
The Xamarin NumericUpDown is an editor control that allows users to increase or decrease a numeric value using increment and decrement buttons. This control also allows selecting a numeric value within a certain range.
Define the minimum and maximum values when an app needs to restrict users to selecting a value within a range. This meets a requirement like booking airline tickets when you want to restrict commuters to booking a maximum of five (for example) tickets at a time.

Customizes the step value that applies to every increase or decrease of the spin buttons.

Provides continuous spinning between ranges.

Spin buttons are highly customizable.

Spin button can be aligned at the left or right side of the control. To enhance the alignment, the buttons can be aligned at both sides, where the up button is on the right and the down button is on the left.
![]()
Rescale and change the color by simply applying the icon font to the spin button. This option provides a simple interface with which you get rid of icon scalability issues on various devices.

A direct option is used to apply images on a spin button to indicate the up-down value.

You can apply a custom view to a spin button. Use a busy indicator if you are doing a service-based requirement when you select a numeric value.

The incremental or decremental values can be validated once with every tap or constantly updated on touch.
The numeric up-down control can be formatted based on the standard MSDN number formats.

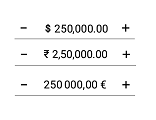
Through formatting, the percentage and currency behaviors can be achieved. Currency and number denotations display based on the culture setting.

The numeric up-down control can also work with a custom format. The custom format can be any symbol or text that can be placed as a prefix or suffix to a number.

The precision of a value can be controlled based on the application requirement. The number precision can be restricted to any limit while typing the value itself.

You can customize the font size with pixel precision along with standard options such as small, medium, and large.

You are not constrained to using traditional fonts. So you can use a custom font that suits your application. This control can render some iconic fonts, too.

Text colors and background colors can be customized.

The numeric up-down control has been designed with MVVM pattern in mind in every single aspect.

The currency format and number format are culturally sensed.
Easily get started with the Xamarin.Forms NumericUpDown Control using a few simple lines of C# code example as demonstrated below. Also explore our Xamarin NumericUpDown Example that shows you how to render and configure the NumericUpDown in Xamarin.Forms.
- <?xml version="1.0" encoding="utf-8" ?>
- <ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
- xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
- xmlns:local="clr-namespace:GettingStarted;assembly=GettingStarted"
- xmlns:numeric="clr-namespace:Syncfusion.SfNumericUpDown.XForms;assembly=Syncfusion.SfNumericUpDown.XForms"
- x:Class="GettingStarted.Sample">
-
- <ContentPage.Content>
- <numeric:SfNumericUpDown/>
- </ContentPage.Content>
- </ContentPage>
- using Syncfusion.SfNumericUpDown.XForms
- using Xamarin.Forms;
-
- public MainPage()
- {
- InitializeComponent();
- SfNumericUpDown numericUpDown=new SfNumericUpDown();
- this.Content = numericUpDown;
- }
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.