
Xamarin.iOS Charts, an easy-to-use, cross-platform charting package, is used to add beautiful charts to mobile and desktop apps. It contains a rich gallery of 30+ charts and graphs, ranging from line to financial charts, that cater to all charting scenarios. Its high performance helps render a large amount of data quickly in your mobile and desktop devices. It also comes with a lot of features such as zooming, panning, tooltip, crosshair, trackball, drill-down, and events to make the charts more interactive.
The Charts control includes functionality for plotting more than 25 chart types. Each chart type is easily configured with built-in support for creating stunning visual effects:
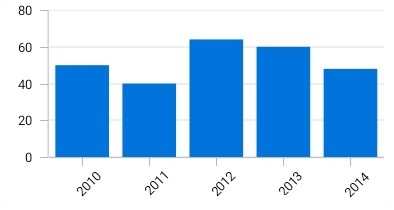
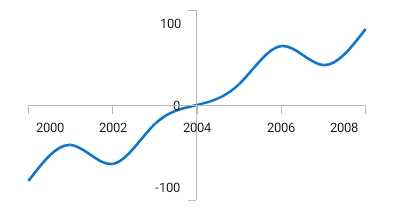
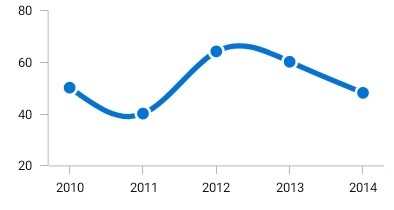
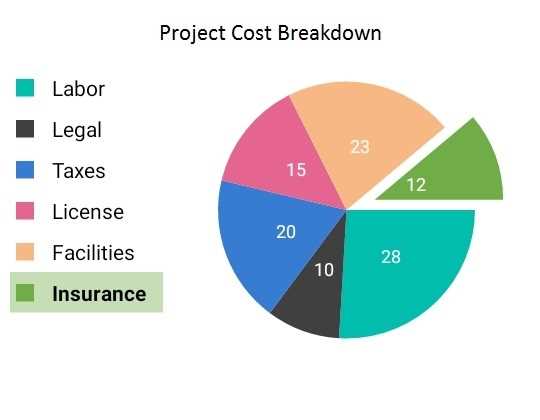
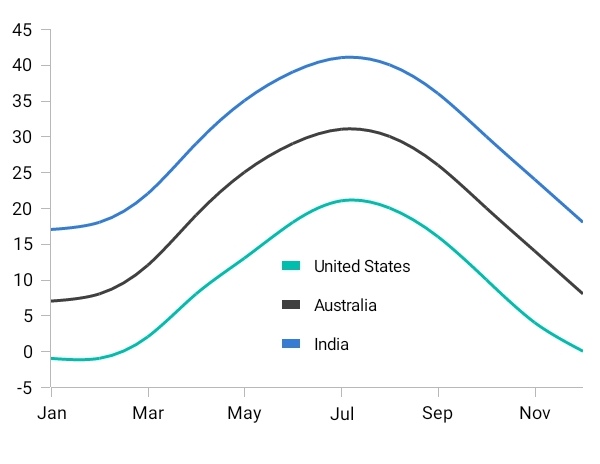
Line or Area type charts for representing time-dependent data, showing trends in data at equal intervals.Column or Bar type charts for comparing the frequency, count, total, or average of data in different categories. They are ideal for showing variations in the value of an item over time.Pie or Pyramid type charts to represent data in proportions.Bubble or Scatter charts to plot financial or scientific data.Candle or Hilo type charts for stock analysis.Range type charts to represent high and low values at a point.Radar or Polar type charts to plot data points in terms of angles and values.The Charts control includes several data-rendering optimizations to achieve the best possible performance when plotting large volumes of data as well as handling high-frequency real-time data.

The Charts control supports four different types of axes: numerical, categorical, date-time, and logarithmic. The appearance of all elements of the chart axis can be customized with built-in properties.

