
Xamarin.Forms Text Input Layout or Label Entry is a container control that allows you add a floating label, a password toggle icon to show or hide passwords, leading and trailing icons, and assistive labels such as error messages and help text on top of input controls.
Enhance the appearance of the Syncfusion NumericUpDown, Numeric Entry, Masked Entry, Autocomplete and ComboBox controls; the Xamarin.Forms framework’s Entry and Editor; and even the entry and editor controls in Xamarin.Forms for WPF. Add assistive labels and icons to those input views by just wrapping the entry and input views with the Text Input Layout control.
Filled: The background of the input view will be filled with the container color, and the baseline stroke and thickness will be changed based on the state of the input view.Outlined: The container will be framed with a rounded border.None: The container will have an empty background and space around it.
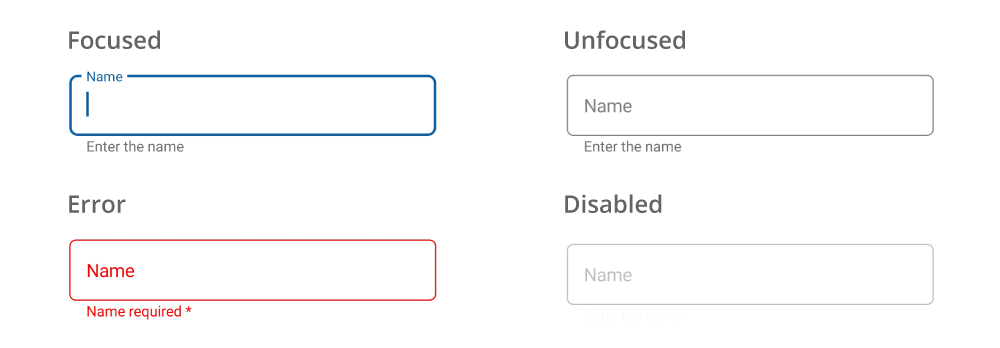
Indicate the focused, unfocused, error, and disabled states of the control.

Enable the password toggle icon to show or hide a password interactively.

Assistive labels provide more information about the input text.

Avoid additional labels by adding hint text, giving the input view more space. The hint text moves from the middle to the top to show a floating label when the input becomes active.

The helper text provides additional information about the text to be entered.

The maximum number of characters that can be entered in the text field can be displayed.
Add a leading icon to indicate the input type, such as birth date, phone number, or password. Use a trailing icon to add a clear button, error icon, voice input icon, or drop-down icon.

Apply appealing colors to all the elements of the Text Input Layout control to match your app theme.

Customize the font family, font size, and font attributes for the hint text, error text, helper text, and counter label.

Customize the padding around the input view.


Easily get started with the Xamarin Text Input Layout using a few simple lines of C# code as demonstrated below. Also explore our Xamarin Text Input Layout Example that shows you how to render and configure the Xamarin Text Input Layout.
- <inputLayout:SfTextInputLayout
- Hint="Name">
- <Entry />
- </inputLayout:SfTextInputLayout>
- var inputLayout = new SfTextInputLayout();
- inputLayout.Hint = "Name";
- inputLayout.InputView = new Entry();
The Syncfusion Xamarin Text Input Layout provides the following:
You can find our Xamarin Text Input Layout demo here.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.