
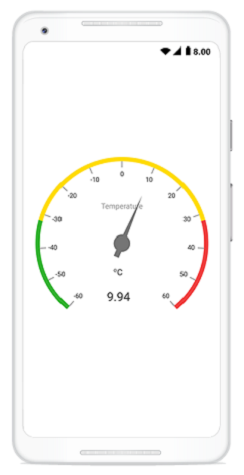
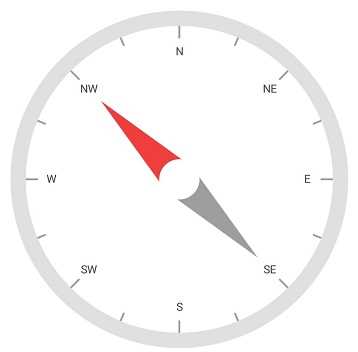
The Xamarin.Android Circular Gauge, also known as a radial gauge, is a data visualization component that displays numerical values on a circular scale. It has highly customizable features, such as scales, pointers, ranges, and annotations. It also offers an easy way to create a speedometer, temperature monitor, dashboard, meter gauge, multi-axis clock, modern activity gauge, direction compass, etc.

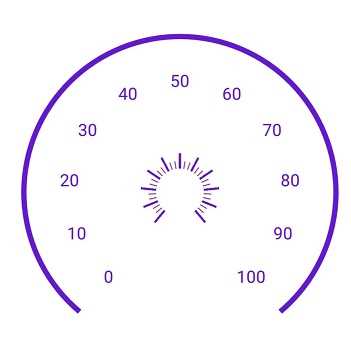
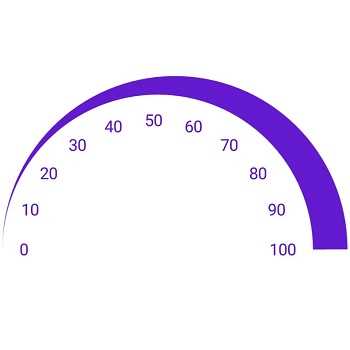
The scale of a circular gauge is a circular arc where a set of values can be plotted based on any business logic. The appearance of the scale can be customized easily.

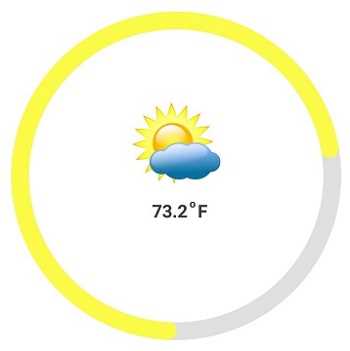
The look and feel of the default labels can be customized using the font style, size, and color properties. You can also add prefix or suffix text to the labels.

Define your own style for minor and major ticks with the help of the size, color, and thickness properties.

To enhance readability, change the default scale position by setting the offset value for labels, ticks, and the rim.

A rim is used to add a circular border to a gauge. You can change the default rim’s look to your own style.

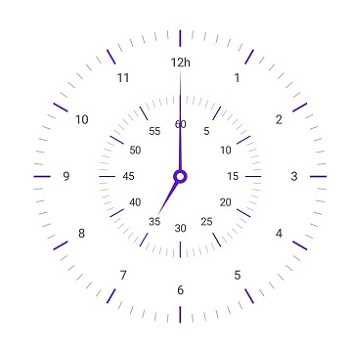
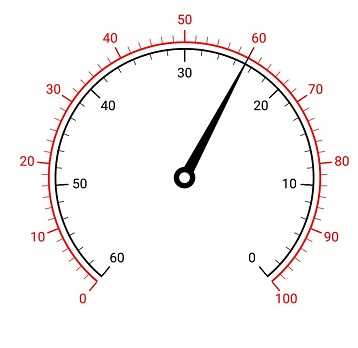
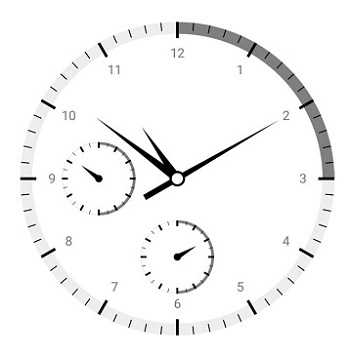
Add multiple scales to the gauge to design it like a clock, dashboard, speedometer, etc.