Visualize different units of data with multiple axes, which can be placed at either side of the chart.

The axis labels can be positioned in multiple rows to avoid collision between two labels.

The best possible axis ranges and intervals are calculated automatically based on the given values. The ranges can be further customized with custom ranges and range padding.

Place the axis labels and tick lines inside the chart area to reduce the space consumption of an axis and allow you to plot the data as large as possible.

Axis labels can be rotated to place all the labels within the available space constraint.

The position of an axis can be moved to anywhere in the chart relative to its associated axis.
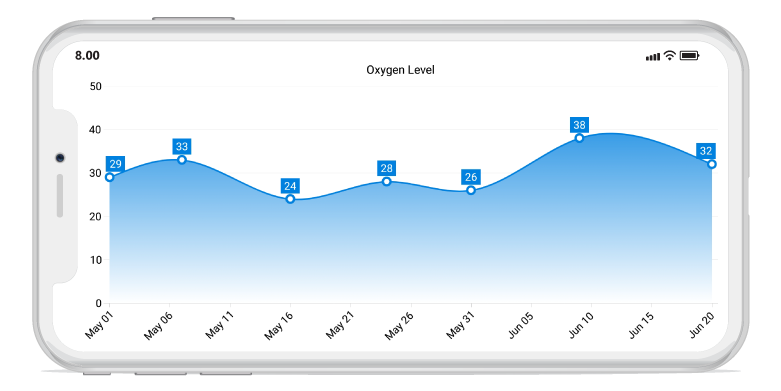
Data points can be easily annotated with labels to help improve the readability of data. Readability can be further enhanced by adding markers or customizable symbols.

Data points can be marked with built-in shapes.

Labels can be connected to a data point through a Bezier or straight line.

Data labels can be customized using custom views.
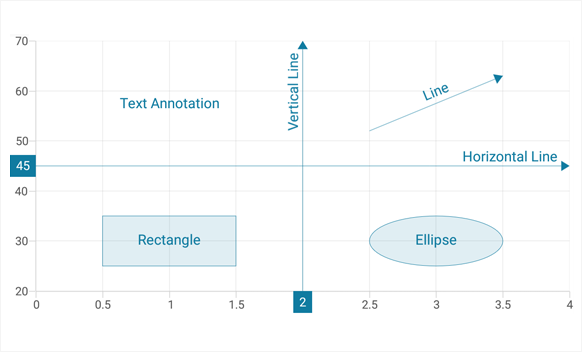
Annotations display metadata about a chart or series at a specific point of interest in the plotting area. Multiple annotations can be added to a single chart.

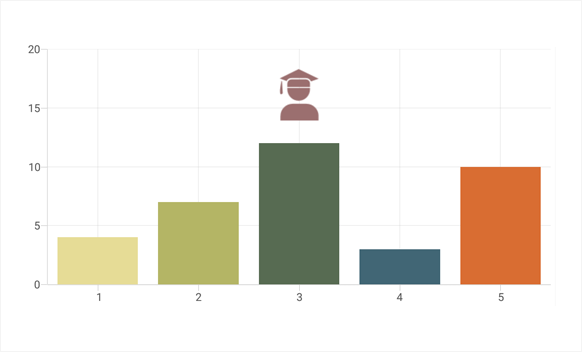
Annotate charts with any custom view to provide additional details about a data point. This feature is generally used for displaying images over a data point.

