customized with pixel precision or with standard options such as small, medium, and large.

The control supports traditional and custom fonts to suit your application. Some iconic fonts are supported too.

The text color can be customized for normal and selected states with the available color collection or any hex color code.

The background color of all the items can be customized.

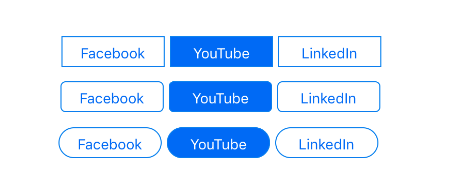
The border color can be customized for all items.

The border thickness can be customized for all items.

The corner radius can be customized for selection strips and items.

Spacing between the items in the control can also be customized.
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.