Overview
The Xamarin.Forms stacked bar chart visualizes the data with y-values stacked over one another in the series order. It shows the relationship between individual values to the total sum of the points.

Key features

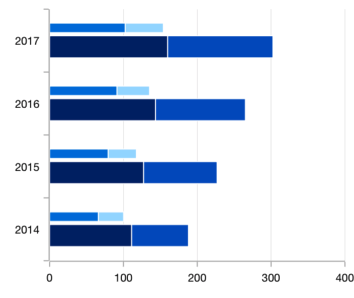
Stacking group
Group a series with another series using the group name in a stacked bar chart. Group the series with different stacking name separately.

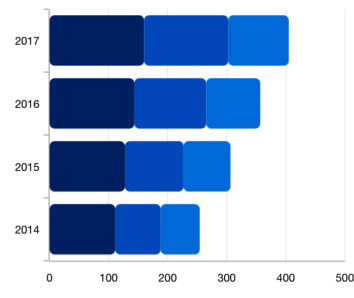
Rounded corners
Modernize the UI by applying the rounded corners to the stacked bar chart.

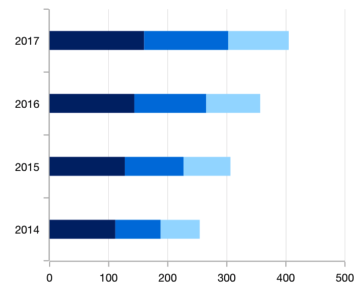
Spacing and width
The stacked bar chart provides an option to customize the spacing between two rectangles.
Code example
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:ChartExample"
xmlns:chart="clr-namespace:Syncfusion.SfChart.XForms;assembly=Syncfusion.SfChart.XForms"
x:Class="ChartExample.MainPage">
<ContentPage.BindingContext>
<local:ViewModel/>
</ContentPage.BindingContext>
<chart:SfChart>
<chart:SfChart.PrimaryAxis>
<chart:CategoryAxis/>
</chart:SfChart.PrimaryAxis>
<chart:SfChart.SecondaryAxis>
<chart:NumericalAxis/>
</chart:SfChart.SecondaryAxis>
<chart:StackingBarSeries ItemsSource="{Binding Data}" XBindingPath="Month" YBindingPath="Target"/>
</chart:SfChart>
</ContentPage>public class Model
{
public string Month { get; set; }
public double Target { get; set; }
public Model(string xValue, double yValue)
{
Month = xValue;
Target = yValue;
}
}
public class ViewModel
{
public ObservableCollection<Model> Data { get; set; }
public ViewModel()
{
Data = new ObservableCollection<Model>()
{
new Model("Jan", 50),
new Model("Feb", 70),
new Model("Mar", 65),
new Model("Apr", 57),
new Model("May", 48),
};
}
}Learning resources

Learn available options to customize the Xamarin.Forms stacked bar chart.
150+ XAMARIN UI CONTROLS
ALL CONTROLS
-
Xamarin.Forms
-
Xamarin.Android
-
Xamarin.iOS
-
GRIDSDATA VISUALIZATIONNAVIGATIONEDITORSLAYOUTPROJECT MANAGEMENTNOTIFICATIONDOCUMENT PROCESSING LIBRARIESVIEWER/EDITORMISCELLANEOUSCHAT
-
GRIDSDATA VISUALIZATIONNAVIGATIONEDITORSLAYOUTPROJECT MANAGEMENTNOTIFICATIONVIEWER/EDITORDOCUMENT PROCESSING LIBRARIESMISCELLANEOUS
-
GRIDSDATA VISUALIZATIONNAVIGATIONEDITORSLAYOUTPROJECT MANAGEMENTNOTIFICATIONVIEWER/EDITORDOCUMENT PROCESSING LIBRARIESMISCELLANEOUS
The most downloaded control (based on the nuget.org download count).


