
The Xamarin Linear Gauge is a data visualization component that helps display numerical values on a linear scale. It has highly customizable features such as scales, pointers, ranges, and annotations. Also, it offers creation of value indicator, pressure gauge, thermometer, ruler, progress bar, KPI, and more.
The axis of a Xamarin.Forms Linear Gauge is a linear scale, where a set of values can be plotted based on any business logic. The appearance of a scale can be customized easily. You can change linear scale orientation to either horizontal or vertical based on the design needs.

Customize the look and feel of the default labels using the font style, size, and color properties. Prefix or suffix text also can be added to the label.

Define your own style for minor and major ticks using the size, color, and thickness properties.

To enhance readability, change the default scale position by setting the offset value for labels and ticks.

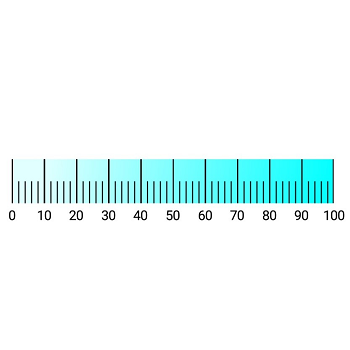
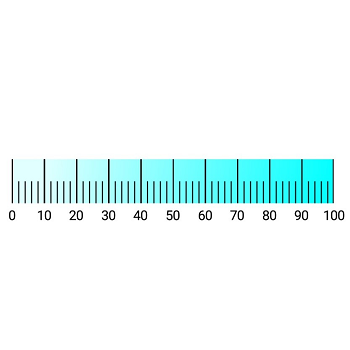
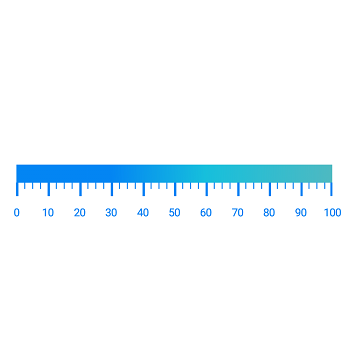
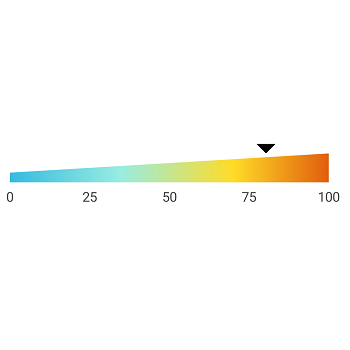
Colors vary gradually based on scale values, which gives a smooth color transition effect.

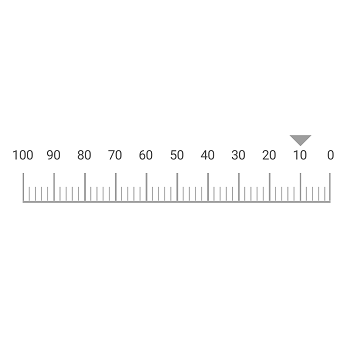
You can change the scale direction to backward (inversed) or forward.

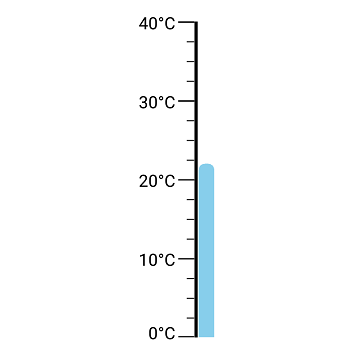
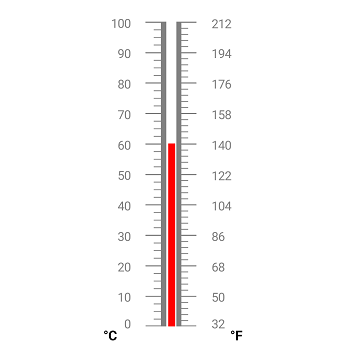
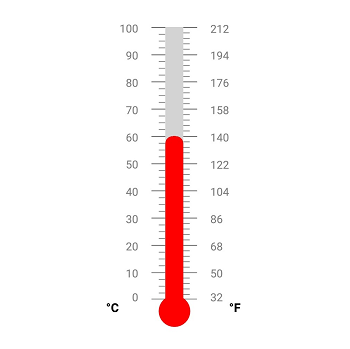
Add multiple scales to the gauge to design it like a thermometer, dashboard, value indicator, etc.
A range of the Xamarin.Forms Linear Gauge is a visual element that helps to quickly visualize the value that falls on a linear scale.

