
The Xamarin Calendar is a functionally rich control that allows users to easily select single or multiple dates like a built-in calendar. It provides smooth gestures for navigation between month, year, decade and century views.
Displays month, year, decade and century views which allows users to easily select and navigate between all built-in views and also supports programmatic navigation.
Support to display one or more weeks in the month view which saves more screen space to achieve modern UI of mobile applications. It allows users to select single, multiple, and range of dates and displays the events associated with the selected date in agenda view.

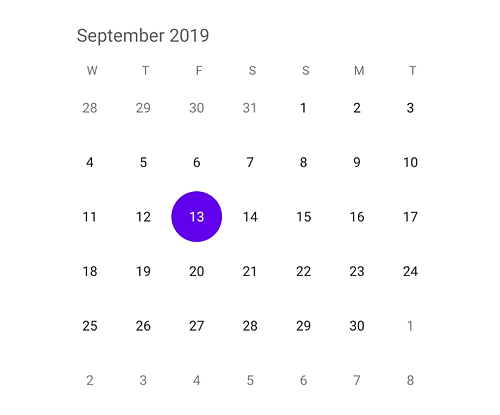
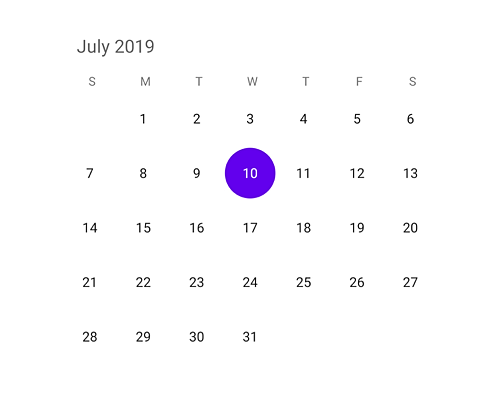
The Xamarin calendar view supports selecting a single, multiple, and range of dates. It also supports programmatic selection.
Prevents navigation beyond the specified minimum and maximum dates to restricts the users from selecting certain dates.

Disables interactions and selections for certain dates. This is useful when you want to block user interaction during holidays or any other special events.
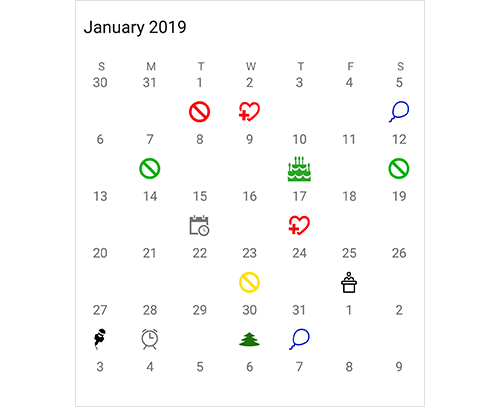
The Xamarin calendar component provides a flexible way for highlighting special dates using custom templates.

The Calendar control style can be customized in the following aspects to fit the UI with the rest of your application.

Month calendar supports addition of events for specific dates. It displays indicators in month cells to denote the events. It also shows event details of the selected date in inline or agenda view.
Support to customize inline and agenda view events using template and template selector.

Change the first day of a week based on the application culture. In the month and year views, the days that follow the specified start day will be displayed in the calendar.

Hide the days of the next month and previous month in calendar to enhance the appearance.


Displays date-time formats and headers in different cultures. Thus, it meets the needs of different regions.

Localizes all static text in the calendar. It is useful to meet the need of a particular language.
The Xamarin.Forms Calendar supports right to left (RTL) direction for users working in right-to-left languages like Hebrew, Arabic, or Persian.

Easily get started with the Xamarin.Forms Calendar using a few simple lines of C# code example as demonstrated below. Also explore our Xamarin.Forms Calendar Example that shows you how to render and configure the Calendar for Xamarin.Forms.
- <?xml version="1.0" encoding="utf-8"?>
- <ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
- xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
- xmlns:local="clr-namespace:GettingStarted;assembly=GettingStarted"
- xmlns:syncfusion="clr-namespace:Syncfusion.SfCalendar.XForms;assembly=Syncfusion.SfCalendar.XForms"
- x:Class="GettingStarted.CalendarPage">
-
- <ContentPage.Content>
- <syncfusion:SfCalendar x:Name="calendar" />
- </ContentPage.Content>
- </ContentPage>
- using Syncfusion.SfCalendar.XForms;
- using Xamarin.Forms;
- namespace GettingStarted
- {
- public partial class CalendarPage : ContentPage
- {
- public CalendarPage()
- {
- InitializeComponent();
- SfCalendar calendar = new SfCalendar();
- this.Content = calendar;
- }
- }
- }
The Syncfusion Xamarin Calendar provides the following:
You can find our Xamarin Calendar demo here.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.