Set the scale direction to clockwise or counterclockwise.
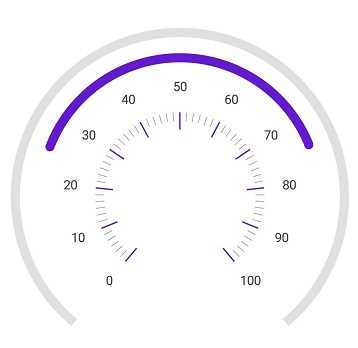
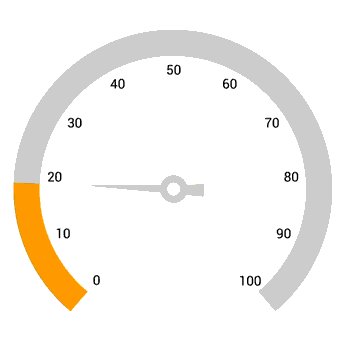
A range of the circular gauge is a visual element that helps you quickly visualize where a value falls on a circular scale.

A range’s position can be changed or moved to any place inside the gauge.

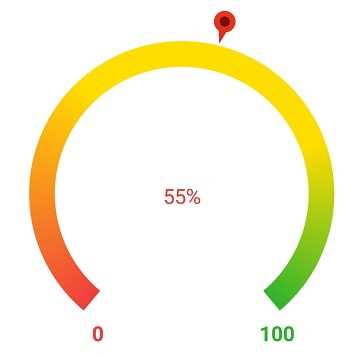
Range colors can vary gradually based on values and give you a smooth color transition effect.

Range thickness varies based on the values to enhance usage and readability.

The Circular Gauge control allows you to add multiple ranges inside a scale to show color variations.
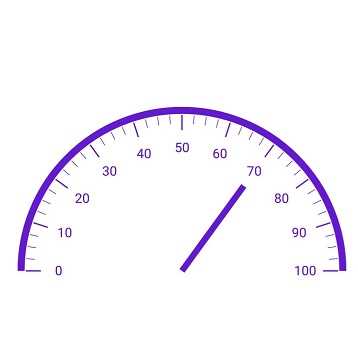
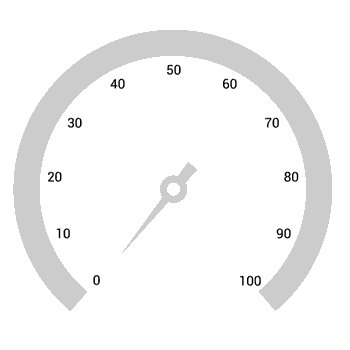
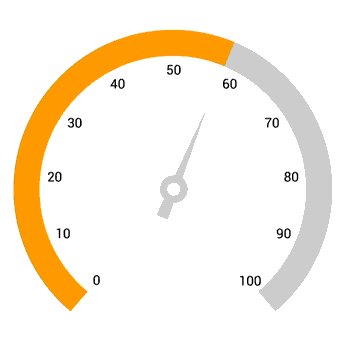
The current value can be pointed out using a highly customizable needle-type element.

The needle pointer type can be changed to a rectangle or arrow to point out or highlight values.

A knob is a rounded ball at the end of the arrow pointer that can also be customized to enhance the pointer’s look.

A tail can be added to the knob to add an extra element of style.

More than one needle pointer can be added to a scale to indicate multiple values.
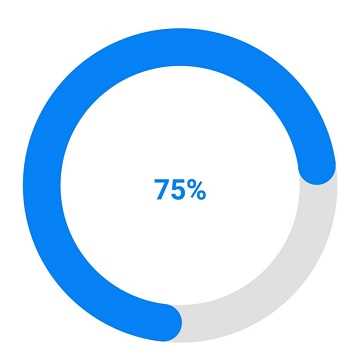
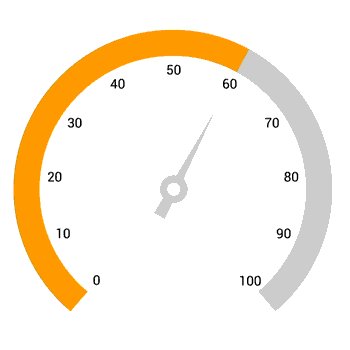
A range pointer is used to point out the current value from the start value of the circular scale.