You can change or move range position to any place in the gauge.

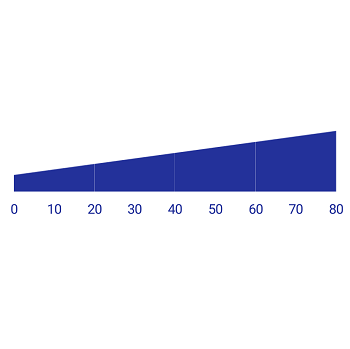
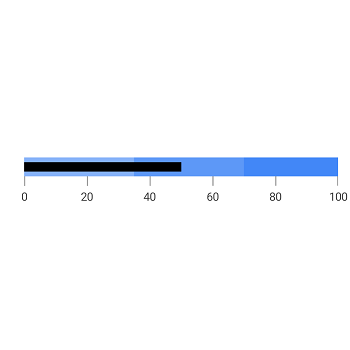
Range thickness varies based on values, visualizing the importance of actual usage and enhancing readability.

Range colors vary gradually based on scale values, which gives a smooth color transition effect.

Add multiple ranges to the scale to show color variations in a gauge.
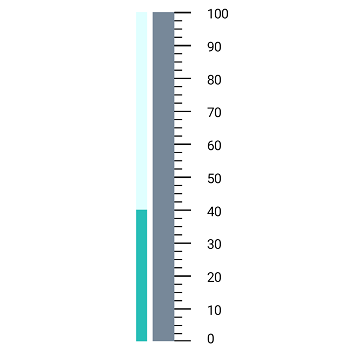
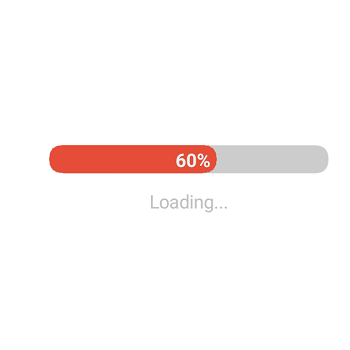
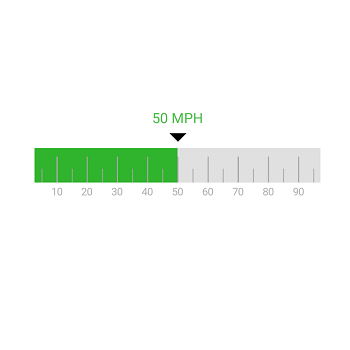
The bar pointer is used to point out the current value from the start value of a linear scale.

Change or move the position of the bar pointer to any place in the gauge.

The bar pointer provides options to add the corner radius at start, end, and both sides of the pointer. This support provides a rich styling experience for data visualization.

Bar pointer colors vary gradually based on scale values, which gives a smooth color transition effect.
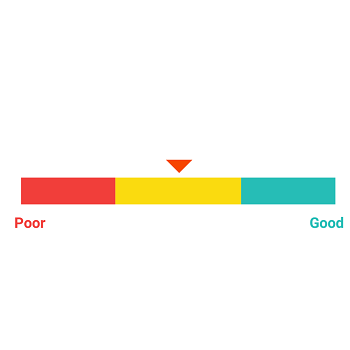
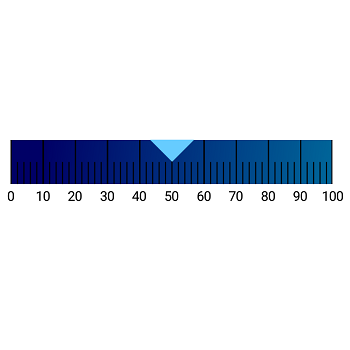
You can point out the current value in the linear scale by using marker pointers. Change the pointer type to built-in shapes such as triangles, inverted triangles, squares, or circles to highlight the values.

Change or move marker pointers to any place in the gauge.

Change the pointer type of a scale to built-in shapes such as a triangles, inverted triangles, squares, or diamonds to highlight the values.

Customize the marker pointer by adding images to highlight the values.
Annotations display metadata about a Xamarin.Forms Linear Gauge at a specific point of interest in the plotting area.

Annotations provide options to add any image over the gauge control with respect to its offset position. Multiple images can also be added to a single control.

Add any view or shape to the gauge control with respect to its offset position. Multiple views can also be added to a single control.

Add any text over the gauge control to enhance readability. Multiple text instances can also be added to a single control.
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.