
The Xamarin.Android Autocomplete control is highly optimized to quickly load and populate suggestions from a large volume of data depending on the users’ input characters. The Autocomplete control allows users to select one or more items from the suggestion list. It can display the selected items in the input view with images, text, and close buttons to remove items as needed.
The input field has been designed to address scenarios such as email address bars. You can select multiple items with token representation or simply divide them with a delimiter.
Customizable token representation allows users to remove an item with its close button.

Selected items can be divided with desired characters such as “$” for dollar representation or ‘,’ for traditional comma separation.

The autocomplete control has been designed with performance in mind in every aspect. It has several optimizations that allows users to load and search a million items in an instant.

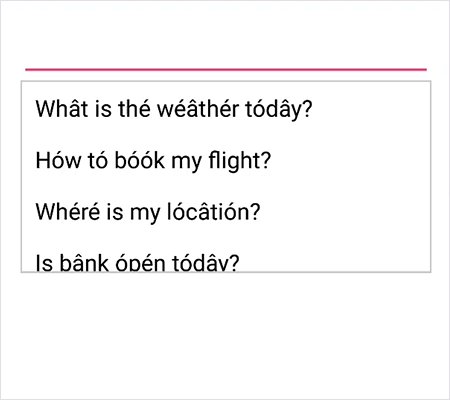
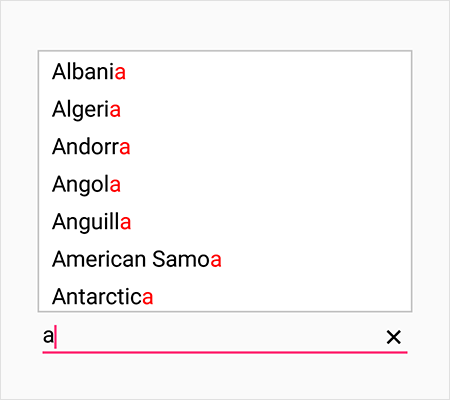
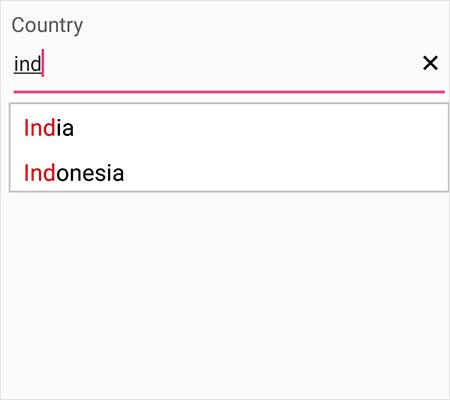
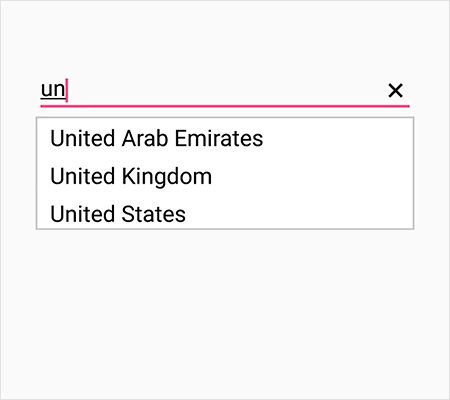
When a character is entered, the control searches for items related to the entered character and filters results, displaying the suggestion in the dropdown list.
If there are more filtered items than can be viewed, there is no need to worry about populating them. Instead, limit them by using one of the options from the control, and load more if needed by providing a load more button.

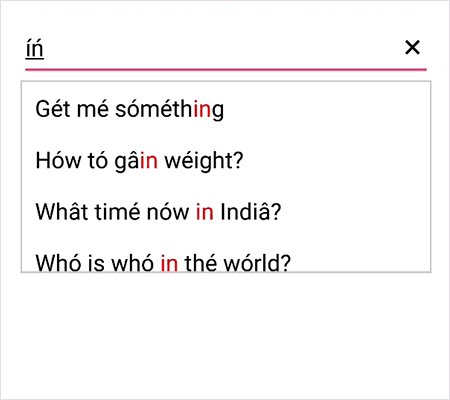
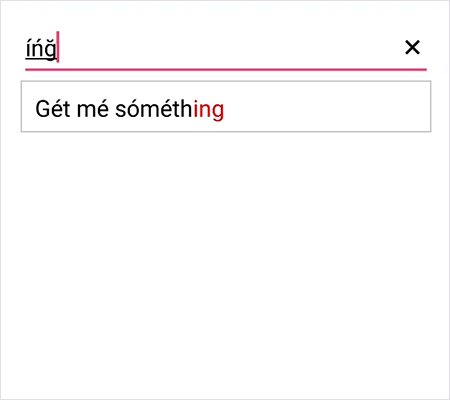
The control does not stick with one type of keyboard, so you can populate items from a language with letters containing diacritics, and search for them with English characters from an en-US keyboard. Users can enable or disable the diacritic sensitivity.