A range pointer can be changed or moved to any place inside a gauge.

You can add a rounded range cap to the start, end, and both sides of the pointer. This support provides a rich styling experience for data visualization.

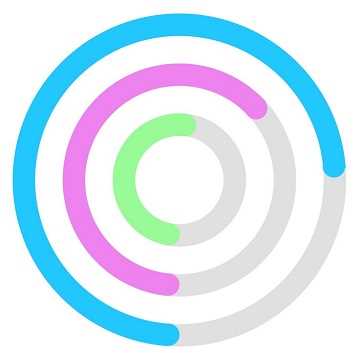
Multiple range pointers can be added inside the scale to indicate multiple progress activity.
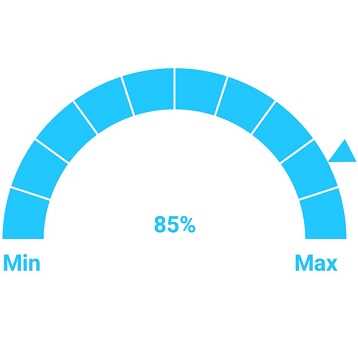
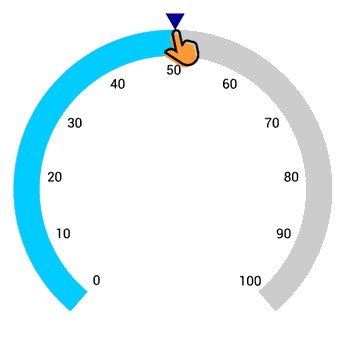
The current value can be pointed out by using the following different types of marker pointers.

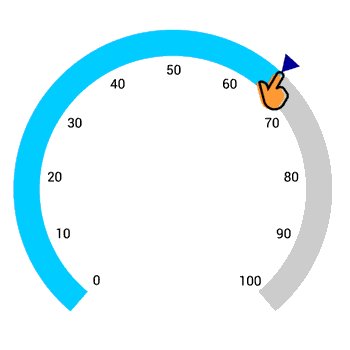
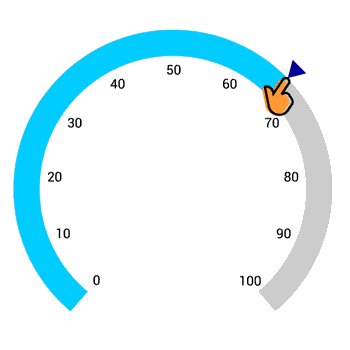
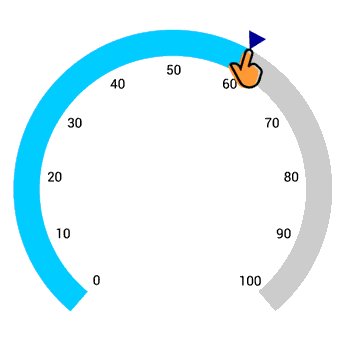
The marker pointer type can be changed to built-in shapes such as triangles, inverted triangles, squares, or diamonds to highlight the values.

Marker pointers can be changed or moved to any place inside a gauge.

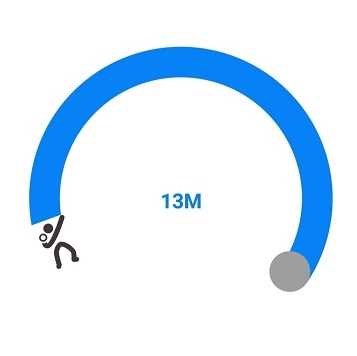
The marker pointer can be customized by adding images to highlight the values.
Annotations display metadata about a circular gauge at a specific point of interest in the plotting area.

Annotations provide options to add any image over the gauge control with respect to its offset position. You can add multiple images in a single control.

You can add any view to the gauge control with respect to its offset position. You can also add multiple views in a single control.

You can add any text over the gauge control to enhance the readability. You can add multiple text instances in a single control.
Circular gauges provide a visually appealing way to view pointers with animated transitions for a certain time span. You can feel smooth pointer transitions by moving the pointer from one place to another.

Circular gauge provides an option to drag the pointer from one place to another. This support allows you to control the pointer by swipe gesture and change the value at runtime.

 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.