In addition to the view annotation, all the basic annotation elements like lines, rectangles, ellipses, text, and arrows are available.
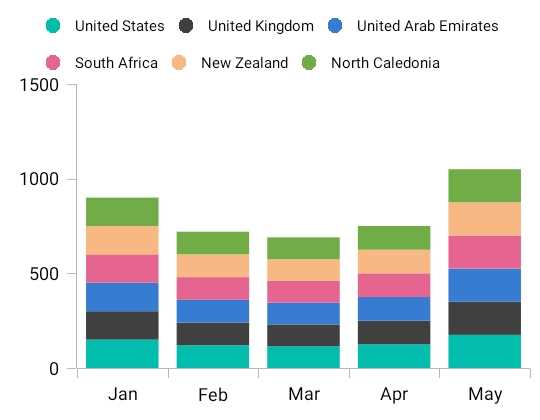
Legends provide additional information that is helpful in identifying individual data or series in a chart.

Apply custom views to a legend item to show more information about a series or data point in a legend.

Position the legend anywhere in the chart area to make the best fit on the page.
![]()
Customize the legend icon with built-in available shapes such as rectangles, circles, diamonds, pentagons, triangles, crosses, and straight lines to improve the readability of the chart.

Display the legend items in multiple rows when it is required to load more of a series in a single chart.
The end-user experience is greatly enhanced by a set of user interaction features: zooming, panning, trackball, and tooltip.

Zooming and panning are useful when visualizing large amounts of data. Zooming is performed by pinching, selecting the region, and double-tapping at the required position.

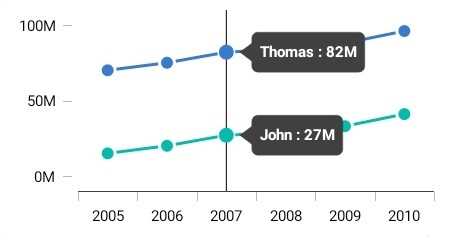
The trackball control is used to track a data point close to the touch contact point. The trackball label can be customized using custom views.

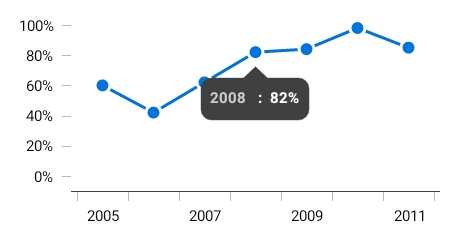
The tooltip control displays a pop-up with additional information when the mouse pointer is touching a data point. The tooltip view can be customized using custom views.
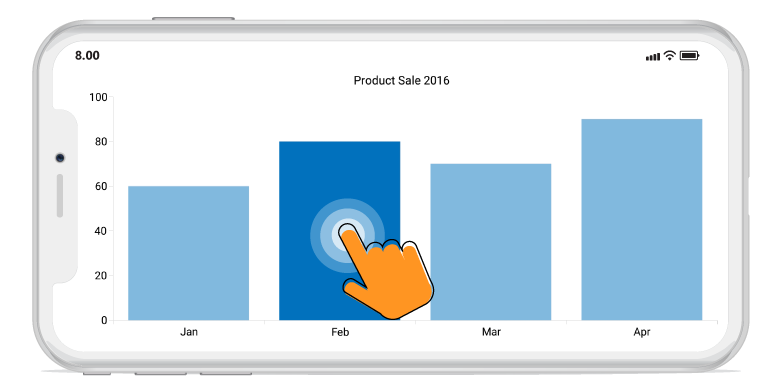
Interactively select and highlight a data point. This is widely used to navigate to another view controller with the information of a selected data point or to update the other components in the same view controller based on the selected data point in the chart.

Apply gradient colors to visualize data in different colors, improving the readability and appearance of a chart.