The autocomplete control applies search logic that suggests items based on the search. This support applies custom typo toleration functionality to the control.

The control starts offering matches as soon as users start typing. This feature can be changed by setting the number of characters required to start matching.

You can pick from various filtering options such as starts with, contains, and ends with. You can also choose whether to filter with or without case sensitivity.

The autocomplete control can suggest a list of filtered items in a pop-up or append the rest of the suggested words in the input area. This can also append the matched item and display the list of filtered items suggested in a pop-up at the same time.
When the user starts typing in the autocomplete control, the pop-up is opened, displaying the filtered items that match the entered text.

If the control is at the bottom of the application where the default keyboard appears and would hide the pop-up, the pop-up can be placed at the top instead.

APIs are available to avoid pop-ups and retrieve filtered suggestion items to arrange list or item controls.

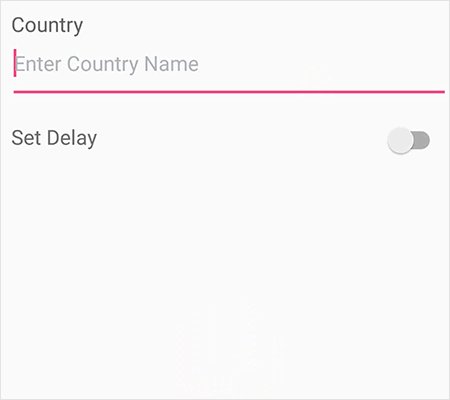
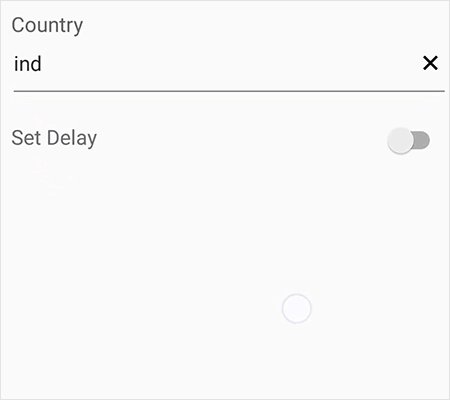
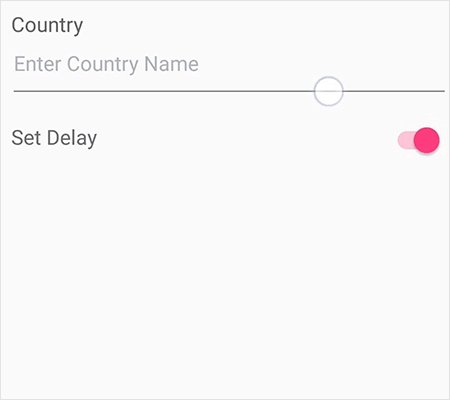
Delays the opening of the pop-up.

