
The Xamarin Rotator control is a UI that provides an interactive way to rotate images and navigate through a collection of views. It supports various navigation options like swiping, auto-play, and tapping.
The Xamarin.Forms Rotator control supports various modes such as dots and thumbnails for navigating easily to the desired item.

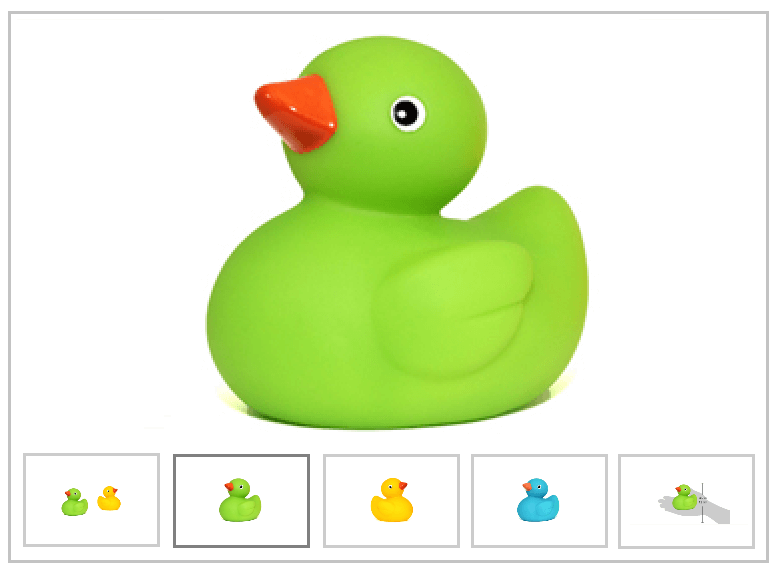
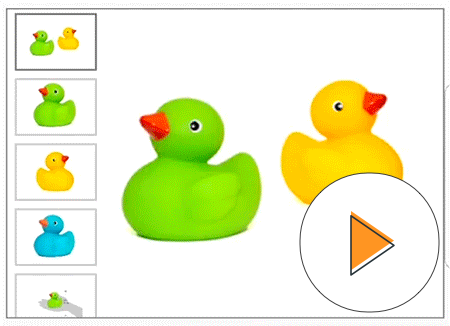
Thumbnail representation of the items provides a simple preview, so that users can directly navigate to the required items by tapping.

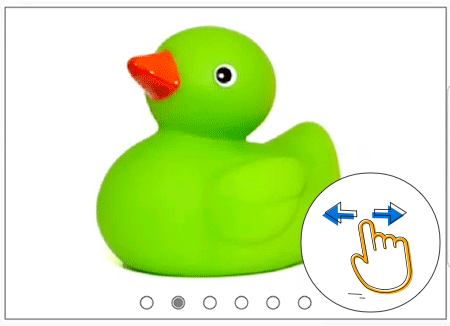
Simple dot representation allows selected items to occupy the full space. The highlighted dot represents both count and selected index.
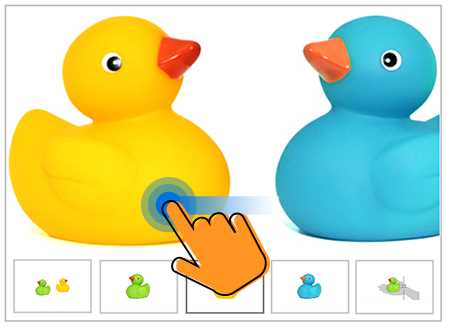
Users can navigate to the previous item or the next item by simply swiping from left to right or right to left, respectively.

Perform navigation using vertical or horizontal sliding animation. Here, the horizontal option represents left-to-right arrangement of items, whereas the vertical option represents top-to-bottom arrangement of items.


Display dot and thumbnail representations at any one of the four sides: left, right, top, or bottom. On mobile devices, the top or bottom placement provides more horizontal space to display the selected items.
The looping option helps users to navigate back to the first item when they reach the last item. This provides a better review experience when the control is loaded with many items.

Use the Xamarin.Forms Rotator control as a slide show when the user wants to display a set of items in a defined interval of time with no interactions.

Customize the interval duration for auto-play according to the requirement.

A user can perform any command with the selected item by placing the button (or any view) on items, because the rotator control is not limited to loading only image data, but also a collection of custom view.

Customize the dot representation’s size, colors, and placement as per the app’s requirement.

The Xamarin.Forms Rotator control has been designed with virtualization in mind, to reduce the app’s weight when loading a large view collection.

Data binding works out of the box for popular data sources. The rotator control has been designed with MVVM pattern in mind.
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.