
Xamarin ListView control is a list-like interface used to render a set of data items in a vertical or horizontal orientation with visual representation of linear or grid structure. It supports all the essential features such as swiping, template selectors, horizontal and vertical orientations, pull-to-refresh, load more, reordering items, autofitting items, and more. The control also supports sorting, grouping, and filtering with optimizations for working with large amounts of data.
Easily get started with Xamarin ListView using a few simple lines of XAML and C# code, as demonstrated below. Also explore our Xamarin Listview Example that shows you how to render the Xamarin ListView control.
- <?xml version="1.0" encoding="utf-8" ?>
- <ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
- xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
- xmlns:syncfusion="clr-namespace:Syncfusion.ListView.XForms;assembly=Syncfusion.SfListView.XForms"
- xmlns:local="clr-namespace:GettingStarted;assembly=GettingStarted"
- x:Class="GettingStarted.MainPage">
- <syncfusion:SfListView x:Name="listView" />
- </ContentPage>
- using Syncfusion.ListView.XForms;
- using Xamarin.Forms;
-
- namespace GettingStarted
- {
- public class App : Application
- {
- SfListView listView;
- public App()
- {
- listView = new SfListView();
- MainPage = new ContentPage { Content = listView };
- }
- }
- }
The Xamarin.Forms ListView provides the best possible performance on the Xamarin platform with an optimized reuse strategy, smooth scrolling experience, and virtualization, even when loading large data sets.


Data binding works out of the box for the most popular data sources such as Lists, ObservableCollection and much more. The Xamarin ListView has built-in support to load data from data sources and supports sorting, grouping, and filtering out of the box.
The Xamarin.Forms ListView supports two different layouts: linear and grid. The linear layout arranges items in a single column, whereas the grid layout arranges items in a predefined number of columns. Both layouts are supported in a horizontal list view as well.

Host any view or control to customize the ListView items using data templates. The control supports customizing each item by dynamic selection of the UI using a data template selector.
Easily configure the Xamarin horizontal ListView to load items in a horizontal orientation based on your business requirements.

Associate swipe views with custom actions. Swipe views are displayed by swiping from left to right or right to left over an item.

Reorder items by dragging them either with a long press or from the drag indicator view. Xamarin ListView supports customizing item appearances while dragging.
Refresh the data source at runtime by performing a pull-to-refresh action.


Load more data at runtime either automatically, manually, or when users interact with the ListView until the end of a list is reached. You can also load more data manually at the top of the list. The Xamarin.Forms ListView control supports customizing the loading indicator and loading more buttons.
Display the ListView items in an accordion view. Each item can be expanded or stretched to reveal the content associated with that item. No items, exactly one item, or more than one item can be expanded at a time depending on the configuration.
Easy and flexible way to use all the necessary properties and commands of Xamarin.Forms ListView in the MVVM approach.. Pull-to-refresh and load more are also supported seamlessly in the MVVM pattern.
Sort data in ascending or descending order in programmatically and XAML as well. Custom sorting logic is also supported.


Group items with easy-to-use APIs and use custom grouping logic. The Xamarin ListView also supports expanding and collapsing groups, and freezing group headers.
Set predicates to easily filter items by searching data and view data as needed.


Automatically update the UI when adding new items and deleting items in the underlying collection. Update the sorting and grouping when changing business objects.
Display a header view at the top of the control and customize the header UI. The Xamarin.Forms ListView also supports freezing a header or making it scrollable.


Freeze a footer at the bottom of the control or make it scrollable. Customize the footer by adding any view such as an image, text, and more.
Dynamically change the size of items to enhance their readability.


Xamarin.Forms ListView items can be paged using the data pager control, which supports interactively manipulating data.

Specify the required space between items in the ListView for an elegant look and feel.

Customize the size of the header, footer, group header, and items in a ListView. It’s also possible to autofit them based on their content.

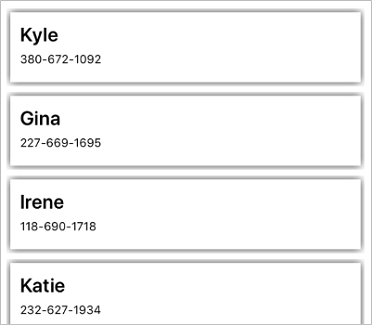
Customize Xamarin ListView items with rounded corners to match the native user experience.

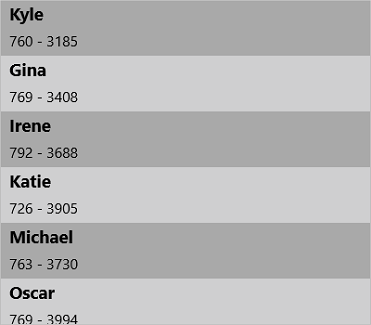
Apply alternating row styling to the ListView items based on specific conditions for better data readability.

Customize the appearance of ListView items to show drop shadow effects using frames. The Xamarin ListView also supports applying the built-in Xamarin.Forms effects to an item.

Apply styling for each item in the ListView based on different conditions. This allows you to apply styling to particular views for an item or an entire row based on the property values of the business object.
Apply default and custom animations to the ListView items when they appear in the view, when scrolling, when navigating from one page to another page, or when interacting with an item.
The Xamarin ListView supports changing the flow direction of text from right to left in vertical and horizontal orientations.


All static text within the ListView can be localized to any desired language.
Automatically adjust the list height at runtime when the content of a list view item is changed.

The Syncfusion Xamarin ListView supports the following features:
You can find our Xamarin ListView demo, which demonstrates how to render and configure ListView.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.