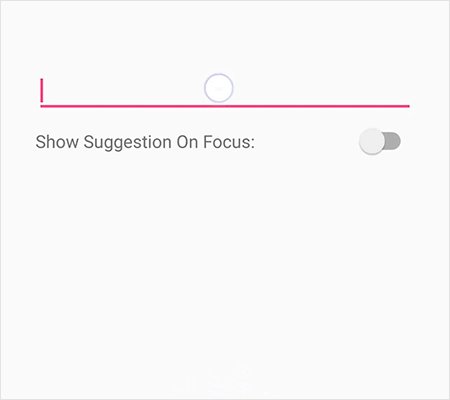
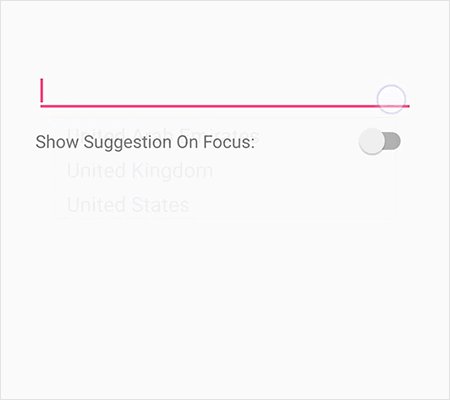
APIs are available to display all the items in the pop-up whenever the control is in focus.
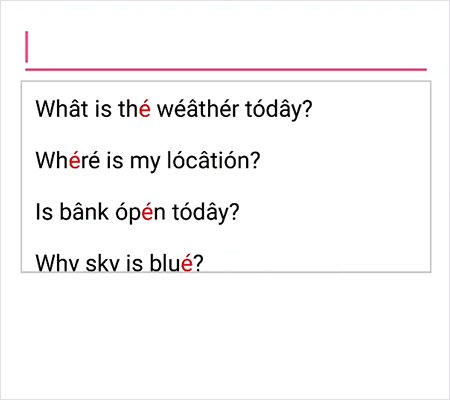
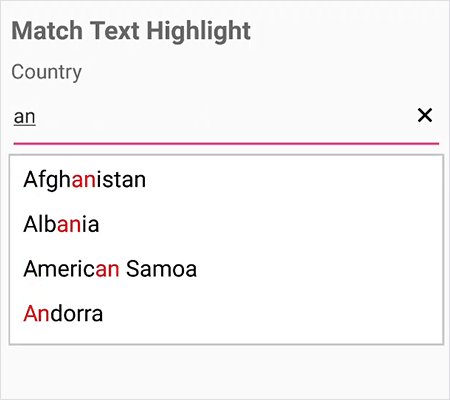
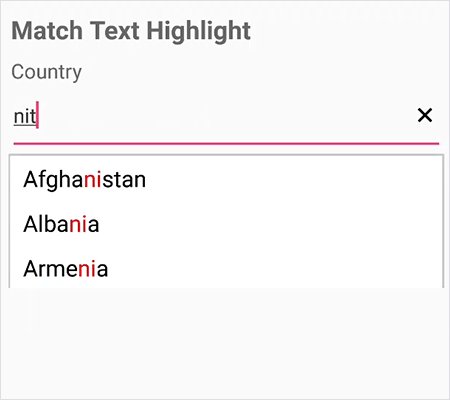
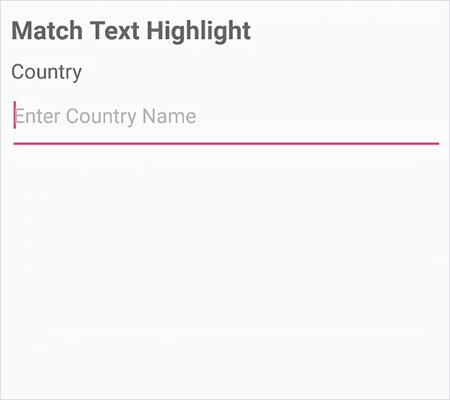
The autocomplete highlights the matching text of each filtered item. This option shows how the item is filtered in the list and clearly displays the items to be picked.
Highlights the matching text that occurs first.

Highlights the matching text that occurs multiple times.

The autocomplete control can be thoroughly customized in the following areas.

The control accepts a template for pop-ups to change the look and feel of the item.

The customizable appearance of the control is designed, by default, to adopt native look and feel of the deployment platform.

The color of pop-ups and text can be customized to fit the application design.

The font size can be customized with pixel precision or with standard options such as small, medium, and large.

You will not be limited to using traditional fonts, but can also use custom fonts that suit the application. The control renders certain iconic fonts too.
The autocomplete control provides some additional features that make it more user friendly.

A customizable clear button is available to clear all the text with a single tap. The button can be enabled or disabled.

A watermark prompts with an information hint when the search box is not in focus and contains an empty string.

Every aspect of the autocomplete control has been designed with the MVVM pattern in mind.

All static text can be localized with the required language.

Along with a list of strings, a real-time object can also be used to direct the search member to search and display.

The pop-up list has a provision to place an icon. A member can also be assigned to form the object.
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.