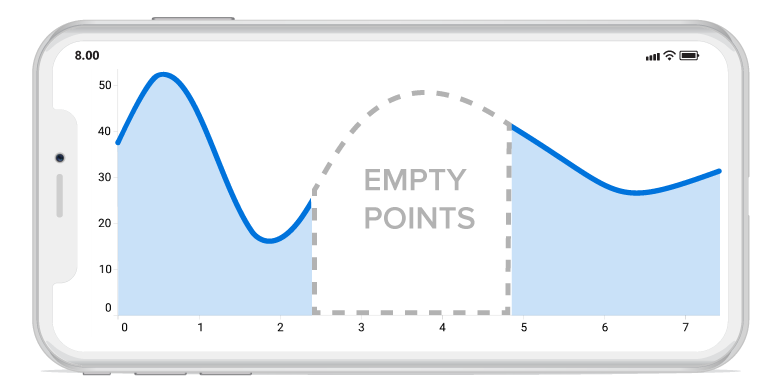
Empty point values can be elegantly handled with the available customization options.

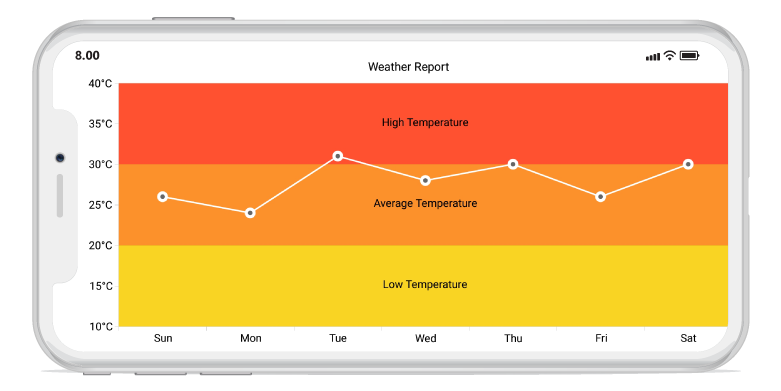
Specific regions in the chart area can be highlighted using strip lines and added text to describe the highlighted area.

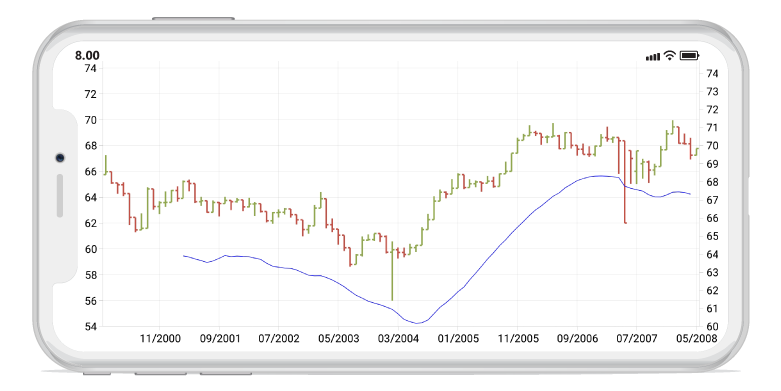
There is built-in support for RSI, momentum, Bollinger bands, accumulation distribution, EMA, SMA, stochastic, ATR, MACD, and TMA indicators.

Charts has built-in support for rendering linear, exponential, logarithmic, power, and polynomial trendlines.

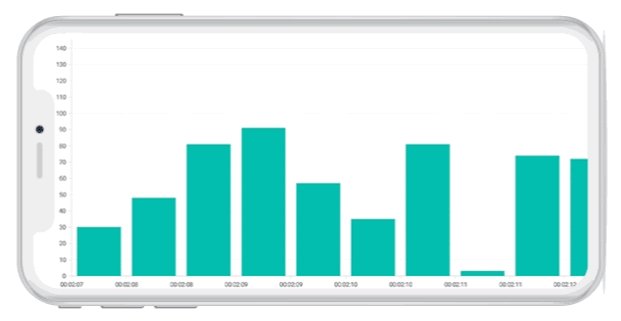
The autoscrolling feature is used to focus on a minimal set of data points by visualizing only a few items in the UI and viewing the remaining data points by scrolling. It is typically used in real-time updates to view recently added data points.

Rotate all the series types to plot data in a vertical direction and view data from a different perspective.

All static text within a chart can be localized to any desired language.

 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.