Overview
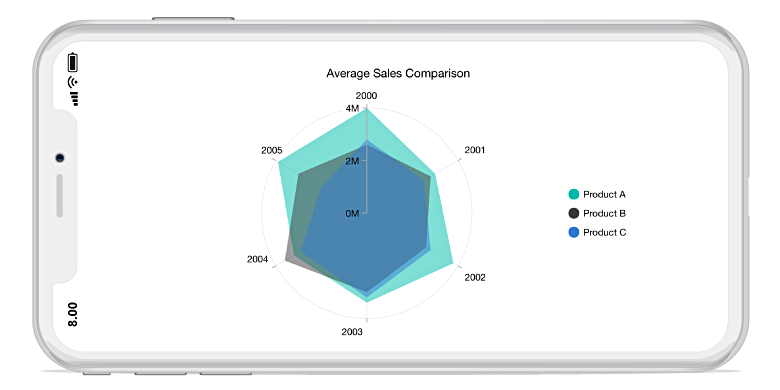
The Xamarin.Forms polar chart visualizes data in terms of values and angles. It provides options for visual comparison between several quantitative or qualitative aspects of a situation. It supports interactive features such as selection and tooltip.

Key features

Draw type
Support for area and line rendering types in a polar chart.

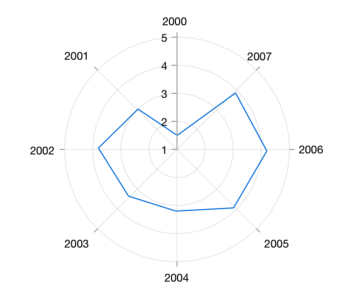
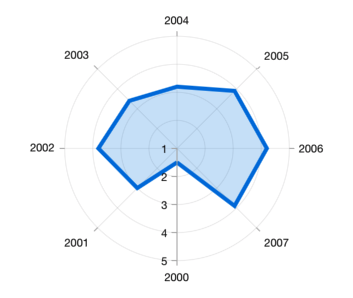
Angle customization
Customize the start angle of a polar chart to visualize data in a different perspective.

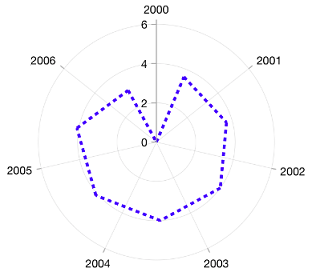
UI customization
Customize the color and dashes of a polar chart using built-in APIs to make it visually unique.
Code example
Easily get started with Xamarin Polar Chart using a few simple lines of C# code, as demonstrated below,
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:ChartExample"
xmlns:chart="clr-namespace:Syncfusion.SfChart.XForms;assembly=Syncfusion.SfChart.XForms"
x:Class="ChartExample.MainPage">
<ContentPage.BindingContext>
<local:ViewModel/>
</ContentPage.BindingContext>
<chart:SfChart>
<chart:SfChart.PrimaryAxis>
<chart:CategoryAxis/>
</chart:SfChart.PrimaryAxis>
<chart:SfChart.SecondaryAxis>
<chart:NumericalAxis/>
</chart:SfChart.SecondaryAxis>
<chart:PolarSeries ItemsSource="{Binding Data}" XBindingPath="Month" YBindingPath="Target"/>
</chart:SfChart>
</ContentPage>public class Model
{
public string Month { get; set; }
public double Target { get; set; }
public Model(string xValue, double yValue)
{
Month = xValue;
Target = yValue;
}
}
public class ViewModel
{
public ObservableCollection<Model> Data { get; set; }
public ViewModel()
{
Data = new ObservableCollection<Model>()
{
new Model("Jan", 50),
new Model("Feb", 70),
new Model("Mar", 65),
new Model("Apr", 57),
new Model("May", 48),
};
}
}Learning resources

Explore the Xamarin.Forms Polar Chart example from GitHub to learn how to render and configure charts.
150+ XAMARIN UI CONTROLS
-
Xamarin.Forms
-
Xamarin.Android
-
Xamarin.iOS
-
GRIDSDATA VISUALIZATIONNAVIGATIONEDITORSLAYOUTPROJECT MANAGEMENTNOTIFICATIONDOCUMENT PROCESSING LIBRARIESVIEWER/EDITORMISCELLANEOUSCHAT
-
GRIDSDATA VISUALIZATIONNAVIGATIONEDITORSLAYOUTPROJECT MANAGEMENTNOTIFICATIONVIEWER/EDITORDOCUMENT PROCESSING LIBRARIESMISCELLANEOUS
-
GRIDSDATA VISUALIZATIONNAVIGATIONEDITORSLAYOUTPROJECT MANAGEMENTNOTIFICATIONVIEWER/EDITORDOCUMENT PROCESSING LIBRARIESMISCELLANEOUS


